// 获取用户的基本信息
function getUserInfo() {
$.ajax({
method: ‘GET’,
url: ‘/my/userinfo’,
// headers 就是请求头配置对象
headers: {
Authorization: localStorage.getItem(‘token’) || ‘’
},
success: function(res) {
if (res.status !== 0) {
return layui.layer.msg(‘获取用户信息失败!’)
}
// 调用 renderAvatar 渲染用户的头像
renderAvatar(res.data)
}
})
}
如果请求成功,我们根据服务器返回的数据来渲染页面
-
定义
renderAvatar函数,接收服务器返回的用户数据 -
获取用户的名称
-
设置欢迎的文本,找到关键元素进行设置
-
按需渲染用户的头像,如果用户有头像,那么就直接设置图片头像,如果没有设置文本头像
示例代码
// 渲染用户的头像
function renderAvatar(user) {
// 1. 获取用户的名称
var name = user.nickname || user.username
// 2. 设置欢迎的文本
$(‘#welcome’).html('欢迎 ’ + name)
// 3. 按需渲染用户的头像
if (user.user_pic !== null) {
// 3.1 渲染图片头像
$(‘.layui-nav-img’)
.attr(‘src’, user.user_pic)
.show()
$(‘.text-avatar’).hide()
} else {
// 3.2 渲染文本头像
$(‘.layui-nav-img’).hide()
var first = name[0].toUpperCase()
$(‘.text-avatar’)
.html(first)
.show()
}
}
1.3 统一为有权限的接口设置headers请求头(⭐⭐⭐)
还记得之前的 ajaxPrefilter 函数吗,在我们调用 $.ajax() 后,并且在请求服务器之前调用的过滤器,那么我们能统一设置根路径,那么我们就可以去统一设置请求头
-
在
baseAPI的ajaxPrefilter中添加如下代码 -
判断
url里面是否携带/my/ -
如果携带,那么我们就设置
options.headers
// 统一为有权限的接口,设置 headers 请求头
if (options.url.indexOf(‘/my/’) !== -1) {
options.headers = {
Authorization: localStorage.getItem(‘token’) || ‘’
}
}
-
给退出按钮绑定点击事件,取消
a标签的默认行为 -
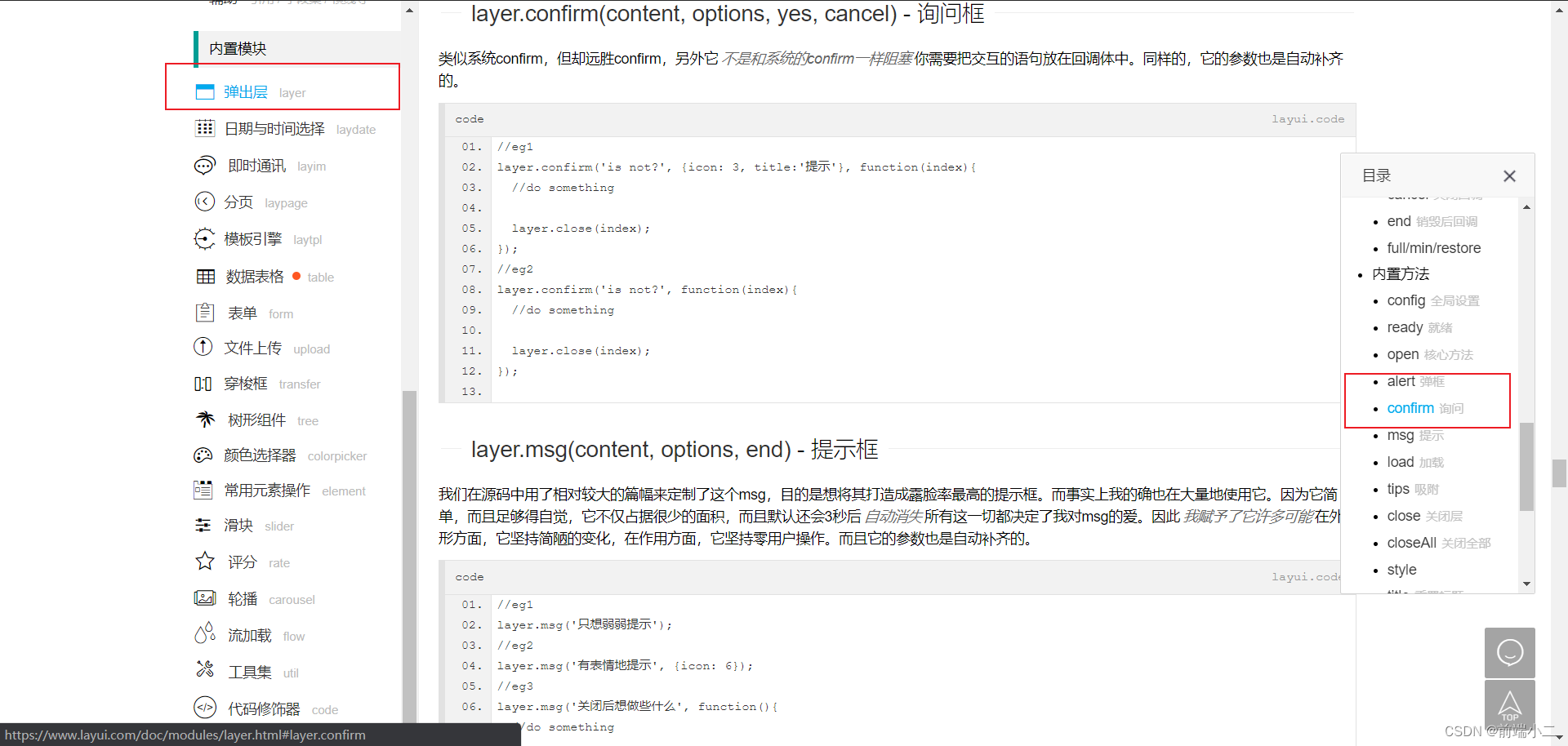
用户点击后,弹出提示框(
layui中有弹出层的相关代码),如果用户点击确认

- 移除本地缓存的 token,并且跳转到登录页面
示例代码
var layer = layui.layer
// 点击按钮,实现退出功能
$(‘#btnLogout’).on(‘click’, function() {
// 提示用户是否确认退出
layer.confirm(‘确定退出登录?’, { icon: 3, title: ‘提示’ }, function(index) {
//do something
// 1. 清空本地存储中的 token
localStorage.removeItem(‘token’)
// 2. 重新跳转到登录页面
location.href = ‘/login.html’
// 关闭 confirm 询问框
layer.close(index)
})
})
用户如果没有登录,是否能够允许用户访问后台主页?肯定是不能的,所以我们需要进行权限的校验,可以利用请求后服务器返回的状态来决定。
-
在调用有权限接口的时候,指定
complete回调函数,这个回调函数不管成功还是失败都会调用 -
在回调里面判断 服务器返回的的状态是否等于 1,并且错误的信息是 “身份认证失败”,如果成立,那么就强制用户跳转到登录页
// 不论成功还是失败,最终都会调用 complete 回调函数
complete: function(res) {
// console.log(‘执行了 complete 回调:’)
// console.log(res)
// 在 complete 回调函数中,可以使用 res.responseJSON 拿到服务器响应回来的数据
if (res.responseJSON.status === 1 && res.responseJSON.message === ‘身份认证失败!’) {
// 1. 强制清空 token
localStorage.removeItem(‘token’)
// 2. 强制跳转到登录页面
location.href = ‘/login.html’
}
}
目前有一个问题,每一个权限的请求难道都需要去判断一次 complete的逻辑代码吗?借助统一设置请求根路径和请求头的思路,我们也可以统一来设置 complete 函数;
-
将权限控制的代码,从每个请求中,抽离到
ajaxPrefilter中 -
利用
options来挂在统一的complete函数
// 注意:每次调用 $.get() 或 $.post() 或 $.ajax() 的时候,
// 会先调用 ajaxPrefilter 这个函数
// 在这个函数中,可以拿到我们给Ajax提供的配置对象
$.ajaxPrefilter(function(options) {
…
// 全局统一挂载 complete 回调函数
options.complete = function(res) {
// console.log(‘执行了 complete 回调:’)
// console.log(res)
// 在 complete 回调函数中,可以使用 res.responseJSON 拿到服务器响应回来的数据
if (res.responseJSON.status === 1 && res.responseJSON.message === ‘身份认证失败!’) {
// 1. 强制清空 token
localStorage.removeItem(‘token’)
// 2. 强制跳转到登录页面
location.href = ‘/login.html’
}
}
})
-
git status查看文件状态 -
git branch查看分支 -
git add .添加到暂存区 -
git commit -m 提交消息 -
git push -u origin index推送到远程分支 -
git checkout master切换到主分支 -
git merge index合并分支 -
git push推送到云端
=============================================================================

-
新建一个
user文件夹 -
新建
/user/user_info.html页面 -
在
index.html里面指定,点击对应的a标签要打开的页面,并且指定在哪里进行打开
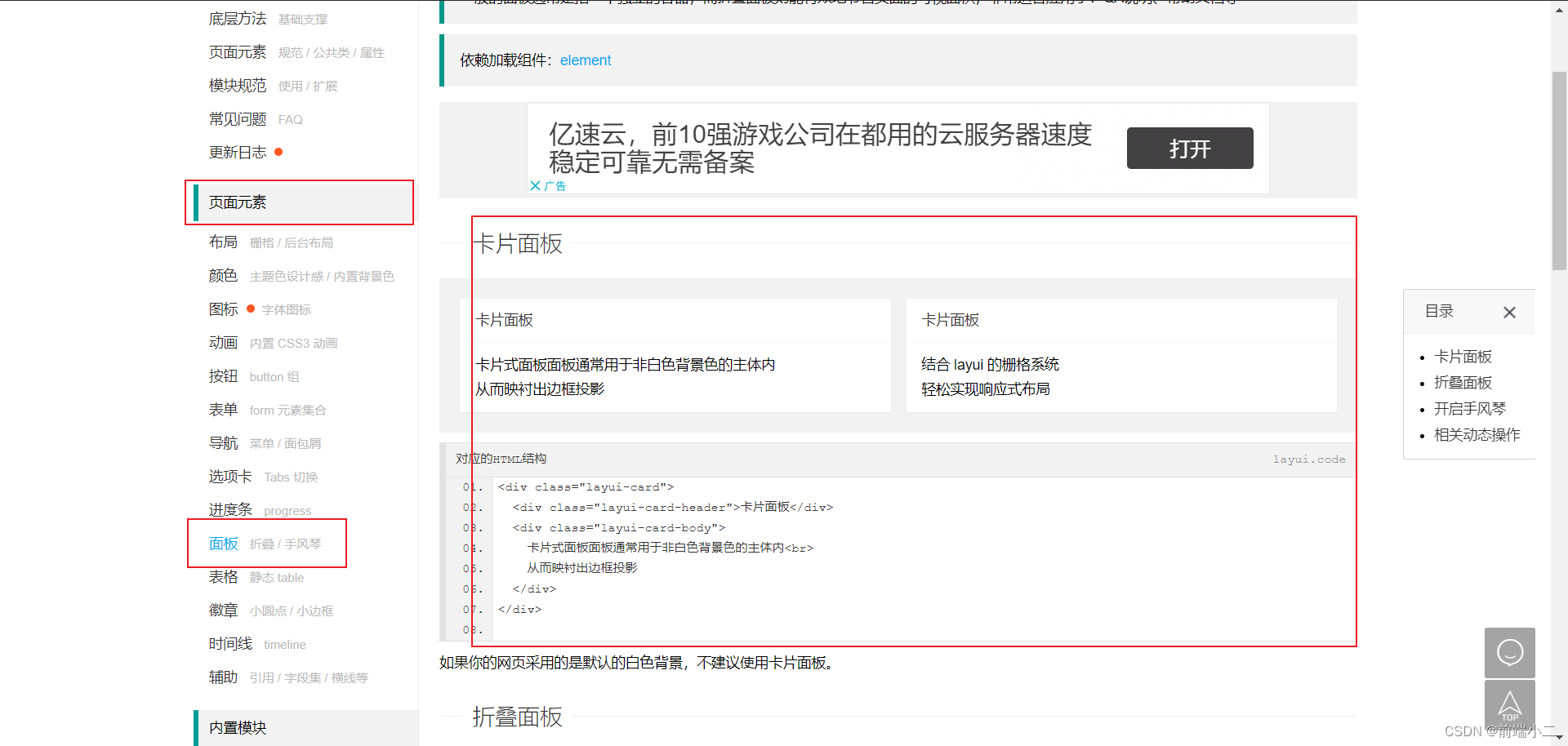
- 搭建页面结构,利用
layui的卡片的组件来实现;

结构示例代码
卡片式面板面板通常用于非白色背景色的主体内
从而映衬出边框投影
- 新建
/assets/css/user/user_info.css
html,
body {
margin: 0;
padding: 0;
}
body {
background-color: #f2f3f5;
padding: 15px;
}
-
利用
layui中表单元素来搭建 -
一共使用 三个 input 输入框的结构
-
还需要一个 提交按钮 和 重置按钮
提交修改
重置
- 在页面底部导入如下的脚本
- 在
user_info.js中校验表单数据
$(function() {
var form = layui.form
form.verify({
nickname: function(value) {
if (value.length > 6) {
return ‘昵称长度必须在 1 ~ 6 个字符之间!’
}
}
})
})
-
导入
baseAPI -
在
user_info.js中定义并调用initUserInfo函数 -
在
initUserInfo函数中 调用$.ajax()获取用户基本信息 -
如果返回的 status 为0,那么代表成功,如果不等于,代表失败,利用
layer进行提示
initUserInfo()
// 初始化用户的基本信息
function initUserInfo() {
$.ajax({
method: ‘GET’,
url: ‘/my/userinfo’,
success: function(res) {
if (res.status !== 0) {
return layer.msg(‘获取用户信息失败!’)
}
console.log(res)
}
})
}
利用 form.val() 进行快速赋值,赋值之前我们需要给 form 表单添加 一个 lay-filter 的属性
- 为表单指定
lay-filter属性
- 调用
form.val()方法为表单赋值
form.val(‘formUserInfo’, res.data)
- 使用隐藏域保存用户的
id值
用户点击了重置按钮后,表单里面的内容应该被重置
-
阻止表单的默认重置行为
-
重新调用
initUserInfo()函数,重新获取用户信息
// 重置表单的数据
$(‘#btnReset’).on(‘click’, function(e) {
// 阻止表单的默认重置行为
e.preventDefault()
initUserInfo()
})
-
监听表单提交事件,在事件处理函数里面取消默认行为
-
查阅接口文档,利用
$.ajax()发起post请求 -
利用
$(this).serialize()获取表单数据 -
如果返回的 status 不为0,说明更新失败,及逆行提示
-
更新成功之后,调用父页面中的方法,重新渲染用户的头像和用户信息
// 监听表单的提交事件
$(‘.layui-form’).on(‘submit’, function(e) {
// 阻止表单的默认提交行为
e.preventDefault()
// 发起 ajax 数据请求
$.ajax({
method: ‘POST’,
url: ‘/my/userinfo’,
data: $(this).serialize(),
success: function(res) {
if (res.status !== 0) {
return layer.msg(‘更新用户信息失败!’)
}
layer.msg(‘更新用户信息成功!’)
// 调用父页面中的方法,重新渲染用户的头像和用户的信息
window.parent.getUserInfo()
}
})
})
=============================================================================

-
新建重置密码的页面,
user_pwd.html,给侧边栏对应a标签设置href的路径,以及target属性 -
利用
layui的卡片(页面元素 > 面板 > 卡片布局) 搭建结构 -
利用
layui的表单元素(页面元素 > 表单)来搭建里面内容 -
修改下里面的文字内容
修改密码
重置
- 在
/assets/css/user/user_pwd.css中编写相关样式
html,
body {
margin: 0;
padding: 0;
}
body {
padding: 15px;
background-color: #f2f3f5;
}
.layui-form {
width: 500px;
}
- 导入相关
js脚本 (layui的js > jQuery的js > baseAPI.js > 导入自己的js)
-
导入 form 模块
-
利用
form.verify()来定义规则 -
长度必须是6到12位
-
不能与旧密码一致
-
两次密码是否相同
-
在对应的表单元素中,利用
lay-verify来设置自定义校验规则
$(function() {
var form = layui.form
form.verify({
pwd: [/1{6,12}$/, ‘密码必须6到12位,且不能出现空格’],
samePwd: function(value) {
if (value === $(‘[name=oldPwd]’).val()) {
return ‘新旧密码不能相同!’
}
},
rePwd: function(value) {
if (value !== $(‘[name=newPwd]’).val()) {
return ‘两次密码不一致!’
}
}
})
})
- 为密码框分别添加对应的校验规则
修改密码
重置
-
给form表单绑定 submit 事件,在事件处理函数里面取消默认行为
-
查阅接口文档,利用
$.ajax()来发送post请求 -
利用
$(this).serialize()来设置提交的数据 -
如果 服务器返回的
status不等于0,说明失败,利用 layui.layer.msg来进行提示 -
如果更新成功,重置一下表单内容
$(‘.layui-form’).on(‘submit’, function(e) {
e.preventDefault()
$.ajax({
method: ‘POST’,
url: ‘/my/updatepwd’,
data: $(this).serialize(),
success: function(res) {
if (res.status !== 0) {
return layui.layer.msg(‘更新密码失败!’)
}
layui.layer.msg(‘更新密码成功!’)
// 重置表单
$(‘.layui-form’)[0].reset()
}
})
})
========================================================================

-
创建
/user/user_avatar.html页面 -
放入卡片区域 (页面元素 > 面板 > 卡片),修改对应文字信息
-
在侧边栏对应的
a标签设置href属性 和target属性
卡片式面板面板通常用于非白色背景色的主体内
从而映衬出边框投影
- 修改一下对应样式
html,
body {
margin: 0;
padding: 0;
}
body {
padding: 15px;
background-color: #f2f3f5;
}
- 修改
index.html中对应链接的属性
4.2.1 cropper 图片裁剪
- 在
<head>中导入cropper.css样式表:
- 在
<body>的结束标签之前,按顺序导入如下的js脚本
- 在卡片的
layui-card-body 主体区域中,定义如下的HTML结构

100 x 100
50 x 50
上传
确定
- 美化的样式
/* 设置卡片主体区域的宽度 */
.layui-card-body {
width: 500px;
}
/* 设置按钮行的样式 */
.row2 {
display: flex;
justify-content: flex-end;
margin-top: 20px;
}
/* 设置裁剪区域的样式 */
.cropper-box {
width: 350px;
height: 350px;
background-color: cyan;
overflow: hidden;
}
/* 设置第一个预览区域的样式 */
.w100 {
width: 100px;
height: 100px;
background-color: gray;
}
/* 设置第二个预览区域的样式 */
.w50 {
width: 50px;
height: 50px;
background-color: gray;
margin-top: 50px;
}
/* 设置预览区域下方文本的样式 */
.size {
font-size: 12px;
color: gray;
text-align: center;
}
/* 设置图片行的样式 */
.row1 {
display: flex;
}
/* 设置 preview-box 区域的的样式 */
.preview-box {
display: flex;
flex-direction: column;
flex: 1;
align-items: center;
}
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

前端框架
前端框架太多了,真的学不动了,别慌,其实对于前端的三大马车,Angular、React、Vue 只要把其中一种框架学明白,底层原理实现,其他两个学起来不会很吃力,这也取决于你以后就职的公司要求你会哪一个框架了,当然,会的越多越好,但是往往每个人的时间是有限的,对于自学的学生,或者即将面试找工作的人,当然要选择一门框架深挖原理。
以 Vue 为例,我整理了如下的面试题。

dden;
}
/* 设置第一个预览区域的样式 */
.w100 {
width: 100px;
height: 100px;
background-color: gray;
}
/* 设置第二个预览区域的样式 */
.w50 {
width: 50px;
height: 50px;
background-color: gray;
margin-top: 50px;
}
/* 设置预览区域下方文本的样式 */
.size {
font-size: 12px;
color: gray;
text-align: center;
}
/* 设置图片行的样式 */
.row1 {
display: flex;
}
/* 设置 preview-box 区域的的样式 */
.preview-box {
display: flex;
flex-direction: column;
flex: 1;
align-items: center;
}
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-Rh3AvXYz-1712049932084)]
[外链图片转存中…(img-FjNtOuOq-1712049932084)]
[外链图片转存中…(img-jmNwlSIm-1712049932084)]
[外链图片转存中…(img-o9TKFHVf-1712049932085)]
[外链图片转存中…(img-ILNw1oXk-1712049932085)]
[外链图片转存中…(img-FvD8ERed-1712049932085)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-0BQ8YZCj-1712049932085)]
前端框架
前端框架太多了,真的学不动了,别慌,其实对于前端的三大马车,Angular、React、Vue 只要把其中一种框架学明白,底层原理实现,其他两个学起来不会很吃力,这也取决于你以后就职的公司要求你会哪一个框架了,当然,会的越多越好,但是往往每个人的时间是有限的,对于自学的学生,或者即将面试找工作的人,当然要选择一门框架深挖原理。
以 Vue 为例,我整理了如下的面试题。

CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
\S ↩︎





















 1518
1518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








