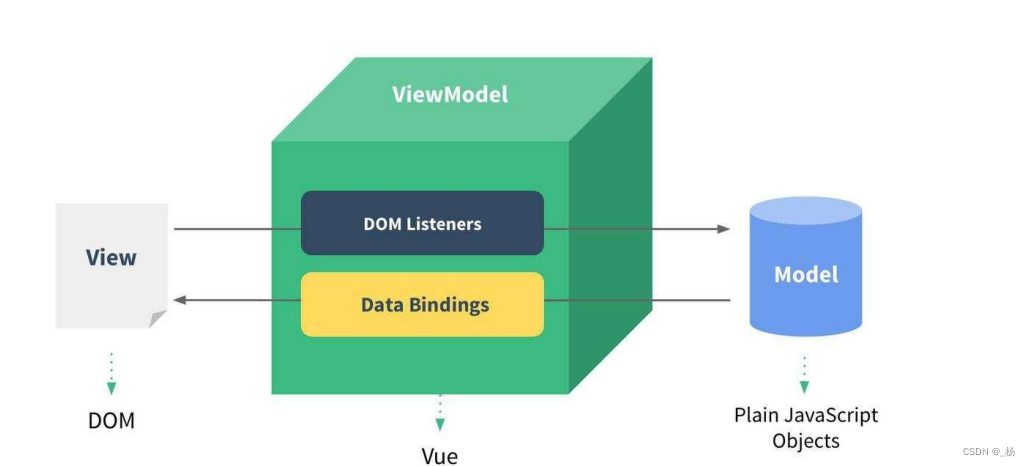
一MVVM
MVVM是model-view-viewmodel的简写。
MVVM就是将其中的view的状态和行为抽象化,让我们将视图UI和业务逻辑分开。

二.VUE
-
概念vue.js是一个非常流行的前端js框架,对js语言做了大量的封装,使得语法简洁,功能强大;
2.优点
1.体积小 压缩后 33K
2.更高的运行效率 用 JQuery 或者原生的 JavaScript DOM 操作函数对 DOM 进行频繁操作的 时候,浏览器要不停的渲染新的 DOM 树,导致页面看起来非常卡顿。 基于虚拟 dom,一种可以预先通过 JavaScript 进行各种计算,把最终的 DOM 操作计算出来并优化的技术,由于这个 DOM 操作属于预处理操作,并没 有真实的操作 DOM,所以叫做虚拟 DOM.最后在计算完毕才真正将 DOM 操作 提交,将 DOM 操作变化反映到 DOM 树上。
3.双向数据绑定,简化 Dom 操作 通过 MVVM 思想实现数据的双向绑定,让开发者不用再操作 dom 对象, 把更多的精力投入到业务逻辑上.
4 生态丰富、学习成本低 市场上拥有大量成熟、稳定的基于 vue.js 的 ui 框架、常用组件!来即用实现 快速开发!对初学者友好、入门容易、学习资料多.
3.代码格式
{{ 变量 }} ,插值表达式获取 data 数据 new Vue();
创建 Vue 对象(VM 对象)
el:数据挂载的 dom 对象 Vue 会管理 el 选项命中的元素及其内部的后代元素
可以使用其他的选择器,但是建议使用 ID 选择器
可以使用其他的闭合标签,不能使用 HTML 和 BODY
data:{ message:’hello world’}
model 数据 Vue 中用到的数据定义在 data 中
data 中可以写复杂类型的数据,如对象,数组
4.Vue 指令
1.v-text
作用是设置标签的文本内容 默认写法会替换全部内容,使用差值表达式可以替换指定内容 内部支持写表达式
2.v-html
作用是设置元素的 innerHTML 内容中有 html 结构会被解析为标签
3.v-on
作用是为元素绑定事件 事件名不需要写 on 指令可以简写为@ 绑定的方法定义在 methods 属性中,可以传入自定义参数
4.v-model
作用是便捷的设置和获取表单元素的值 绑定的数据会和表单元素值相关联 绑定的数据表单元素的值 双向数据绑定
5.v-show
作用是根据真假切换元素的显示状态 原理是修改元素的 display,实现显示隐藏 指令后面的内容,最终都会解析为布尔值 值为 true 元素显示,值为 false 元素隐藏
6.v-if
作用是根据表达式的真假切换元素的显示状态 本质是通过操纵 dom 元素来切换 显示状态表达式的值为 true,元素存在于 dom 中,为 false,从 dom 中移除 频繁的切换 v-show,反之使用 v-if,前者的切换消耗小
7.v-bind
作用是为元素绑定属性 完整写法是 v-bind:属性名 简写的话可以直接省略 v-bind,只保留:属性名
8v-for
作用是根据数据生成列表结构 数组经常和 v-for 结合 使用语法是(item,index)in 数据 item 和 index 可以结合其他指令一起使用 数组长度的更新会同步到页面上是响应式的 为循环绑定一个 key 值 :key=”值” 尽可能唯一





















 630
630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








