# 2023年夏季《移动软件开发》实验报告
<center>姓名: 学号:21020007019</center>
| 姓名和学号? | 21020007019 |
| -------------------- | ------------------------------------- |
| 本实验属于哪门课程? | 中国海洋大学23夏《移动软件开发》 |
| 实验名称? | 实验1:第一个微信小程序 |
| csdn博客地址? | 用户Id: m0_62135967 用户名称:_Pane_ |
| Github仓库地址? | XXXXXXX |
## **一、实验目标**
1、学习使用快速启动模板创建小程序的方法;
2、学习不使用模板手动创建小程序的方法。
## 二、实验步骤
1.项目创建
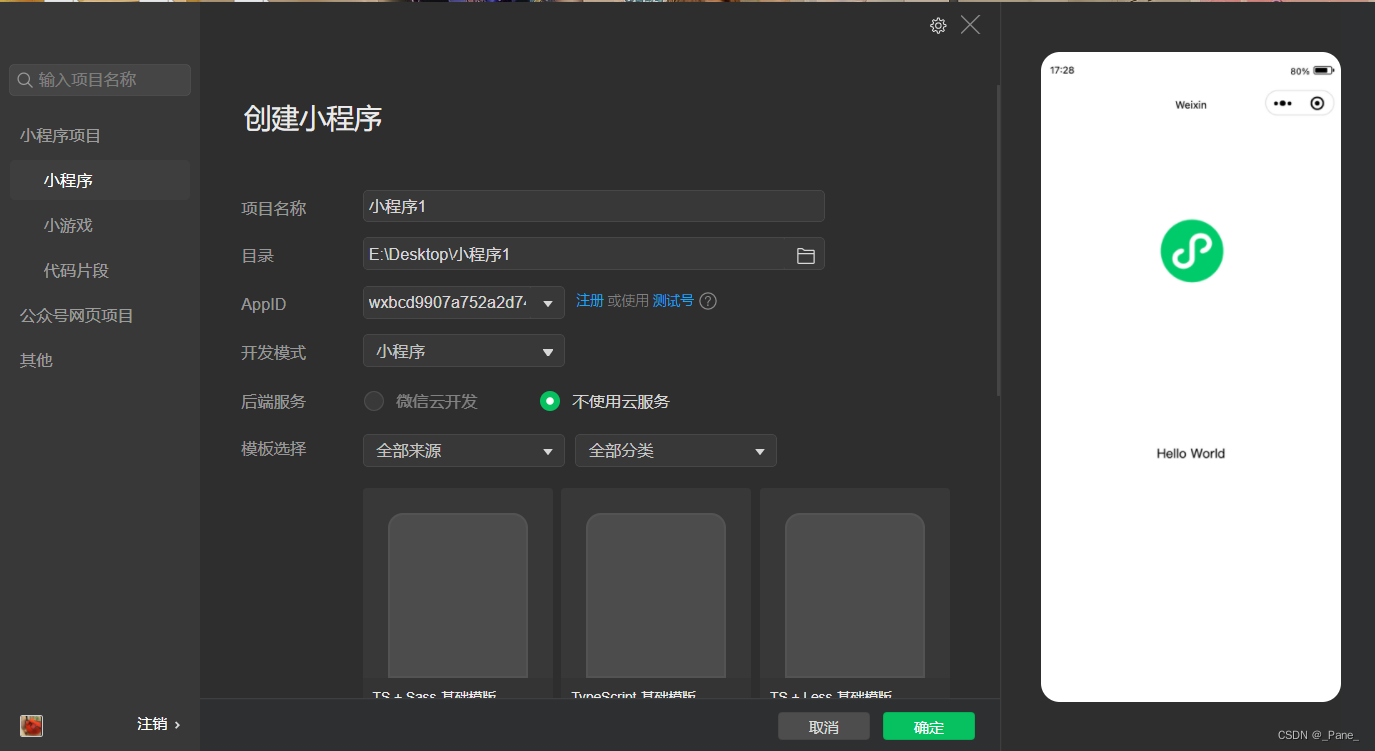
(1)下载微信开发者小程序,扫描二维码后进入菜单画面。选中菜单中的“小程序”选项进入小程序项目管理页面;
(2)填写好项目名称、目录、AppID、后端服务等内容;
(3)可以通过扫描二维码进行真机预览;
![注册]
2.手动创建小程序
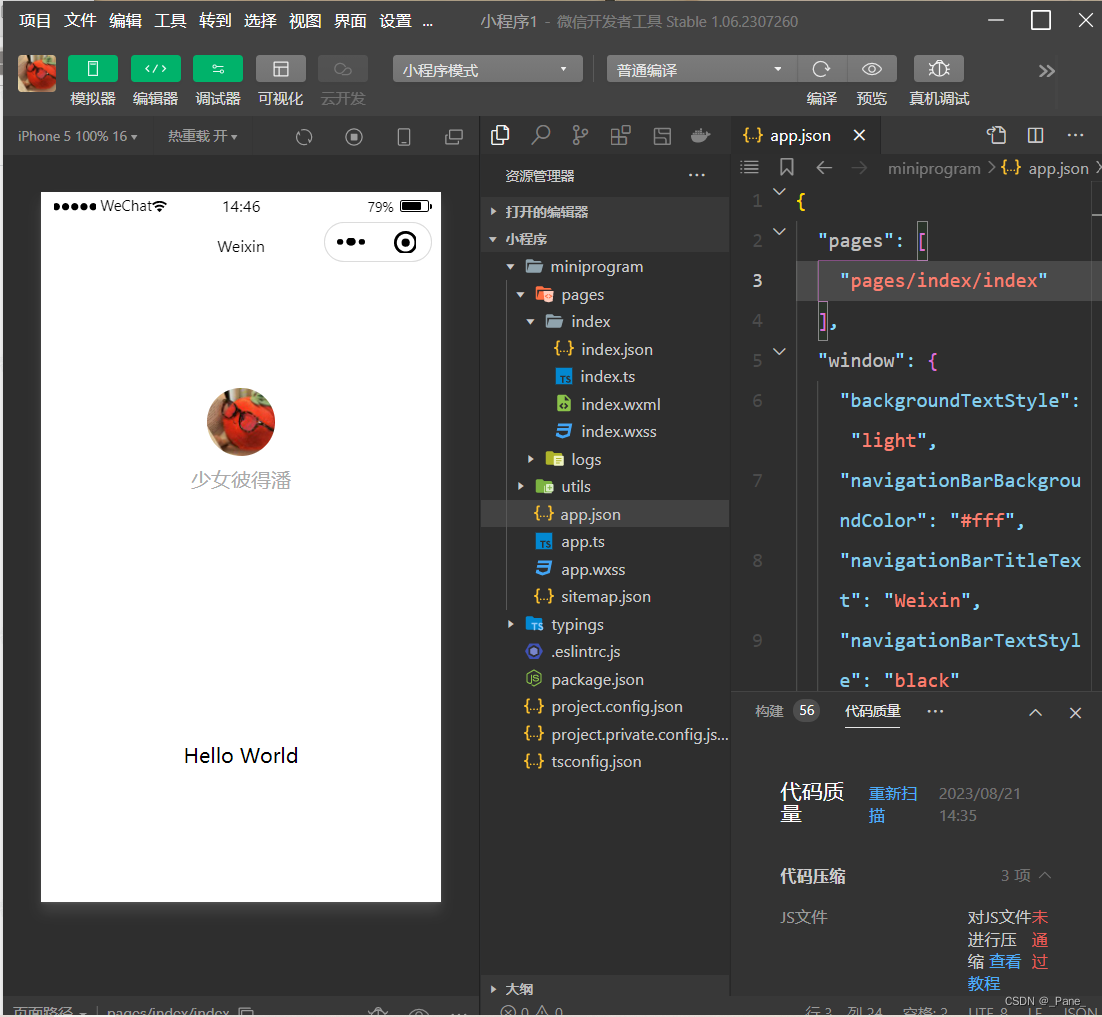
(1)创建用户文件
(2)页面配置
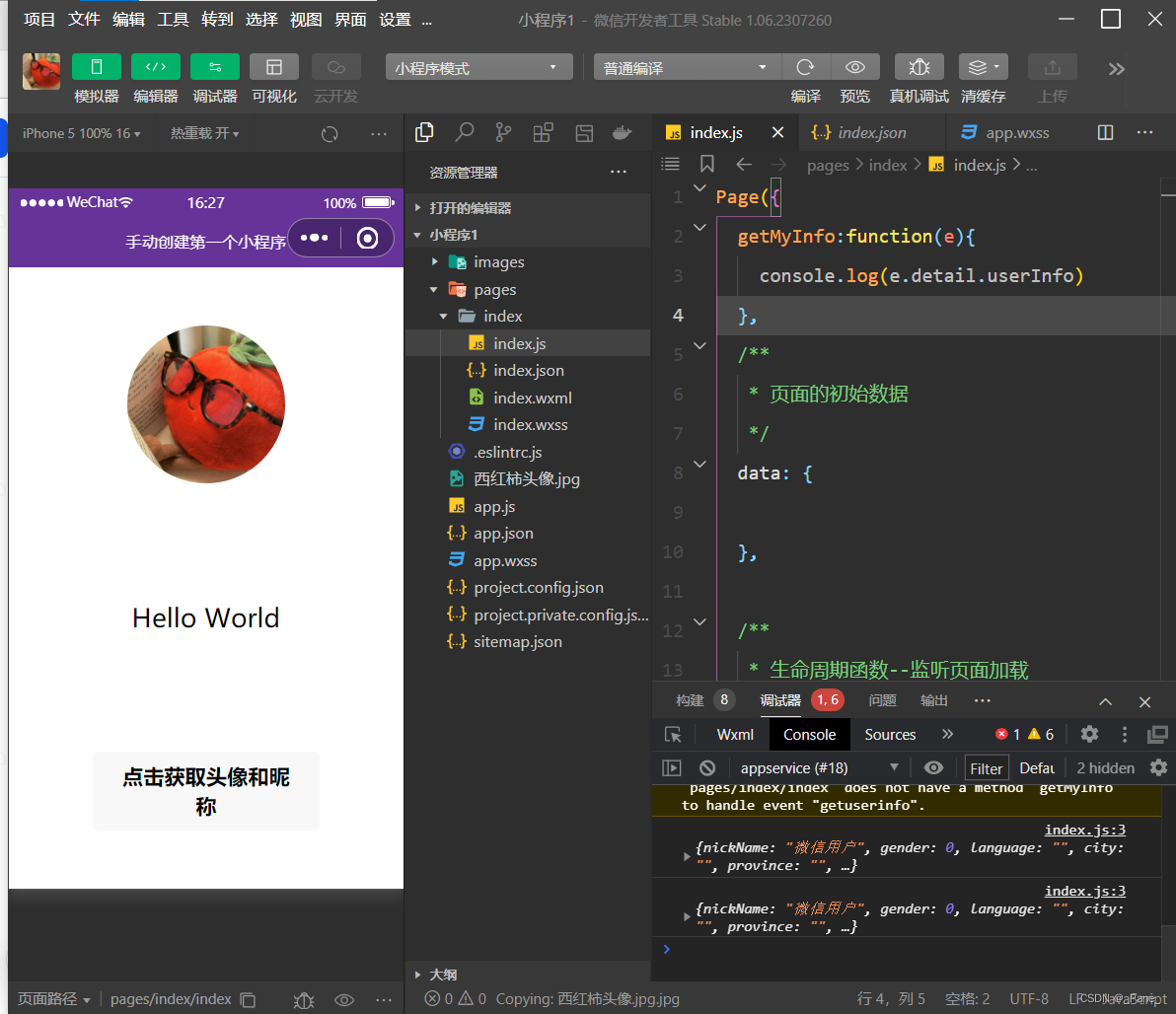
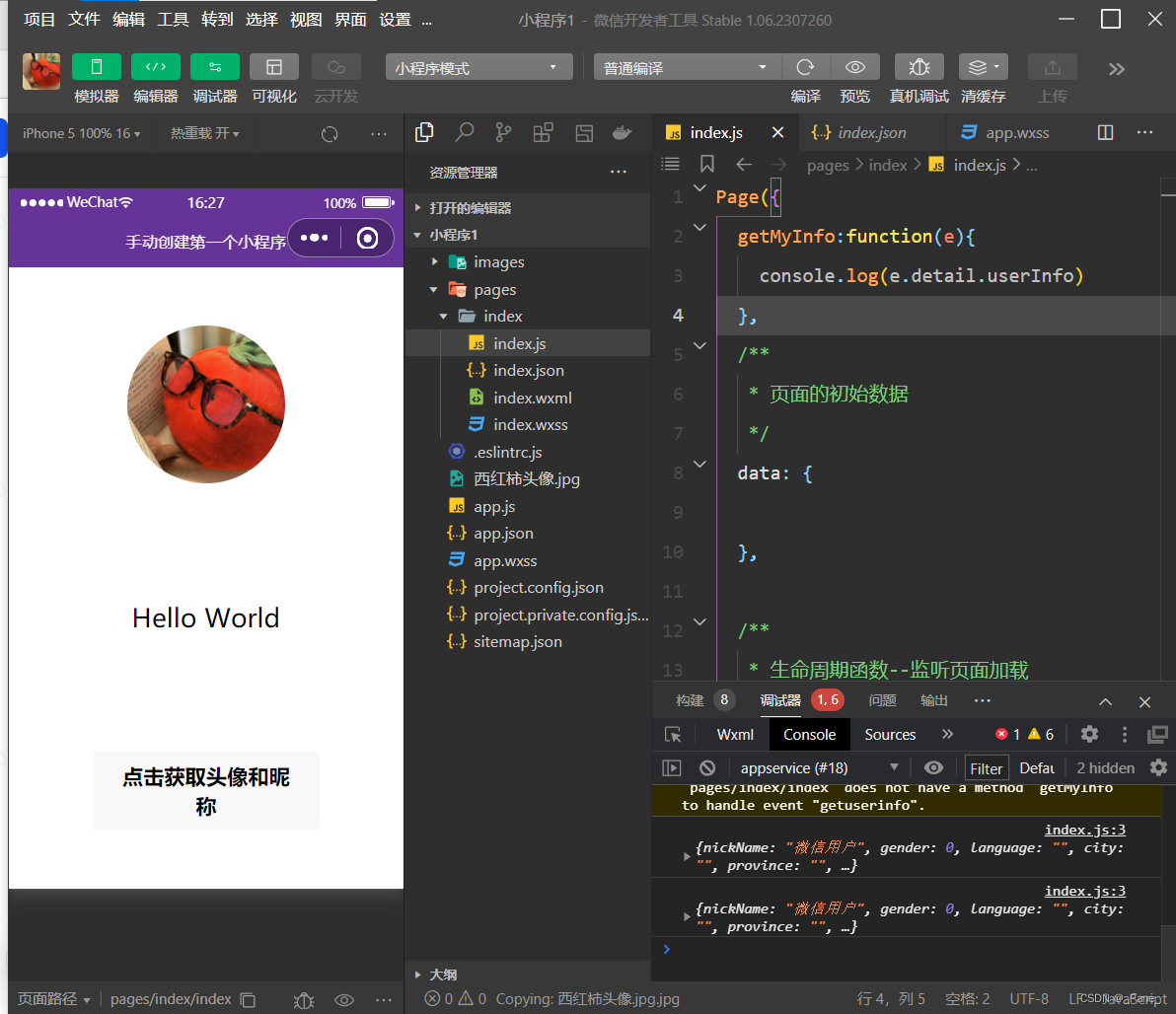
①创建页面文件:一般在项目创建完毕以后,会在根目录中生成文件夹pages用于存放页面的文件。一般情况下首页只需要默认命名为index,用来表示小程序运行的首页,所以我们现在只需要保留首页(index)即可;(这是后面重新补截的图,所以头像不是默认的)

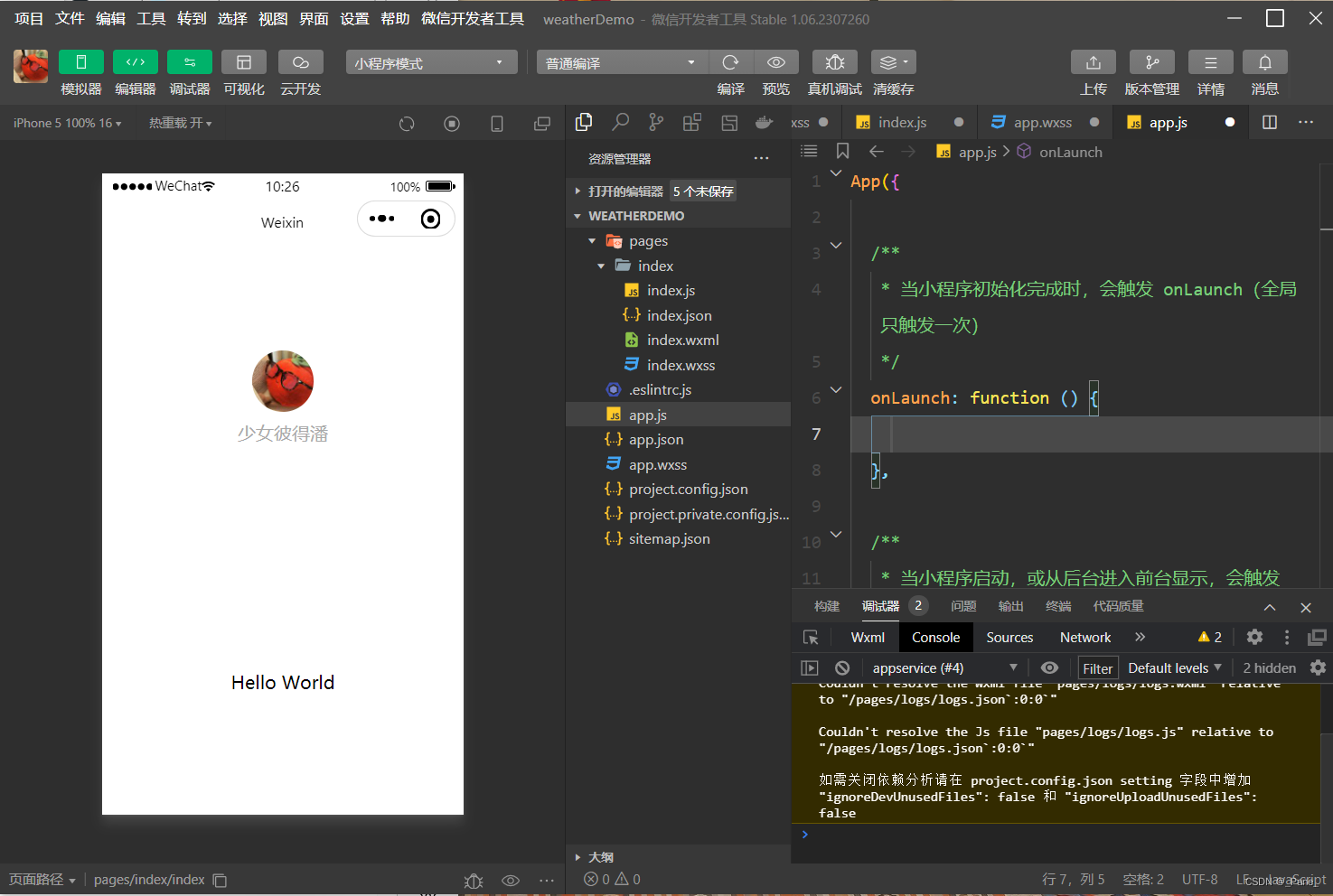
②删除和修改文件:我们应该按照指导,进行删除utils文件夹及其内部所有的内容、pages文件夹下面logs目录及其所有的内容、index.wxml和index.wxss中的全部代码、index.js中的全部的代码,并且输入关键词并补齐函数等步骤;
3.视图设计
①导航栏设计:根据指导进行导航栏的重新设计(其中#后面为颜色)
②页面设计:设计获取头像和昵称的按钮

4.逻辑实现
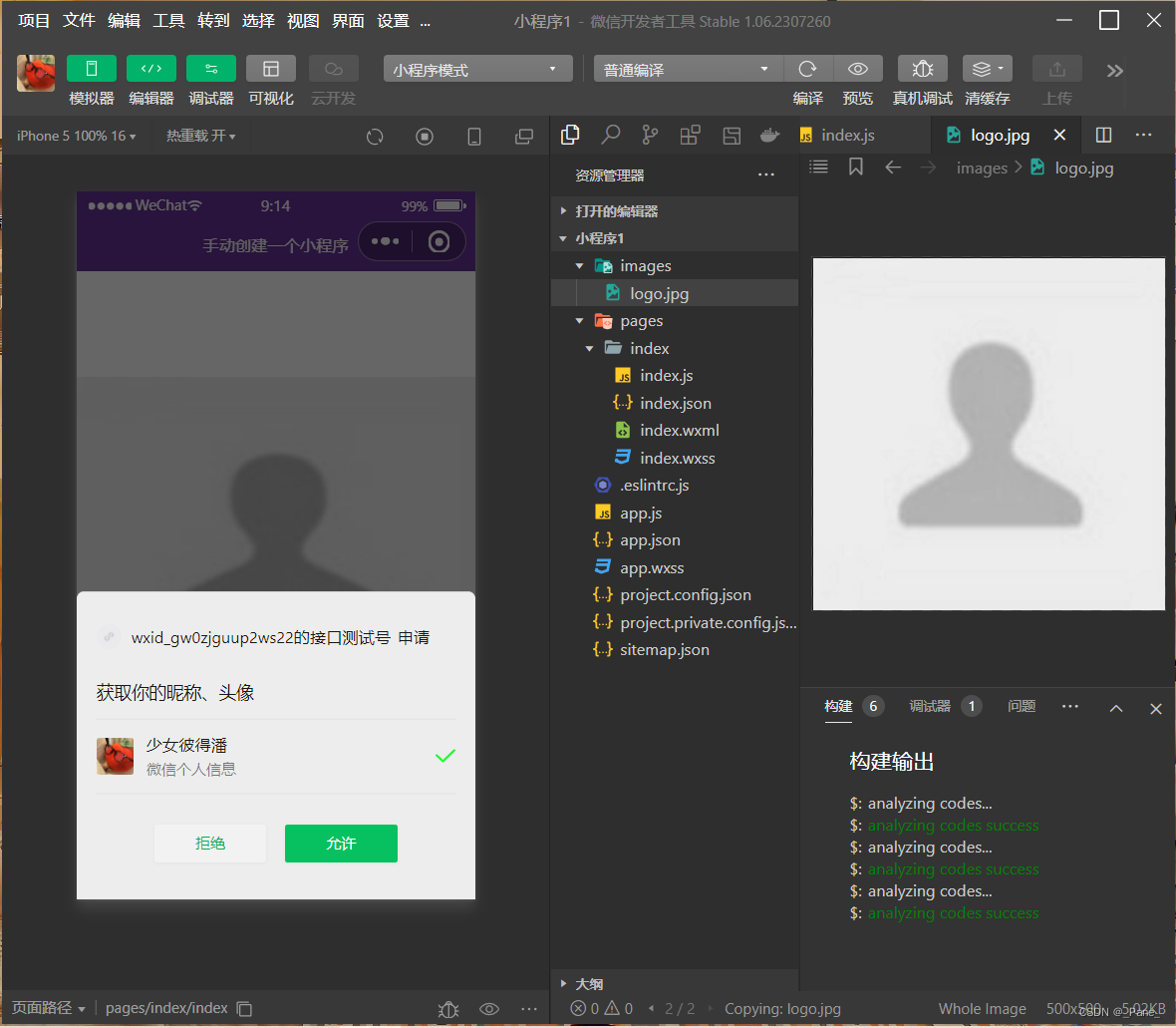
①获取微信用户信息
②使用动态数据展示用户信息!
③更新头像和昵称


## 三、程序运行结果


## 四、问题总结与体会
1.过程中遇到的问题:
(1)第一次创建的时候,创建错模式:
第一次创建的时候,因为微信小程序开发助手的界面更新了,没有找到和参考资料上一样的界面,所以没有注意到指导上选择了javascript,就直接随便选择了一个模板创建了新文件,后来的步骤和教程差别较大,好几个地方总找不到,后来仔细一看才发现了这个问题;
(2)很多次代码输错了:因为有代码参考,所以可以直接输入,但出了很多次问题找不到,都是因为输错了代码
(3)按照步骤完成后,发现无法正确运行并获取用户的昵称和头像:后来发现应该将button组件也修改一下,群里已经有同学指出了。
2.心得与体会:
这是第一次接触完成制作一个小程序,小程序的优势有:不需要安装就可以使用,实现了应用的随用随删,不用再安装太多应用;开发成本低,为开发者也带来了好处;自带流量,使用群体广泛。经过这次实验,我对小程序的设计有了初步的了解,认识了如何登记注册开发小程序并管理小程序的后续管理工作,知道了如何简单的设计一个小程序。






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








