起初:
今天在学习vue的时候,遇到了一个问题,vue学的马马虎虎,语法也不扎实。遇到的问题在这里记录下来。
问题:
是使用el-image的src链接问题。
文件结构是这样的:
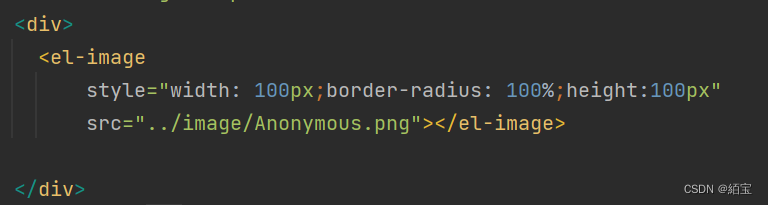
按照以往学习html的思想,在使用el-image标签的时候src我写成了src="../image/Anonymous.png"。乍一看没什么问题,但是就是显示加载失败。
解决:
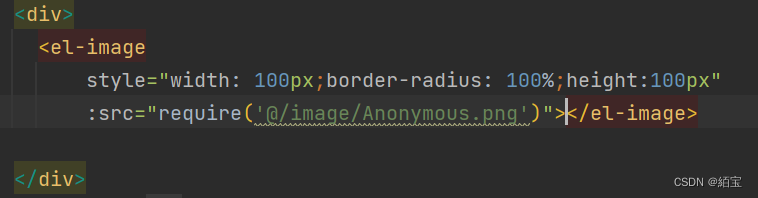
网上查了很多资料,很多都是用vue动态加载请求获取图片的方法,我还用不到这么复杂的。后来发现是语法的问题,改成:src="require('@/image/Anonymous.png')">就可以了。
如果有用记得点赞收藏哦!顺手也点个关注叭!
本文为原创啦,转载记得加链接哦!么么!





























 179
179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










