学习b站黑马的教程所做的记录:黑马程序员2023新版JavaWeb开发教程,实现javaweb企业开发全流程(涵盖Spring+MyBatis+SpringMVC+SpringBoot等)_哔哩哔哩_bilibili
二、Day2——JS

二、JS的基础语法——变量
弱数据类型语言:是通过给的数据确定变量的数据类型的。

三、JS函数
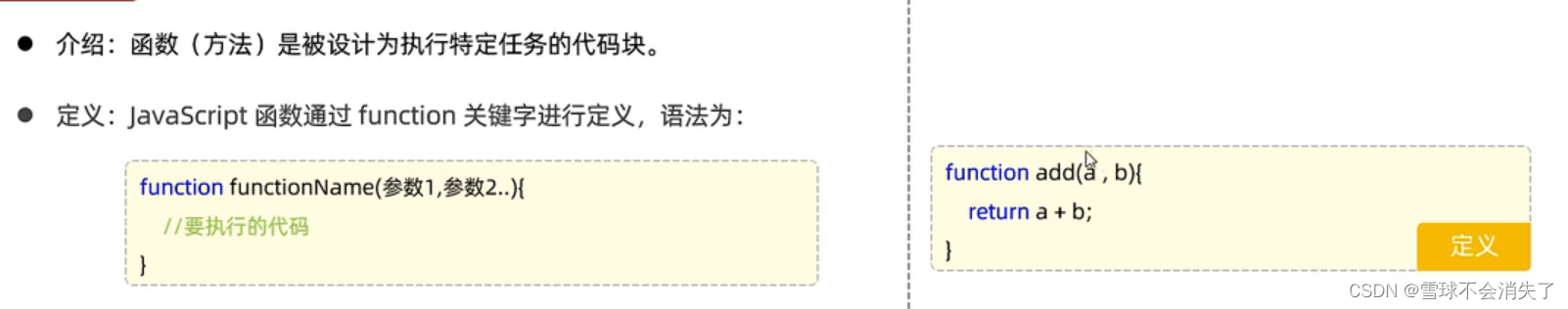
1、函数的定义


注意:
形参不需要声明数据类型,因为JavaScript是弱数据类型
也不用声明函数的返回值类型
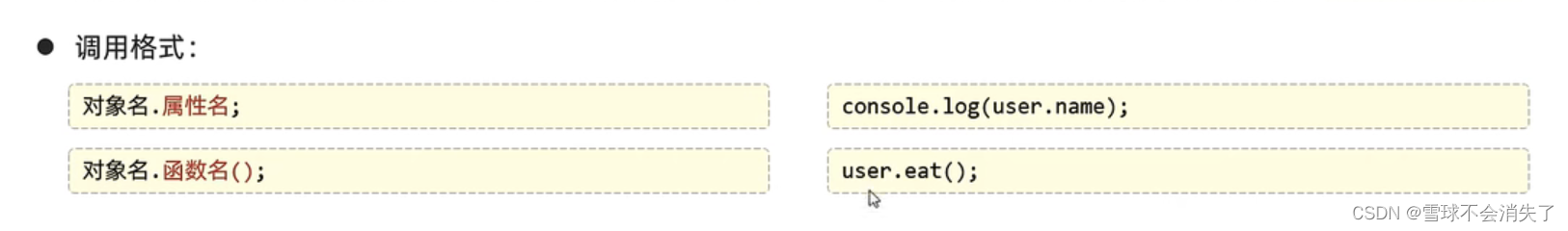
2、调用函数的语法:

四、JS对象
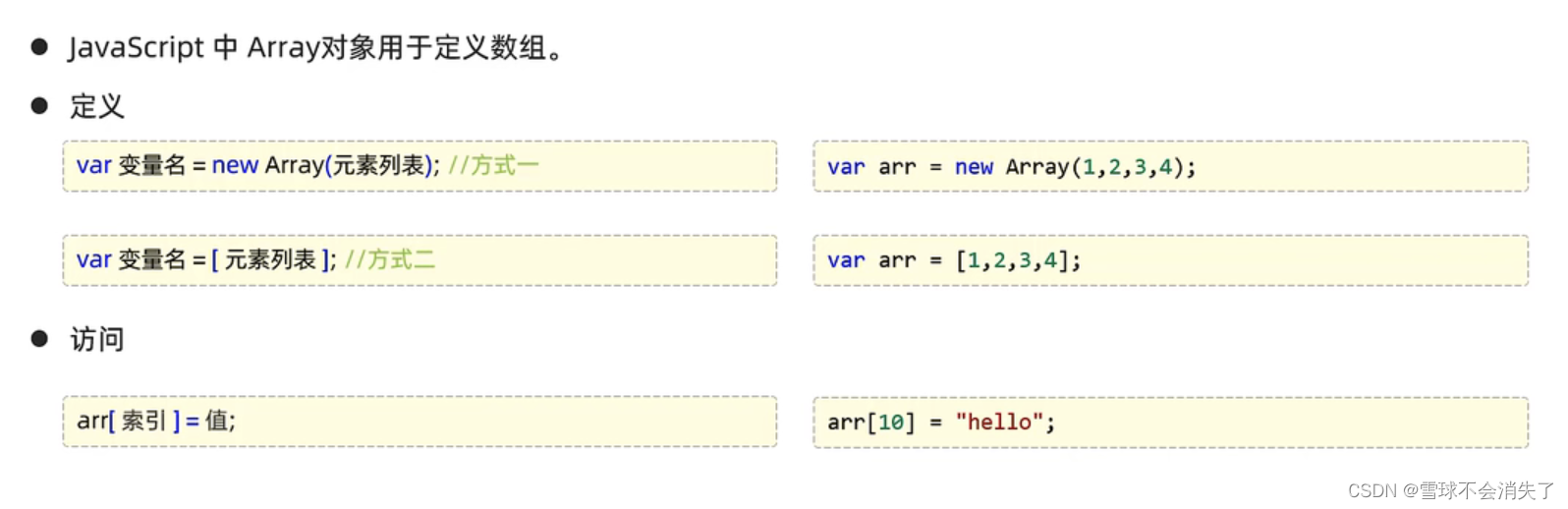
1、array对象

定义数组的方式一例子:

定义数组方式二的例子:

注意:JavaScript中的数组可以存储任意类型的数据且长度是可变的。

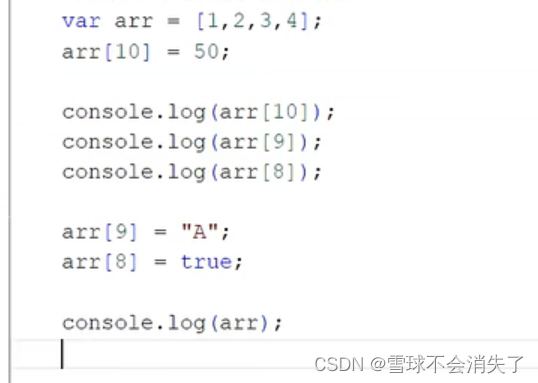
数组中常用的属性和方法

length属性的例子:
var arr = [1,2,3,4];
arr.length //返回数组中元素的个数数组中方法的例子:
var arr = [1,2,3,4];
//push()方法:添加元素到数组的末尾,可以一次性添加多个元素
arr.push(7,8,9);
console.log(arr);
//splice()方法:删除元素,从哪个索引位置开始删,删几个
arr.splice(2,2); //从索引为2的位置开始删,删两个
//forEach()方法:遍历数组中每个有值的数组元素
arr.forEach(function(e){
console.log(e);
})2、String对象

例子:

字符串中常见的属性和方法

属性的例子:
var str = " Hello String ";
str.length;
//charAt()方法:返回字符串中指定位置的字符
console.log(str.charAt(4));
//indexOf()方法:检索字符串的索引
console.log(str.indexOf("lo"));
//trim()方法:去除字符串两端的空格,并返回新的字符串
var str1 = str.trim();
console.log(str1);
//substring()方法:提取字符串中两个索引之间的字符串,含头不含尾
console.log(str1.substring(0,5));3、对象
对象可以包括多个属性和多个方法,对象的属性以“属性名:属性值”键值对的方式出现,键值对之间用逗号分隔。

在自定义对象中定义函数的简写语法,直接把:function删除:

之后就可以通过对象名.的方式调用对象中的属性或函数了

4、JSON对象
5、BOM对象
5.1.1 BOM对象概述

5.1.2 浏览器窗口对象window
获取浏览器窗口对象:直接使用window即可。window.可调用window对象中的属性和方法。其中window.可以省略。

window对象的这些属性用于获取其他的BOM对象:
| 属性名 | 作用 |
| history | 获取历史记录对象 |
| location | 获取地址栏对象 |
| navigator | 获取浏览器对象 |
window对象中的方法:

| alert(字符串) | 弹出一个带有一段消息和确认按钮的警告框 |
| confirm(字符串) | 显示带有一段消息还有确认按钮和取消按钮的对话框,此方法有true(确认)和false(取消)两个返回值 |
| setInterval(要执行的函数,间隔多久执行) | 周期性(以毫秒计)的执行某个函数 |
| setTimeout(要执行的函数,间隔多久执行) | 在指定的毫秒数后执行函数一次 |
例子:


5.2.1 location对象
获取:使用window.location获取location对象,其中window.可以省略。
location对象的属性:
| href | 用于返回或设置地址栏的URL |
alert(location.href); //获取当前网页的URL
location.href = "某URL" //设置地址栏的URL然后自动跳转到此地址6、DOM对象
概念:Document Object Model(文档对象模型),将标记语言的各个部分封装成对应的对象
整个文档封装为Document对象
将标签封装为元素对象Element
标签中的属性封装为属性对象Attribute
标签之间的文本封装成文本对象Text
标记语言中的注释封装为注释对象Comment

获取DOM的Element元素对象的方式:
通过window对象获取到Document对象后再获取Element对象。(通过document对象中的函数获取元素对象)
window.可以省略,所以直接写document即可

五、JS事件监听

1、事件绑定的方式
onclick:事件

2、常见的事件属性
当发生某事件后,与事件绑定的代码就会执行

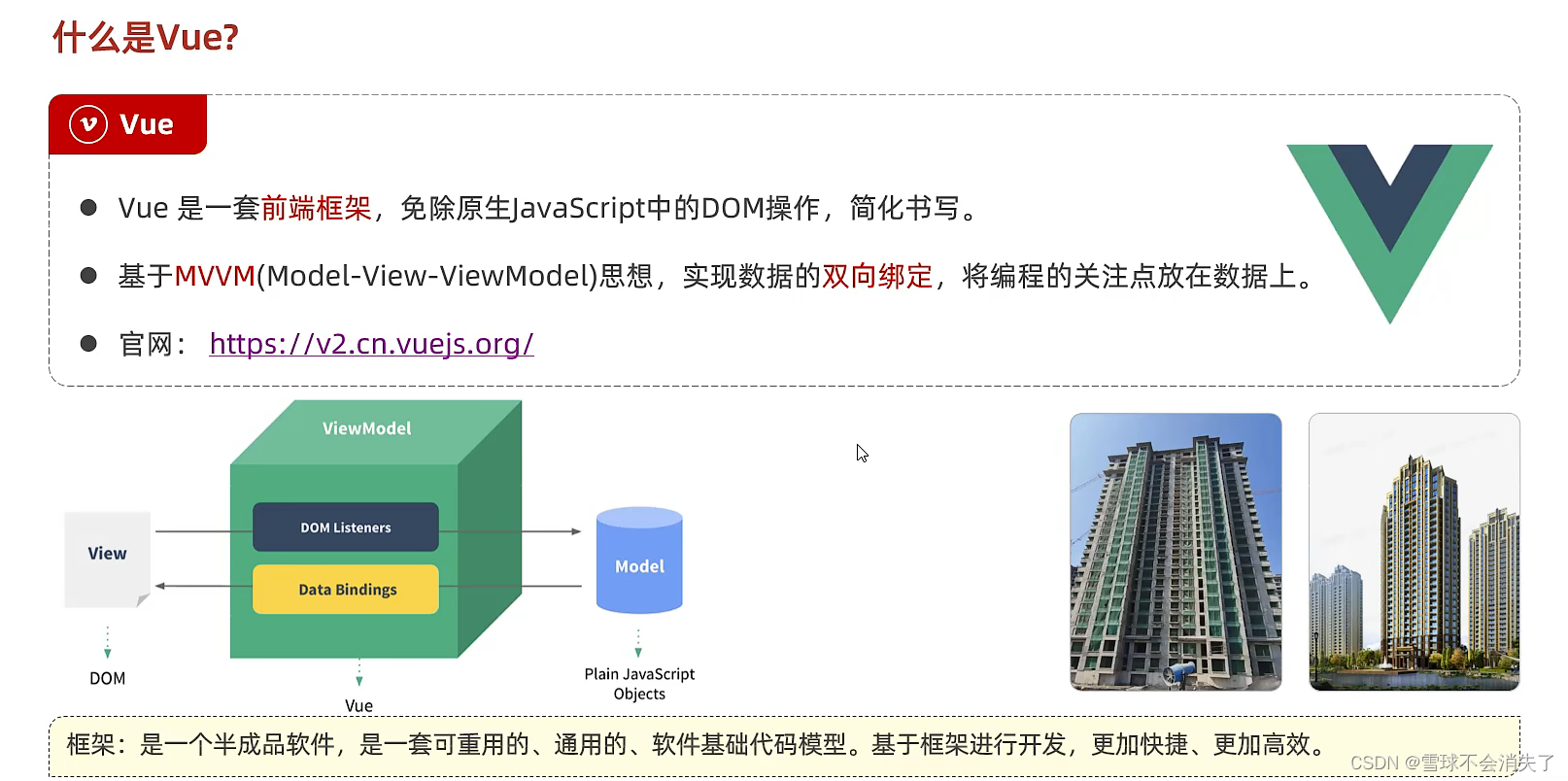
六、vue
1、vue概述

每个 Vue 应用都需要通过实例化 Vue对象来实现。
语法格式如下:
new Vue({ //实例化Vue
//属性
})//①想要使用vue,必须在HTML页面中引入Vue.js文件
<script src="./vue.js"></script>
//②在写JS的区域定义Vue对象
<script>
new Vue({
el:"#app", //el属性代表Vue要接管的区域,就是id属性值
data:{ //data属性是数据模型,用于定义属性在里面
message:"Hello Vuel"
}
methods:{ //methods属性用于定义的函数在里面
details: function() {
return this.site + " - 学的不仅是技术,更是梦想!";
}
}
})
</script>
//③定义视图
<div id="add">
<input type="text" V-model="message">
{{message}} //{{ }} 用于输出对象属性和函数返回值。
</div>
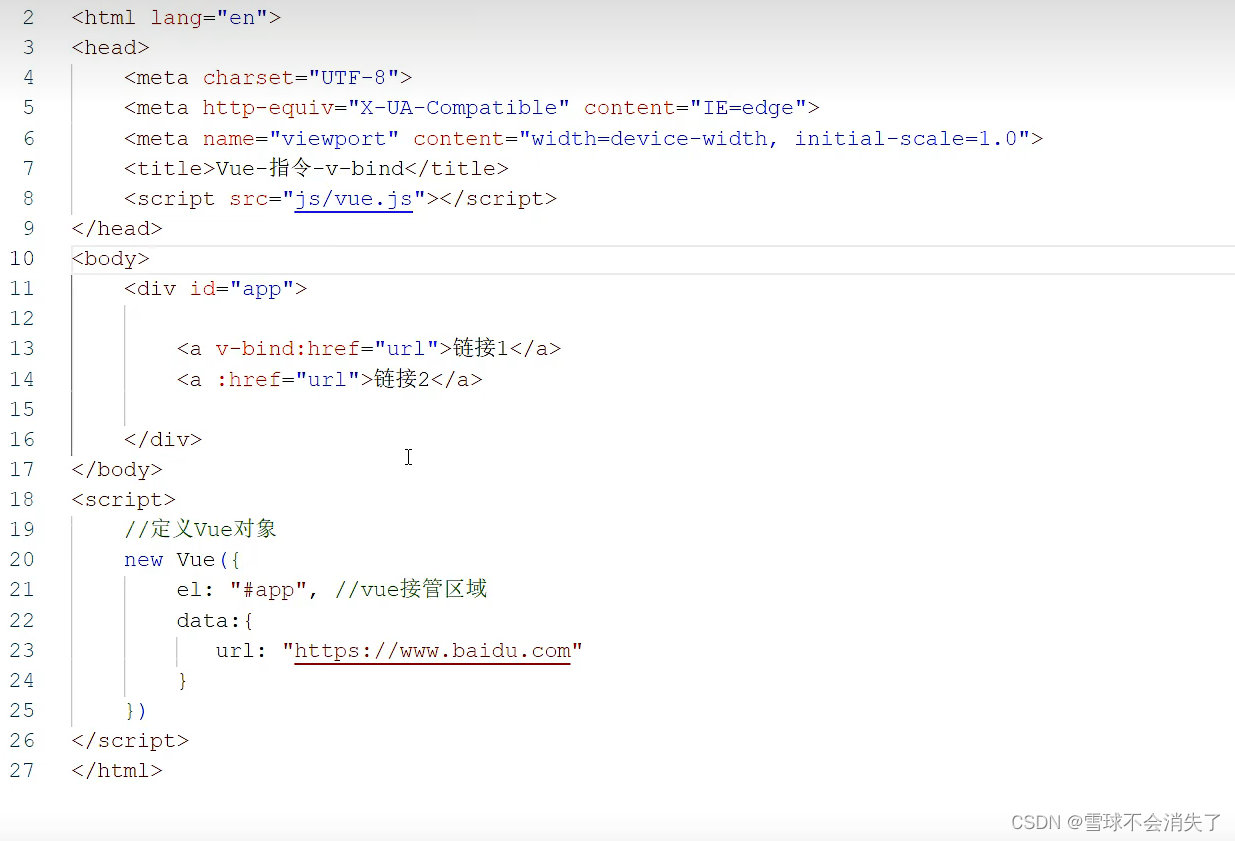
2、Vue的常用指令
指令:HTML标签中带有v-前缀的特殊属性就是Vue中的指令。
| v-bind | 为HTML标签中的属性绑定属性值,如href,css样式等 |

| v-model | 在表单元素上创建双向数据绑定,数据模型data中的某个属性和表单创建了双向数据绑定(与表单元素和数据模型进行双向数据绑定) |




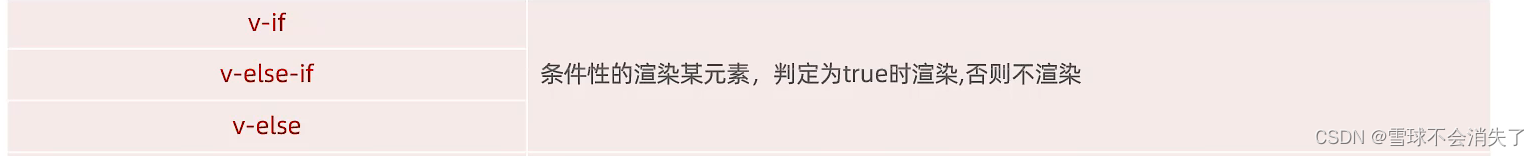
| v-if | 条件性的渲染展示某元素,为true时渲染,为false时不渲染 |
| v-else-if | |
| v-else |


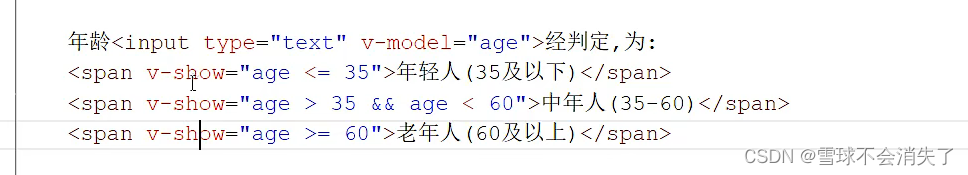
| v-show | 条件性的展示某元素,区别在于其是通过css的display属性来控制这个元素不展示出来,但浏览器其实还是解析了 |


//语法格式
<div v-for="临时变量 in addrs">{{临时变量}}</div> //addr可以理解为临时变量,in是固定的关键字,addrs为要遍历的数组,然后在遍历的过程中通过插值表达式{{临时变量}}将元素在视图层中展示出来
<div v-for="(临时变量,index) in addrs">{{index}}:{{临时变量}}</div>
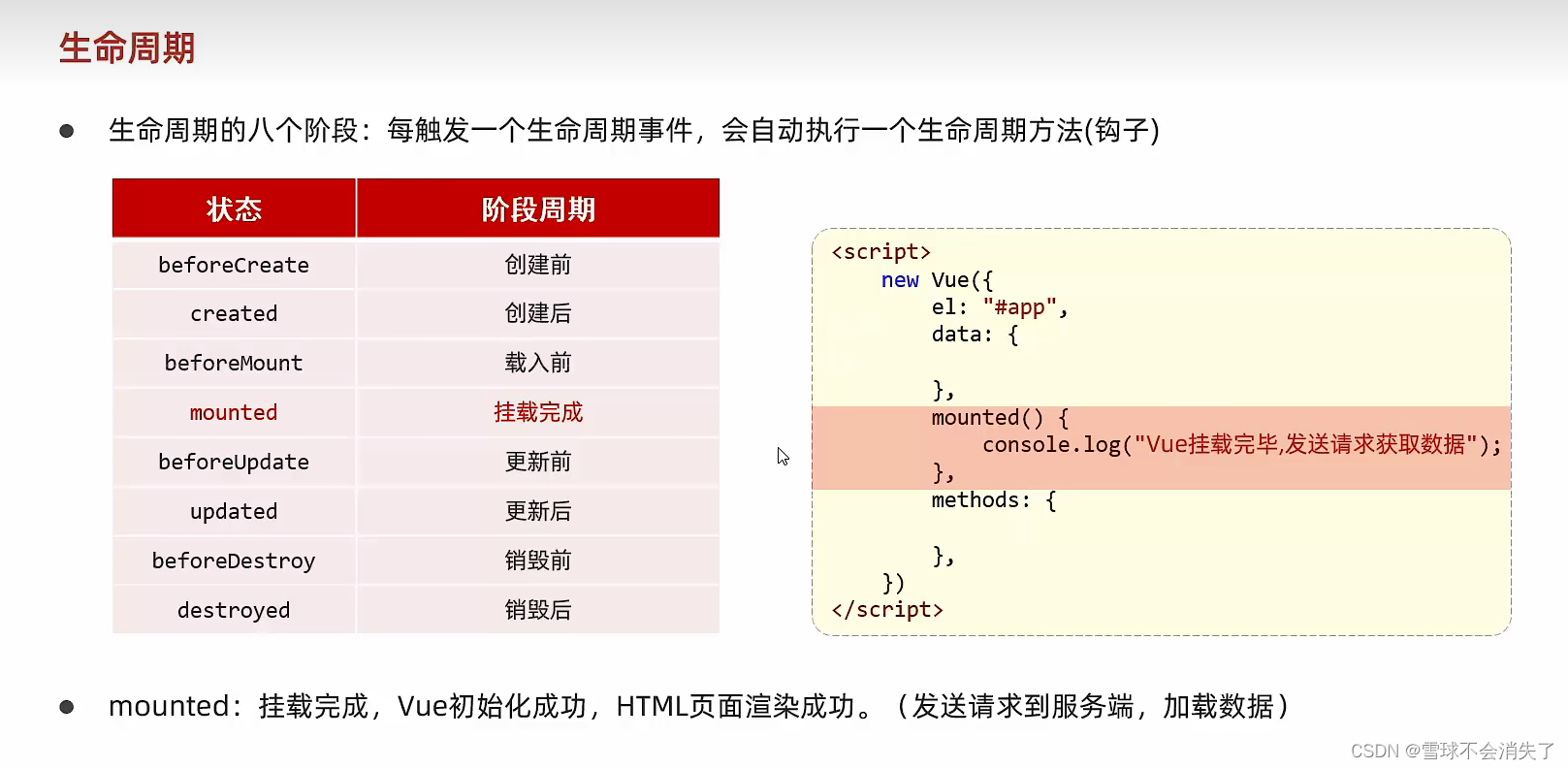
3.vue的生命周期
vue生命周期的八个阶段

三、Day3
1、Ajax
1.1 Ajax的介绍


1.2 Axuos






















 3155
3155











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








