获取DOM中的节点,使用的是document对象
// 获取整个html文档
console.log(document.documentElement);
// 获取头部head
console.log(document.head);
// 获取主体body
console.log(document.body);// 获取
var body = document.body
var div1 = body.firstElementChild //获取第一个元素
var div2 = body.lastElementChild //获取最后一个元素
console.log(body.firstElementChild) //获取到的是body 的第一个元素
console.log(body.firstChild) //获取到body 里面第一个元素的全部内容 (包括空格换行)
console.log(body.lastElementChild) //获取到了body 最后一个标签的内容
console.log(div1.nextElementSibling) //获取到div下面第一个相邻兄弟元素的下一个
console.log(div2.previousElementSibling) //获取相邻兄弟元素的上一个通过函数来获取元素
// getElementById():通过标签的id属性的值获取到某个值
console.log(document.getElementById('uname'));
// getElementsByClassName():根据标签class属性的值来获取一组标签
console.log(document.getElementsByClassName('item'));
// getElementsByName():根据标签的name属性的值来获取一组标签
console.log(document.getElementsByName('sex'));
// getElementsByTagName():根据标签名来获取一组标签
console.log(document.getElementsByTagName('div'));
// querySelector():根据选择器名称来获取满足条件的并且是遇到的第一个标签
console.log(document.querySelector('div'));
// querySelectorAll()它会将符合条件的元素封装到一个数组中返回
console.log(document.querySelectorAll('div'));通过循环来获取数据
var divs = document.querySelectorAll('div')
// 通过循环可以将一组元素打印输出
for(var i=0;i<divs.length;i++){
console.log(divs[i]);
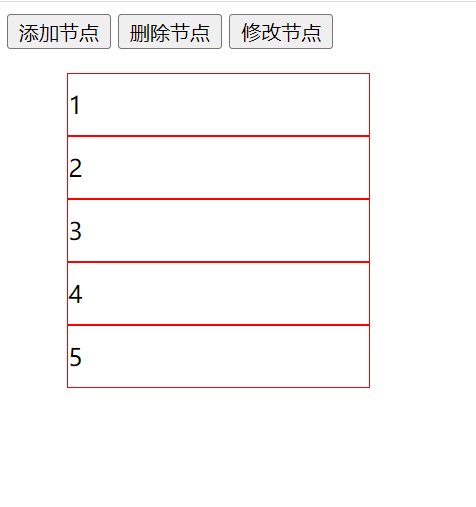
}使用添加节点、删除节点,修改节点来实现
效果图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul{
list-style: none;
}
ul li{
width: 200px;
line-height: 40px;
border: 1px solid red;
}
</style>
</head>
<body>
<input type="button" value="添加节点" id="btnAdd" onclick="Add()">
<input type="button" value="删除节点" id="btnDel" onclick="Del()">
<input type="button" value="修改节点" id="btnUpdata" onclick="Updata()">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<script>
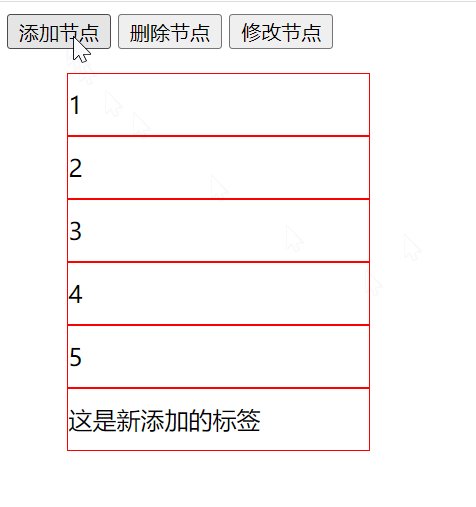
function Add(){
var ul = document.querySelector('ul');//获取ul标签
// 创建节点
var li = document.createElement('li');
li.innerHTML='这是新添加的标签';
ul.appendChild(li);//向标签内追加一个新的子元素
}
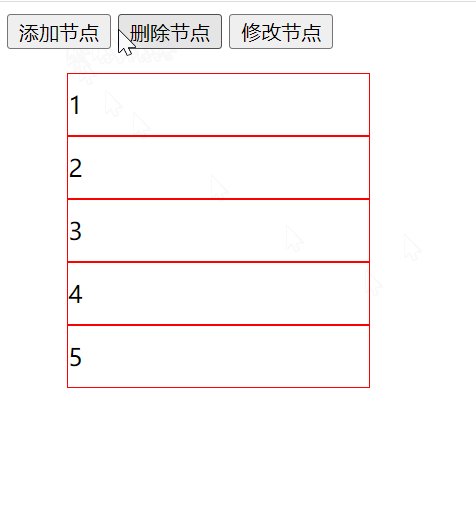
function Del(){
// 删除节点removeChild()
// 先获取到要删除的标签,然后再调用removeChild()
var ul = document.querySelector('ul');//获取ul标签
var li = ul.lastElementChild
ul.removeChild(li)
// ul.remove()//删除元素本身以及所有子元素
}
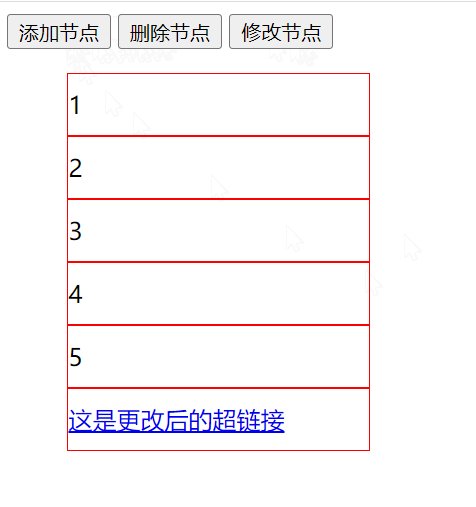
function Updata(){
var ul = document.querySelector('ul');//获取ul标签
var li = ul.lastElementChild
// ul.replaceChild(li);
li.innerHTML='<a href="#">这是更改后的超链接</a>'
// li.innerText='<a href="#">这是更改后的超链接</a>'
}
</script>
</body>
</html>




















 106
106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








