1、创建脚手架
全局安装 npm i -g create-react-app
create-react-app 项目名
npm start 运行项目
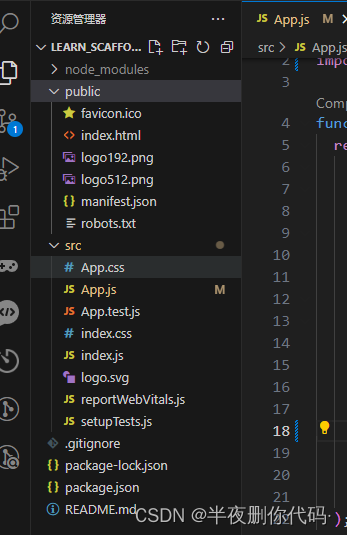
2、目录结构分析

README.md 说明文档
package.json 对应用程序的描述:包括应用名称、版本号、依赖包、项目的启动、打包等
public
favicon.ico 应用程序顶部的icon图标
index.html 入口文件
logo192.png 被在 mianfest.json 中使用
logo512.png 被在 mianfest.json 中使用
mianfest.json 和 web app 配置相关
robots.txt 指定搜索引擎可以或者无法爬取哪些文件
src
App.css App组件相关的样式
App.js App组件的代码文件
App.test.js App组件的测试代码文件
index.css 全局的样式文件
index.js 整个应用程序的入口文件
log.svg 启动初始项目,看到的React图标
serviceworker.js 默认帮助我们写好的注册PWA相关的代码
setupTests.js 测试初始化文件
PWA:全称 Progressive Web App,即渐进式 web 应用 。一个PWA应用首页显示一个网页,可以通过web技术编写出一个网页应用。随后添加上 App Mainfest 和 Service Worker 来实现 PWA 的安装和离线功能。这种Web存在的形式,我们也称之为是 Web App。
PWA 解决了哪些问题?
(1)可以添加至主屏幕,点击主屏幕图标可以实现启动动画以及隐藏地址栏
(2)实现离线缓存功能,即使用户手机没有网络,依然可以使用一些离线功能
(3)实现了消息推送
·




















 7594
7594











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








