💭💭
✨:【项目】Vue3+TS 动态路由 面包屑 查询重置 列表
💟:东非不开森的主页
💜: 热烈的不是青春,而是我们💜💜
🌸: 如有错误或不足之处,希望可以指正,非常感谢😉
一、动态路由
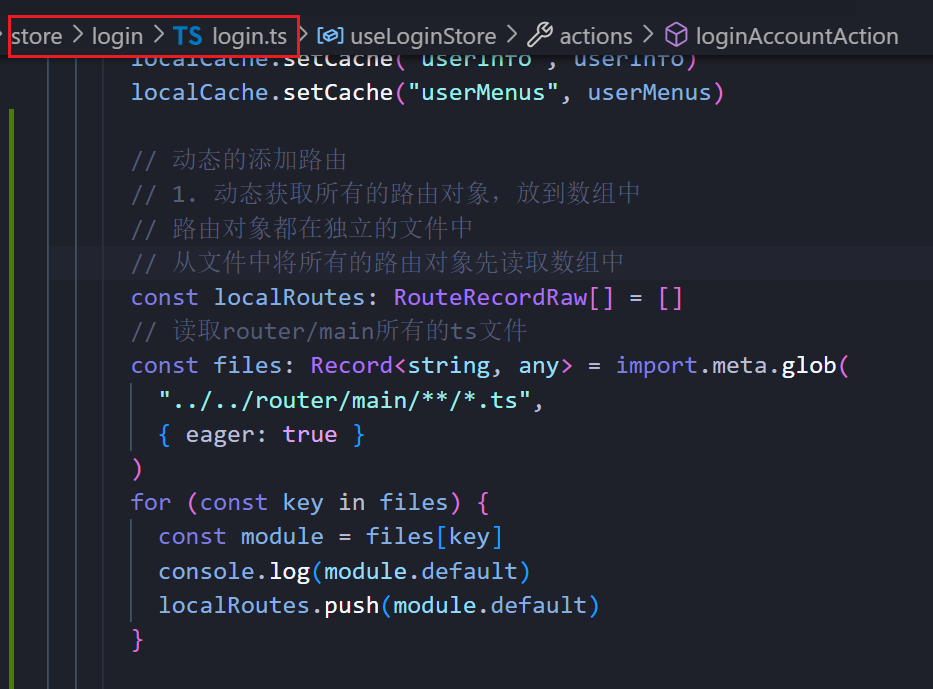
- 动态获取所有的路由对象,放到数组中
路由对象都在独立的文件中
从文件中将所有的路由对象先读取数组中

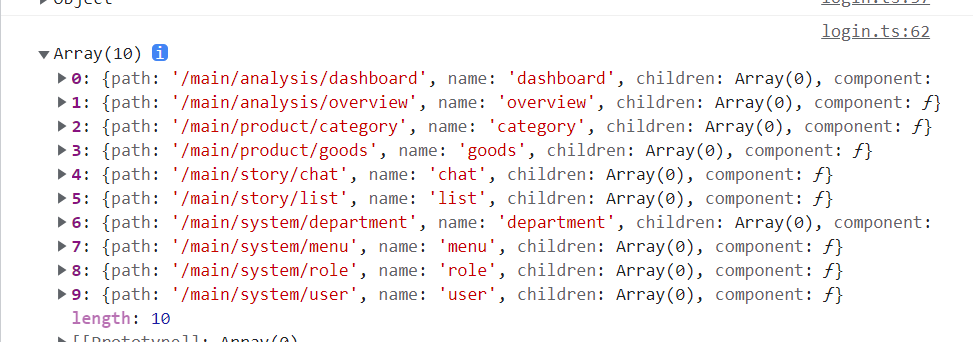
打印出localRoutes


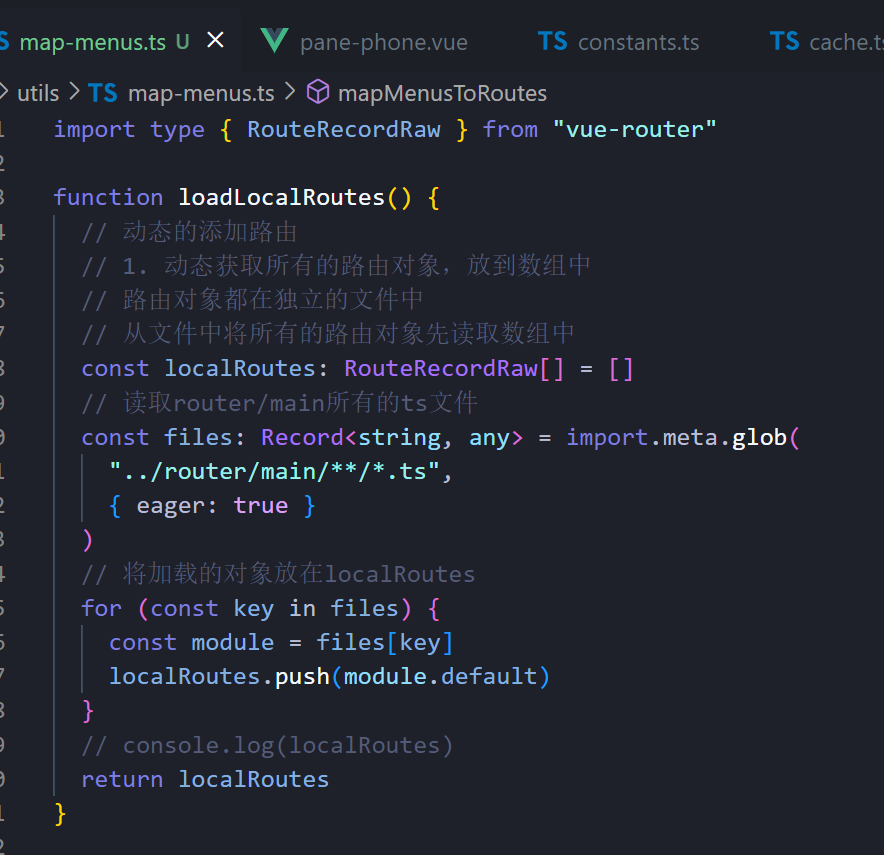
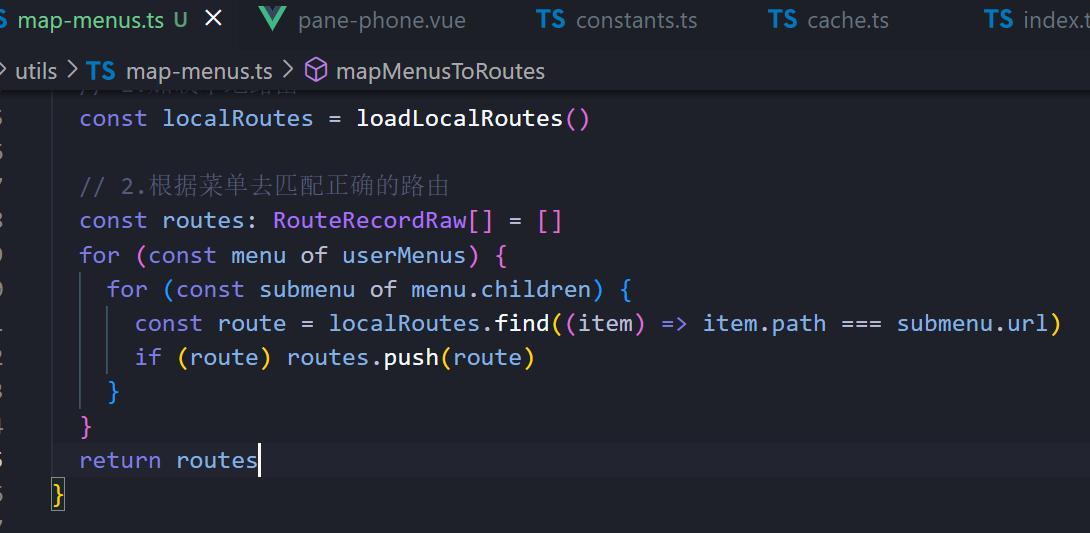
- 可以封装一个工具
- 动态的获取所有的路由对象,放到数组中
- 路由对象都在独立的文件中,那么就从文件中将所有的路由对象先读取数组中

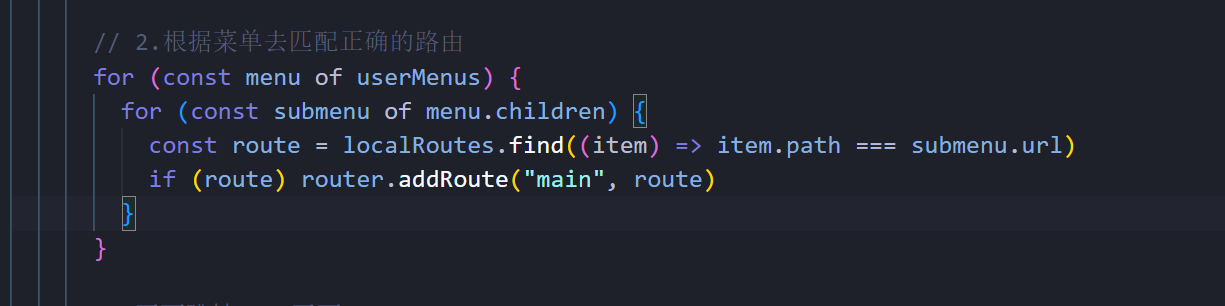
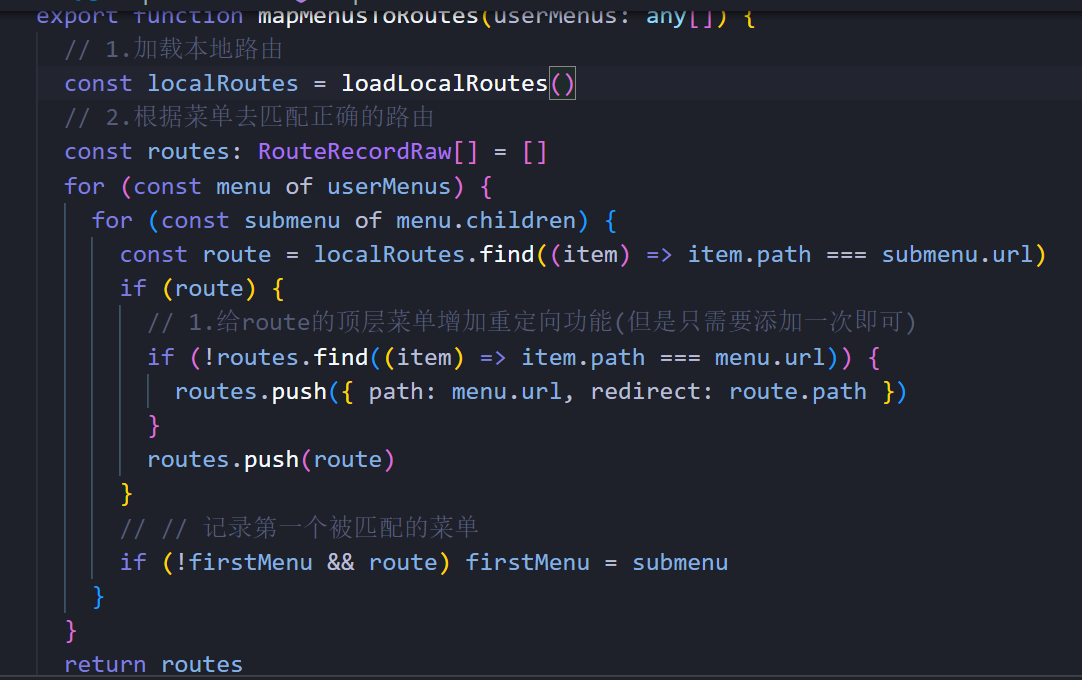
- 根据菜单去匹配正确的路由

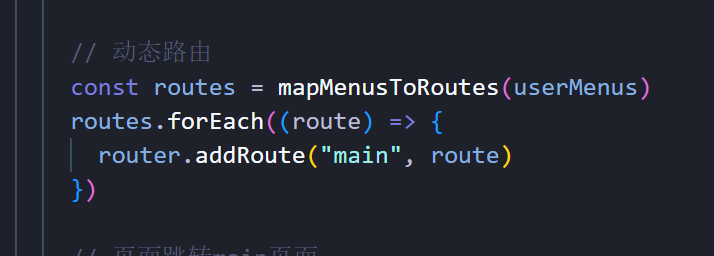
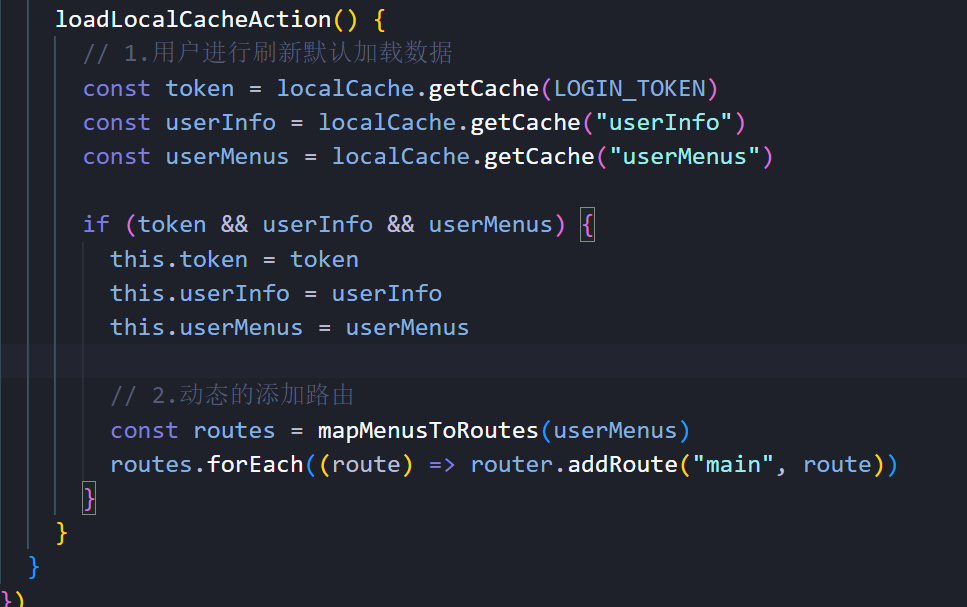
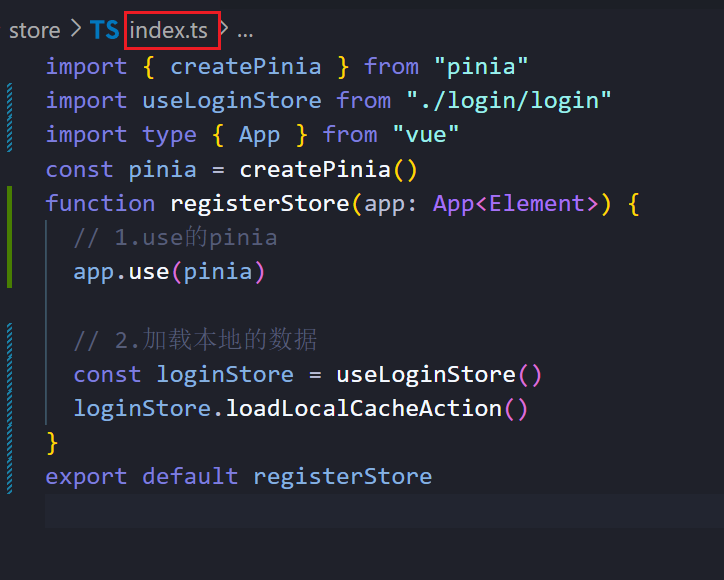
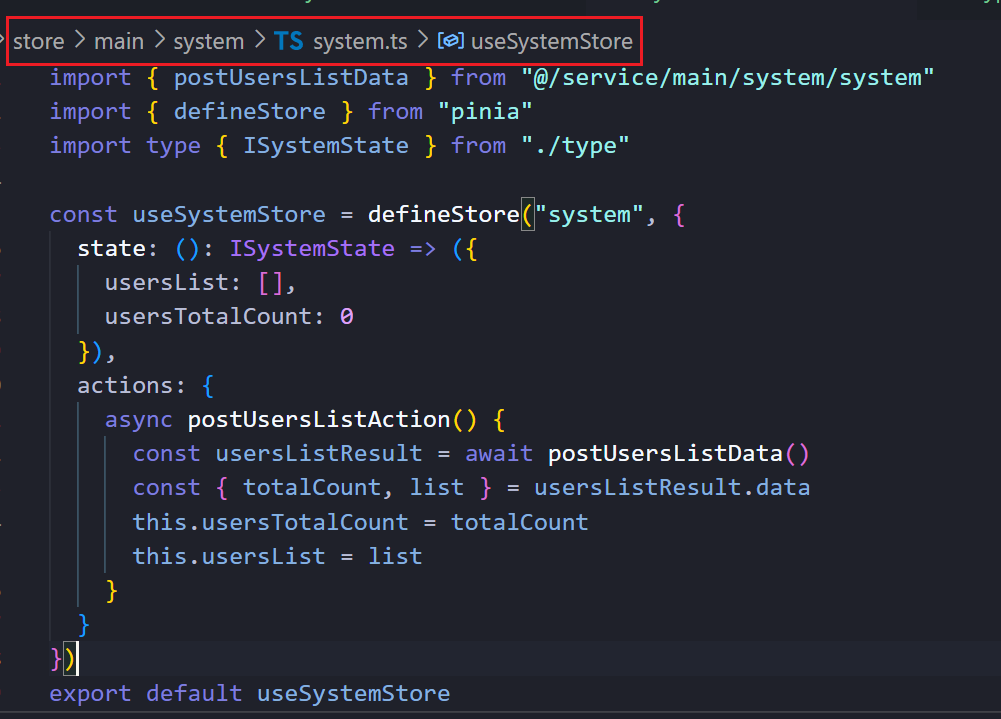
然后在store里面

用户刷新默认加载数据
再定义一个action

store中的数据

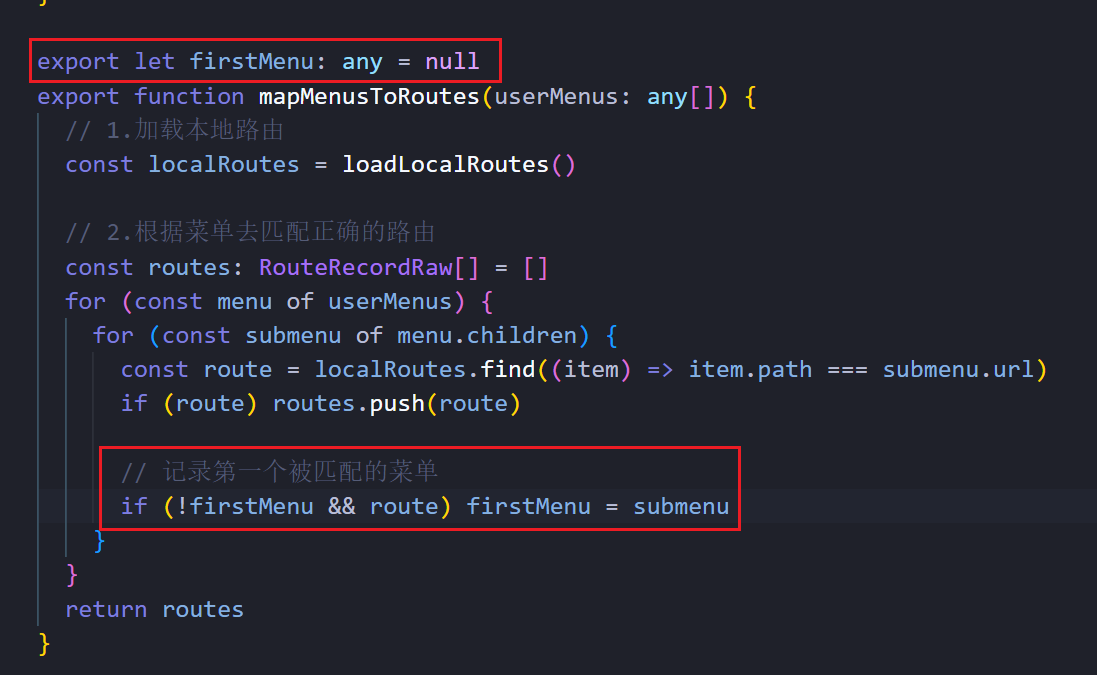
firstMenu进行记录
记录第一个被匹配的路由

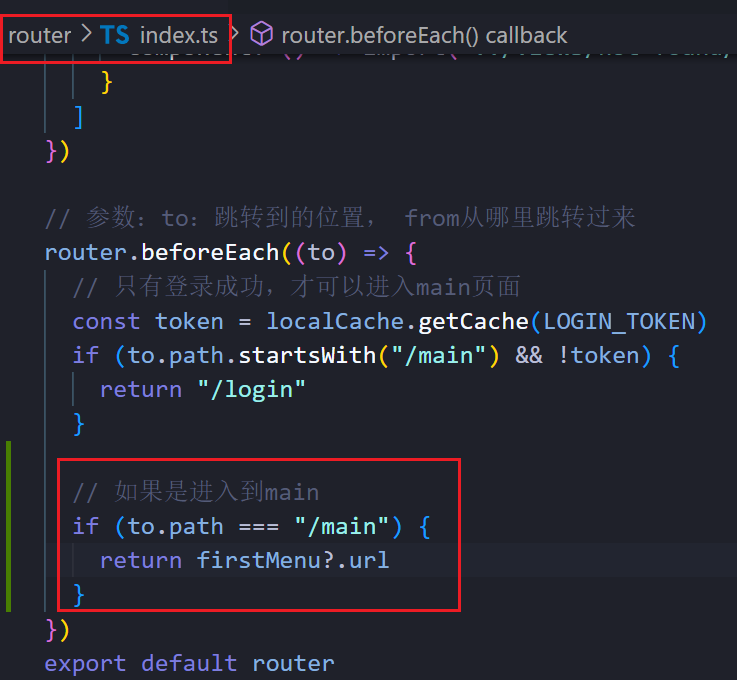
- 进行判断,是否进到main页面中了

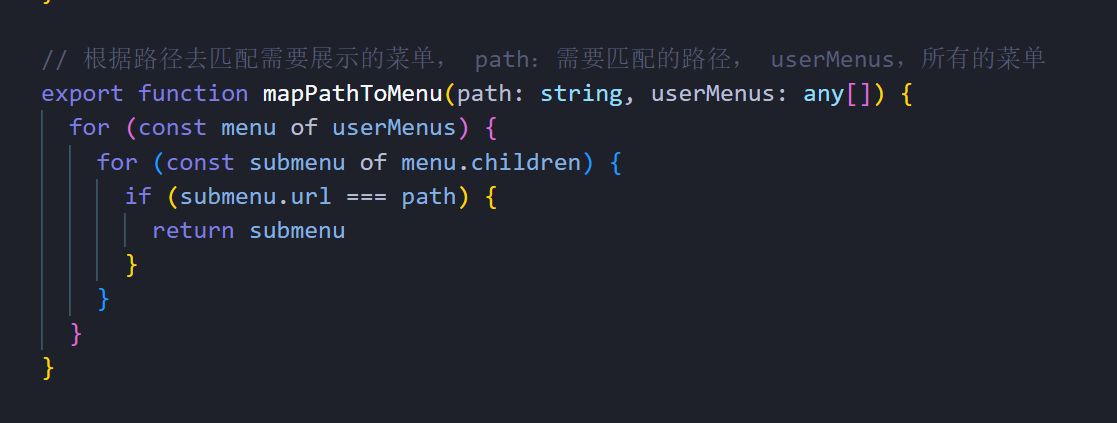
- 通过
path匹配menu - 给route的顶层菜单添加重定向的功能

- 就是你点击那个页面,刷新后还是那个页面


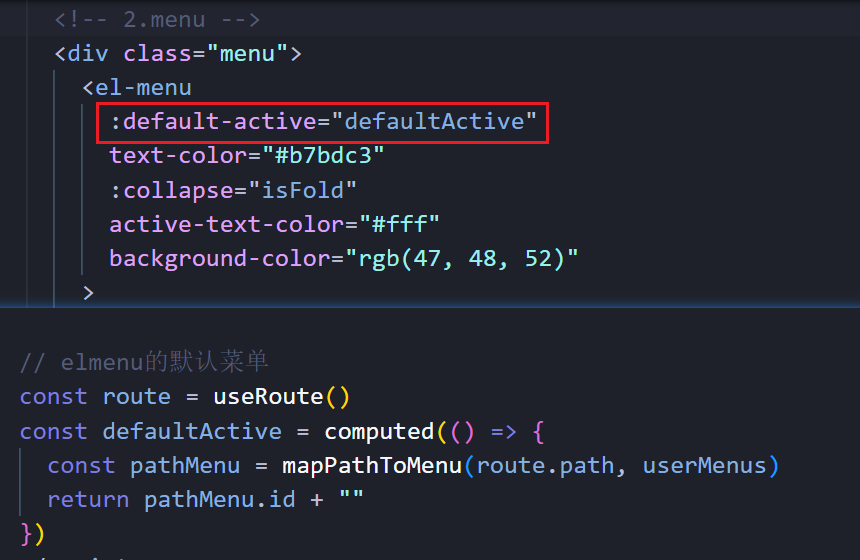
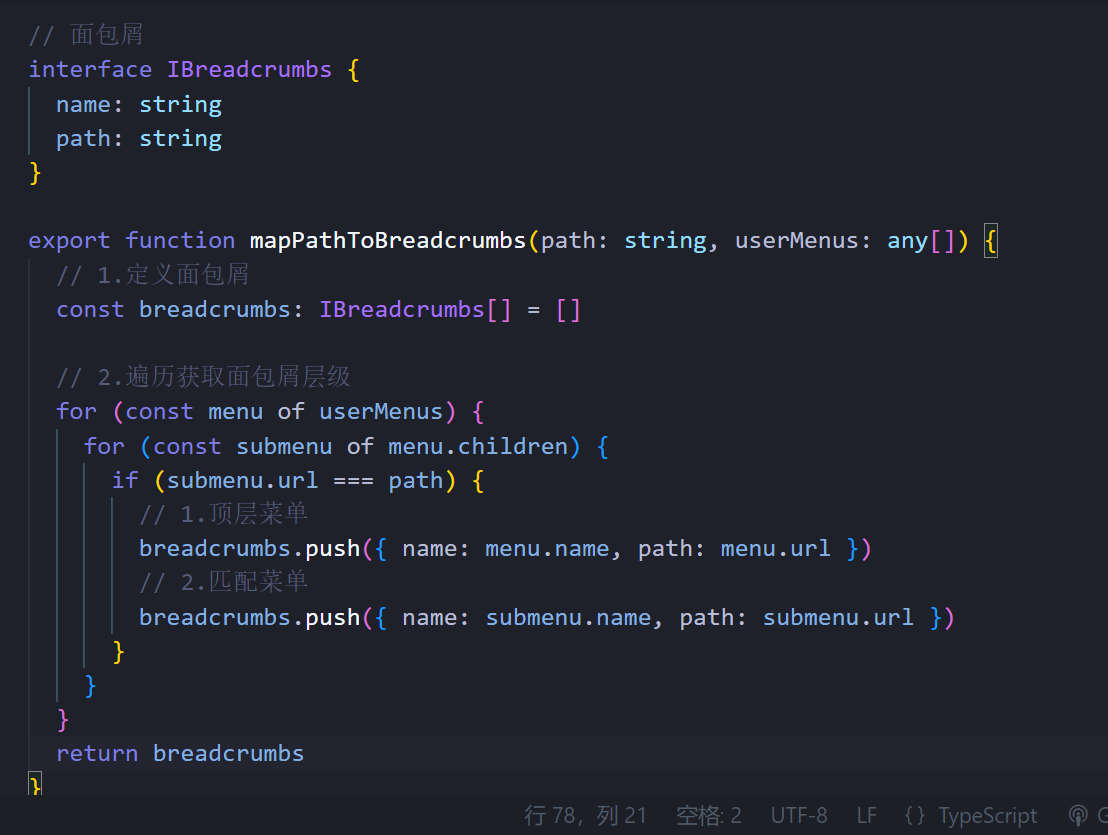
二、面包屑
- 我们也是需要用动态路由去匹配的

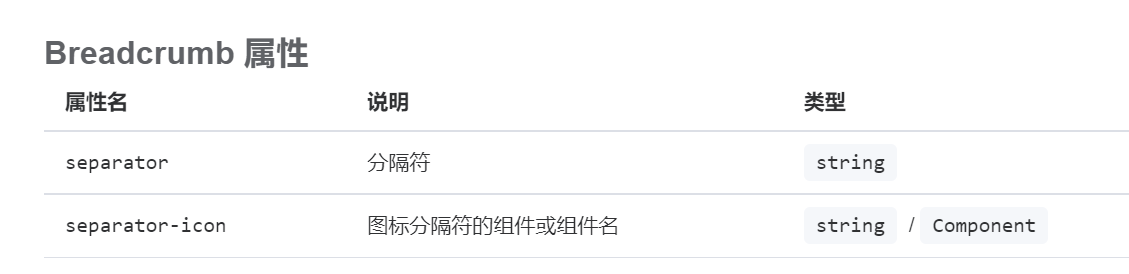
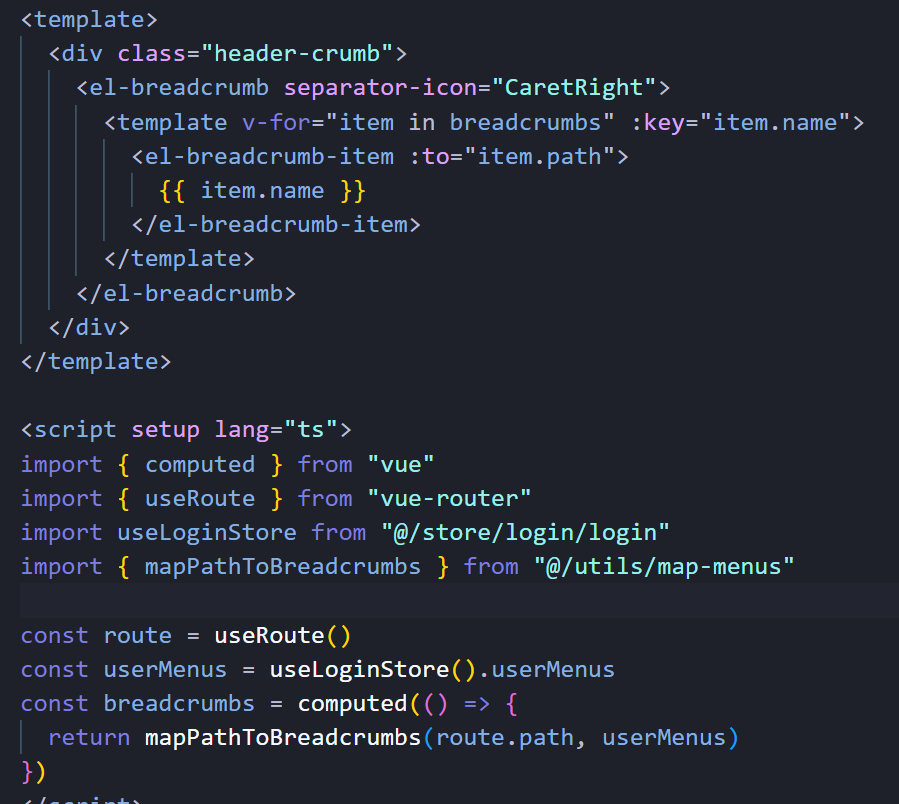
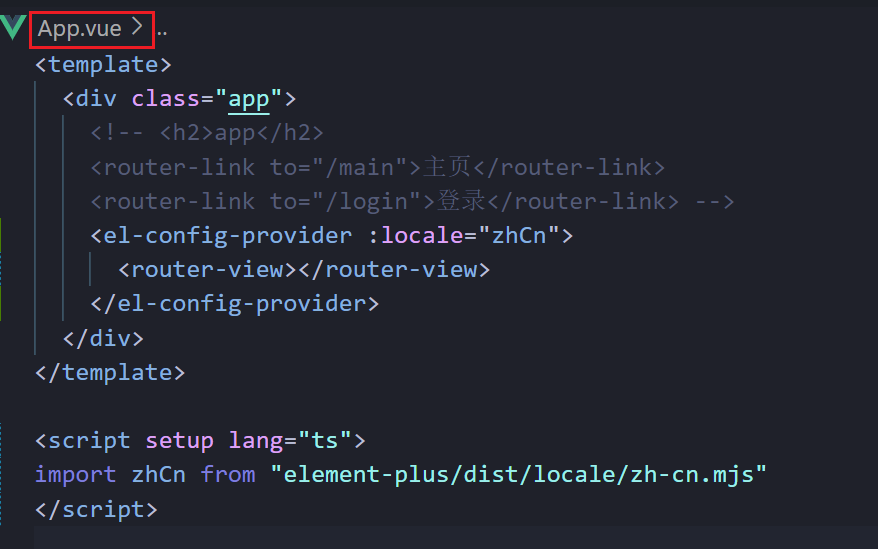
- 用element-plus中的组件,面包屑
通过设置 separator-class 可使用相应的 iconfont 作为分隔符,注意这将使 separator 失效。


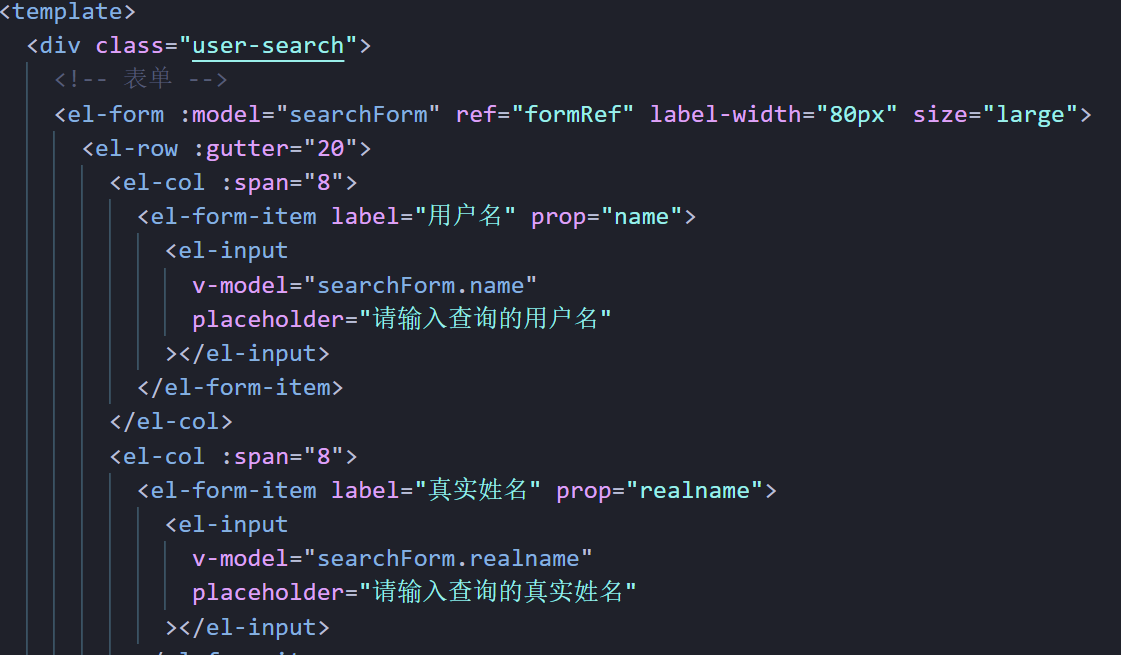
三、搭建搜索框

- 需要用到form layout等
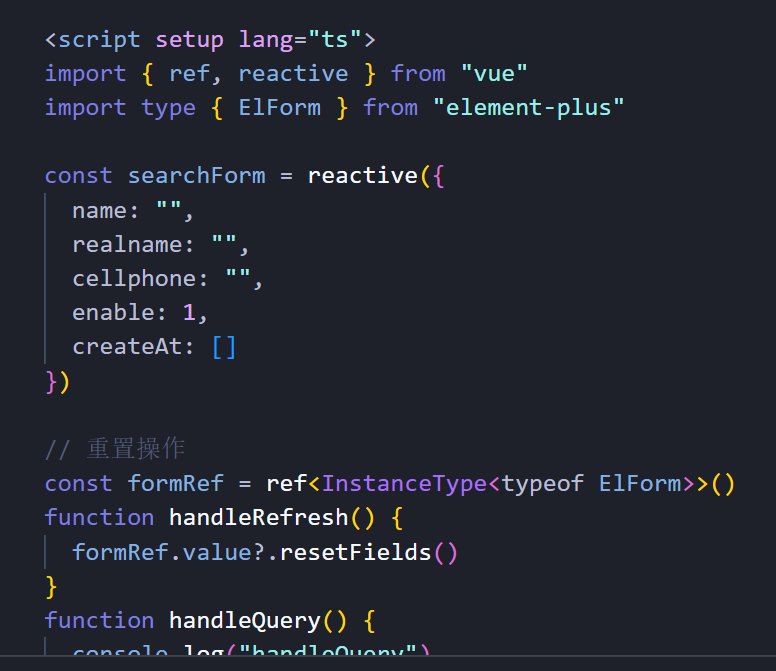
- 我们给
el-form进行双向绑定,这样可以在表单里输入内容

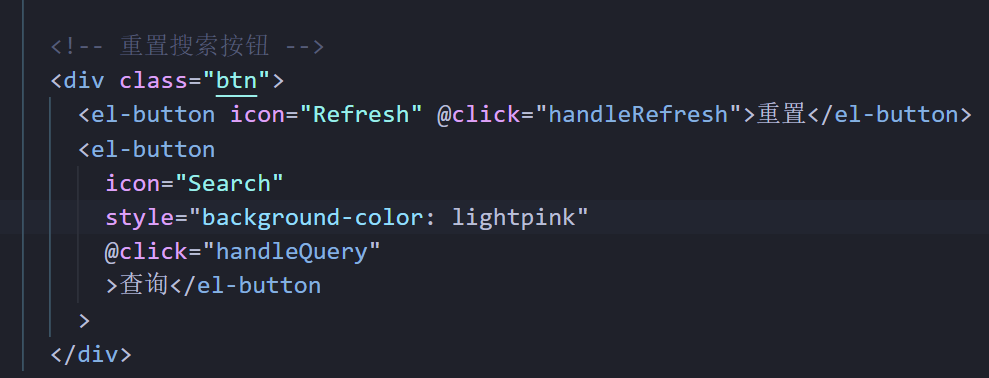
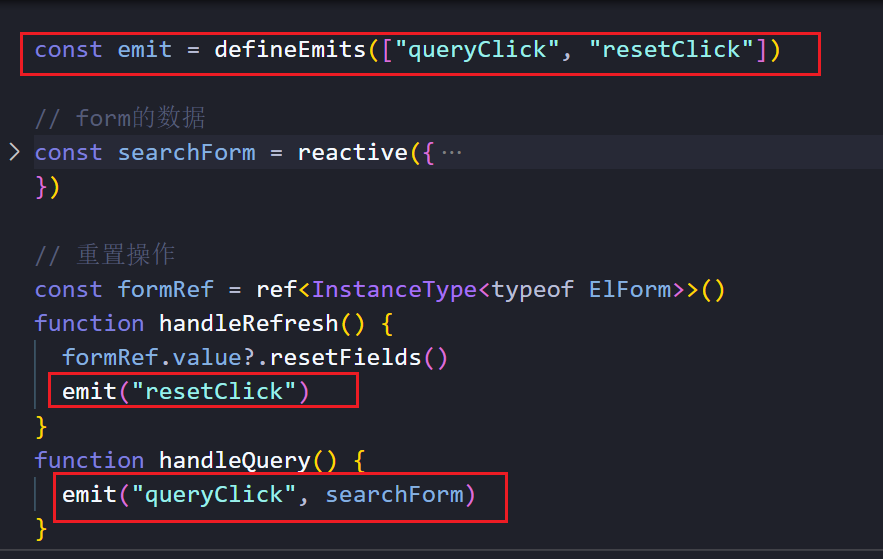
- 重置按钮

- 绑定ref进行重置操作
- 给按钮一个点击事件

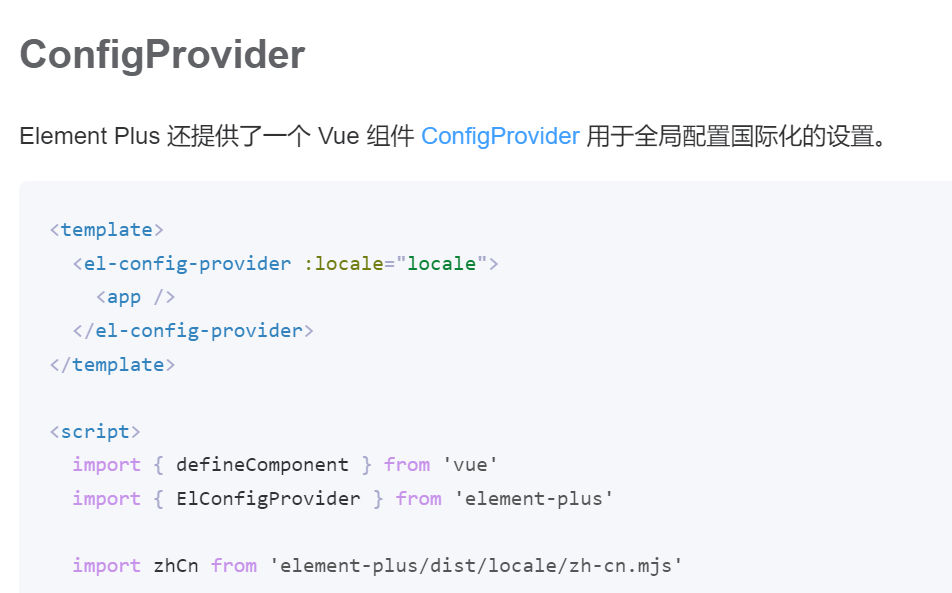
- 日期中文化


四、搭建用户列表
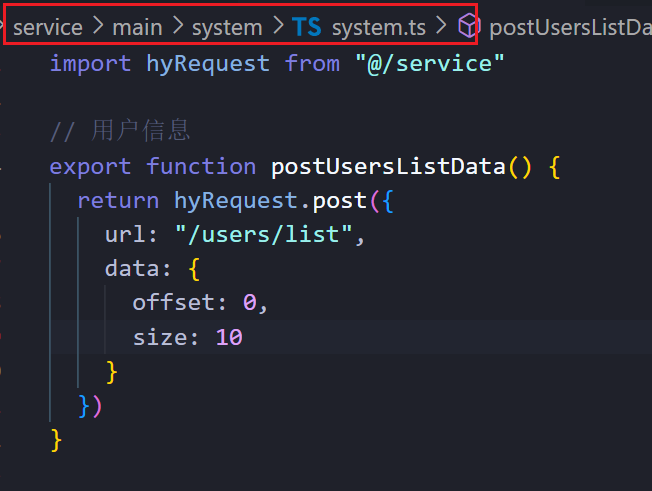
- 发送请求

2. 在store中获取数据

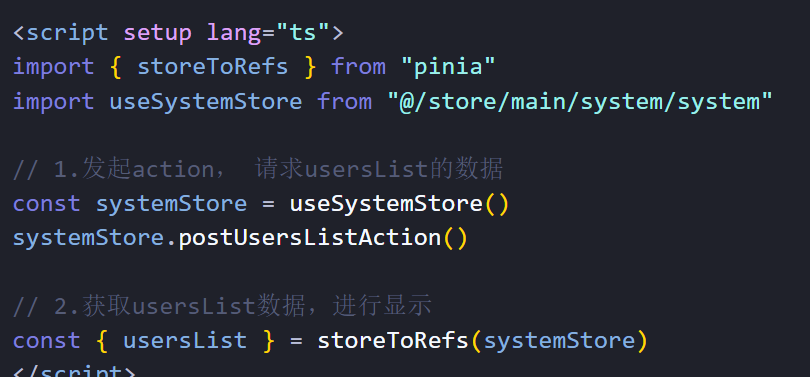
- 使用数据

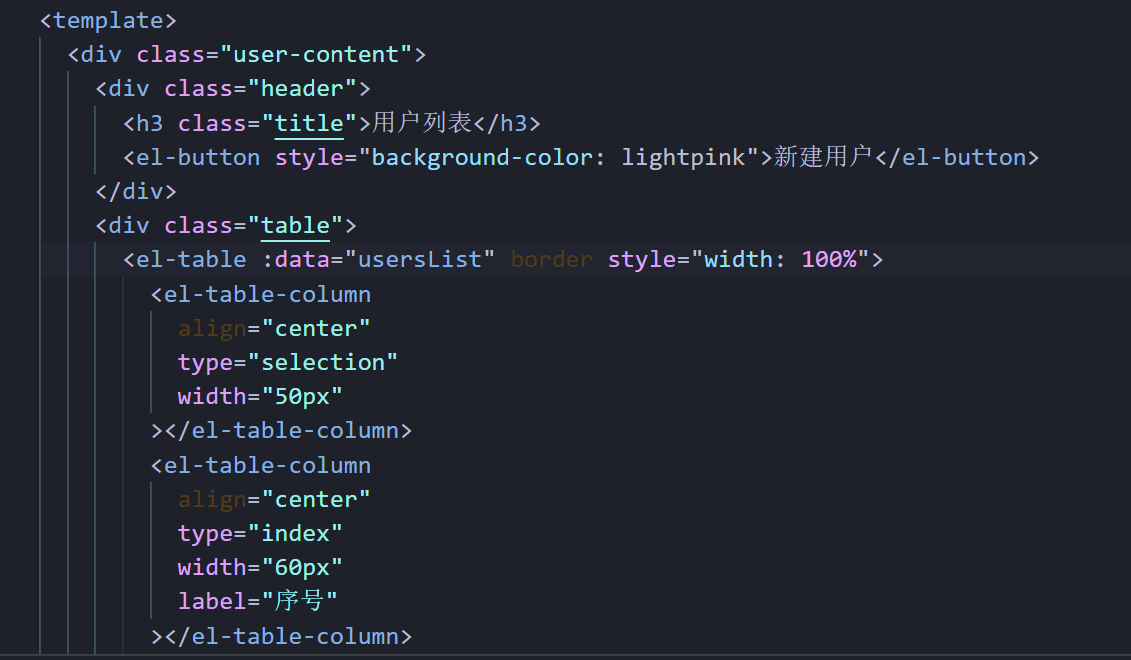
- 基本搭建
我们只需要给table绑定数据
type prop进行绑定名字
就可以正确的渲染数据了


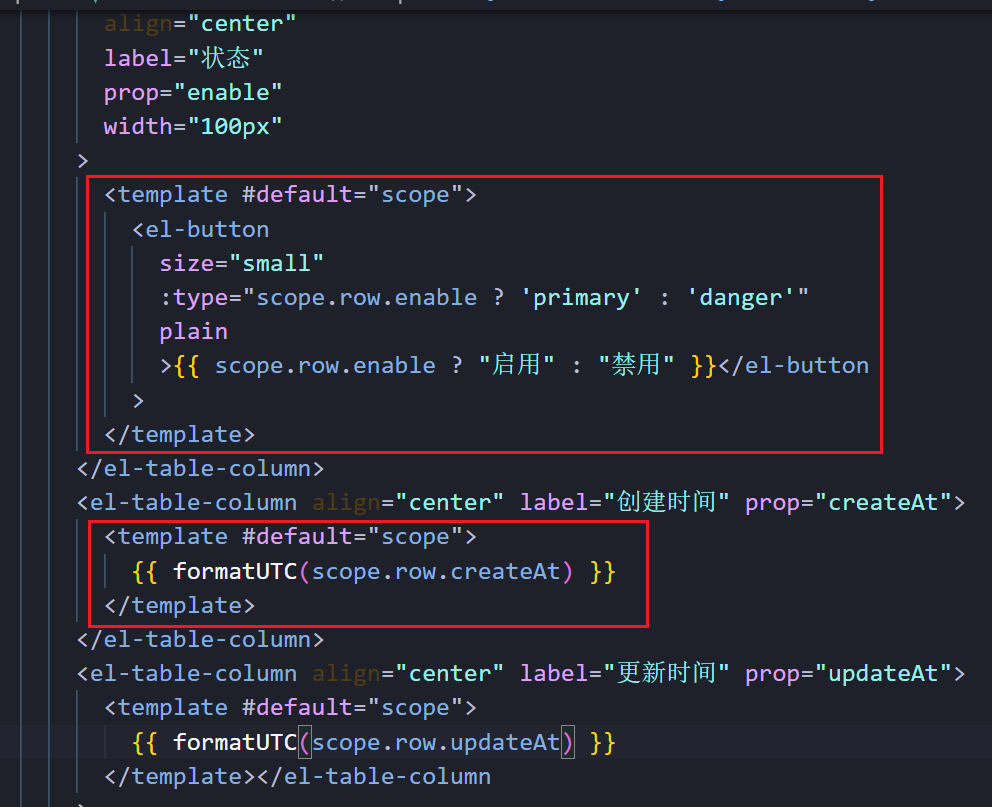
-
作用域插槽
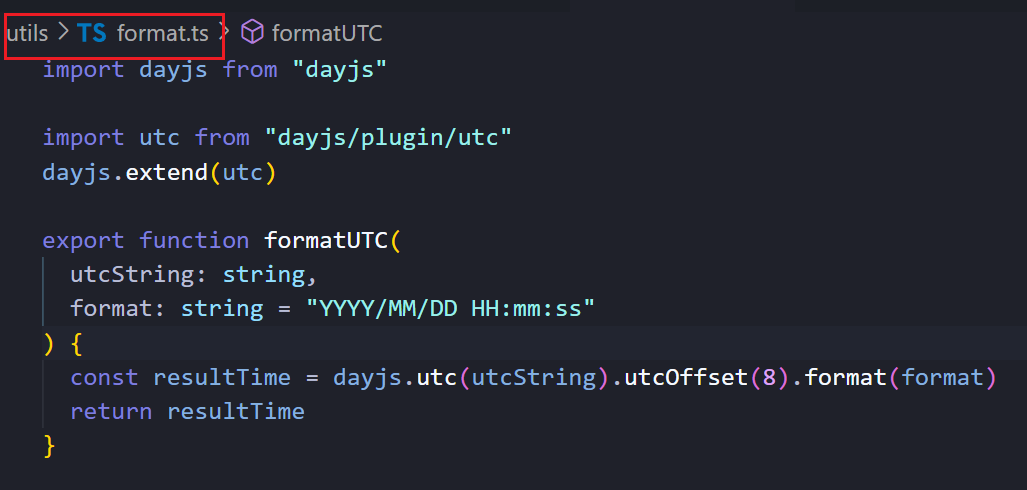
格式化时间dayjs
这是一个库哦


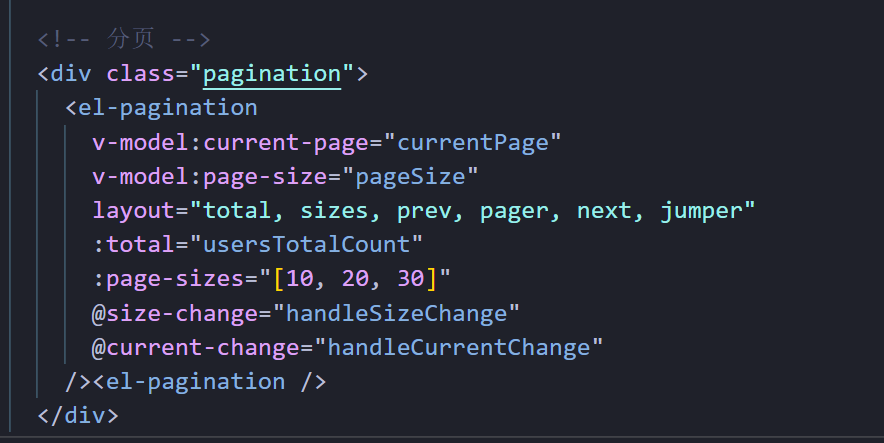
-
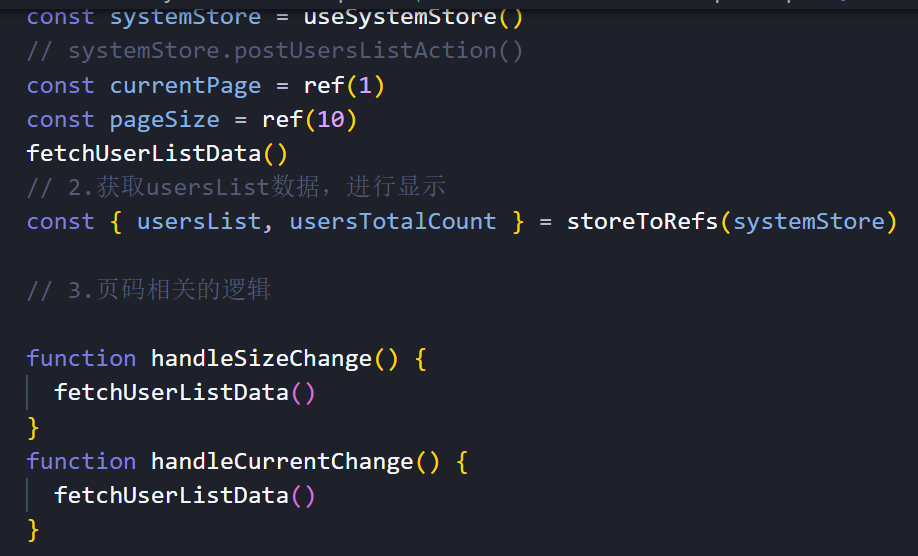
分页要搞清楚每个变量所代表的含义,其实也就很好理解啦

- 对分页数据进行控制,比如10个一条,20,30.。。。。
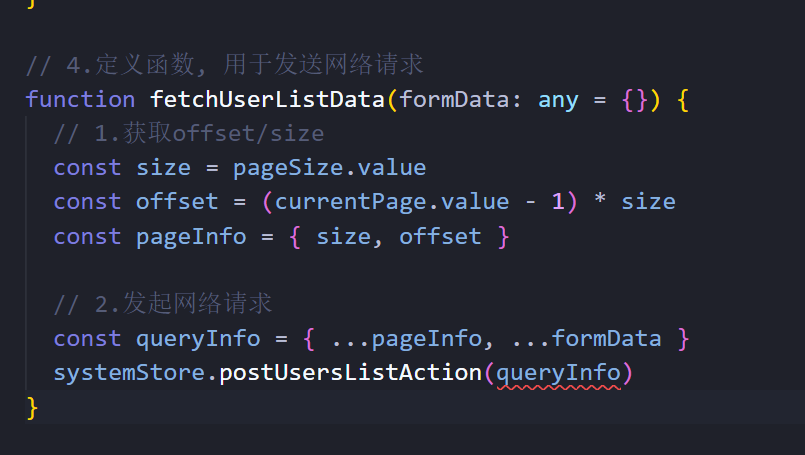
那么这个时候就需要用到网络请求了,我们需要控制请求数据的位置


对查询进行处理
可以就要用到传递事件和网络请求结合了
在search里面进行发出事件

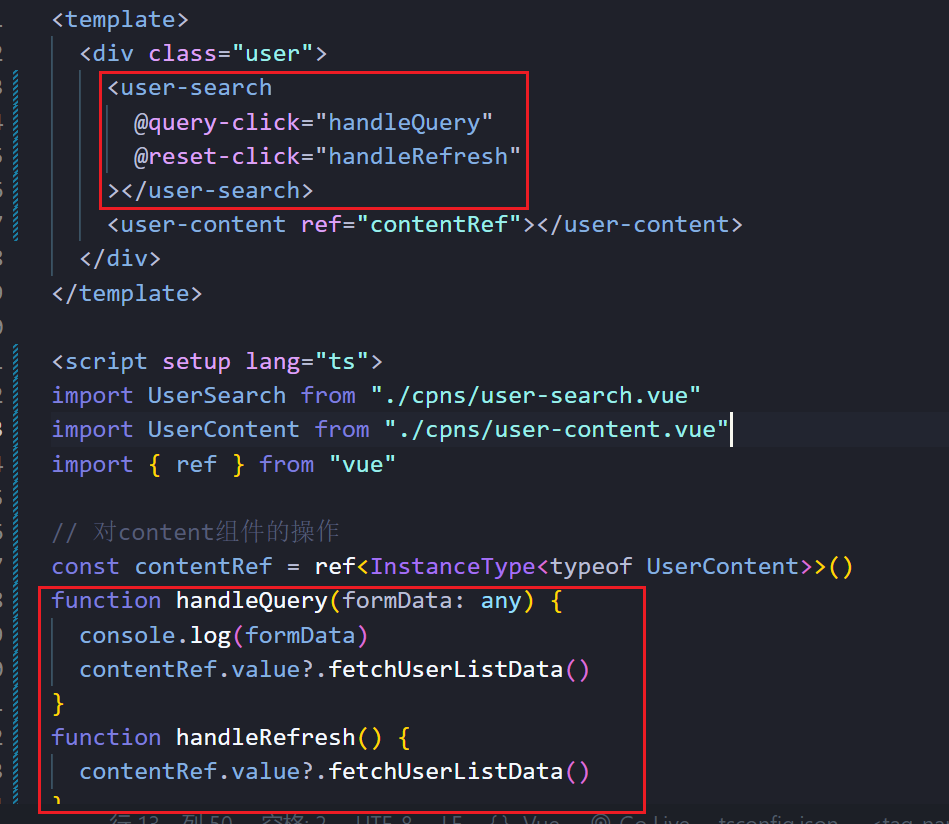
- 传递给父组件user
- 父组件接收事件
- 我们需要给内容绑定ref
- 对其进行网络请求
- content也需要把发送网络请求的函数暴露出来


























 1070
1070











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










