一、bootstrap的导入
如果要使用bootstrap,就必须在html文档中导入bootstrap的css样式和js脚本。从官网下载即可。
步骤如下:
二、bootstrap v3的使用
(一)container容器、row行,col-*-“分数”单元格
bootstrap采用的是flex弹性布局的技术实现的栅格系统,原理是把整个屏幕分为十二份和无数行,屏幕的情况分为了超大屏col-lg-(>=1200px,一般设置最小宽度为1170px)、中屏幕col-md-(>=992px,一般设置最小屏为970px)、小屏col-sm-(>=768px,一般写最小宽度为750px)、超小屏col-xs-(<768,最大屏幕宽度为100%)。
container类,是开始bootstrap布局的入口,只有在container类里面布局内容才能正常使用bootstrap的栅格系统。.row是行,行和行之间有固有的15px的距离。col-*-份数,则是这个栅格系统里的单元格。“*”是屏幕大小类型,后面接“-份数”即十二份列宽里占几分,写出数字即可,不需要跟单位。
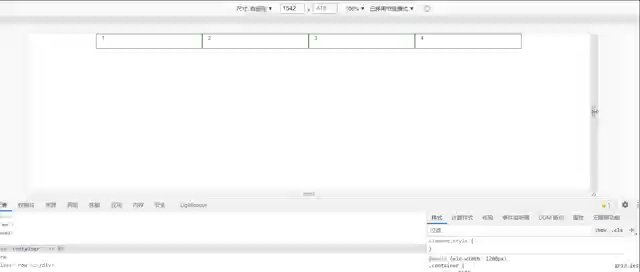
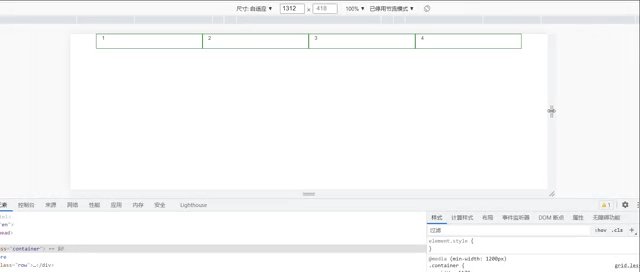
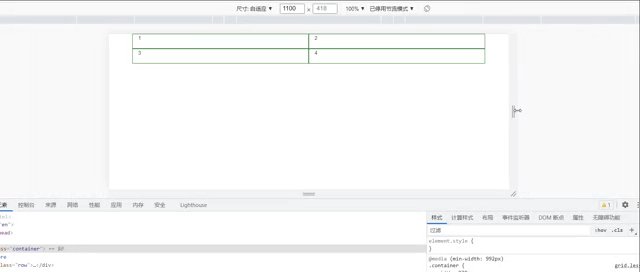
例,我要在大屏的情况情况下把下列盒子每个占3份,在中屏的情况下每个盒子占6份。

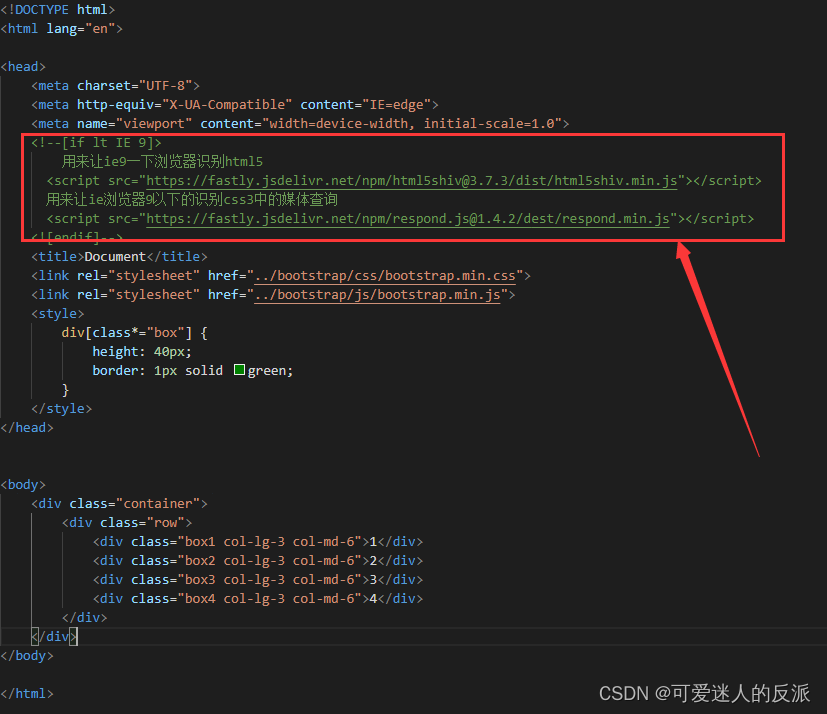
要记得引入bootstrap文件嗷~
<body>
<div class="container">
<div class="row">
<div class="box1 col-lg-3 col-md-6">1</div>
<div class="box2 col-lg-3 col-md-6">2</div>
<div class="box3 col-lg-3 col-md-6">3</div>
<div class="box4 col-lg-3 col-md-6">4</div>
</div>
</div>
</body>
效果如下:

三、隐藏hidden-*和可见visiblity-*
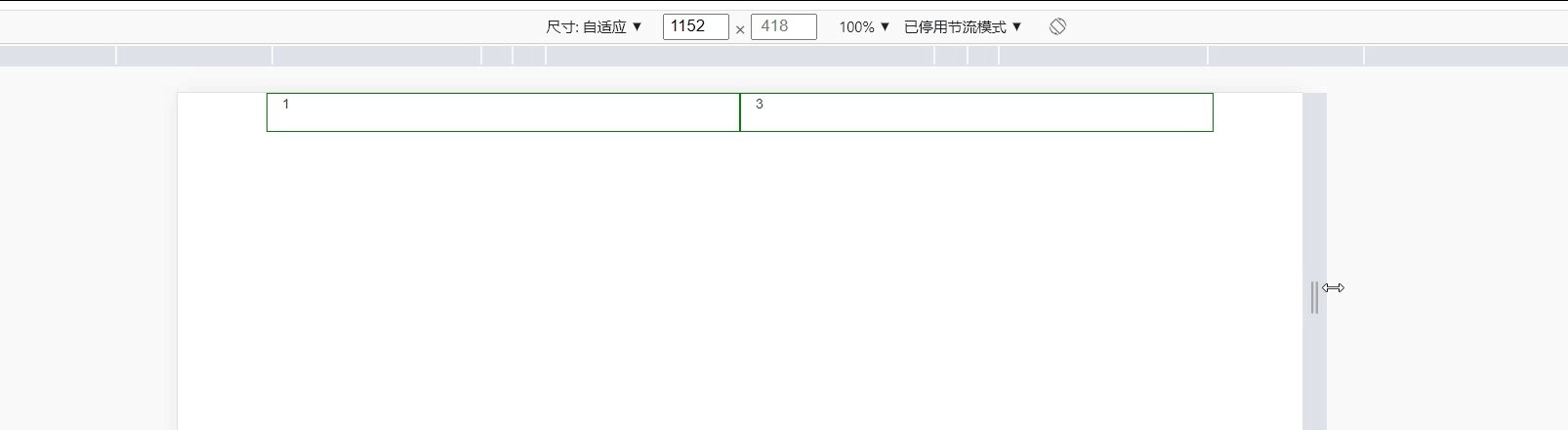
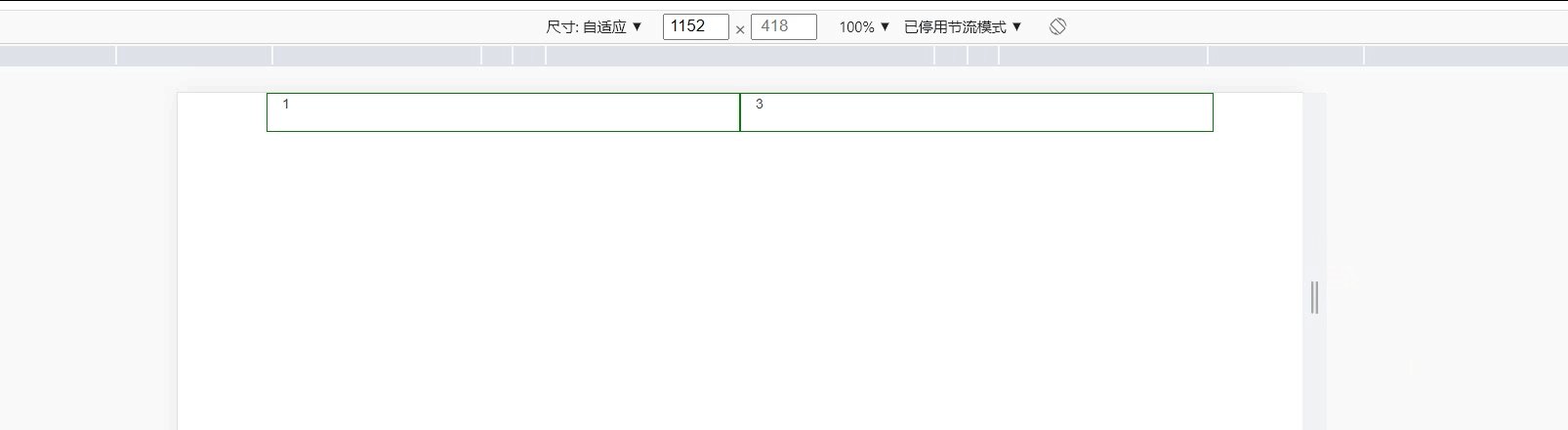
直接在需要隐藏或可见的屏幕下写入隐藏类或可见类即可。如:我向上述例子中的2好盒子和4号盒子在中屏幕下隐藏。即
<body>
<div class="container">
<div class="row">
<div class="box1 col-lg-3 col-md-6">1</div>
<div class="box2 col-lg-3 col-md-6 hidden-md">2</div>
<div class="box3 col-lg-3 col-md-6 ">3</div>
<div class="box4 col-lg-3 col-md-6 hidden-md">4</div>
</div>
</div>
</body>
效果如下:

四、偏移量col-*-offset-、左浮动col-*-push-、右浮动col-*-pull-
偏移量(份数)col-*offset-:不脱离文档流,即在左侧补充列。
左浮动(份数)col-*-push-:脱离文档流,元素左浮动。
右浮动(分数)col-*-pull-:脱离文档流,元素右浮动。
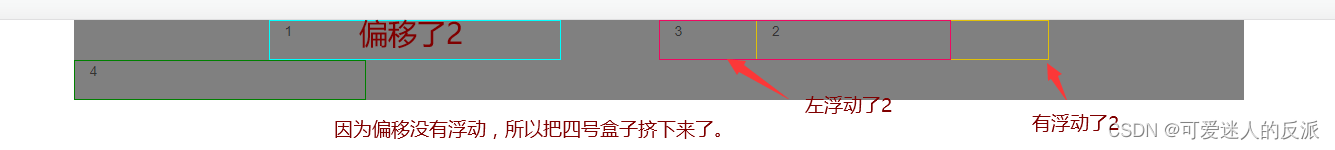
例:我让四个盒子在中屏和超大屏都占3份,1号盒子在中屏下偏移2,2号盒子左浮动1,3号盒子右浮动1.
代码:
<style>
.container {
background-color: gray;
}
div[class*="box"] {
height: 40px;
border: 1px solid green;
}
.row .box1 {
border-color: aqua;
}
.row .box2 {
border-color: rgb(224, 192, 9);
}
.row .box3 {
border-color: rgb(238, 9, 97);
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="box1 col-lg-3 col-md-3 col-md-offset-2">1</div>
<div class="box2 col-lg-3 col-md-3 col-md-push-2">2</div>
<div class="box3 col-lg-3 col-md-3 col-md-pull-2">3</div>
<div class="box4 col-lg-3 col-md-3 ">4</div>
</div>
</div>
</body>
效果:






















 6115
6115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








