基于vant+js-pinyin封装楼层组件
从接口请求回来的数据只有名称,没有进行排序,前端在搭建页面和实现排序有些麻烦,js-pinyin用它来将名称转成拼音,就可以通过字符串截取取出拼音首字母,这样就可以进行首字母排序了。
老规矩,废话不多说,直接上代码(cv即可使用)
template模块
<template>
<van-index-bar :index-list="indexList">
<view v-for="item in arrayList" :key="item.index">
<van-index-anchor :index="item.index" />
<van-cell v-for="data in item.list" :title="data[props.titleField]" :key="data[props.keyField]" />
</view>
</van-index-bar>
</template>js模块
<script setup>
import { ref, reactive } from 'vue'
import { onLoad } from '@dcloudio/uni-app'
import pinyin from 'js-pinyin'
/**
* 参数名 类型 描述
* list Array 数据列表
* titleField String 展示标题字段
* keyField String key值字段
*/
const props = defineProps({
list: {
type: Array,
default: () => []
},
titleField: {
type: String,
default: () => ''
},
keyField: {
type: String,
default: () => ''
}
})
let arrayList = reactive(props.list)
let indexList = ref([])
const setArray = (list) => {
let letterArr = [] //用于存储字母表 ['A','B','C','D',......]
let newArr = [] //用于存储转化后新数据
//转换数据结构
list = list.map((x) => ({
...x,
letter: pinyin.getCamelChars(x[props.titleField]).substring(0, 1) //把标题字段中文转换成英文并取第一个字首字母
}))
//设置字母表
for (let i = 65; i < 91; i++) {
letterArr.push(String.fromCharCode(i));
}
//转换数据结构
letterArr.forEach(item => {
newArr.push({
index: item,
list: list.filter(x => x.letter === item)
})
})
return newArr;
}
onLoad(() => {
arrayList = setArray(arrayList)
indexList.value = arrayList.map(item => item.index)
})
</script>父组件使用
<template>
<my-index-bar :list="dataList" title-field="name" key-field="id"/>
</template>
<script setup>
import { reactive } from 'vue'
import myIndexBar from '楼层组件存放位置'
const dataList = reactive([
{ "name": "大众", "id": "13"},
{ "name": "道奇", "id": "14"},
{ "name": "丰田", "id": "15"},
{ "name": "福特", "id": "16"} ,
{ "name": "法拉利", "id": "17"},
{ "name": "吉利", "id": "18"} ,
{ "name": "捷豹", "id": "19"},
{ "name": "凯迪拉克", "id": "20"} ,
{ "name": "雷克萨斯", "id": "21"},
{ "name": "领克", "id": "22"},
{ "name": "奥迪", "id": "1"},
{ "name": "埃安", "id": "2"},
{ "name": "阿斯顿马丁", "id": "3"},
{ "name": "本田", "id": "4"},
{ "name": "奔驰", "id": "5"},
{ "name": "宝马", "id": "6"},
{ "name": "比亚迪", "id": "7"},
{ "name": "保时捷", "id": "8"},
{ "name": "宾利", "id": "9"},
{ "name": "长安", "id": "10"},
{ "name": "长城", "id": "11"},
{ "name": "曹操汽车", "id": "12"},
{ "name": "路虎", "id": "23"},
{ "name": "林肯", "id": "24"} ,
{ "name": "马自达", "id": "25"},
{ "name": "玛莎拉蒂", "id": "26"} ,
{ "name": "迈凯轮", "id": "27"},
{ "name": "奇瑞", "id": "28"} ,
{ "name": "荣威", "id": "29"},
{ "name": "特斯拉", "id": "30"} ,
{ "name": "五菱汽车", "id": "31"},
{ "name": "现代", "id": "32"} ,
{ "name": "雪弗兰", "id": "33"},
{ "name": "英菲尼迪", "id": "34"} ,
{ "name": "中兴", "id": "35"},
])
</script>
<style lang="scss"></style>实现效果:
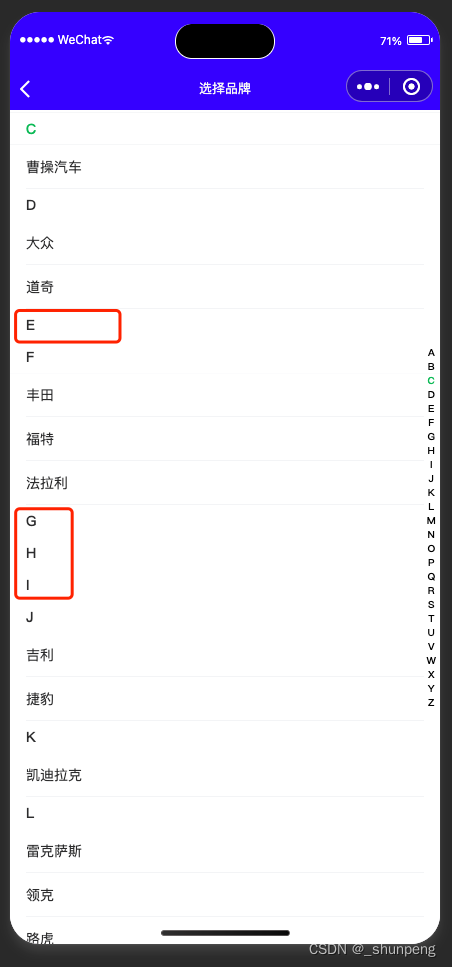
如果后台数据不全,setArray方法未排除空数据,会出现这种情况

所以我们把setArray方法修改如下:
const setArray = (list) => {
let letterArr = [] //用于存储字母表 ['A','B','C','D',......]
let newArr = [] //用于存储转化后新数据
//转换数据结构
list = list.map((x) => ({
...x,
letter: pinyin.getCamelChars(x[props.titleField]).substring(0, 1) //把标题字段中文转换成英文并取第一个字首字母
}))
//设置字母表
for (let i = 65; i < 91; i++) {
letterArr.push(String.fromCharCode(i));
}
//转换数据结构
letterArr.forEach(item => {
newArr.push({
index: item,
list: list.filter(x => x.letter === item)
})
})
//排除空数据
newArr = newArr.filter(item => item.list.length)
return newArr;
}
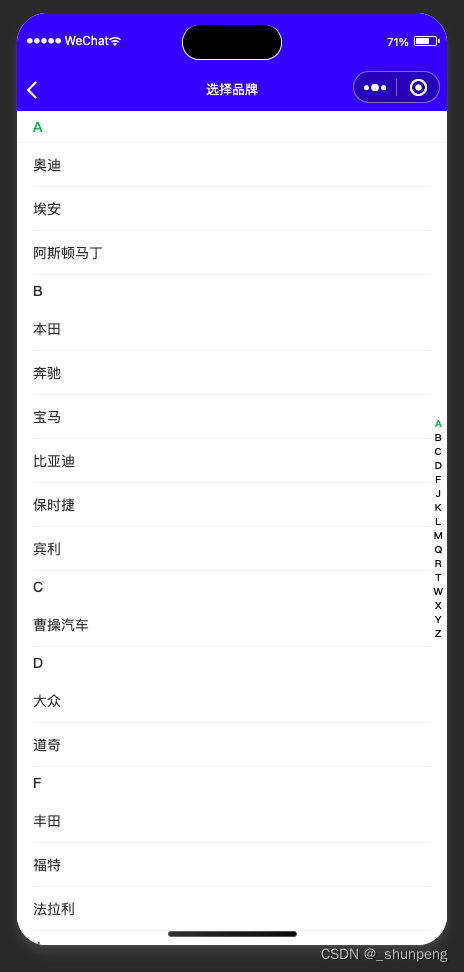
排空后页面效果:

具体看个人需求,做单独修改...





















 3815
3815











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








