// 获取地理位置信息,纬度latitude/longitude经度
const positionClick = () => {
navigator.geolocation.getCurrentPosition(
(res) => {
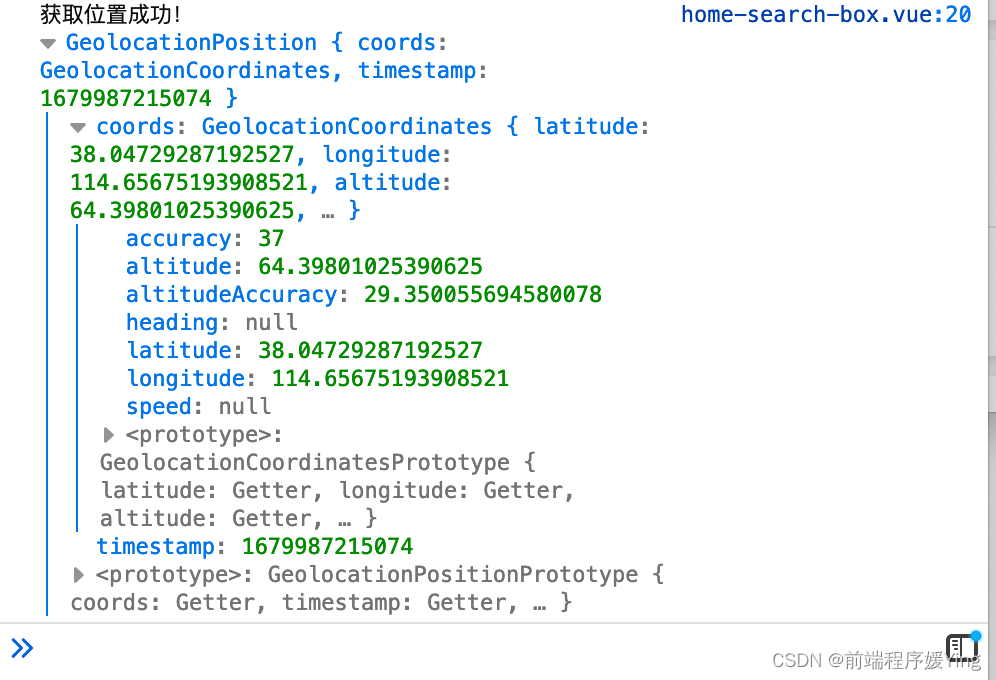
console.log('获取位置成功!', res)
},
(err) => {
console.log('获取位置失败!', err)
},
{
enableHighAccuracy: true, // 位置是否精确获取
timeout: 5000, //获取位置允许的最长时间
maximumAge: 1000 // 多久更新获取一次位置
}
)
}
- 纬度 : coords.latitude
- 经度 : coords.longitude
- 准确度 : coords.accuracy
- 海拔 : coords.altitude
- 海拔准确度 : coords.altitudeAcuracy
- 行进方向 : coords.heading
- 地面速度 : coords.speed
- 请求的时间: new Date(position.timestamp)
发现在谷歌浏览器中不执行,原因是在谷歌浏览器里navigator.geolocation的使用,只能使用https协议,普通的http协议是无法执行的。
解决方法:
换成ie 和火狐都可以正常使用的,或者使用https协议
























 8427
8427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








