这里利用element-ui的container布局,在官网->组件->base里可以找到相关组件的使用方法,以及布局模板,也可以根据自己的需求进行布局
使用前先在main.js中引入需要使用的组件:
import {
Container, Main, Header, Aside } from 'element-ui';
Vue.use(Container, Main, Header, Aside)
引用后可以直接在Home.vue搭建基本布局,此处使用官网的布局:
<el-container style="height: 100%">
<el-aside>aside</el-aside>
<el-container>
<el-header>Header</el-header>
<el-main>Main</el-main>
</el-container>
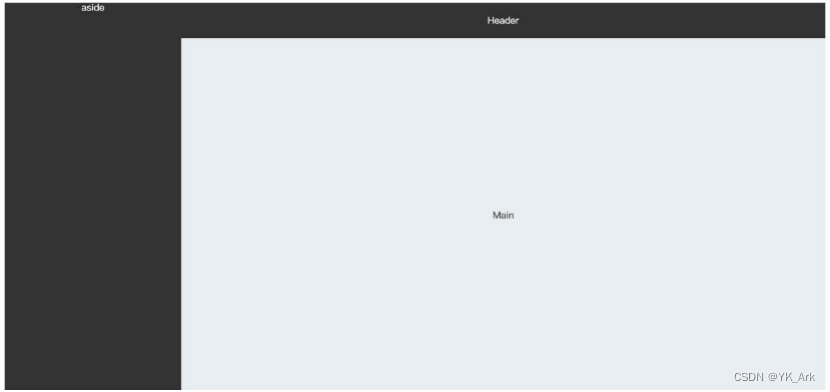
稍微调整一下css后的效果如下(没有做全局的布局调整,所以有些浏览器自带白边):

在侧栏部分,同样引用element-ui的navmenu组件,通过设置data中的isCollapse可以使侧栏保持展开,方便我们编辑
由于项目中只需要“首页”,“商品管理”,“用户管理”,“其他”
“其他”下还有两个页面,可总结为组件中的单一选项el-menu-item和选项组el-submenu,因此只要删除得只剩两个模板,就能够进行后续的数据绑定了
框架大致如下:
<el-menu>
<el-menu-item>
<i>icon</i>
<span slot="title">title</span>
</el-menu-i







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2510
2510











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








