实验目的
熟悉使用主流云平台并搭建个人博客或者网站。
具体包括:
基于Github和Hexo,使用Node.js,设计、实现个人博客或者网站的搭建。
实验步骤与内容
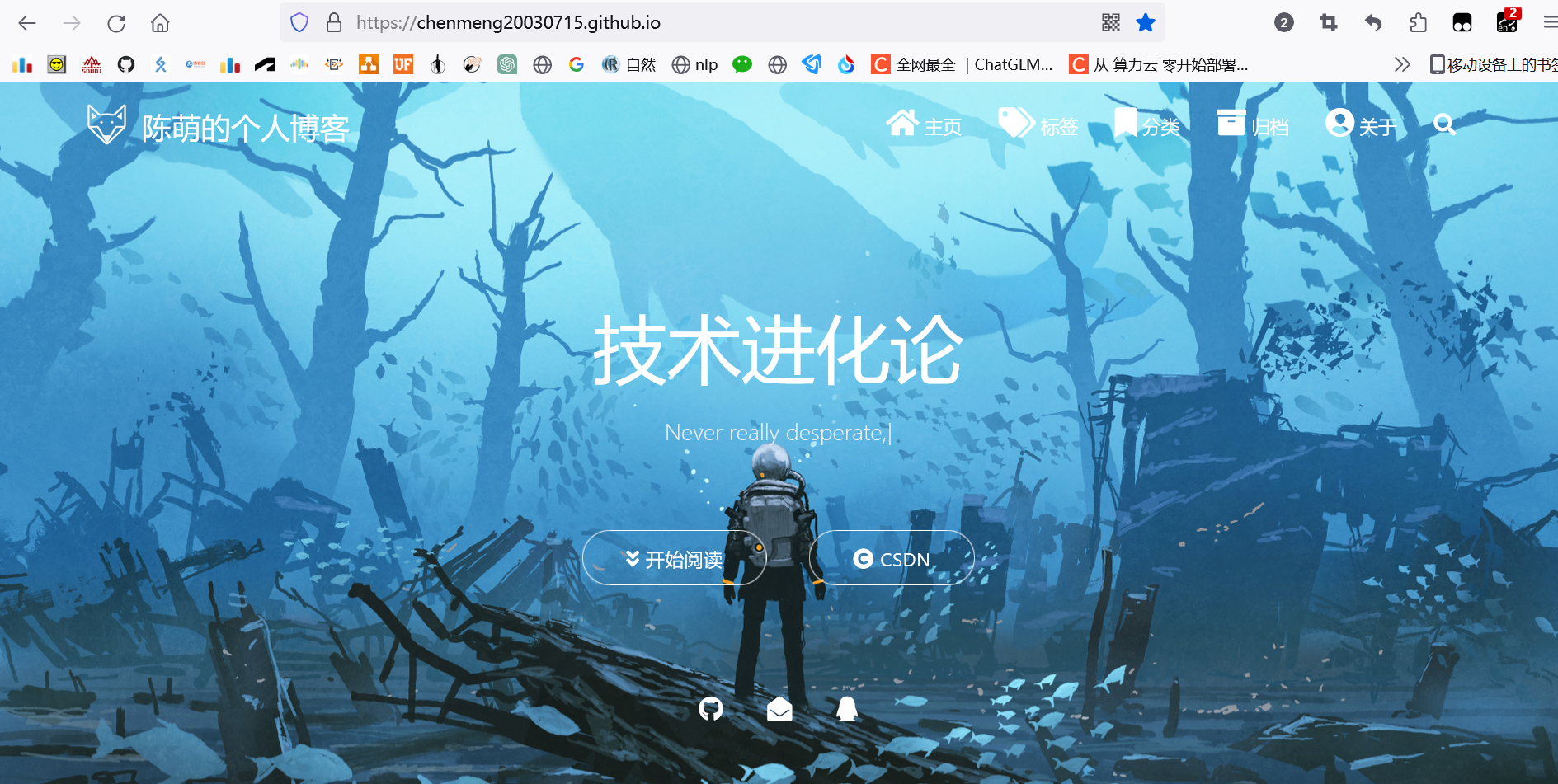
博客的网址:陈萌的个人博客。本次实验的实验报告名称为《云计算----实验三:利用Github与Hexo搭建个人博客》。
一,准备需要的工具:Git,Github账号,Node.js,Hexo。
安装Git 。
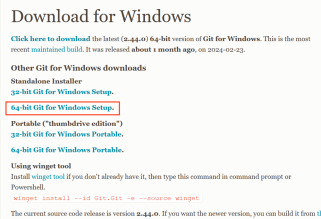
在官网安装Git中选择合适的版本,双击.exe文件安装,安装选项全部默认。


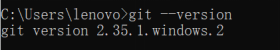
最后命令行输入git --version验证是否安装成功。

注册Github账号。
官网Github。

安装Node.js。
官网Node.js。下载长期支持版本,安装选项全部默认。

完成后命令行输入node -v和npm -v检查是否安装成功。

安装Hexo。
在D盘下新建一个文件夹Myblog用来存放博客文件,在此文件夹下右键打开Git bash。

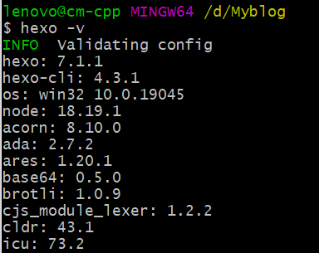
输入npm install -g hexo-cli进行安装,完成后输入hexo -v查看是否安装成功。

二,简略建设网站。
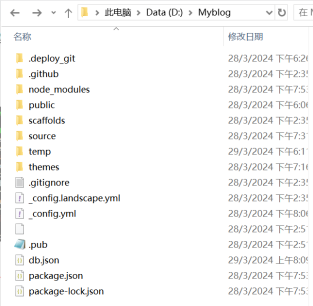
在Git bash中使用hexo init初始化网站,成功后Myblog文件夹下出现多个文件和文件夹。(因为已经对网站进行较多修改,初次初始化不一定与图片中的完全相同)

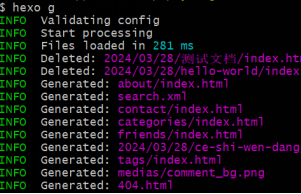
在bash输入hexo g生成静态网页。

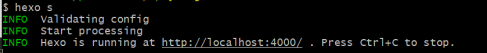
输入hexo s打开本地服务器,浏览器中输入给出的网址浏览博客主页。Ctrl+c关闭本地服务。


bash中输入hexo new post "帖子名"来发布新帖子。

三,连接本地与远程服务器。
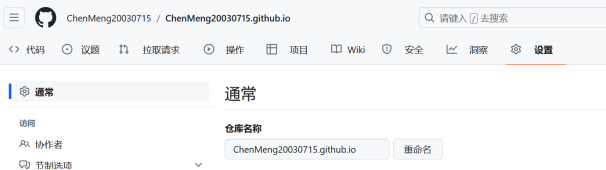
新建Github仓库
仓库名为:username.github.io。一定要用用户名和这种格式才能分配到:http://username.github.io这样的域名。

生成SSH。
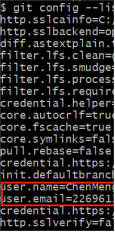
在bash中输入git config --global user.name "yourname"和git config --global user.email "youremail",注意用户名和邮箱要用Github的用户名和邮箱。输入git config --list来检查用户名和邮箱是否正确。

然后输入ssh-keygen -t rsa -C "youremail"来生成密钥,全部选项都用回车即可。在文件夹C:\Users\lenovo\.ssh下找到id_rsa.pub文件。
![]()
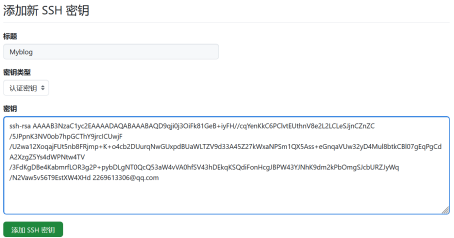
复制文件里的全部内容,在Github中找到settings,再找到SSH and GPG keys。新建一个密钥。


在git bash输入ssh -T git@github.com,有选项就输入yes,成功后如下图。
![]()
四,将项目部署到Github。
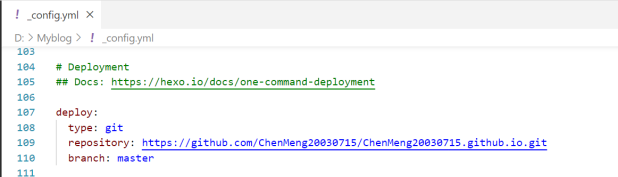
修改Myblog下的_config.yml,最后一个配置改为(网址就是仓库的地址):
deploy:
type: git
repository: https://github.com/username/username.github.io.git
branch: master

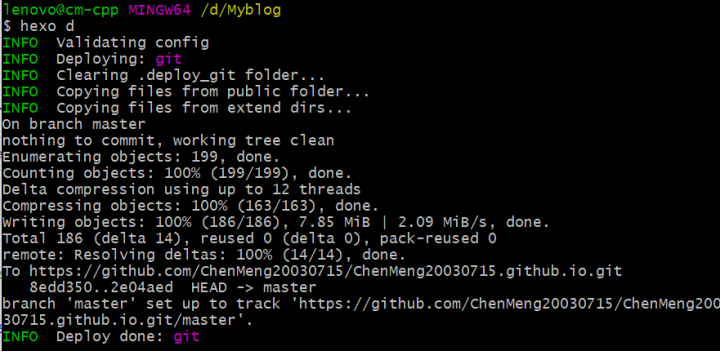
bash下输入npm install hexo-deployer-git --save安装工具。hexo d将项目推送到Github。

在仓库中打开设置,找到Github pages,中间那部分的配置如图。

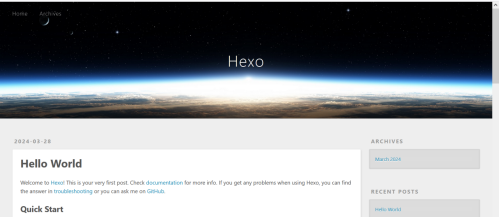
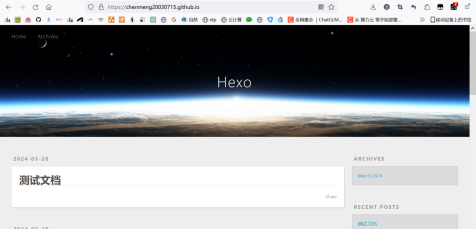
完成之后打开Github给出的网址。


五,美化博客。
使用hexo主题hexo-theme-matery,官方的介绍在hexo-theme-matery,根据官方的文档先操作一遍(根据自己的需求,有些麻烦的比如评论可以不搞)。

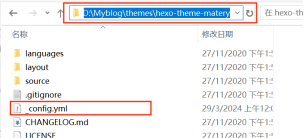
找到D:\Myblog\themes\hexo-theme-matery下的_config.yml文件,根据详细的文档注释进行修改。

修改色彩。
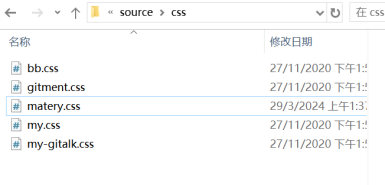
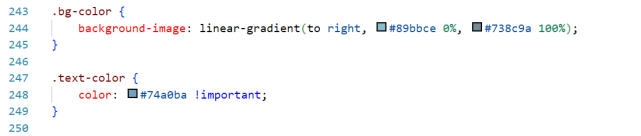
不喜欢绿色。打开D:\Myblog\themes\hexo-theme-matery\source\css下的matery.css文件。使用查找替换将绿色改为喜欢的颜色。颜色根据喜好随意修改。此外还去掉了背景图的遮罩。



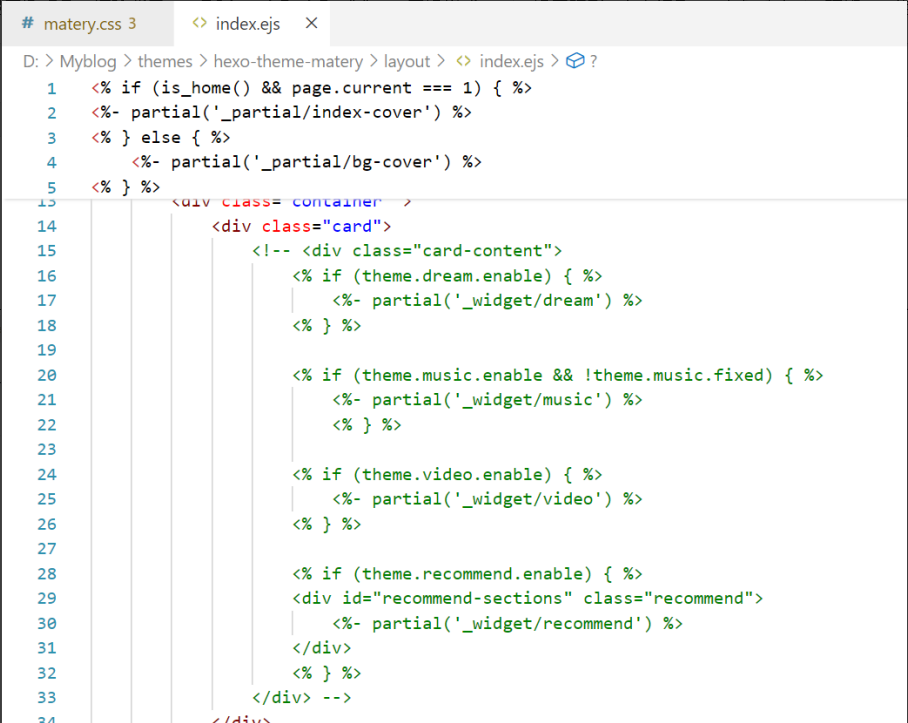
D:\Myblog\themes\hexo-theme-matery\layout下的文档index.ejs可以修改主页。去掉梦想框。

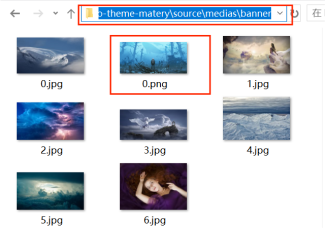
修改主页背景图。
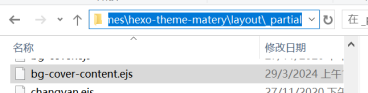
依据下图路径找到bg-cover-content.ejs,将最底下那几行修改成下面代码所示,最后将自己喜欢的图片添加到banner文件夹中。

<% if (theme.banner.enable) { %>
<script>
// 每天切换 banner 图. Switch banner image every day.
// var bannerUrl = "<%- theme.jsDelivr.url %><%- url_for('/medias/banner/') %>" + new Date().getDay() + '.jpg';
var bannerUrl = "<%- theme.jsDelivr.url %><%- url_for('/medias/banner/') %>" + '0.png';
$('.bg-cover').css('background-image', 'url(' + bannerUrl + ')');
</script>
<% } else { %>
<script>
$('.bg-cover').css('background-image', 'url(<%- theme.jsDelivr.url %><%- url_for('/medias/banner/0.png') %>)');
</script>
<% } %>

查看元素来定位要改的位置。
不知道怎么搞的可以先学习html知识。
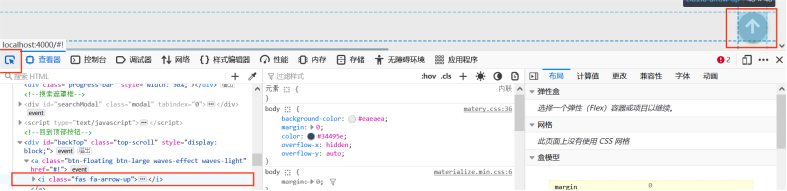
比如修改右侧回到顶部按钮的颜色。打开开发者工具,用选择器选中按钮,在查看器中可以看到它的class。

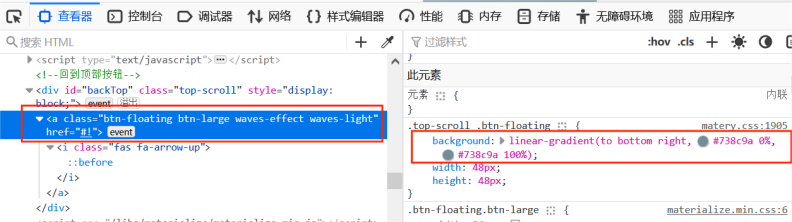
在包围这个按钮的几个div下翻找,就看到了backgourd的配置。

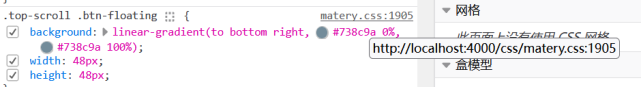
鼠标悬停在右上角下划线文字处,还可以看到在哪个文件的哪一行管理这个颜色。

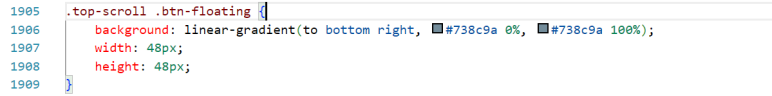
于是在matery.css下的1905行找到了可以修改的选项。

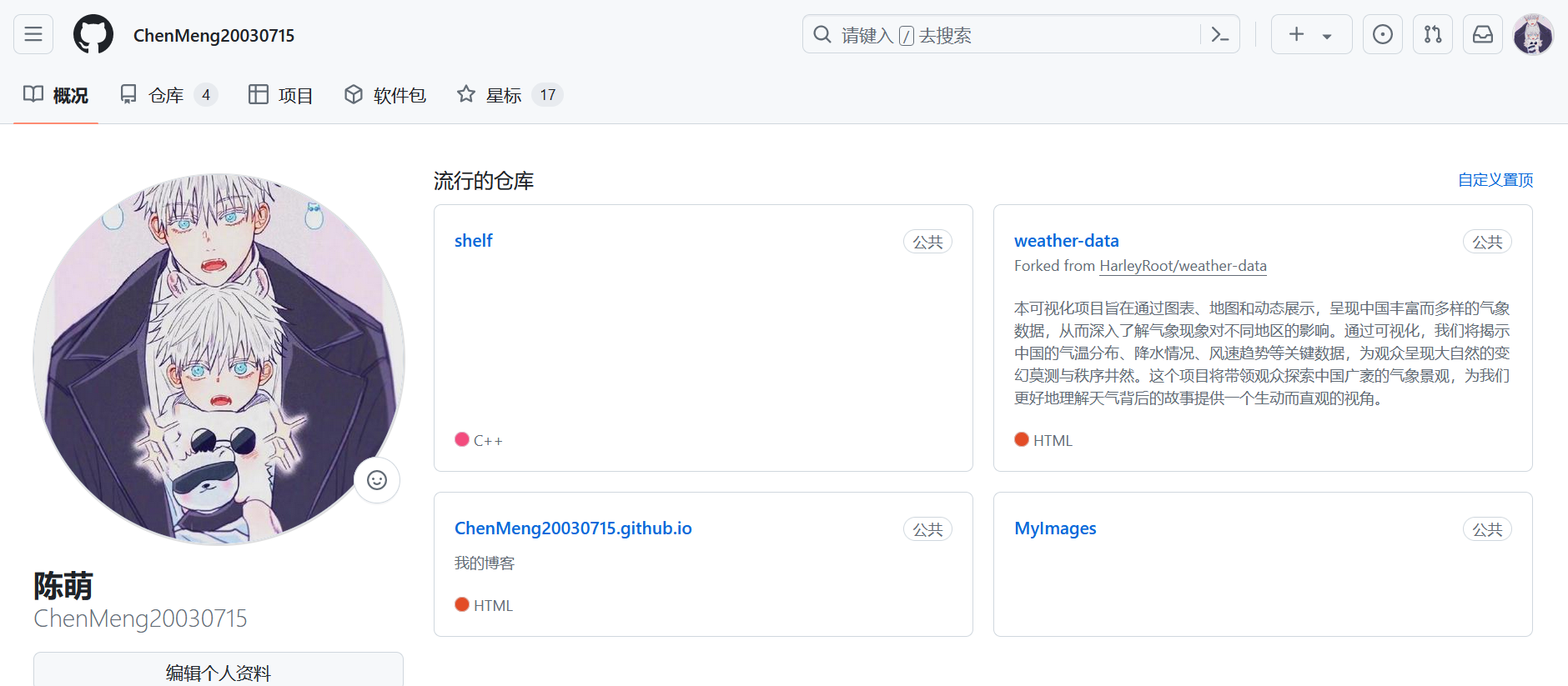
六,呈现结果。























 7425
7425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








