步骤一:安装jQuery
npm install --save jquery步骤二:在 vue.fonfig.js中配置jQuery
const webpack = require("webpack");
module.exports = defineConfig({
configureWebpack: { //解决Invalid options in vue.config.js: "plugins" is not allowed的问题
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
// 配置jQuery
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"windows.jQuery": "jquery",
})
],
}
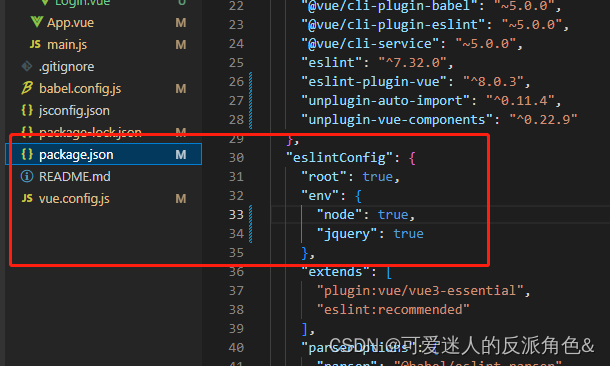
})步骤三:在package中配置jQuery

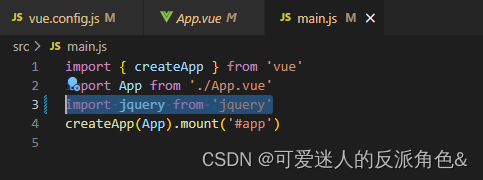
步骤四:在min.js中映入jQuery
import jquery from 'jquery' 
完成上述步骤之后,就可以在组件内正常使用jQuery了






















 6674
6674











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








