BOM属性:
screen、location、history、navigator
screen:
screen:屏幕宽高(分辨率)
width
height
availWidth(可用宽度)
availHeight(不包括任务栏)location:
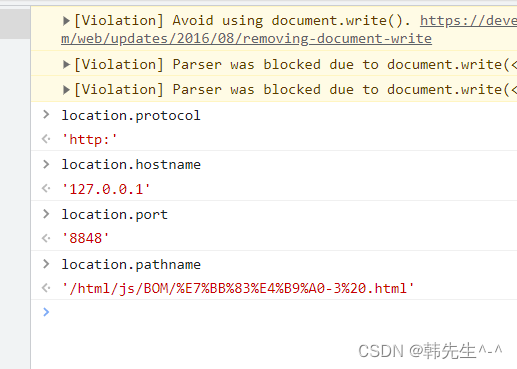
location
页面地址栏中所有信息
protocol 协议 https http
hostname 主机IP
port 端口
pathname 资源路径 端口后面 ?前面
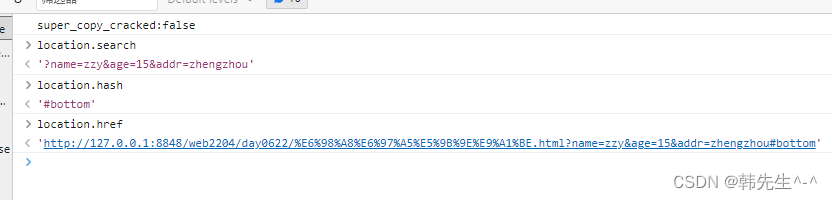
search ?开始内容
hash 获取#开始内容
href 获取修改地址信息
reload() 刷新

这里注意输入reload() 刷新会把页面刷新,重新加载一遍,控制台输出的内容也需要重新再写,控制台是临时编码的地方,刷新页面,控制台上编写的代码会被清除。
history
history: 历史记录
history.back() 回退 //回退到上一个页面
history.forward() 前进 //前进到下一个页面
history.go(偏移量 delta) 从当前位置前进或者后退 0代表刷新 //输入第几个页面则跳转到第几个页面navigator
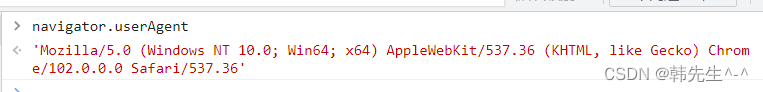
navigator的userAgent属性包含用来描述当前浏览器的信息,userAgent属性值类型是String类型

常用方法
confirm、alert、prompt、open、close、setTimeout、setInterval、clearInterval
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- <span onclick="open1()">打开</span>
<span onclick="close1()">关闭</span> -->
<span onclick="run()">运行</span>
<script>
输入框
var inputStr = prompt("请输入", "hello world");
var inputNumber = parseInt(inputStr);
警告框
alert("注意啦");
var result = confirm("今天热么?")
window.open("https://www.baidu.com")
var myWin = null;
function open1() {
myWin = window.open("https://www.baidu.com", "_blank", "width=300,height=300,left=500,top=500")
}
function close1() {
myWin.close()
}
setTimeout, setInterval 会返回一个整数值 用于取消延迟 取消计时
var mySet = setTimeout(function() {
console.log("===");
}, 1000)
var myInt = setInterval(function() {
console.log("++++");
}, 1000)
clearTimeout(mySet);
clearInterval(myInt);
5 4 3 2 1 敌军还有5秒到达战场
function run() {
var timer = 5;
var mySet = setInterval(function() {
console.log(timer);
timer--;
if (timer == 0) {
clearInterval(mySet);
console.log("敌军还有5秒到达战场");
}
}, 1000)
setTimeout(function() {
clearInterval(mySet);
console.log("敌军还有5秒到达战场");
}, 5000)
}
</script>
</body>
</html>
监听方法
onload、onresize、onscroll
<script>
window.onload=function(){
console.log("加载完毕");
}
window.onresize=function(){
console.log("页面大小改变");
}
window.onscroll=function(){
console.log("滚动条滚动了", window.scrollY);
}
</script>localStorage、sessionStorage事件应用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<span onclick="sessionStorage.setItem('name','zzy')">添加</span>
<span onclick="alert( sessionStorage.getItem('name') )">获取</span>
<span onclick="sessionStorage.removeItem('name')">删除</span>
<span onclick="sessionStorage.clear()">清空</span>
<script>
localStorage //永久存储 浏览器不卸载 数据都在
setItem(key,value) 设置
var value = getItem(key) 获取
removeItem(key) 删除
clear() 清空
sessionStorage //会话存储 浏览器不关闭 数据都在
setItem(key,value)
var value = getItem(key)
removeItem(key)
clear()
</script>
</body>
</html>
cookie键值对以及有效期的设置
<span onclick="clickA()">按钮A</span> <span onclick="clickB()">按钮B</span>
<script>
var obj = JSON.parse(localStorage.getItem("data")) || {
"num1": 0,
"num2": 0
};
function clickA() {
obj.num1++;
localStorage.setItem("data", JSON.stringify(obj))
}
function clickB() {
obj.num2++;
localStorage.setItem("data", JSON.stringify(obj))
}




















 1064
1064











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








