最近在学习使用Vue做项目,已经到了收尾阶段,将项目打包上云,由于是第一次操作,故使用宝塔Linux的管理界面,更适合小白,这里记录一下完整过程。
1.服务器安装宝塔
1.1 前往宝塔官网,按教程安装对应的版本。宝塔官网

1.2 使用Xshell登录服务器,并执行对应的安装脚本

注意:宝塔需要占用一个端口,请确保端口被放出
如果安装的过程中有问题,请按照详细的教程进行安装操作,这里不一一赘述。官方的详细安装教程
1.3 登录进入面板

1.4为服务器安装配置
宝塔提供了面板式的快捷操作,方便我们直接安装插件,这里我们的Vue项目需要使用nginx,点击右侧的软件商店,并搜索nginx,进行安装

2.部署项目
2.1 将你的项目打包
在项目的终端执行 npm run build ,将你的项目打包,最后会在根目录下生成一个dist打包后的包,这是我们所需要的

2.2 在宝塔上新建一个站点
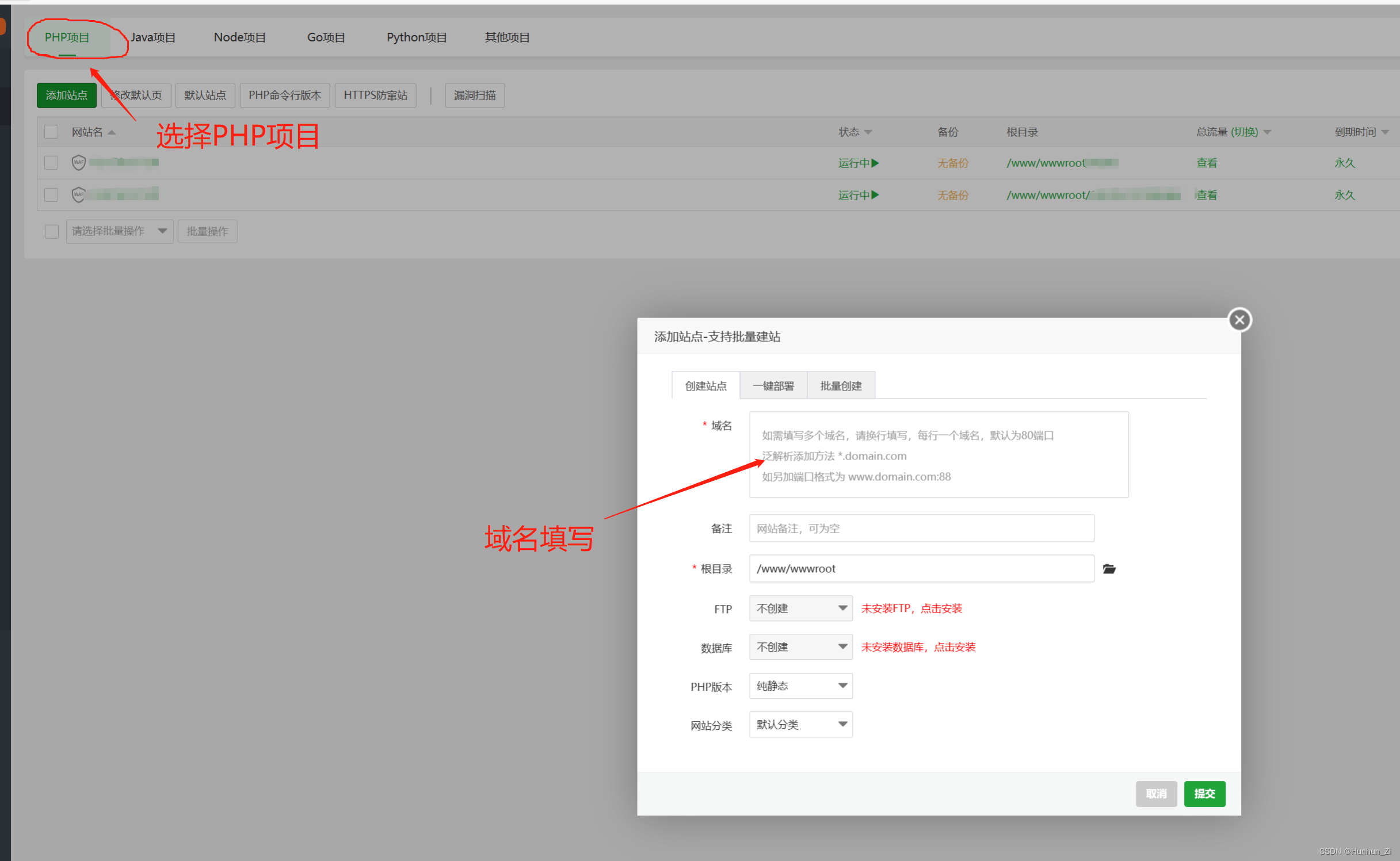
一般请选择PHP项目,并填写域名。
没有申请域名的话,建议直接填写服务器ip地址,这样可以防止冲突。端口请填写你释放出来,没有被占用的那一个!

2.3上传你的项目
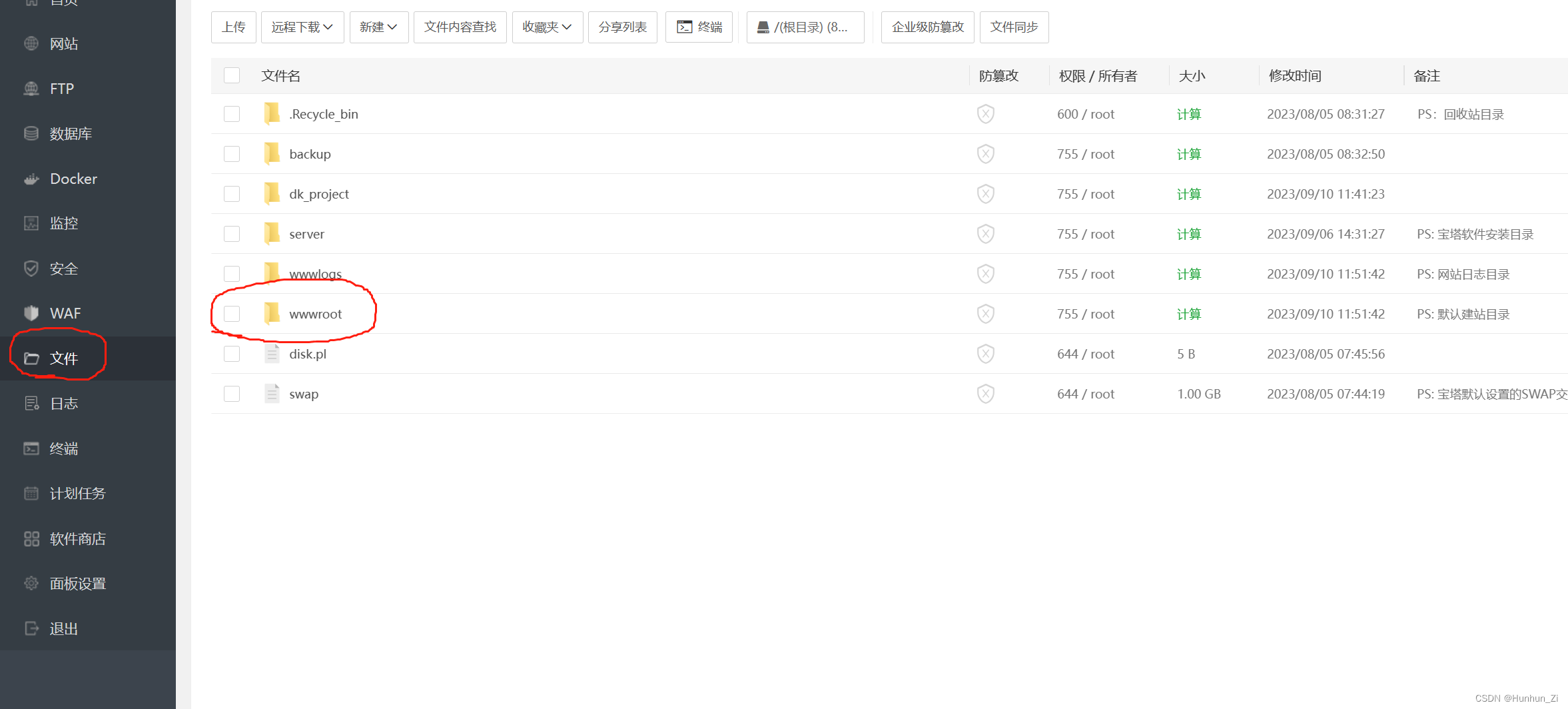
在右侧文件,点击选择wwwroot 默认网站目录

可以看到它已经为我们自动生成了一个对应的文件夹,它的名字和你的网站域名是一致的,点击进去,发现它已经为我们自动生成了一些配置,请将dist文件上传至此处。

将dist文件上传至此处
2.4配置相关
请点击左侧网站,在网站管理页面选择你的网站,并点击设置,注意域名与端口必须为可用的。

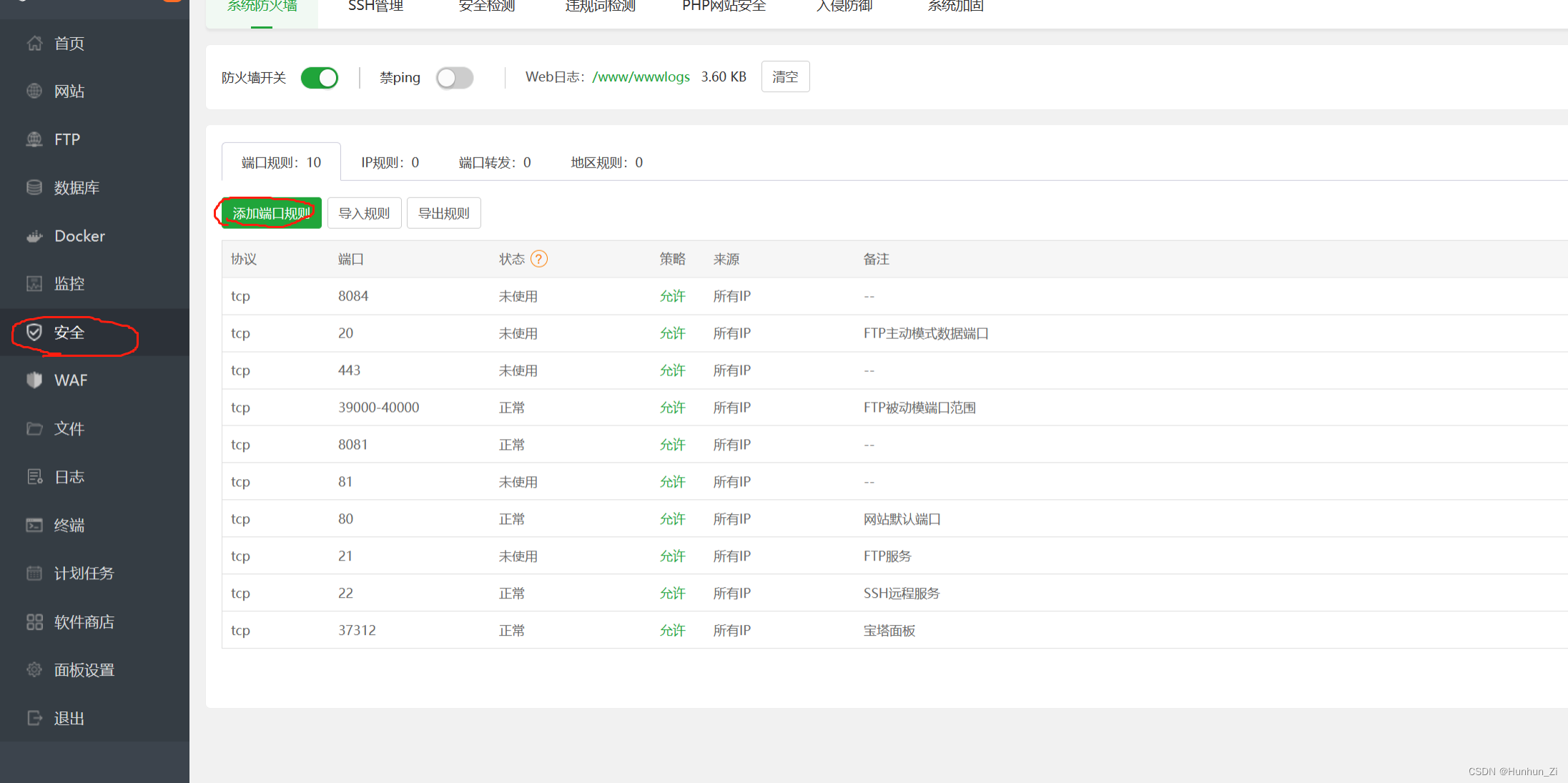
若想开放指定的端口,请前往安全设置,放行对应的端口,当对应端口的状态为 正常,则说明该端口已经被占用。

最后,在文件目录处选择对应的dist包

到此,已经配好,通过你所配置的域名可以访问。
3.一些疑难杂症
3.1为什么我已经配置好网站,却显示无法访问。
解决:
1. 检查你的端口占用情况,若已经被占用,请放行新的端口
2.若你的端口是对应正常的,那么请检查你的域名,没有申请域名的话,请尽量选择服务器对应的ip地址,后面接上对应的端口
3.配置后发现端口没有被使用,请尝试重启nginx,可能是nginx出现问题,或者重装nginx(本人遇到过)
3.2 我的网站能打开,为什么请求数据失败?
请检查浏览器控制台,可能出现跨域问题,情况如下

解决:
在网站的配置处配置代理,如图:

location ~ ^/(api)/.* {
rewrite ^.+api/?(.*)$ /$1 break;
include uwsgi_params;
proxy_pass http: ; //跨域请求接口
proxy_http_version 1.1;
proxy_set_header Connection "";
}3.3.为什么我的网站刷新后会出现404页面
原因是由于Vue项目的路由使用了history模式
解决:
1.可在Vue项目的 router 处将 history 改成 hash 重新打包上传即可.
2.也可以在网站配置处,添加如下重定向内容

location / {
try_files $uri $uri/ @router;
index index.html;
}
location @router{
rewrite ^.*$ /index.html last;
}




















 1294
1294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








