
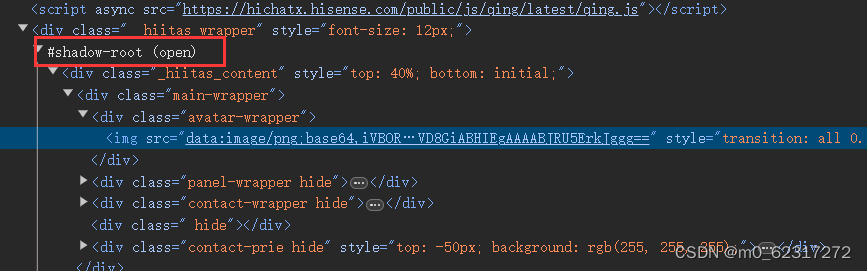
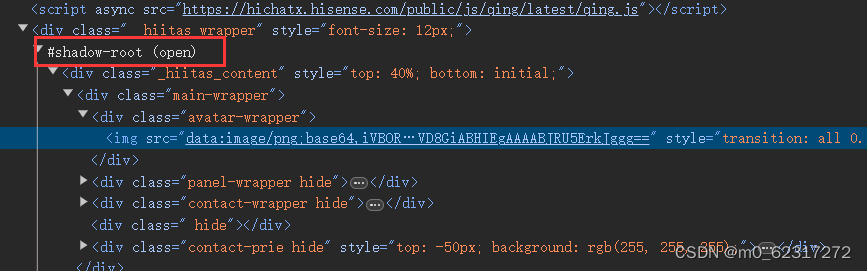
var dom = $('.__hiitas_wrapper')[0].shadowRoot.querySelector('._hiitas_content')
dom.style.top = '40%'
dom.style.bottom = 'initial'
var imgdom = $('.__hiitas_wrapper')[0].shadowRoot.querySelector('.avatar-wrapper img')
imgdom.style.transition = 'all .2s';
function addHover() {
imgdom.style.transform = 'translate(25px)';
}
// 移除hover效果
function removeHover() {
imgdom.style.transform = 'translate(46px)';
}
// 为元素添加事件监听
imgdom.addEventListener('mouseenter', addHover);
imgdom.addEventListener('mouseleave', removeHover);






















 3418
3418

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








