今日天气⛅ / 空气优 / 20℃-30℃ / 宜学习

JSX是JavaScript XML 的简写,表示在JavaScript代码中写HTML格式的代码,在react组件内部构建标签的类XML语法。
优势:声明式语法更加直观,与HTML结构相同,降低了学习成本,提升开发效率。
一、使用JSX创建React元素
//使用JSX语法创建react元素
let h1 = <h1>我是通过JSX创建的元素</h1>
//使用ReactDOM来渲染元素
ReactDOM.render(h1,document.getElementById('root'))为什么在脚手架中可以使用JSX语法?
- JSX 不是标准的ECMAScript语法,它是ECMAScript的语法拓展
- 需要使用babel编译处理后,才能在浏览器环境中使用
- create-react-app脚手架中已经默认有该配置,无需手动配置
- 编译JSX语法的包: @bable/preset-react
注意:
- React元素的属性名使用驼峰命名法
- 特殊属性名:class -> className,for -> htmlFor,tabindex -> tabIndex
- 如果没有子节点的React元素可以用 `/>` 来结束
- 推荐:使用 小括号包裹JSX,从而避免JS中自动插入分号报错
二、JSX语法
🌈嵌入JS表达式
语法:{JavaScript表达式}
代码举例📝
//1 导入react
import React from 'react'
import ReactDOM from 'react-dom'
//嵌入js表达式
const name = '码力'
//函数调用表达式
const sayHi = () => 'Hi~'
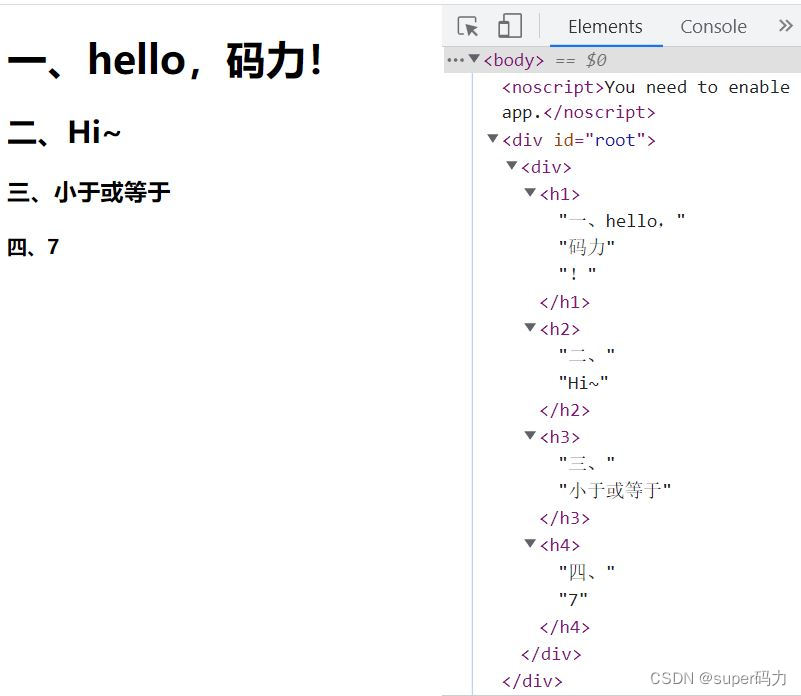
const title = (
<div>
{/* (1) */}
<h1>一、hello,{name}!</h1>
{/* (2) */}
<h2>二、{sayHi()}</h2>
{/* (3) */}
<h3>三、{0 > 1 ? '大于' : '小于或等于'}</h3>
{/* (4) */}
<h4>四、{3 + 4}</h4>
</div>
)
//渲染react元素
ReactDOM.render(title, document.getElementById('root'))效果展示 👀

注意
- 只要是合法的js表达式都可以进行嵌入
- JSX自身也是js表达式
- js中的对象是一个例外,一般只会出现在style属性中
- 在{}中不能出现语句
⭐条件渲染
根据不同的条件来渲染不同的JSX结构。
使用场景:loading效果
条件渲染:根据条件渲染特定的JSX结构可以使用if/else或三元运算符或逻辑与运算符来实现。
代码举例📝
// (1)条件渲染:逻辑与运算符
const isLoading = true
const loadDate = () => {
return isLoading && (<div>loading。。。</div>)
}
// (2)条件渲染:if/else
const isLoading = true
const loadDate = () => {
if(isLoading){
return<div>loading。。。</div>
}
return<div>数据加载完成</div>
}
// (3)条件渲染:三元表达式
const isLoading = true
const loadDate = () => {
return isLoading?(<div>loading。。。</div>):(<div>数据加载完成</div>)
}
const title = (
<div>
条件渲染:{loadDate()}
</div>
)🌊列表渲染
如果需要渲染一组数据,我们应该使用数组的 map () 方法
注意:
- map()遍历谁,就给谁添加key属性
- 渲染列表的时候需要添加key属性,key属性的值要保证唯一,尽量避免使用索引号作为key
代码举例📝
//歌曲列表
const songs = [{ id: 1, name: "痴心绝对" }, { id: 1, name: "最炫民族风" }, { id: 1, name: "青花瓷" }]
// 使用JSX创建react元素
const list = (
<ul>
{songs.map(item => <li key={item.id}>{item.name}</li>)}
</ul>
)
//渲染react元素
ReactDOM.render(list, document.getElementById('root'))🌋样式处理
- 在style里面我们通过对象的方式传递数据(不推荐,因为这种方式比较的麻烦,不方便进行阅读,而且还会导致代码比较的繁琐)
- 类名 -className
代码举例📝
//引入css
import './css/index.css'
// 样式处理
const name = 'super码力'
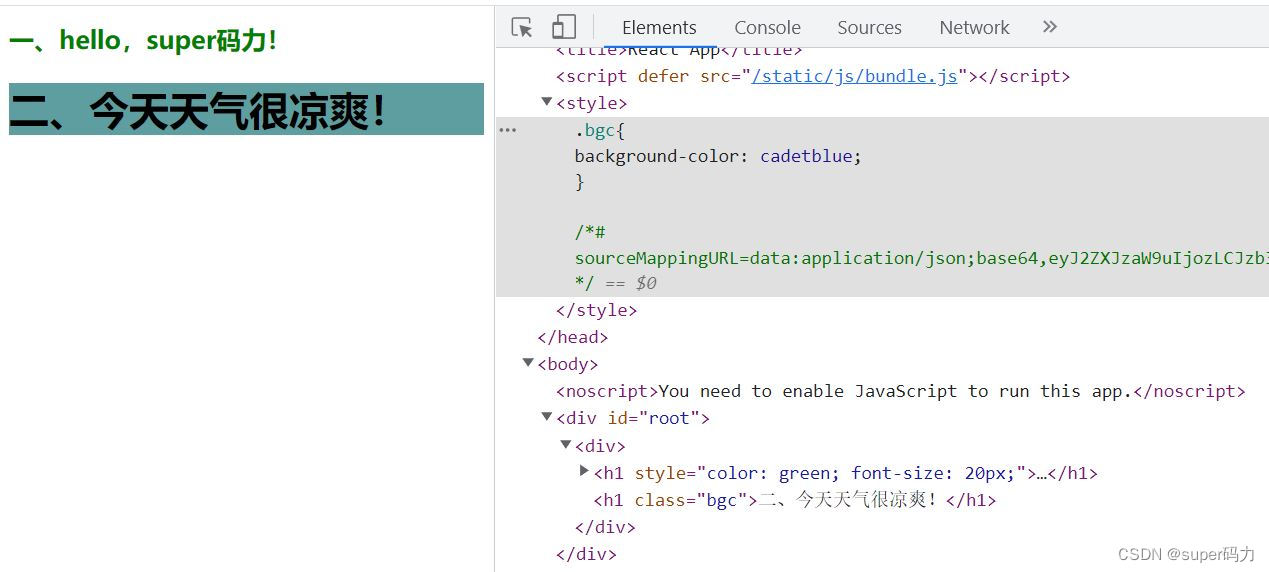
const title = (
<div>
{/* (1)行内样式 */}
<h1 style={{color:'green',fontSize:'20px'}}>一、hello,{name}!</h1>
{/* (2)类名 */}
<h1 className='bgc'>二、今天天气很凉爽!</h1>
</div>
)
//渲染react元素
ReactDOM.render(title, document.getElementById('root'))效果展示 👀

你只管努力,剩下的交给时间!























 7406
7406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










