2023年夏季《移动软件开发》实验报告
姓名: 学号:21020007***
| 姓名和学号? | ,21020007*** |
|---|---|
| 本实验属于哪门课程? | 中国海洋大学22夏《移动软件开发》 |
| 实验名称? | 实验3:视频播放小程序 |
| 博客地址? | 用户Id: m0_62135967 用户名称:Pane |
| Github仓库地址? | XXXXXXX |
(备注:将实验报告发布在博客、代码公开至 github 是 加分项,不是必须做的)
一、实验目标
1、掌握视频列表的切换方法;
2、掌握视频自动播放方法;
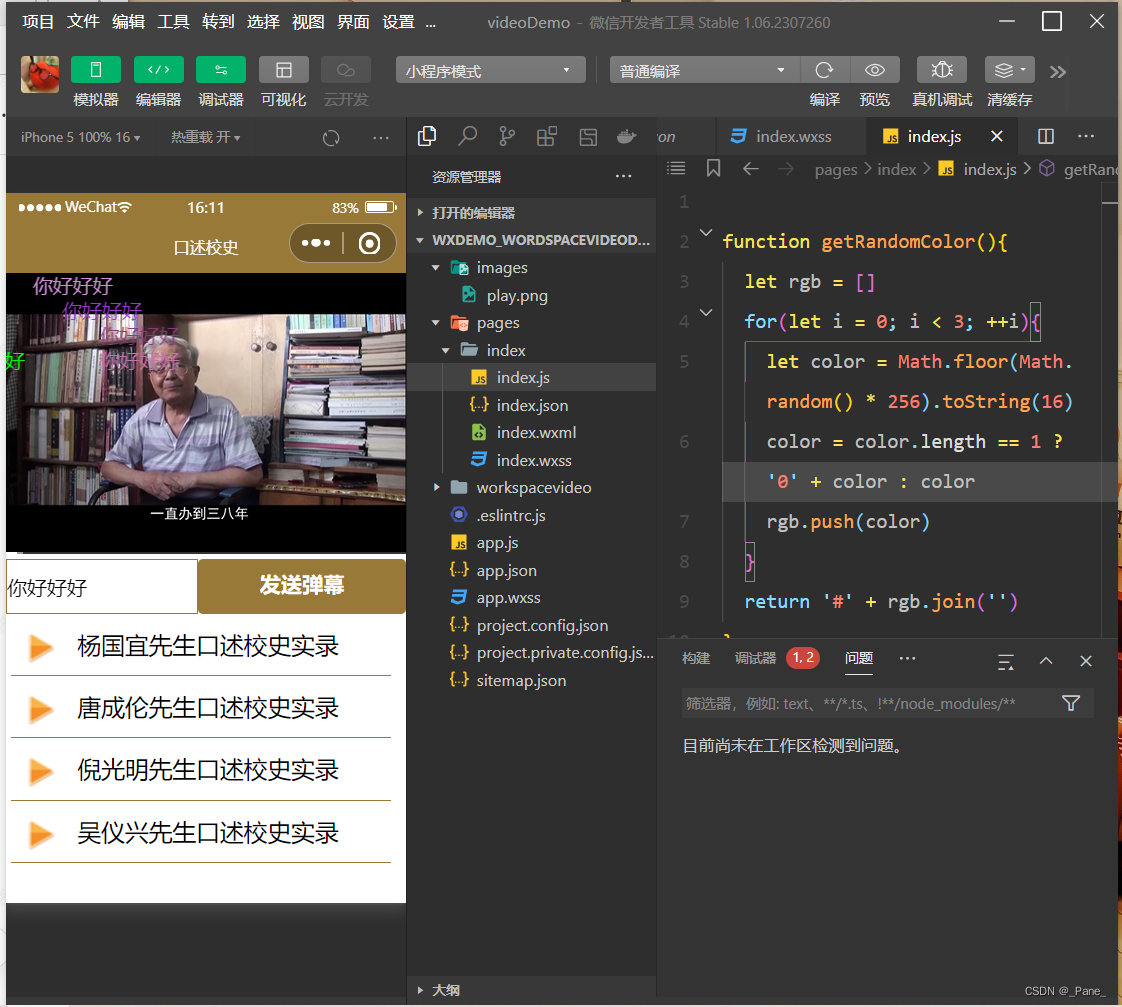
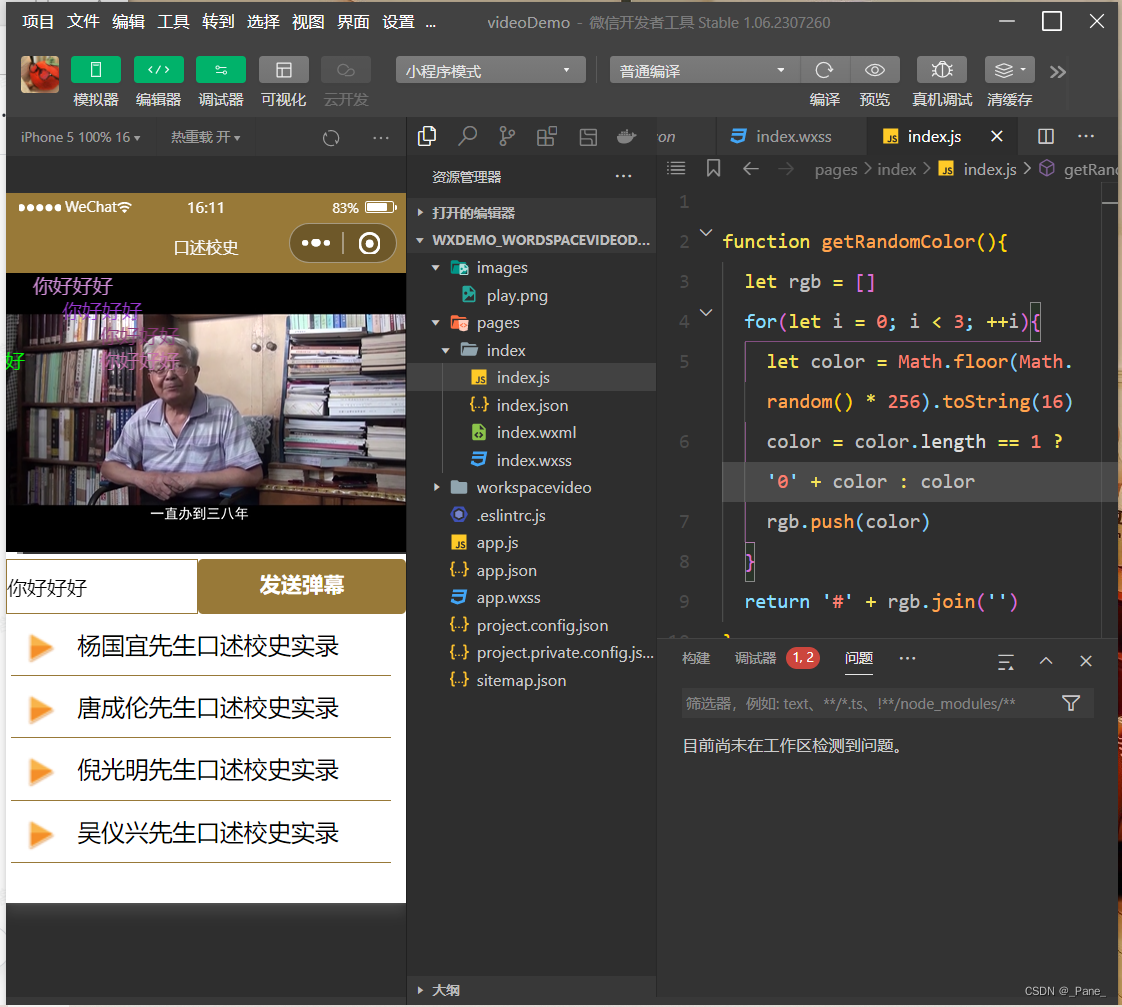
3、掌握视频随机颜色弹幕效果。
二、实验步骤
1.项目创建
2.页面配置
(1)创建页面文件:在项目创建完以后,在根目录会生成文件夹pages用于存放页面文件,一般首页默认命名为index,表示小程序运行的第一个界面,其他的页面名称都可以自定义。和第一个实验一样将pages属性中的“pages/logs/logs”删除
(2)删除和修改文件:按照指导删除utils文件夹及其内部所有内容,pages文件夹下的logs目录及其内部所有内容、index.wxml和index.wxss中的全部代码、Index.js中的全部代码,并输入关键词page补全函数、删除app.wxss全部代码、app.js中全部代码
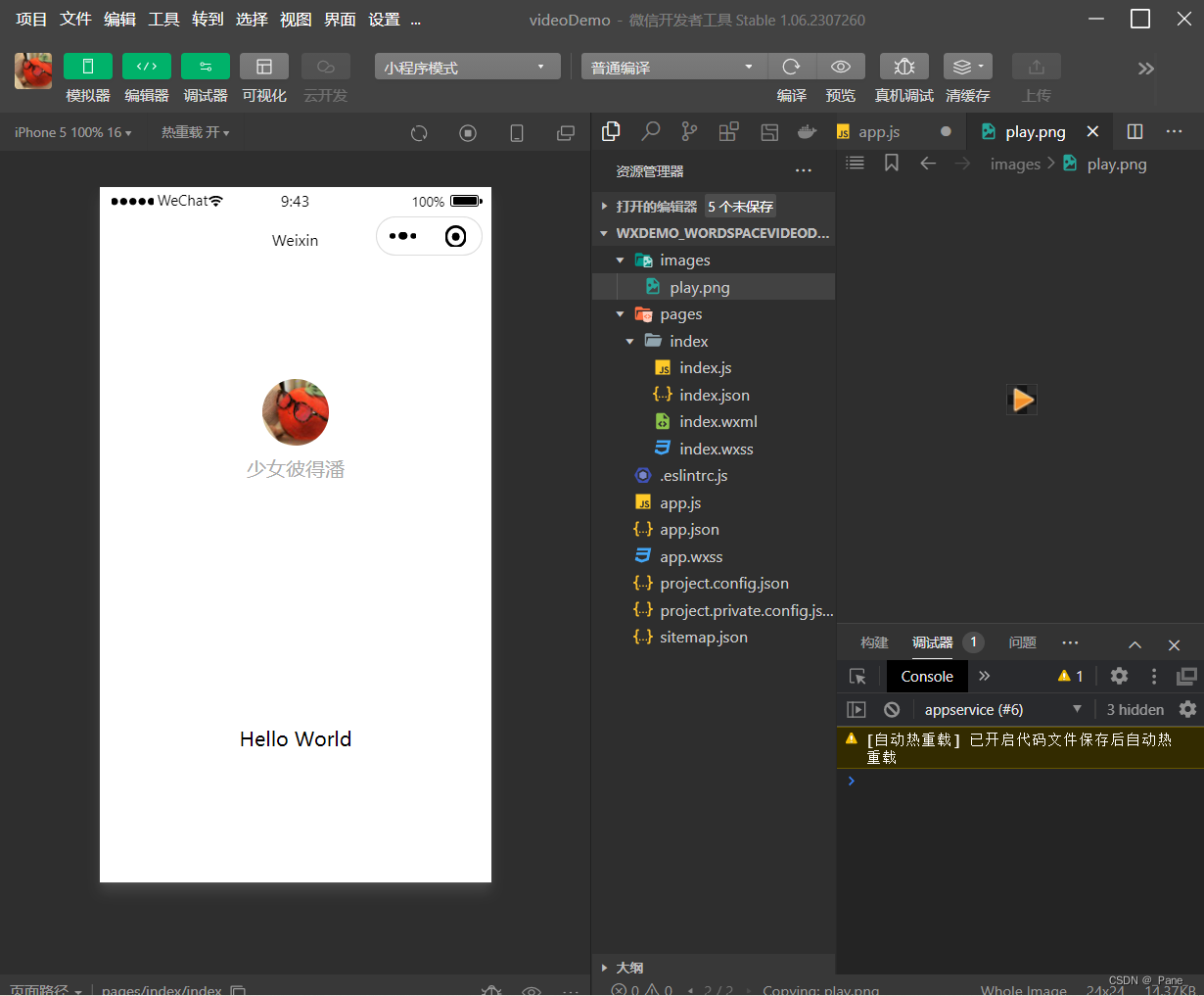
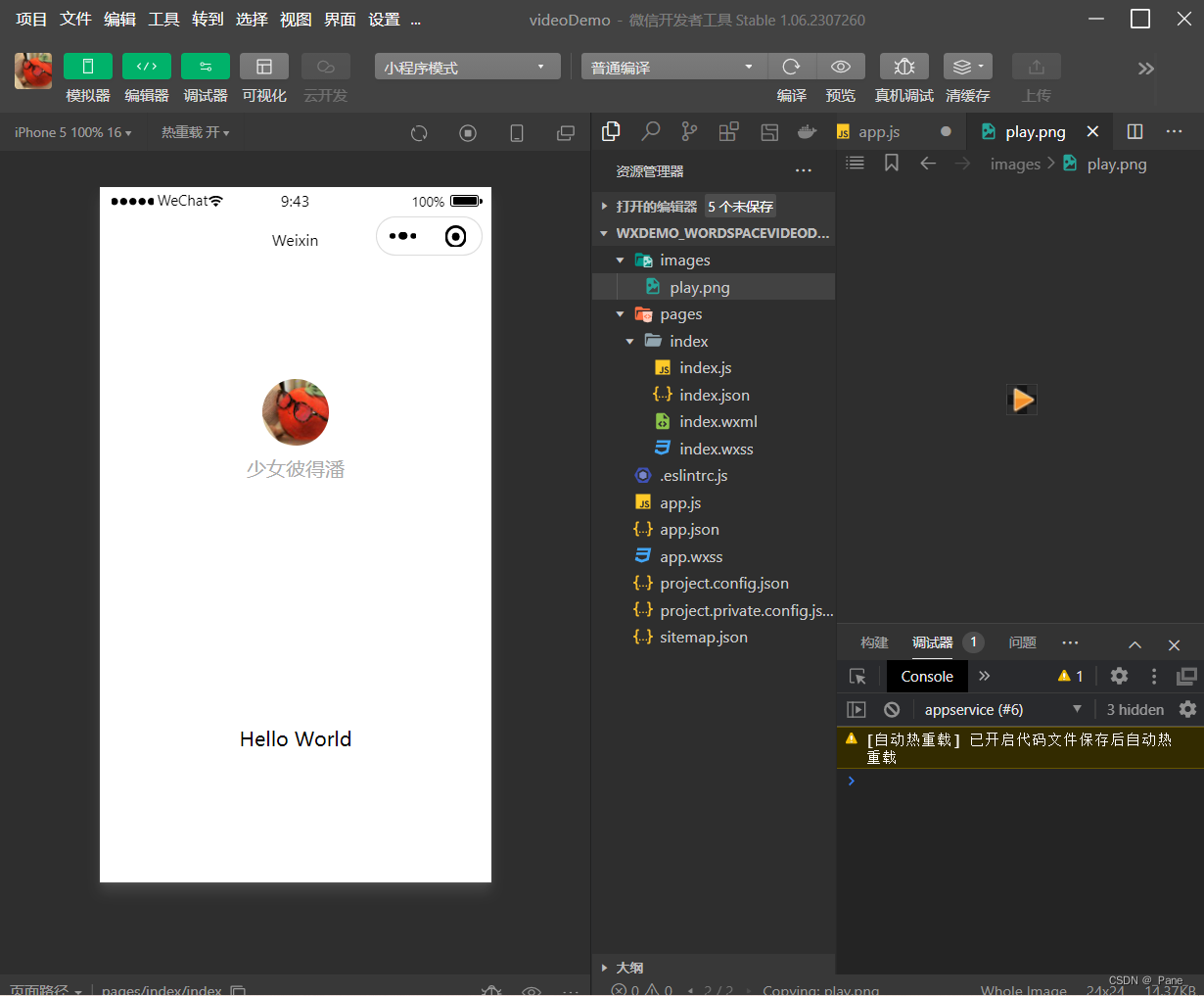
(3)创建其他文件:创建一个新的文件夹用于存放播放图标,文件夹名称命名为images,并将所需要用到的图片放进文件夹里
3.视图设计
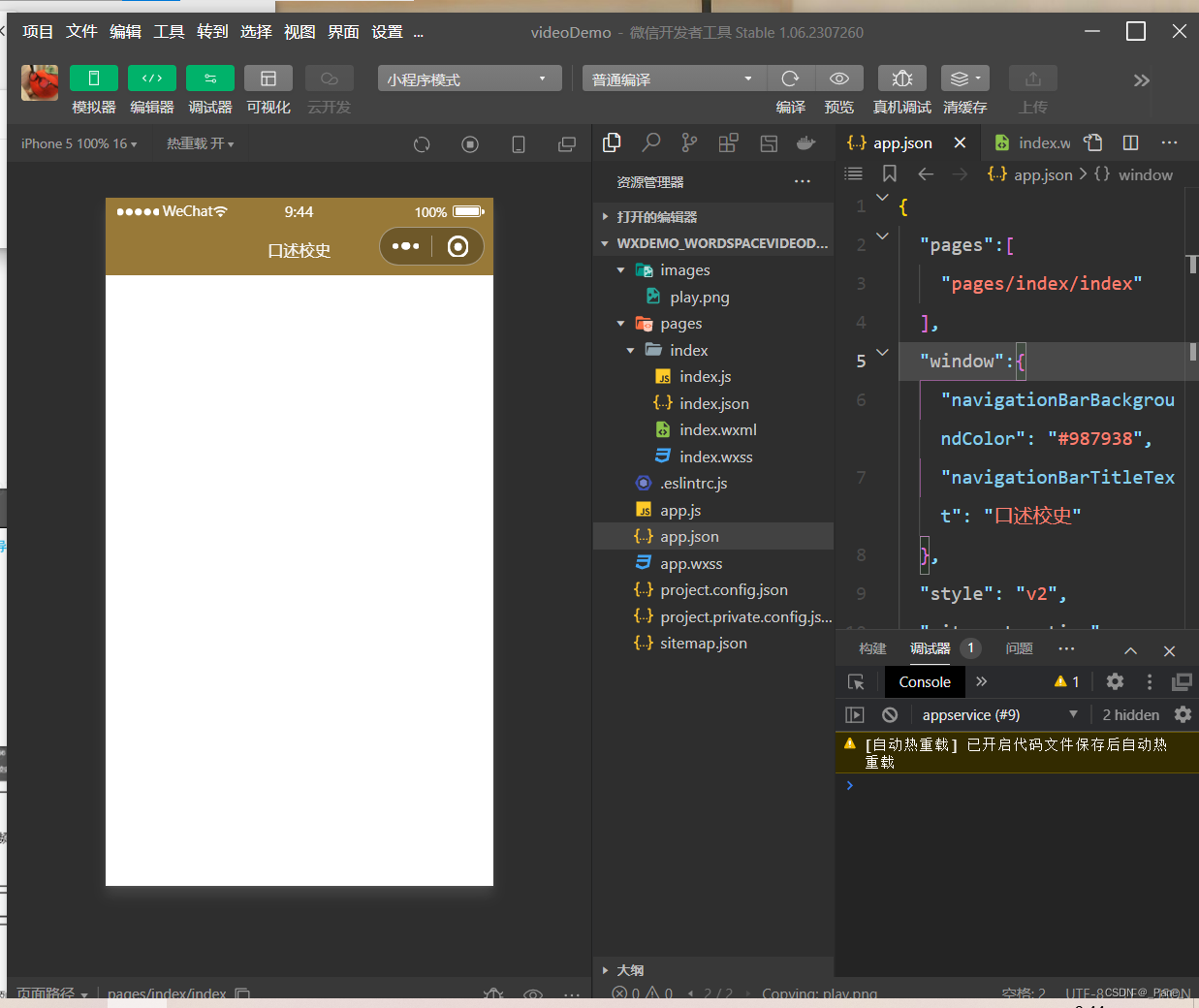
(1)导航栏设计:小程序默认导航栏是黑底白字的效果,app.json中可以进行自定义导航栏标题和背景颜色,下面代码可以更改所有页面的导航栏标题文本为“口述校史”
(2)页面设计:页面主要包括3个区域,具体内容解释如下
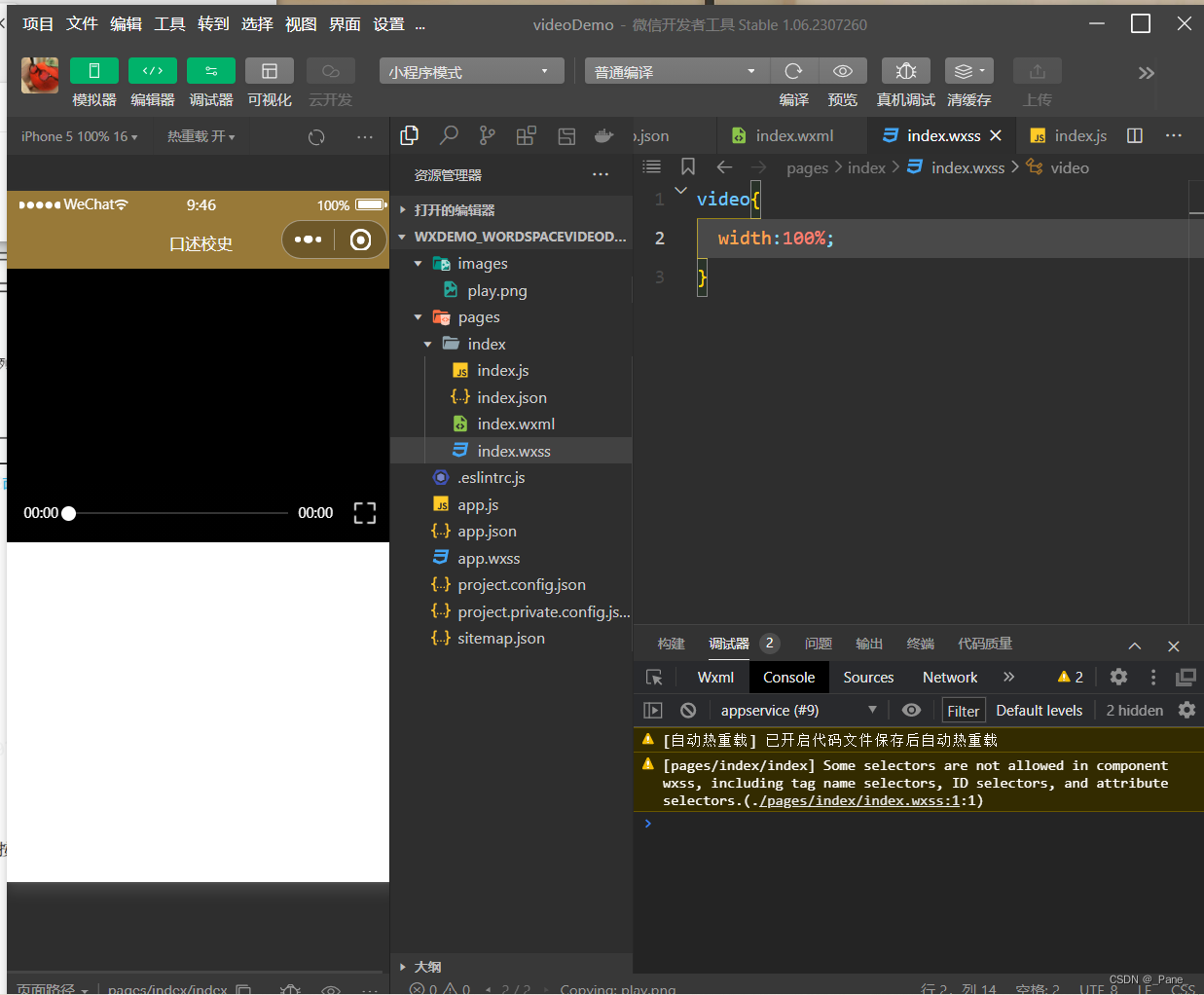
①区域1(视频组件)设计:需要使用<video>组件来实现一个视频播放器,其中controls属性用于显示播放、暂停、音量等控制组件
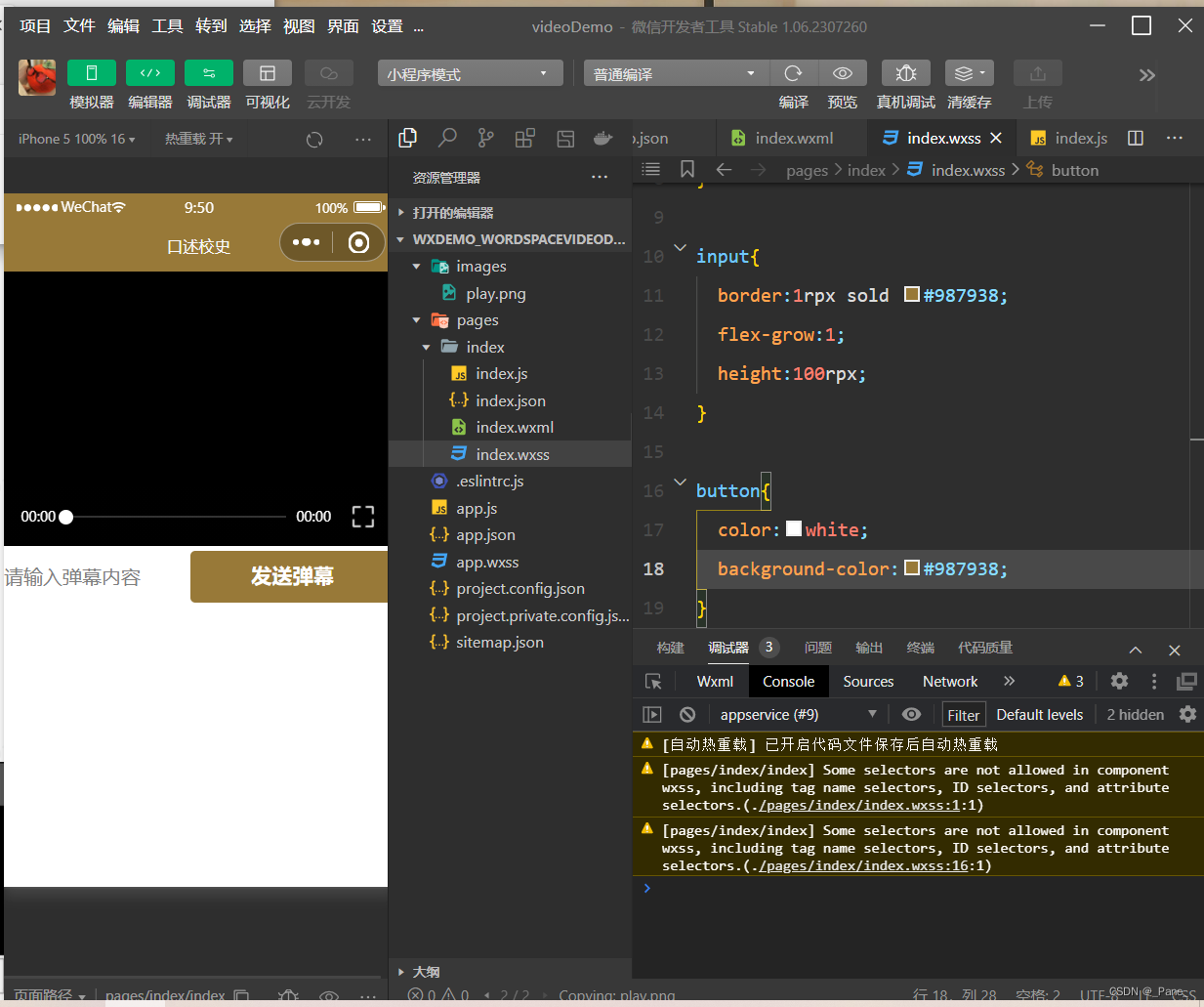
②区域2(弹幕区域)设计:需要使用<view>组件实现一个单行区域,包括文本输入框和发送按钮
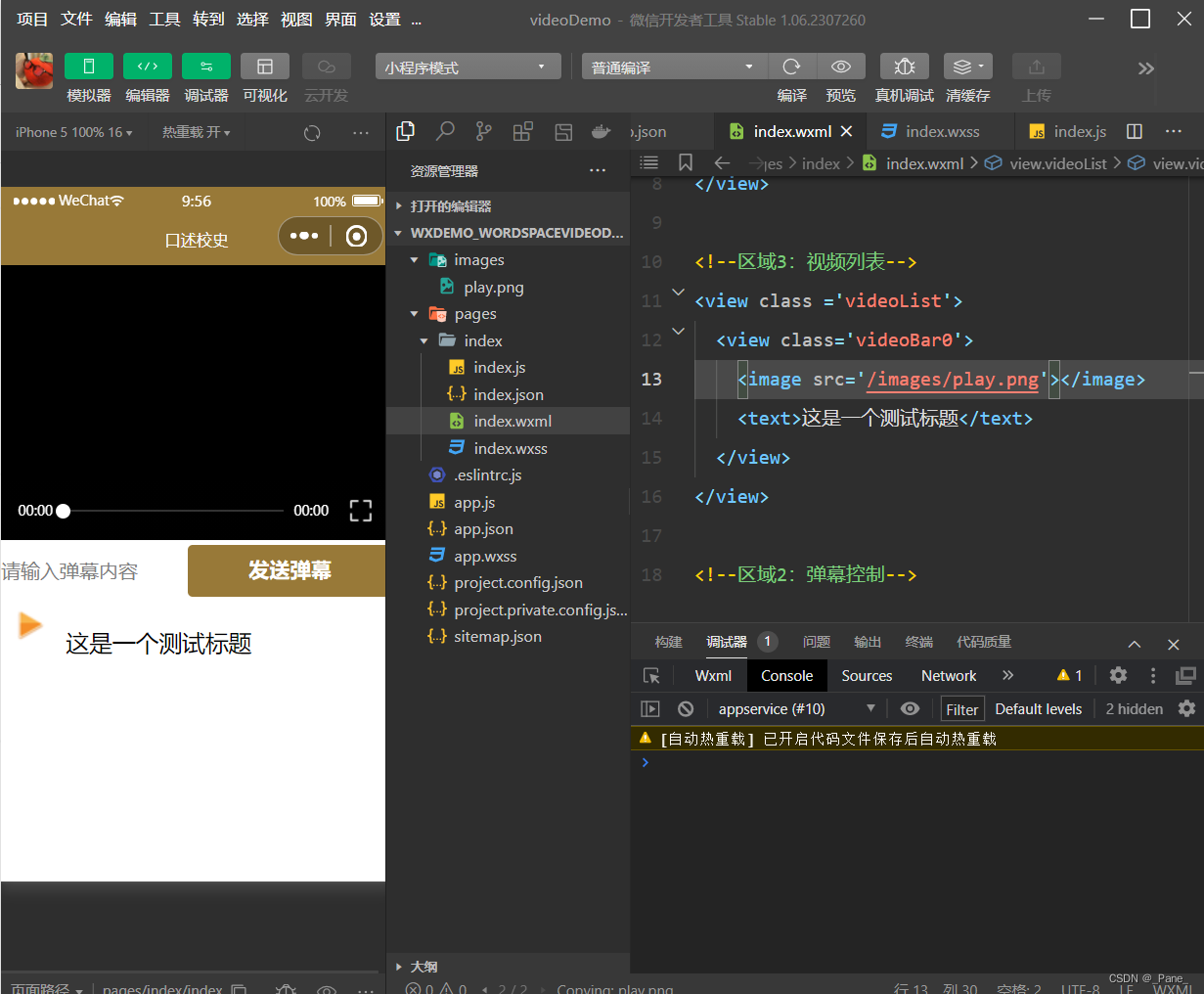
③区域3(视频列表)设计:需要使用<view>组件实现一个可扩展的多行区域,每行包括一个播放图标和一个视频标题文本。当前先设计第一行效果,后续使用wx:for属性循环添加全部的内容
4.逻辑实现
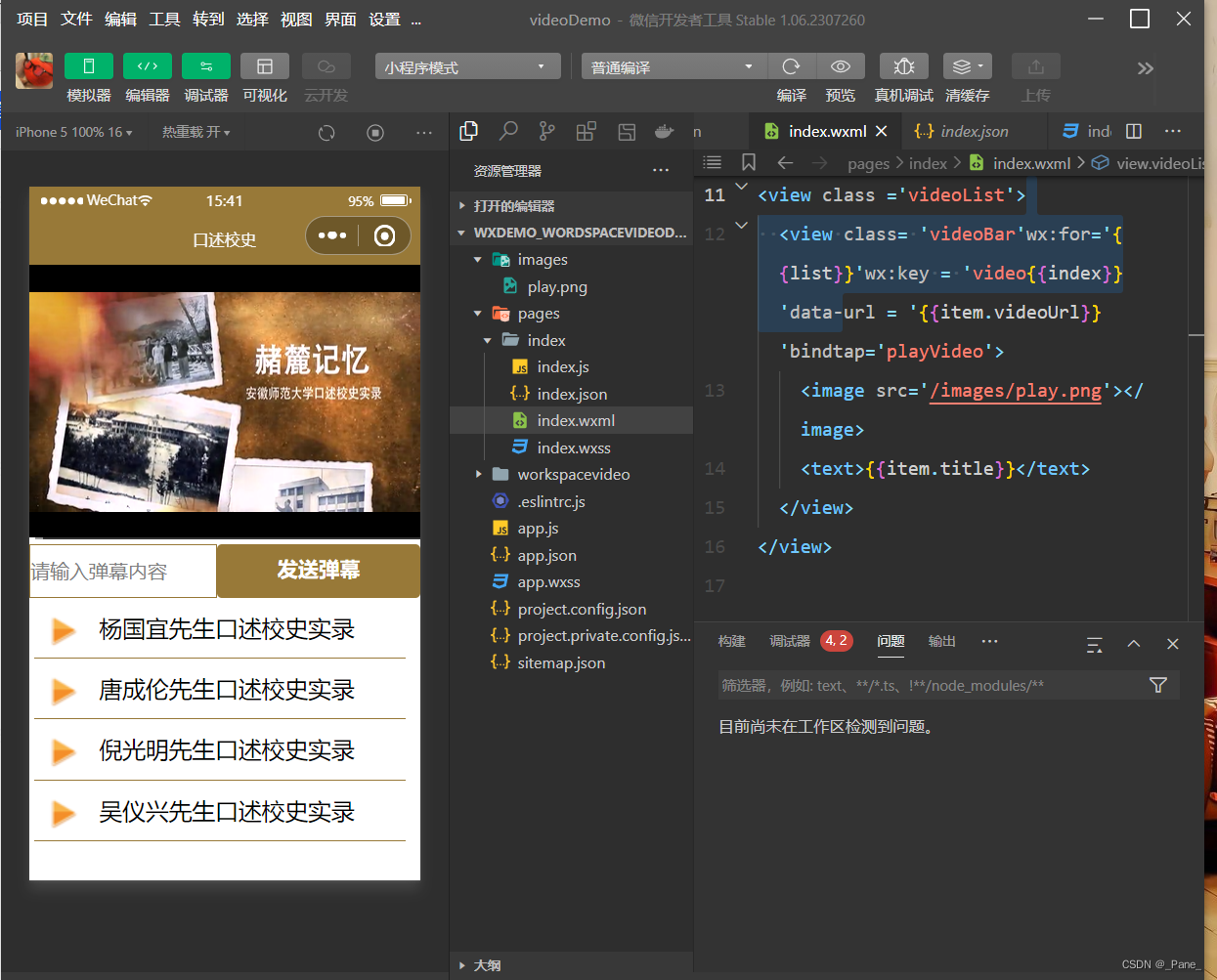
(1)更新播放列表:在区域3对<view class='videoBar'>组件添加wx:for属性,改写为循环展示列表;然后在JS中的data属性下面追加list数组,用于存放视频信息
(2)点击播放视频:在区域3对其中的组件添加data-url属性和bindtap属性,用于记录每行视频对应的播放地址和触发点击事件
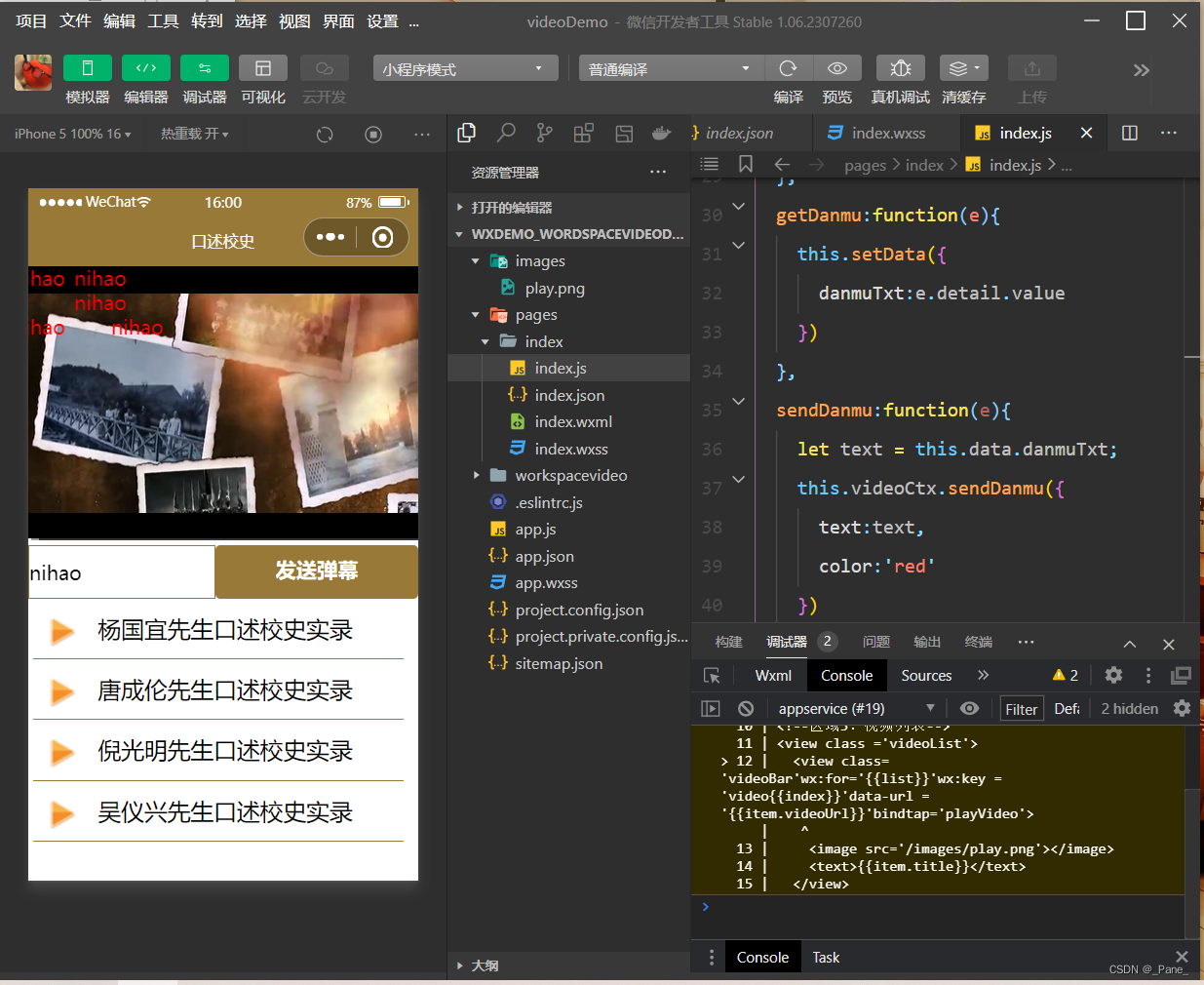
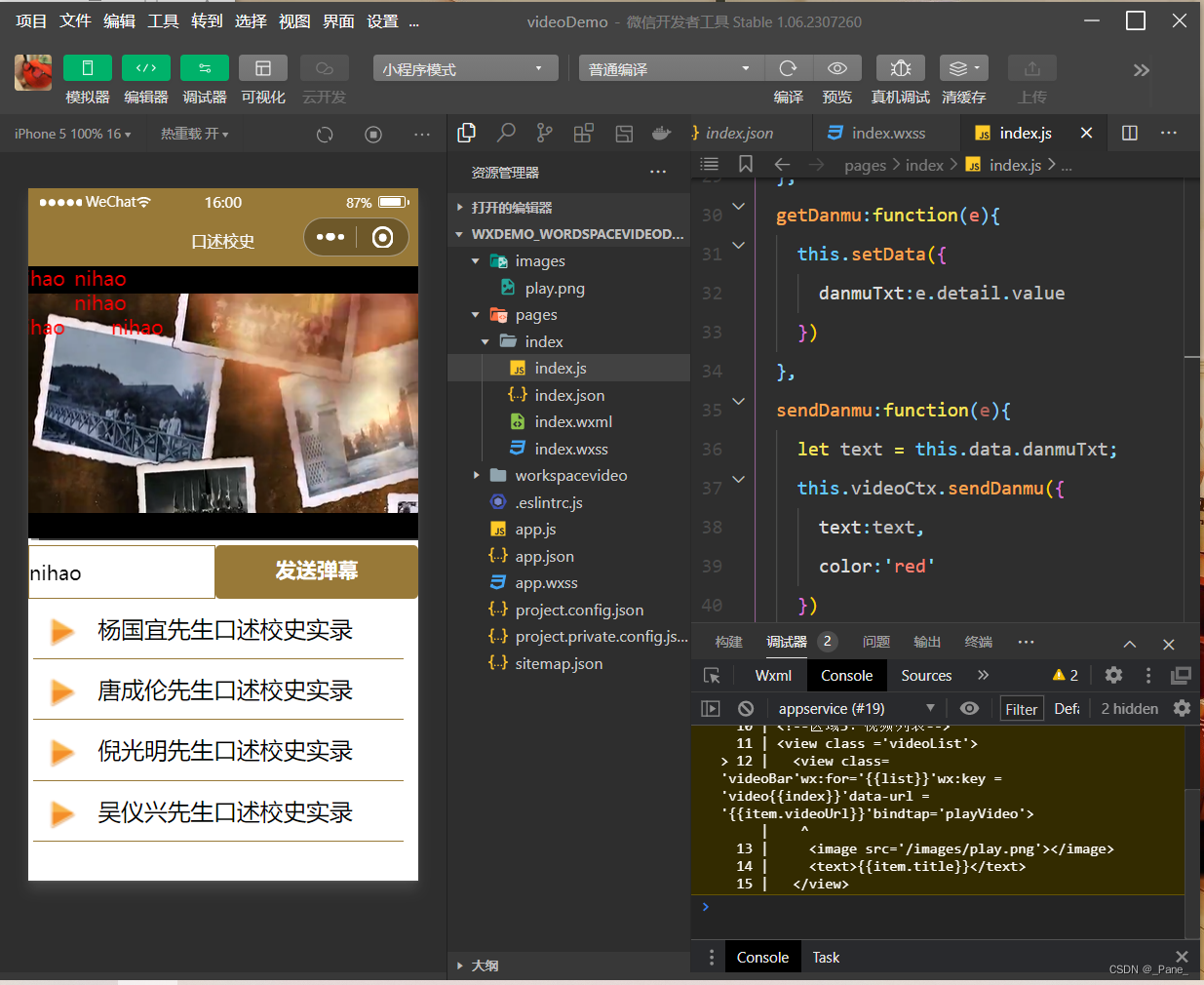
(3)发送弹幕:在区域1中对<video>组件添加enable-danmu和danmu-btn属性,用来允许发送弹幕和显示“发送弹幕”按钮
(4)可以更改弹幕的颜色,进行随机的变化
三、程序运行结果


四、问题总结与体会
1.遇到的问题
本次实验按照指导完成的过程中没有遇到棘手的问题,主要问题出现在编写代码时的拼写错误。
2.心得与体会
我学习到了如何在微信小程序中使用视频组件来实现视频播放功能。我通过阅读官方文档和参考教程,了解到可以使用<video>标签来嵌入视频,并通过设置相关属性来控制播放器的行为,如视频地址、自动播放等。这个过程让我对微信小程序的组件使用有了更深入的了解。
通过编写视频播放微信小程序的代码,我学到了如何使用微信小程序的视频组件和相关属性,还学到了如何处理视频加载、播放状态等问题。这个实验让我更加熟悉了编程的一些基本概念和技巧,并提升了我的实践能力和问题解决能力。






















 207
207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








