本文还是主要以基础知识为主,大家可以作为实现的一个基本思路,自己动手操作即可
1、什么是路由?
一个path对应一个component,当我们在浏览器中访问一个path的时候,path对应的组件会在页面中进行渲染
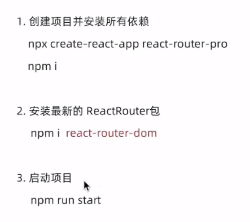
2、创建路由开发环境:

创建路由实例,在页面中引入使用
3、抽象路由模块

4、路由导航
路由之间的跳转,跳转的时候需要携带参数,分为两种方法:
声明式导航:link to = "",传参时通过字符串拼接来实现,运行的时候会被解析成a标签
编程式导航:useNavigate钩子函数,通过调用方法以命令式的形式进行路由跳转。
5、路由导航传参
1)searchParams传参,通过params.get()获取
2)params传参:需要在router对应的位置拼接占位符
5、嵌套路由配置
使用children配置嵌套路由
使用<Outlet/>配置二级路由渲染位置
6、默认二级路由
当访问的是一级路由时,默认的二级路由组件酷游得到渲染。
怎么设置?只需要在二级路由的位置去掉path,设置index属性为true
7、404路由配置
使用场景:用户输入的url在整个路径中找不到对应的path时,为了提升用户体验,可以使用404兜底组件进行渲染
实现步骤:
1)准备一个组件
2)在路由数组的末尾以*作为路由pathpath配置路由
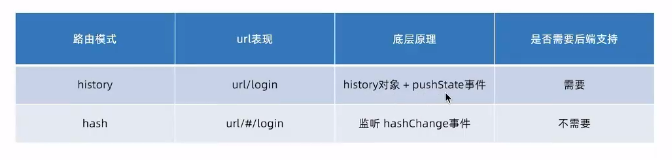
8、两种路由模式
history模式和hash模式,ReactRouter分别由createBrowerRouter和createHashRouter函数负责创建
对比:

好啦,以上就是本文的全部内容,接下来会更新之前vue3的项目,详细文字教程会在未来一周内全部更新完毕,敬请期待吧,下期文章见~






















 628
628











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










