定位
作用:灵活地改变盒子在网页中的位置(两个盒子压在一起时使用)
实现
- 定位模式:position
- 边偏移:设置盒子的位置
- left
- right
- top
- bottom
相对定位
特点:改变位置的参照物是自己原来的位置,不脱标,占位(挪走后原来的位置也不能被占),不改变显示模式(块级还是块级,行内还是行内)
position:relative;
top:100px;
left:200px;
这段代码是先下移动一百个像素,再右移动200个像素
工作中一般不会单独使用相对定位
绝对定位
position:absolute
使用场景:子级绝对定位,父级相对定位(子绝父相)
特点:脱标,不占位;参照物:最近的已定位的祖先元素,如果所有祖先元素都没有定位,则参照浏览器可视区改变位置;改变显示模式(具备行内块的特点,可以使得行内元素可以设置宽高)
定位居中
实现步骤:
- 绝对定位
- 水平、垂直偏移为50%;
- 子级向左、上移动自身尺寸的一半(可以margin-left:-50%;margin-top:-50%)
- 左、上的外边距为尺寸的一半
- 或者使用 tranform:translate(-50%,-50%)

定位盒子居中
方法一
img{
position:absolute;
left:50%;
top:50%;
margin-left:-250px;
margin-top:-100px;
} 假设该图片宽度为500px,高度为200px
方法二(推荐)
img{
position:absolute;
left:50%;
top:50%;
transform:translate(-50%,-50%); //浏览器自己计算盒子的宽高然后挪动
} 假设该图片宽度为500px,高度为200px
固定定位
position:fixed;
right:0;top:0;//在浏览器右上角显示
使用场景:元素的位置在网页滚动时不会改变
特点:脱标,不占位;参照物:浏览器窗口;显示模式特点,具备行内快特点
堆叠层级
属性名:z-index
默认效果:按照标签书写顺序,后来者居上
作用:设置定位元素的层级顺序,改变定位元素的显示顺序,数值越大,越靠上
定位总结
定位模式 属性值 是否脱标 显示模式 参照物 相对定位 relative 否 保持标签原有的显示模式 自己原来的位置 绝对定位 absolute 是 行内块特点 已经定位的祖先元素;浏览器可视区 固定定位 fixed 是 行内块特点 浏览器窗口
CSS精灵
css精灵即css sprites,是一种网页图片应用处理方式,把网页中一些背景图片整合到一张图片文件中,再用background-position精确的定位出背景图片的位置。
优点:减少服务器被请求次数,减轻服务器的压力,提高网页加载速度
实现步骤:
- 创建盒子,盒子尺寸与小图尺寸相同
- 设置盒子背景图为精灵图
- 添加background-position属性,改变背景图位置
- 使用PxCook测量小图左上角坐标
- 取负数坐标为background-position属性值(向左上移动图片位置)
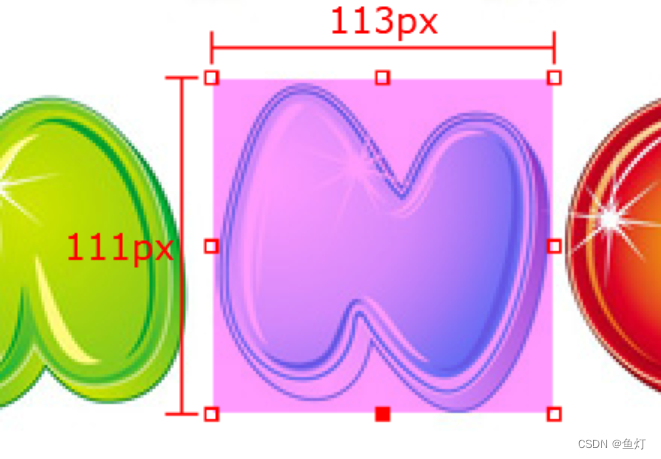
如:在一张图片里选择显示字母N
首先使用pxcook测量出字母N盒子的大小,建一个小盒子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS精灵的使用</title> <style> div{ width:113px; height: 111px; background-color: orange; } </style> </head> <body> <div></div> </body> </html>再把图片放进去
<style> div{ width:113px; height: 111px; background-color: orange; background-image: url(./images/abcd.jpg); } </style>显示如下,并不是显示的N字母
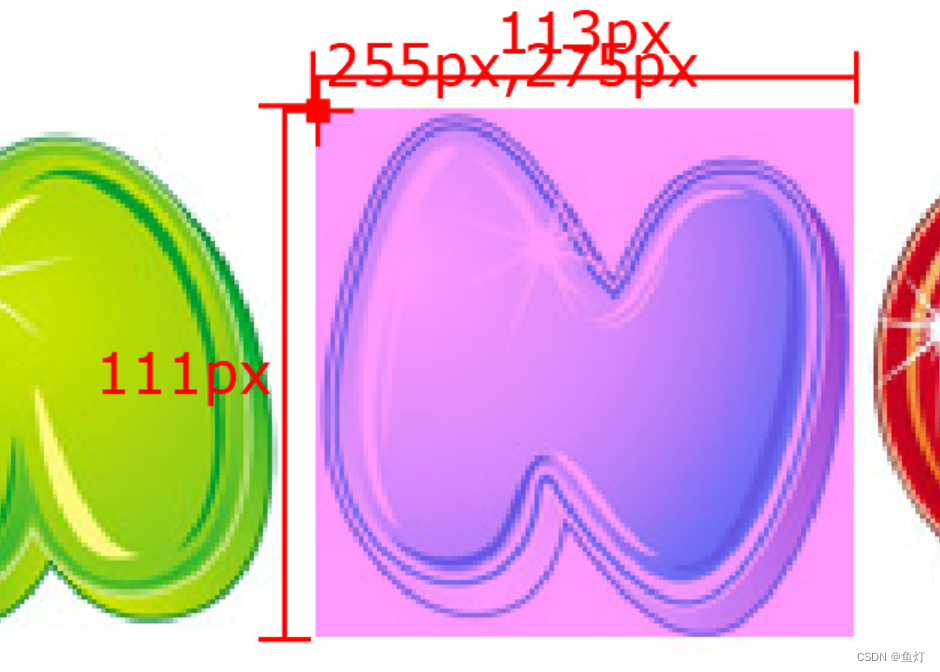
调整图片位置,使用pxcook的定位,点击N字母左上角出可以得出水平、垂直移动的像素。
<style> div{ width:113px; height: 111px; background-color: orange; background-image: url(./images/abcd.jpg); background-position: -255px -275px; } </style>至此,可以显示字母N
练习总结
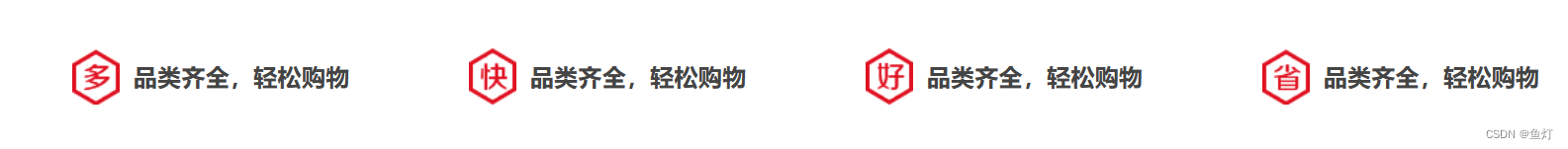
素材图片
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="./css/base.css" > <style> .service{ margin:100px auto; width: 1190px; height: 42px; } .service li{ display: flex; width: 297px; height: 42px; padding-left: 40px; } .service ul{ display: flex; } .service ul li h5{ width: 36px; height: 42px; margin-right:10px; /* h5里面的每一个背景图都不一样,但是都来自一张大图 */ background: url(./images/sprite.png); background-position: 0 -191px; } /* 在大图里定位需要的图片元素 */ .service ul li:nth-child(2) h5{ background-position: -41px -192px; } .service ul li:nth-child(3) h5{ background-position: -82px -192px; } .service ul li:nth-child(4) h5{ background-position: -123px -191px; } .service li p{ font-size: 18px; color:#444; font-weight: 700; line-height: 42px; } </style> </head> <body> <div class="service"> <ul> <li> <h5></h5> <p>品类齐全,轻松购物</p> </li> <li> <h5></h5> <p>品类齐全,轻松购物</p> </li> <li> <h5></h5> <p>品类齐全,轻松购物</p> </li> <li> <h5></h5> <p>品类齐全,轻松购物</p> </li> </ul> </div> </body> </html>
字体图标
字体图标:展示的是图标,本质是字体
在网页中添加简单的、颜色单一的小图标
优点:
- 灵活性:灵活地修改样式,eg:尺寸、样式
- 轻量级:体积小、渲染快、降低服务器请求次数
- 兼容性:几乎兼容所有主流浏览器
- 使用方便:先下载再使用
- iconfont图标库:https://www.iconfont.cn/
- 下载字体
登陆->素材库->官方图标库->进入图标库->选图标,加入购物车->购物车,添加至项目,确定->下载至本地
使用字体
1、引入字体样式表(iconfont.css)
2、标签使用字体图标名
- iconfont:字体图标基本样式(字体名,字体大小等)
- icon-xxx:图标对应的类名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体图标</title>
<link rel="stylesheet" href="./iconfont/iconfont.css">
<style>
/* 注意:如果要调整字体大小,要注意选择器的优先级
要高于.iconfont,因为这个类里已经自定义了图标大小 */
.iconfont{
font-size: 300px;
color:pink;
}
</style>
</head>
<body>
<!-- 在下载好的图标素材里的index.html的font class可查看对应的图标名字 -->
<span class="iconfont icon-dingwei"></span>
</body>
</html>上传矢量图
作用:项目特有的图标上传到iconfont图标库,生成字体
想要的图标找不到时可以自己上传图标,上传格式为svg图片
垂直对齐方式
属性名:vertical-align
属性值
属性值 效果 baseline 基线对齐(默认) top 顶部对齐 middle 居中对齐 bottom 底部对齐
使用场景:让图片和文字不是基线对齐,可去掉图片底下的空白。(使用display:block;也能去掉图片底部空白,因为浏览器把行内块和行内标签是当做字来处理,字都是基线对齐的,基线对齐,图片盒子底部就会有空白)图片高度更高就在图片处添加属性vertical-align。
过渡 transition
作用: 可以作为一个元素在不同状态之间切换的时候添加过渡效果
属性名:transition(复合属性)
属性值:过渡的属性 花费时间(s)
tip:
- 过渡的属性可以是具体的css属性
- 也可以作为all(两个状态属性值不同的所有属性,都产生过渡效果)
- transition设置给元素本身
示例代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> img{ width:100px; height: 100px; /* 宽高异同发生变化,时间持续为1s */ transition:all 1s; } img:hover{ width: 300px; height:300px; } </style> </head> <body> <div> <img src="./uploads/course06.png"> </div> </body> </html>
透明度 opacity
作用:设置整个元素的透明度(包含背景和内容)
属性名:opacity
属性值:0-1
- 0:完全透明
- 1:不透明
- 0-1之间:半透明
光标类型 cursor
作用:鼠标悬停在元素上时指针显示样式
属性名:cursor
属性值
属性值 效果 default 默认值,通常是箭头 pointer 小手效果,提示用户可以点击 text 工字型,提示用户可以选择文字 move 十字光标,提示用户可以移动
综合案例——轮播图
技术点:
- 定位(左右箭头压在图片上面)
- 字体图标(左右箭头)
- flex布局(底部圆点)

图片使用ul>li
小圆点使用ol>li
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="./iconfont/iconfont.css"> <style> *{ margin: 0; padding: 0; box-sizing: border-box; } li{ list-style: none; } .banner{ position: relative; margin: 100px auto; width: 564px; height: 315px; /* 隐藏超出banner盒子的图片元素,溢出隐藏 */ overflow: hidden; /* background-color: orangered; */ } /* 修改图片大小和banner盒子一样 */ .banner img{ width: 564px; border-radius: 12px; /* 去掉图片空白,也可以使用display:block; */ vertical-align: middle; } /* 使图片横向排列 */ .banner ul{ display: flex; } /* 箭头 */ .banner .prev, .banner .next{ /* 由于是鼠标移上去才会显现,故先隐藏 */ display: none; position: absolute; top:50%; transform: translateY(-50%); width: 20px; height: 30px; background-color: rgba(0,0,0,0.3); text-decoration: none; color:#fff; line-height: 30px; } /* 当鼠标移到banner区域,箭头要显示 */ .banner:hover .prev, .banner:hover .next{ display: block; } .banner .prev{ left:0; border-radius:0 15px 15px 0; } .banner .next{ right: 0; border-radius: 15px 0 0 15px; text-align: center; } /* 装小圆点的大盒子 */ .banner ol{ /* 不设置款是因为图片是不顶数量的,可以靠内容撑开 */ height: 13px; background-color: rgba(255,255,255,0.3); /* 父相子绝,使该元素在父级元素内 */ position: absolute; bottom: 20px; /* 居中 */ left:50%; transform: translateX(-50%); /* ol里的小圆点排列方式 */ display: flex; border-radius: 10px; } /* 小圆点 */ .banner ol li{ width: 8px; height: 8px; background-color: #fff; border-radius: 50%; margin:3px; cursor: pointer; } /* 橙色的li,即被选中的图片对应的小圆点 */ .banner ol .current{ background-color:orange; } </style> </head> <body> <div class="banner"> <!-- 图片 --> <ul> <li><a href="#"><img src="./images/banner1.jpg" alt=""></a></li> <li><a href="#"><img src="./images/banner2.jpg" alt=""></a></li> <li><a href="#"><img src="./images/banner3.jpg" alt=""></a></li> </ul> <!-- 箭头 --> <a href="#" class="prev"> <span class="iconfont icon-zuoce"></span> </a> <a href="#" class="next"> <span class="iconfont icon-youce"></span> </a> <!-- 圆点 --> <ol> <li></li> <li class="current"></li> <li></li> </ol> </div> </body> </html>




























 4554
4554

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








