💭💭
✨:【项目】Vue3+TS 退出登录 menu header搭建
💟:东非不开森的主页
💜: 今天永远比昨天更好💜💜
🌸: 如有错误或不足之处,希望可以指正,非常感谢😉
一、登录模块
1.1. 跳转到主页
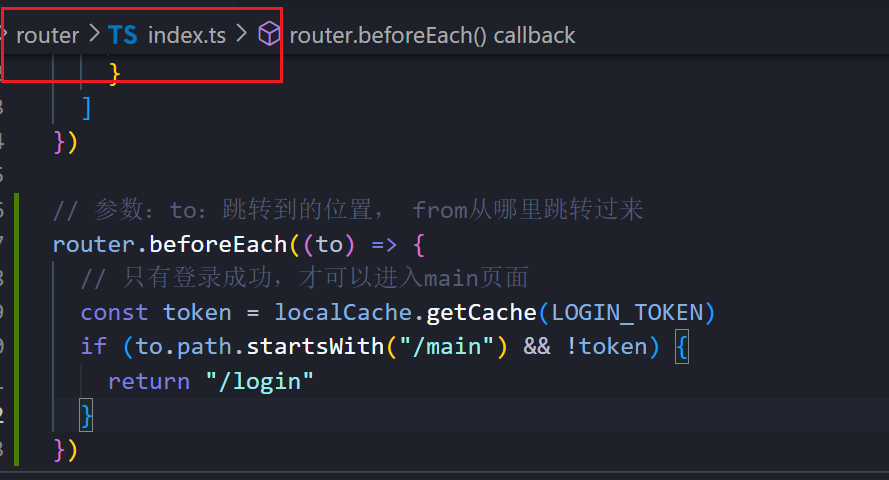
路由导航守卫
参考资料: 地址
vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航(也就是路由拦截),一般用于访问某些页面的限制,如是否登录或者是否有权限
当一个导航触发时,全局前置守卫按照创建顺序调用。守卫是异步解析执行,此时导航在所有守卫 resolve 完之前一直处于等待中。
每个守卫方法接收两个参数:
- to: 即将要进入的目标
- from: 当前导航正要离开的路由

- 这样写我们可以确保只要不是main下面,那么一定就要返回去登录
router.beforeEach((to) => {
// 只有登录成功(token), 才能真正进入到main页面
const token = localCache.getCache(LOGIN_TOKEN)
if (to.path.startsWith('/main') && !token) {
return '/login'
}
})


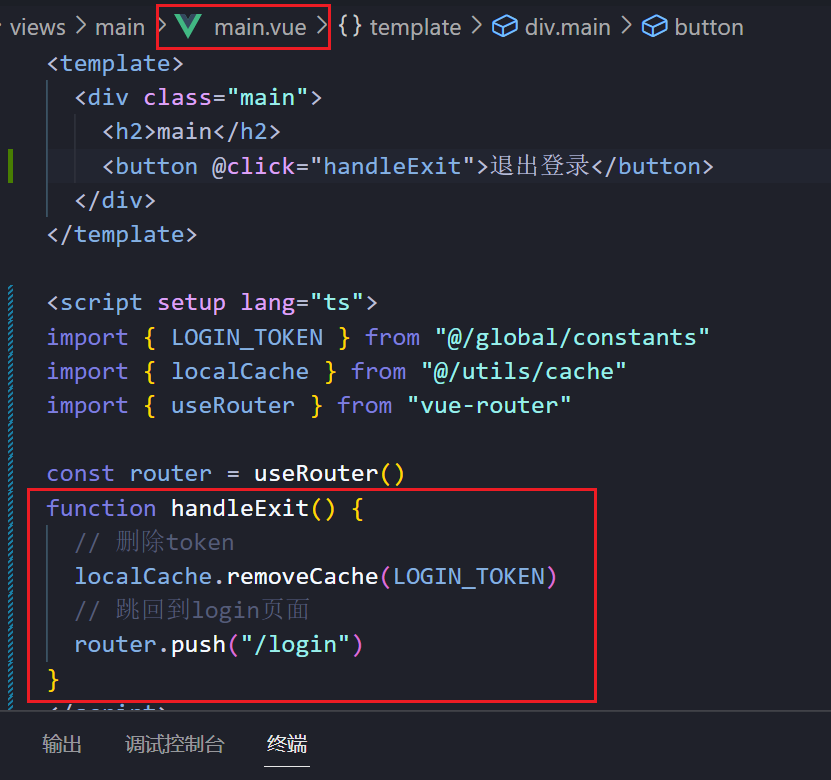
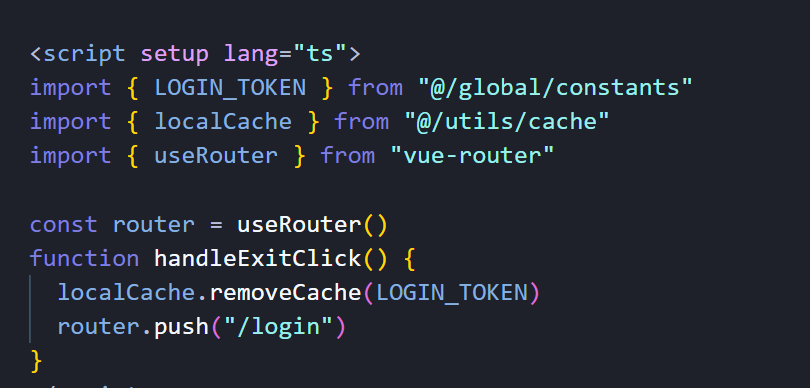
1.2.退出登录
- 需要定义一个事件,去除token,


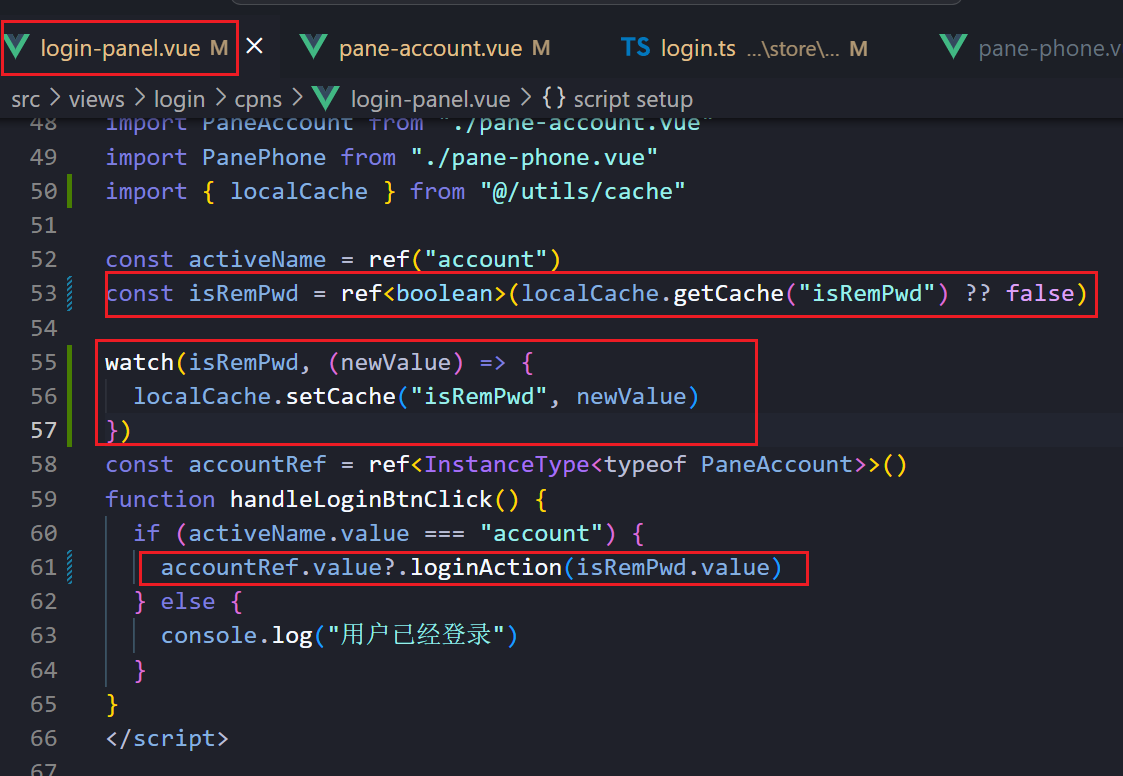
1.3.记住密码
这里我们都是在store进行报错的,可以全局共享数据
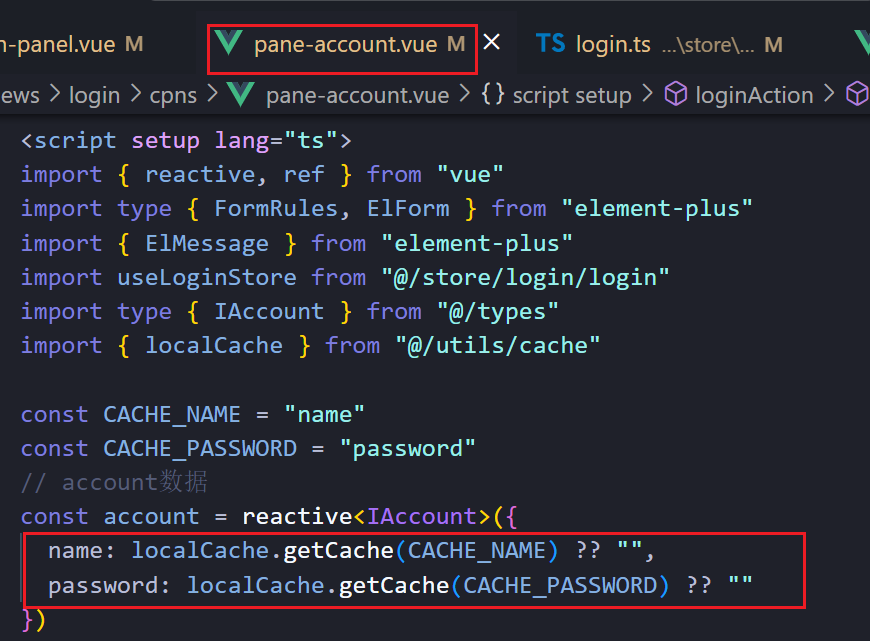
定义一个变量记录是否记住密码
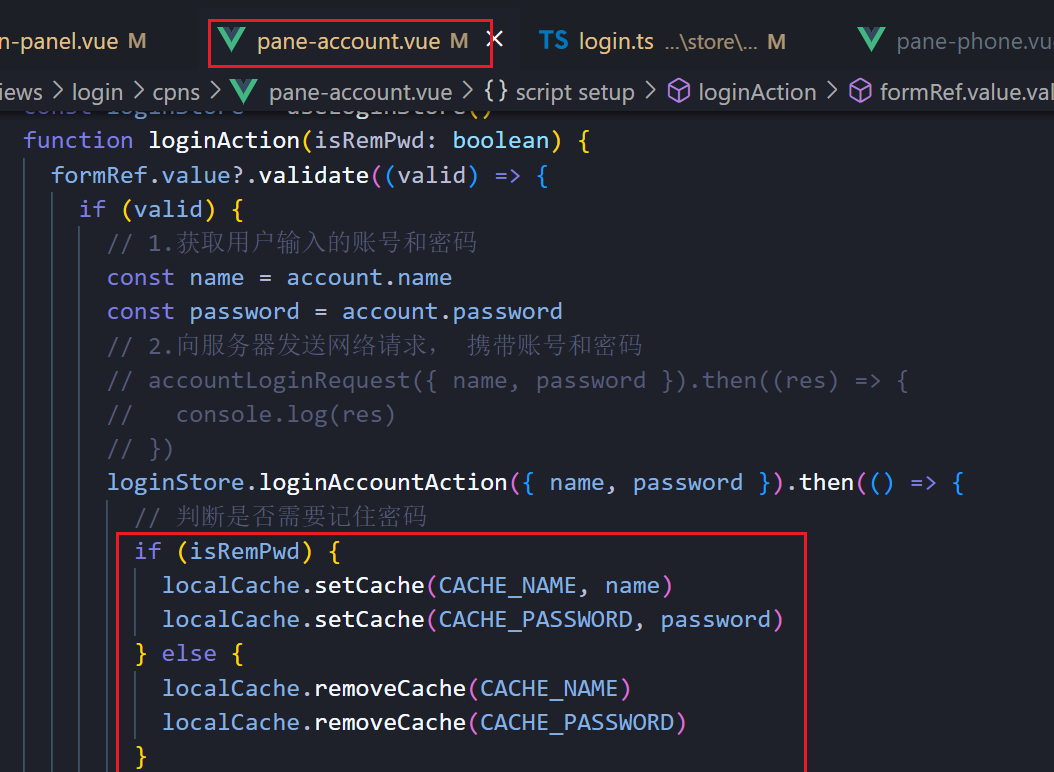
- 我们需要把输入的账号密码保存在账号里面然后进行判断
- 再决定是否需要记住密码
- 需要就保存进去
- 不需要就移除


- 需要记住密码,就保存,不需要就清除

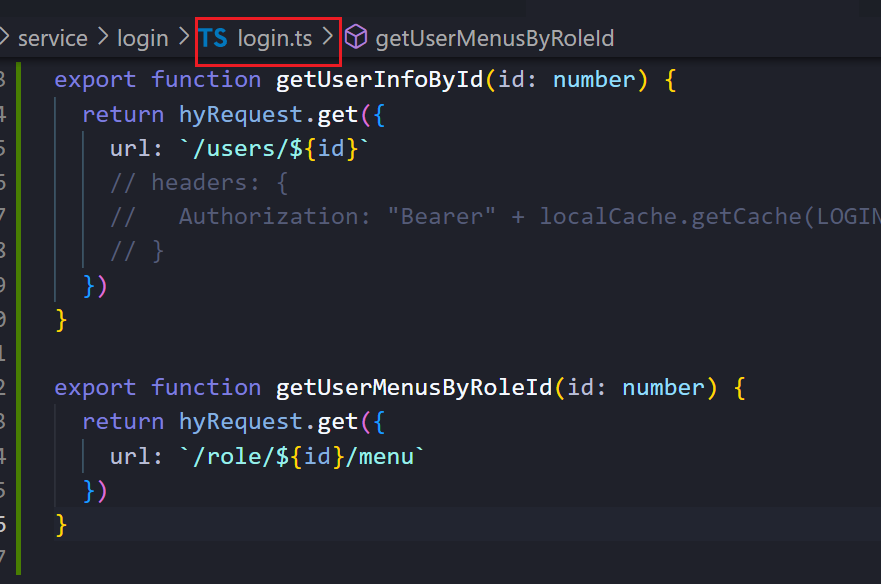
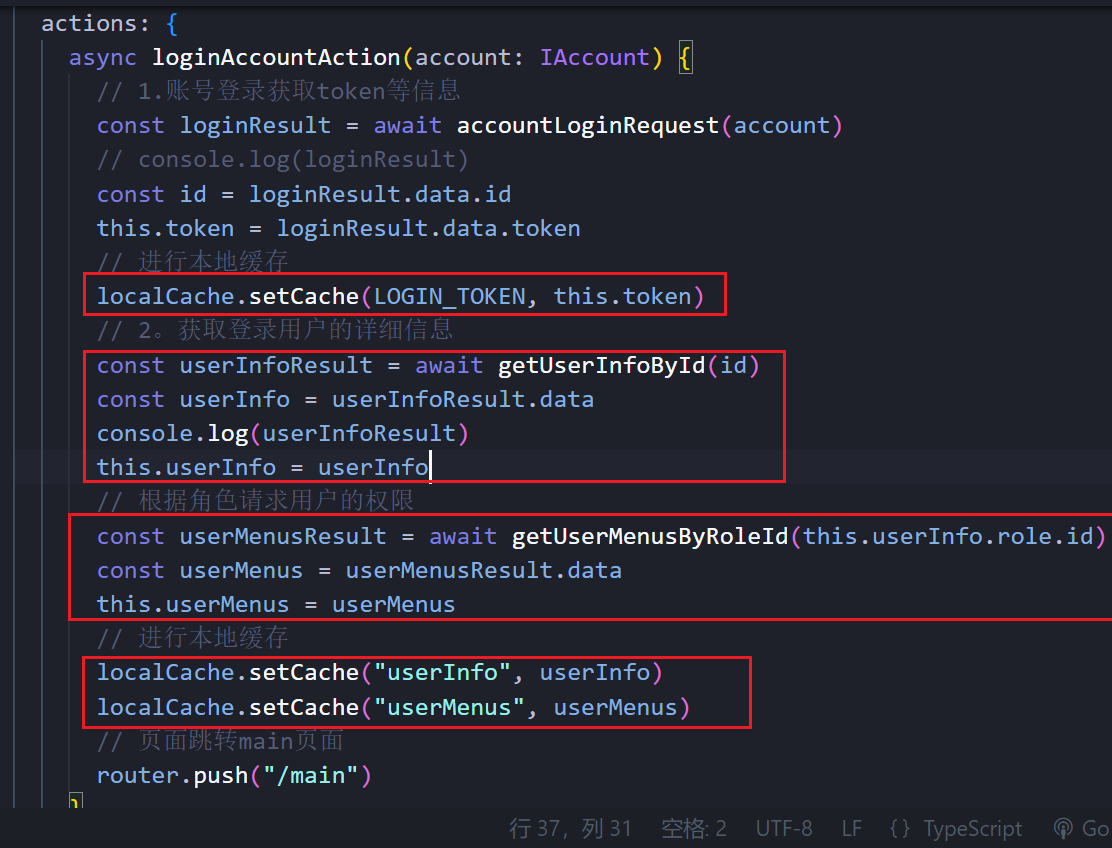
1.4.获取用户信息

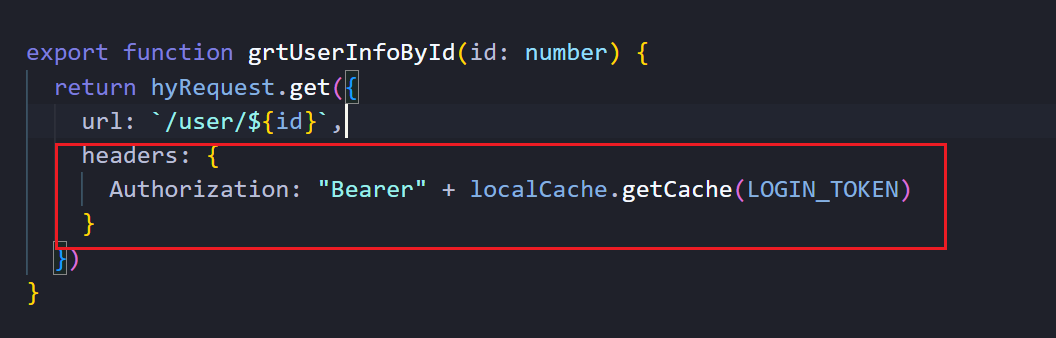
- token可以写在请求数据那里
- 但是最好写在拦截器里面


这个注意有个空格
这里如果axios版本是1.2.2的话会报错
具体文章: 类型“AxiosHeaders | Partial<RawAxiosHeaders & MethodsHeaders & CommonHeaders>”上不存在属性“Authorization”
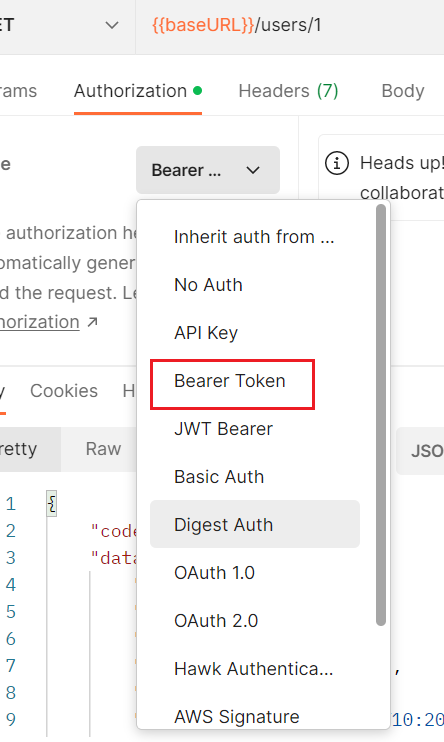
在请求拦截器里添加Authorization携带Token
所以要这样写
interceptors: {
requestSuccessFn: (config) => {
// 每一个请求都自动携带token
const token = localCache.getCache(LOGIN_TOKEN)
if (config.headers && token) {
// 类型缩小
typeof config.headers.set === "function" &&
config.headers.set("Authorization", `Bearer ${token}`)
// config.headers.Authorization = "Bearer " + token
}
return config
}
}
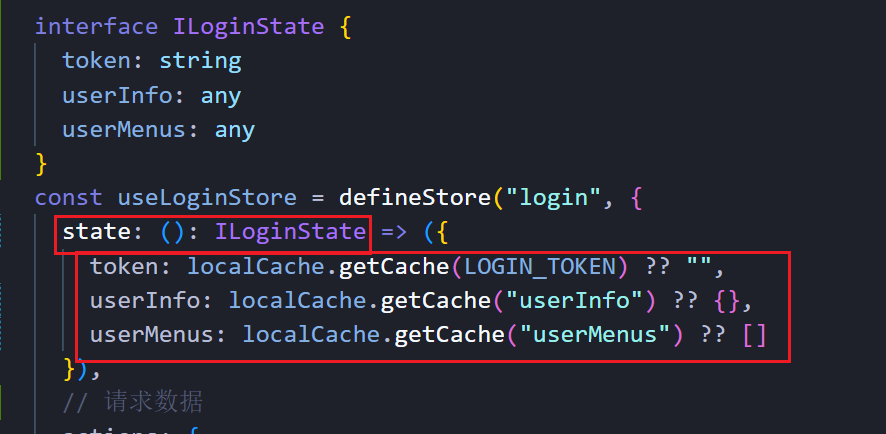
这里我们可以给state定义类型,还有要注意我们所要的数据的类型是什么,别搞错了
userInfo/userMenus进行本地缓存

请求数据

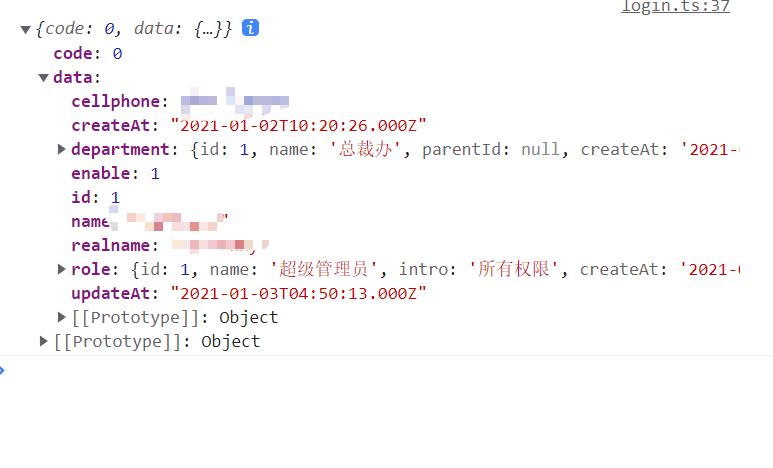
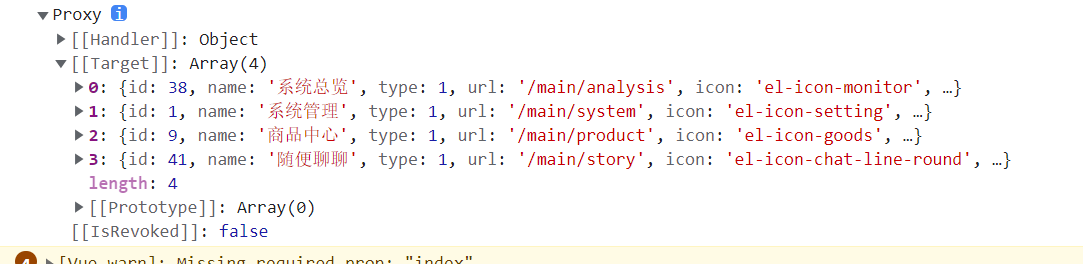
数据

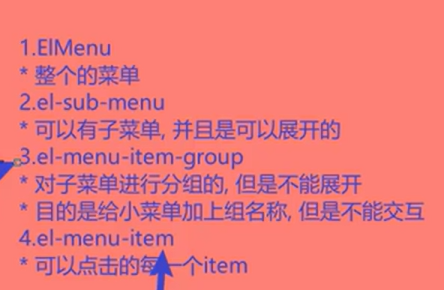
二、 menu搭建

我们可以先搭出来静态页面,然后再进行

获取数据


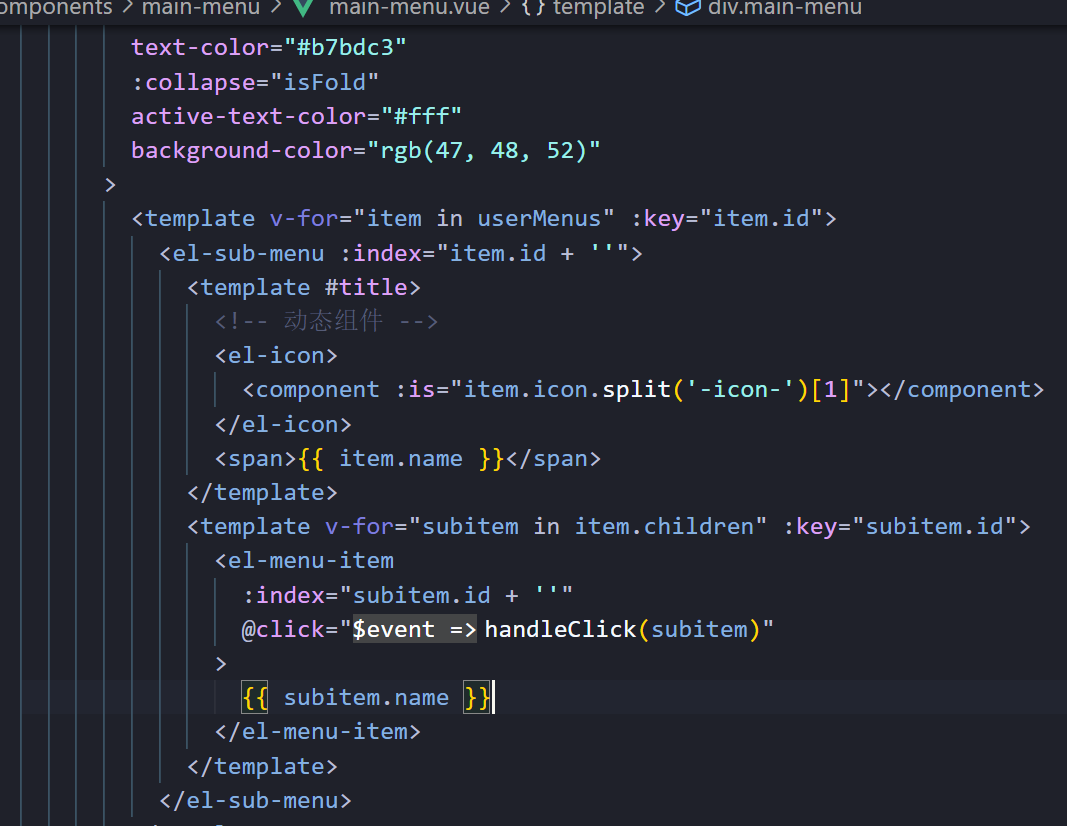
数据渲染
这里用到了动态组件,动态组件往往用于tab切换,
官方文档:


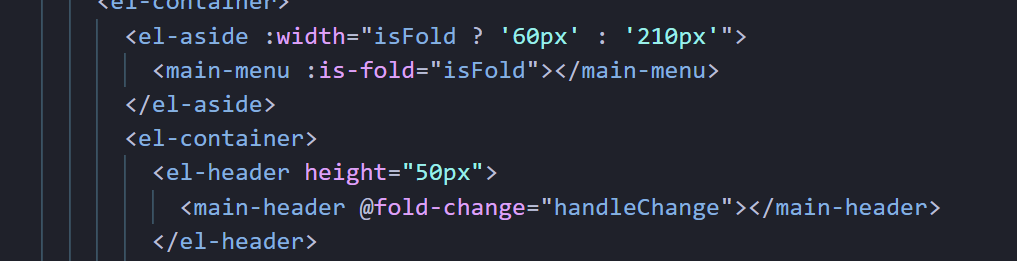
控制折叠
需要定义变量isFold为布尔值
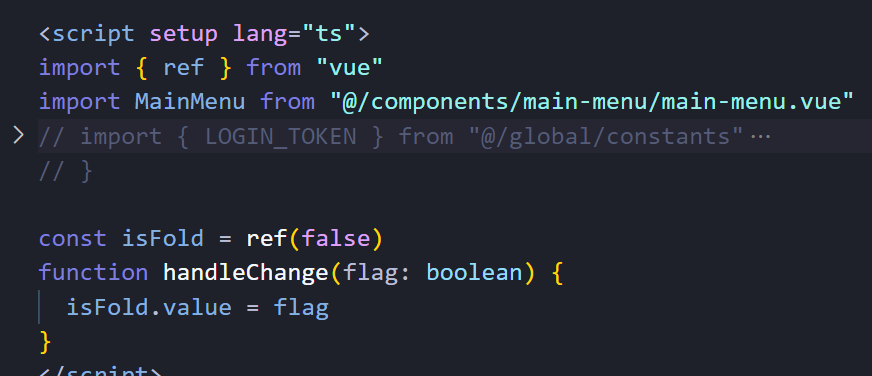
main.vue


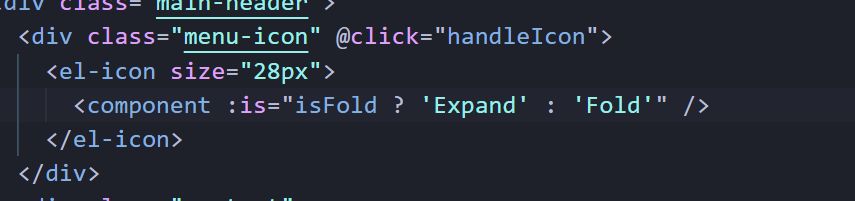
main-header.vue 图标部分

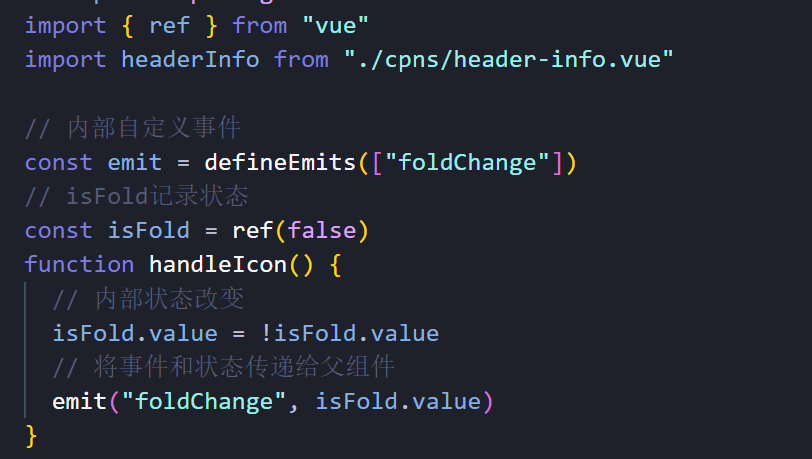
自定义时间,传递给父组件

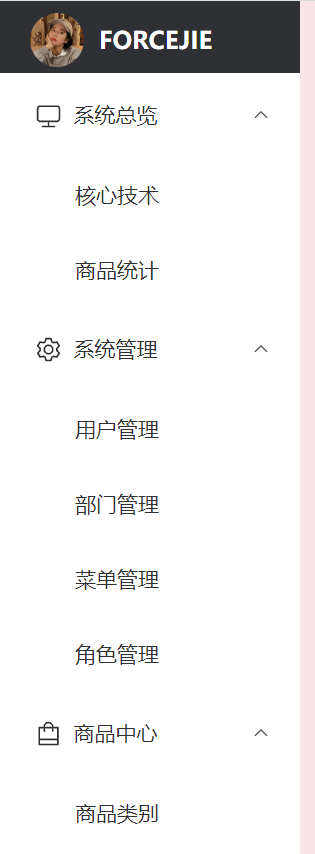
main-menu.vue
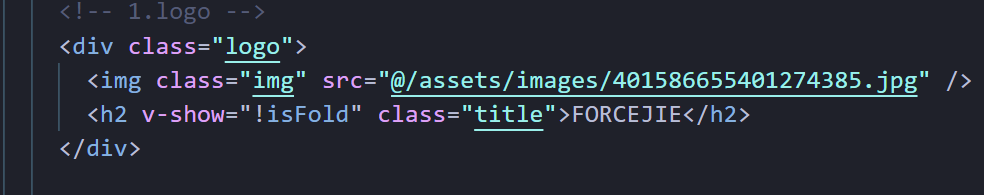
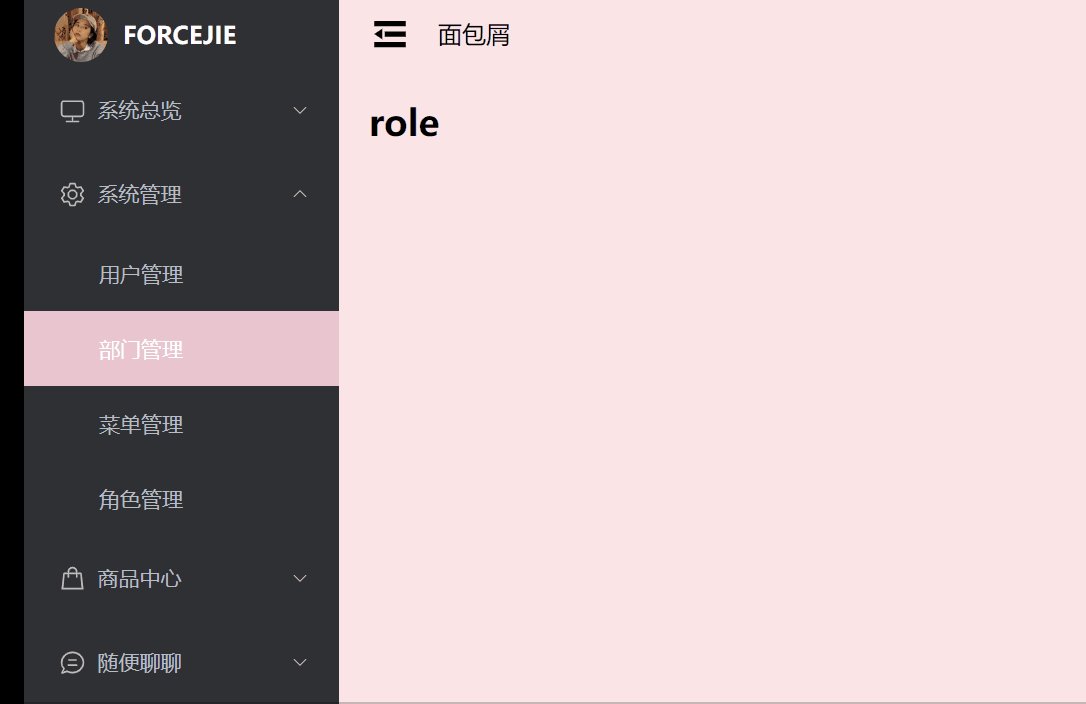
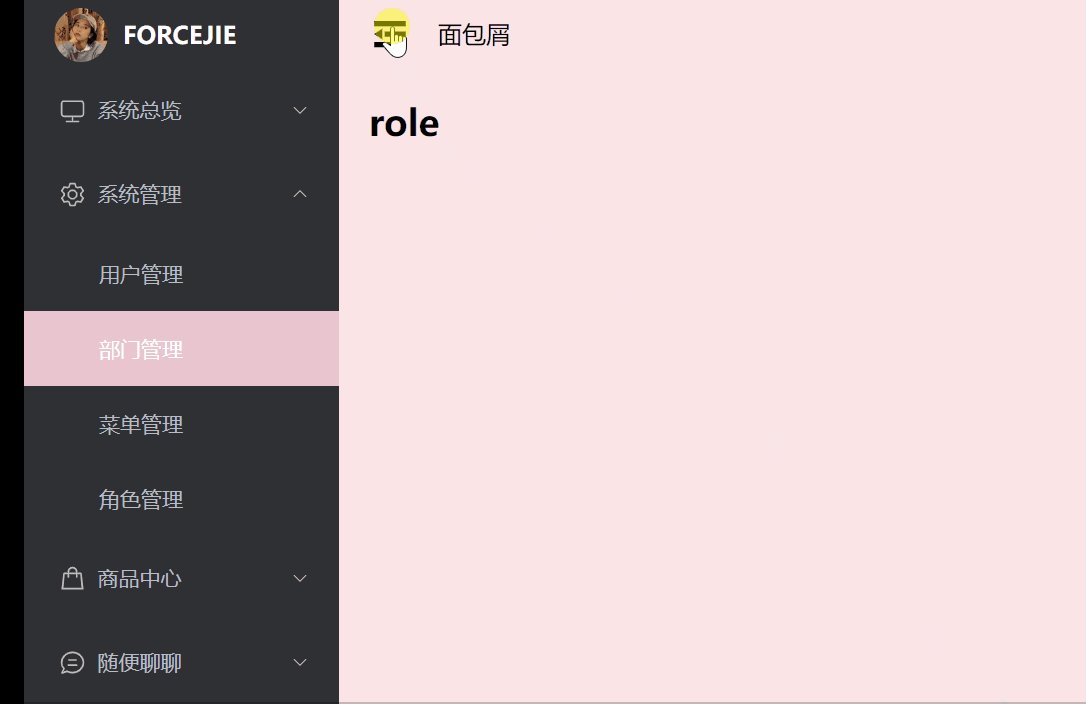
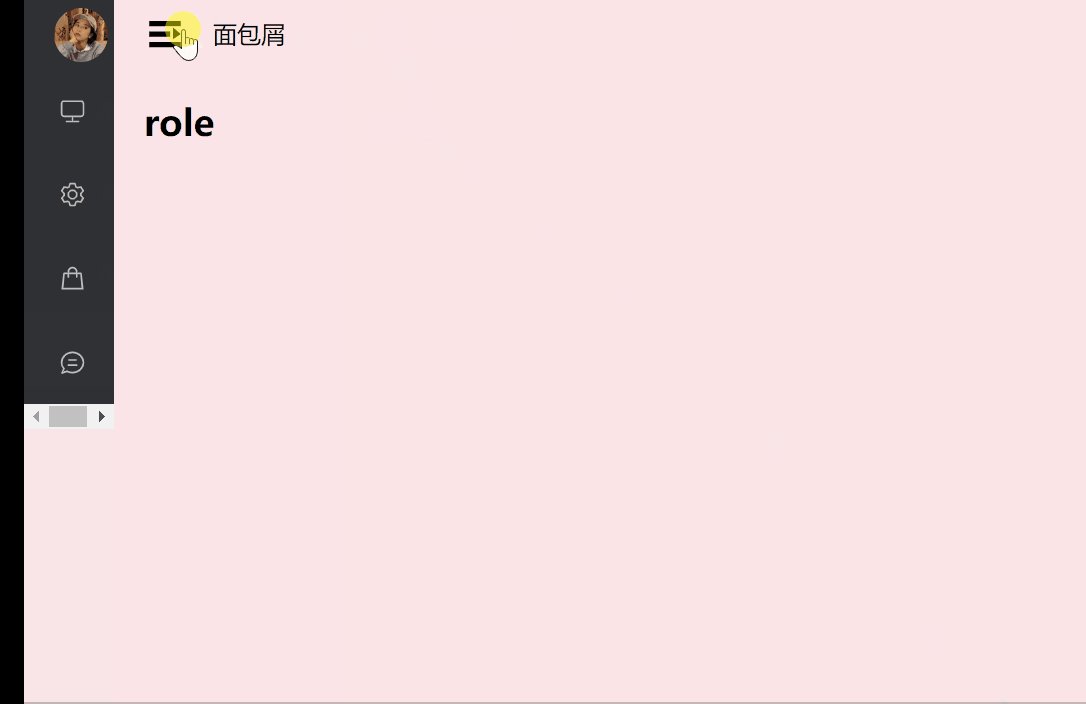
文字部分隐藏显示


预览:

三、header搭建
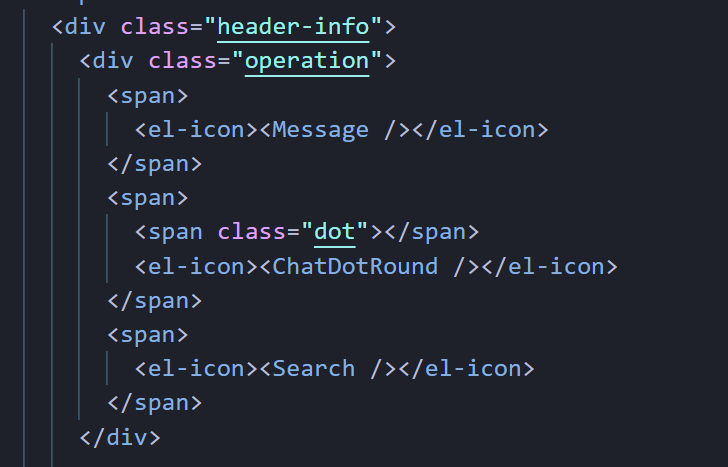
header搭建


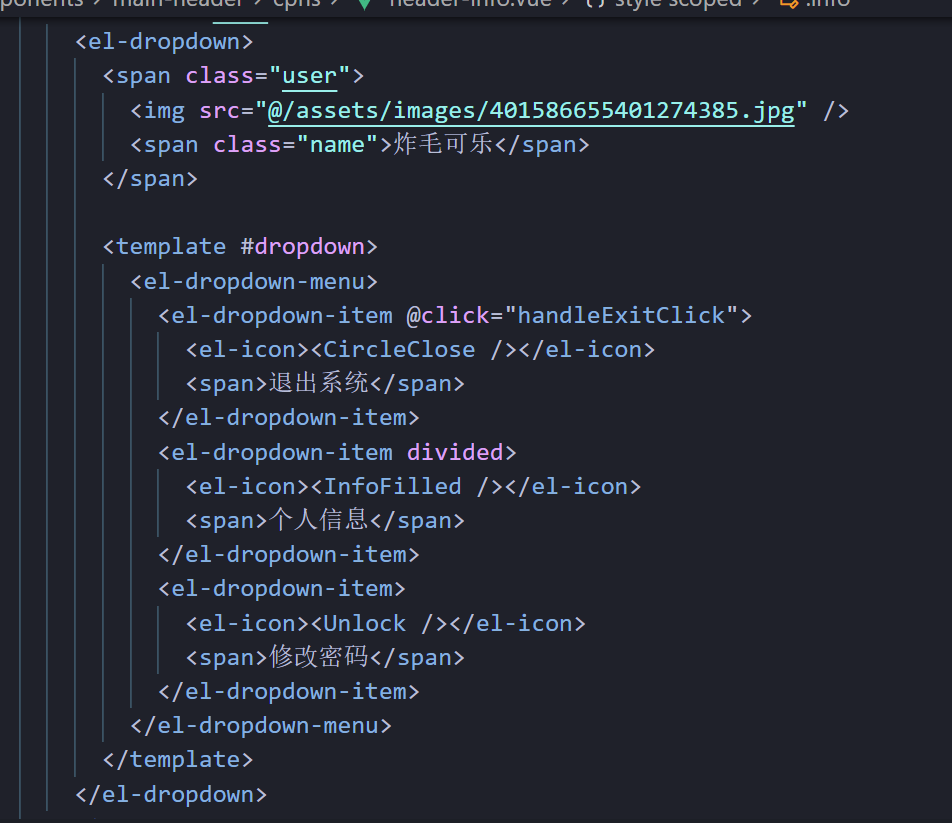
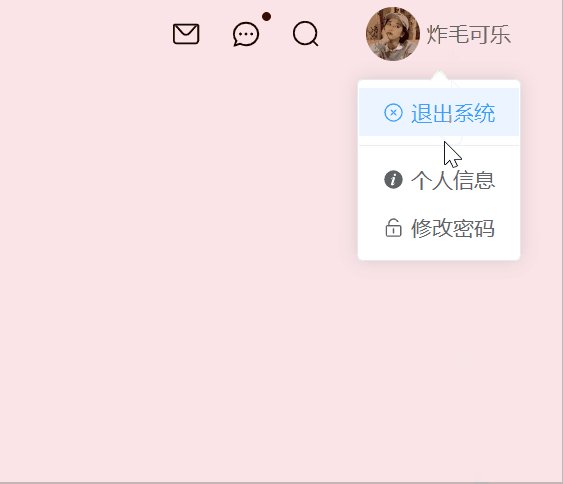
下拉菜单
Dropdown 插槽

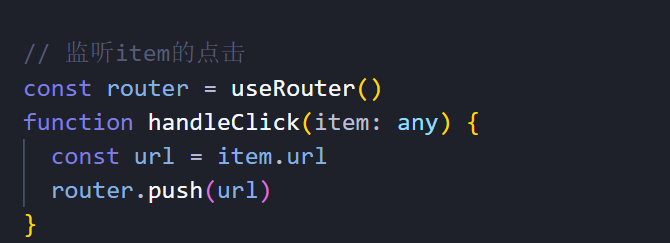
退出登录
我们需要用到路由,还有之前的token


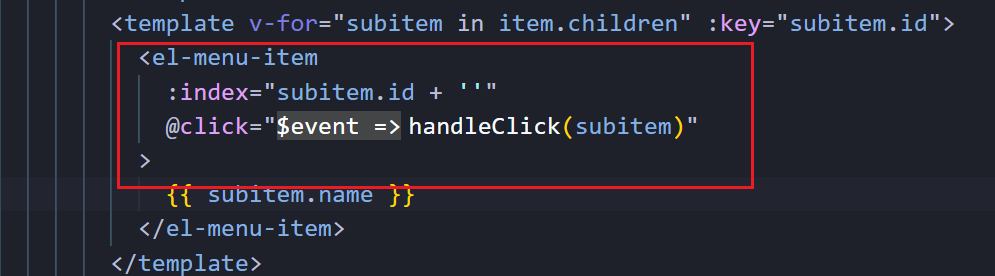
每个页面点击可以切换到对应页面
先构建页面


- 动态的菜单进行权限管理
- 但是所有的路由都是被注册进去
























 252
252

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










