文章目录
1.cookie
1.1定义
单纯的说cookie指的是cookie技术,是客户端保存数据的一种技术
1.2保存的方式
(1)客户端写js代码
(2)服务端返回响应头set-cookie字段的值让客户端保存在本地硬盘或浏览器的相关路径中
1.3作用
每次请求浏览器都自动携带该网站的cookie信息
2.session
2.1背景
http是一种无状态的协议(http是一发一收的短连接就断开连接),也就是应用层没有保存连接状态,登录后,下一次访问,基于http协议本身是不知道是哪个用户
解决方案一:每次请求都携带账号和密码,每次服务端都验证(不安全且存在冗余问题)
解决方案二:会话管理(cookie+session)
2.2标识一个会话
登录之后,超时且注销之前都属于一个会话
2.3定义
服务端保存数据的一种技术
3.会话管理
不同的上下文语义,会话的含义是不同的,web开发中,会话是用户登录一个网站以后,退出或超时之前都是属于一个会话
3.1实现原理
基于cookie和session
3.2流程
(1)登录时,验证账号密码成功:服务端创建session会话并保存在服务端;返回响应头set-cookie:sessionId=xxx
(2)客户端保存cookie:把sessionId保存在客户端本地
(3)客户端每次请求浏览器都会自动携带cookie请求头信息(sessionId)
(4)服务端验证session:服务端通过sessionId找到对应的session以及其中保存的用户信息
举个栗子:类似于上超市办理会员卡(登录),就会有对于的会员卡号(sessionId),下次再去购物,携带会员卡就行(就能通过会员卡的会员卡号找到对于的用户信息)
4.servlet中使用session进行会话管理
4.1HttpServletRequset类中的相关方法
HttpSession getSession(boolean create) 在服务器中获取会话,参数为true,如果当前会话不存在就创建一个会话(用于登录成功);参数为false,如果当前会话不存在就返回null(用于返回敏感资源)
4.2HttpSession类中的相关方法
一个HttpSession对象里面包含多个键值对,可以往HttpSession中存放任何需要的信息
Object getAttribute(String name) 返回在该session会话中具有指定名称的对象,如果没有就返回null
void setAttribute(String name, Object value) 使用指定的名称绑定一个对象到该session会话
void invalidate() 失效,注销的时候使用
4.3会话管理的代码实现
(1)登录功能:验证账号密码,创建session并保存用户信息
前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录</title>
</head>
<body>
<label for="username">用户名</label>
<input type="text" id="username" placeholder="请输入账号">
<br>
<label for="password">密码</label>
<input type="password" id="password" placeholder="请输入账号">
<br>
<input type="button" value="登录" onclick="login()">
<br>
<script src="ajax.js"></script>
<script>
var username = document.querySelector("#username");
var password = document.querySelector("#password");
function login(){
if(!username.value){
alert("请输入账号:");
return;
}
if(!password.value){
alert("请输入密码:");
return;
}
ajax({
method: "POST",
url: "login",
contentType:"application/json",
body: JSON.stringify({
username: username.value,
password: password.value
}),
callback(status,resp){
if(status == 200){
//转换响应正文的JSON字符串为JSON对象
var body = JSON.parse(resp);
if(body.ok){//登录成功
location.href = "sensitive.html";
}else{//登录失败
alert("登录失败:" + body.msg);
}
}else{
alert("状态码:"+status);
}
}
});
}
</script>
</body>
</html>
后端代码:
package org.example.servlet;
import com.fasterxml.jackson.databind.ObjectMapper;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
@WebServlet("/login")
public class loginServlet extends HelloServlet{
private static final ObjectMapper m = new ObjectMapper();
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("UTF-8");
// 反序列化:家那个JSON字符串转化为java对象
User user = m.readValue(req.getInputStream(),User.class);
// 将验证的结果映射到map对象中,再转换为JSON字符串返回给客户端
Map<String,Object> map = new HashMap<>();
// 模拟验证账号和密码
if ("abc".equals(user.getUsername()) && "123".equals(user.getPassword())){
map.put("ok",true);
// 创建一个session用户对话,本身是获取session,传入true,如果获取不到就会创建一个
HttpSession session = req.getSession(true);
// 使用session会话来保存一些用户信息
session.setAttribute("user",user);
}else {
map.put("ok",false);
map.put("msg","账号或密码错误");
}
// 返回响应,设置编码格式和数据格式
resp.setCharacterEncoding("UTF-8");
resp.setContentType("application/json");
resp.getWriter().write(m.writeValueAsString(map));
}
}
(2)敏感资源,验证session
前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>敏感资源</title>
</head>
<body>
<ul></ul>
<script src="ajax.js"></script>
<script>
var ul = document.querySelector("ul");
// 会话管理:没有登录不允许访问
ajax({
method: "GET",
url: "sensitive",
callback: function(status,resp){
if(status == 200){//登录成功
var body = JSON.parse(resp);
var content = "";
content += `<li>键a:${body.a}</li>`
content += `<li>键b:${body.b}</li>`
content += `<li>键c:${body.c}</li>`
ul.innerHTML = content;
}else{
alert("响应状态码:"+status);
}
}
});
</script>
</body>
</html>
后端代码:
package org.example.servlet;
import com.fasterxml.jackson.databind.ObjectMapper;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
@WebServlet("/sensitive")
public class sensitive extends HttpServlet {
private static final ObjectMapper m = new ObjectMapper();
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//验证用户身份:获取session并且获取不到不能创建;验证session和其中的user
HttpSession session = req.getSession(false);
if (session != null){
User user = (User)session.getAttribute("user");//这里的user要和登录保存的一致
if (user != null){//用户已成功登录
//返回一些数据
Map<Object,Object> map = new HashMap<>();
map.put("a","abc");
map.put("b","def");
map.put("c",false);
resp.setContentType("application/json");
resp.setContentType("UTF-8");
resp.getWriter().write(m.writeValueAsString(map));
return;
}
}
//其他情况返回401状态码
resp.setStatus(401);
}
}
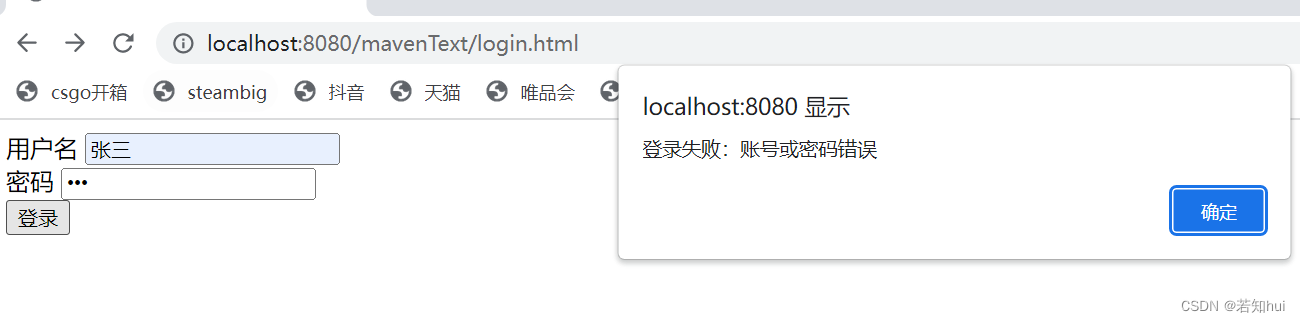
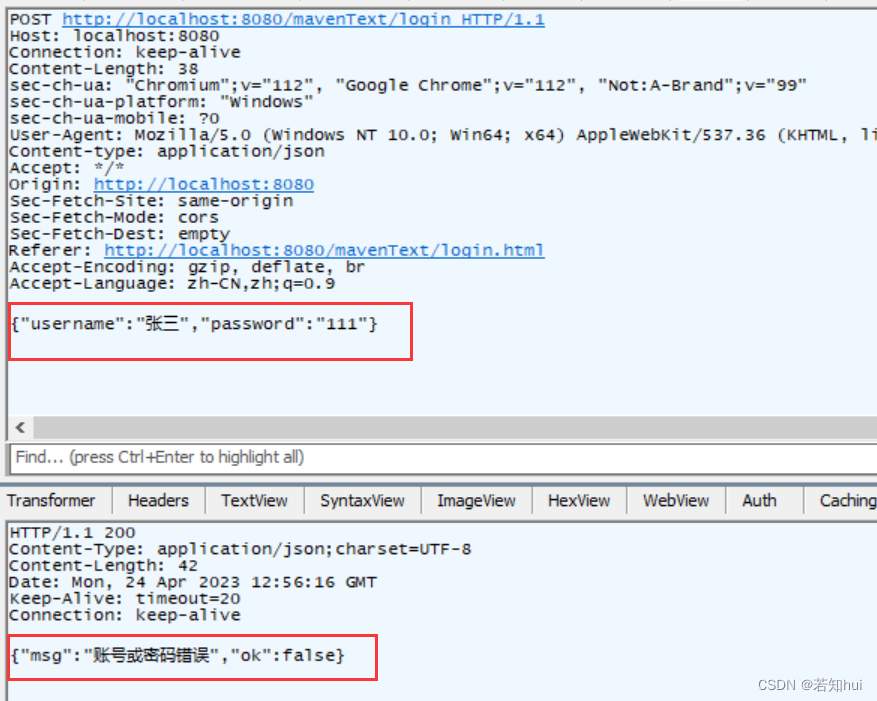
登录失败:


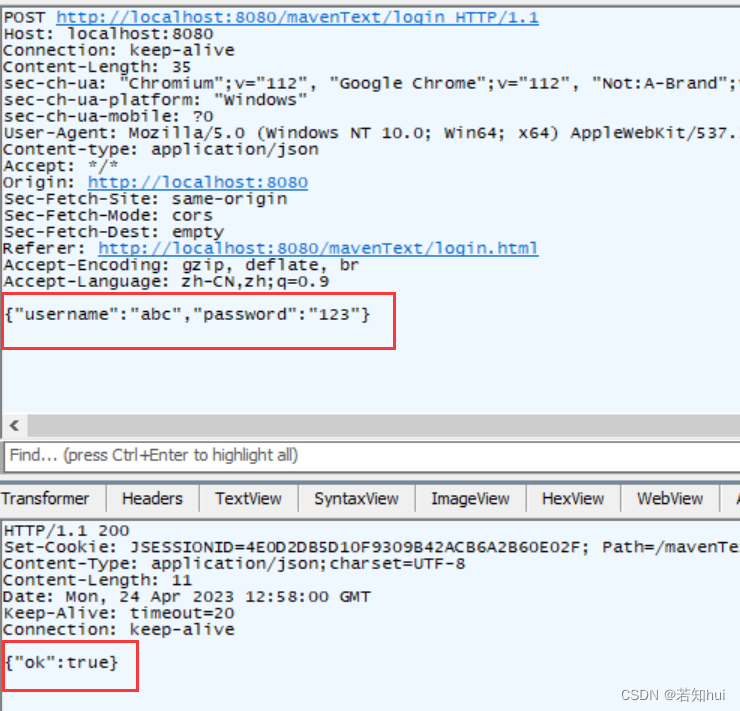
登录成功:


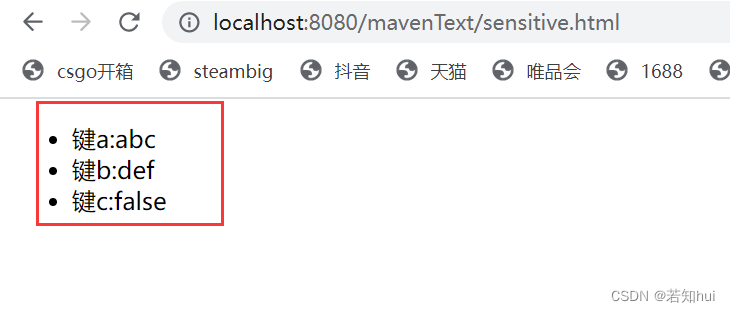
直接访问:

























 596
596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








