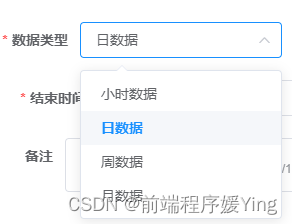
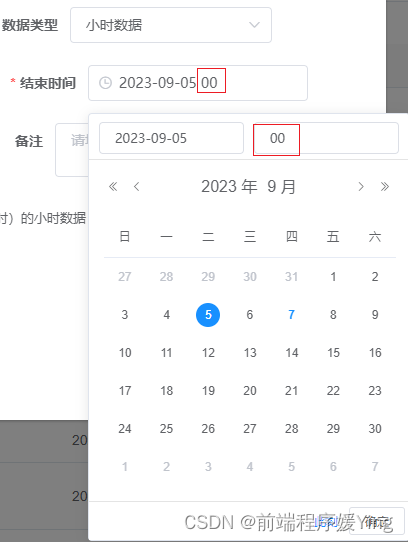
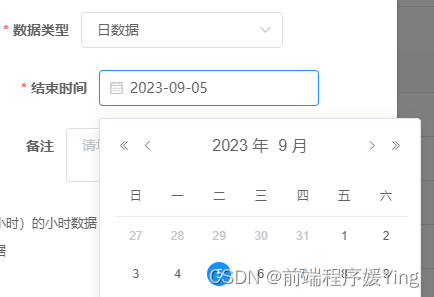
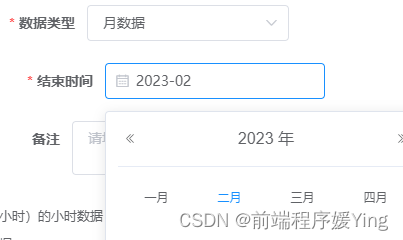
1. 在表单中, 当选择不同的数据类型时, 需要在下面选择时间时和数据类型对应上, 通过监听数据类型的变化, 给时间做格式化,
2. 但是当不按顺序选择数据类型后, 再选时间可能会报错, 所以需要在dom更新后, 再清空表单.
3. 校验规则, 结束时间需要大于开始时间, 但是不能选当前的时间, 所以需要转换时间戳.




<el-form
ref="formRef1"
:model="form1"
:rules="rules1"
label-width="110px"
:inline="true"
class="demo-form-inline"
>
<el-form-item label="数据类型" prop="type">
<el-select v-model="form1.type" placeholder="请选择">
<el-option
v-for="item in dataList"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</el-form-item>
<el-form-item label="开始时间" prop="startTime">
<el-date-picker
ref="startTimePickerRef"
v-model="form1.startTime"
:type="dateType"
:format="timeFormat"
:value-format="timeFormat"
placeholder="开始时间"
>
</el-date-picker>
</el-form-item>
<el-form-item label="结束时间" prop="endTime">
<el-date-picker
ref="endTimePickerRef"
v-model="form1.endTime"
:type="dateType"
:format="timeFormat"
:value-format="timeFormat"
placeholder="结束时间"
>
</el-date-picker>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="resetForm('formRef1')">取 消</el-button>
<el-button type="primary" @click="submitData('formRef1', 1)">生成数据</el-button>
</span>
</el-dialog><script>
import moment from "moment";
export default {
data() {
var checkTime = (rule, value, callback) => {
// console.log(value, "---value---"); // value 是endTime
// 获取开始时间和结束时间的时间戳
const startTime = moment(this.form1.startTime).format("yyyy-MM-DD HH:mm:ss");
const endTime = moment(value).format("yyyy-MM-DD HH:mm:ss");
const startTimeStamp = new Date(startTime).getTime();
const endTimeStamp = new Date(endTime).getTime();
if (this.form1.type === "2") {
// 小时数据,不能大于等于当前小时
const currentDate = new Date(); // 获取当前日期和时间
currentDate.setMinutes(0, 0, 0); // 将分钟、秒、毫秒都设置为0,表示0分0秒
const currentHourTimeStamp = currentDate.getTime(); // 获取当前小时时间戳
if (endTimeStamp < startTimeStamp) {
callback(new Error("结束时间应该大于或等于开始时间"));
} else if (endTimeStamp >= currentHourTimeStamp) {
callback(new Error("结束时间应该早于当前时间"));
} else {
callback();
}
} else if (this.form1.type === "3" || this.form1.type === "4") {
// 日数据或周数据,不能大于等于当日
const currentDateTimeStamp = new Date().setHours(0, 0, 0, 0); //将小时、分钟、秒和毫秒设置为0
if (endTimeStamp < startTimeStamp) {
callback(new Error("结束时间应该大于或等于开始时间"));
} else if (endTimeStamp >= currentDateTimeStamp) {
callback(new Error("结束时间应该早于当前时间"));
} else {
callback();
}
} else if (this.form1.type === "5") {
// 月数据,不能大于等于当月
const currentDate = new Date();
currentDate.setDate(1); // 将日期设置为1,表示当前月的第一天
currentDate.setHours(0, 0, 0, 0); // 将小时、分钟、秒、毫秒都设置为0,表示0点0分0秒
const firstDayOfMonthTimestamp = currentDate.getTime(); // 获取时间戳
if (endTimeStamp < startTimeStamp) {
callback(new Error("结束时间应该大于或等于开始时间"));
} else if (endTimeStamp >= firstDayOfMonthTimestamp) {
callback(new Error("结束时间应该早于当前月"));
} else {
callback();
}
} else {
// 分钟数据,不能大于等于当前分钟
const currentDate = new Date(); // 获取当前日期和时间
currentDate.setMinutes(0, 0); // 将秒、毫秒都设置为0,表示0分0秒
const currentMinTimeStamp = currentDate.getTime(); // 获取时间戳
if (endTimeStamp < startTimeStamp) {
callback(new Error("结束时间应该大于或等于开始时间"));
} else if (endTimeStamp >= currentMinTimeStamp) {
callback(new Error("结束时间应该早于当前时间"));
} else {
callback();
}
}
};
return {
form1: {
stationCodes: [], // 数据生成配置里可多选
type: "", // 数据类型
startTime: "",
endTime: "",
precisionNum: null, // 精确位数
remark: "", // 备注
},
// 数据类型
dataList: [
// {
// label: "分钟数据",
// value: "1",
// },
{
label: "小时数据",
value: "2",
},
{
label: "日数据",
value: "3",
},
{
label: "周数据",
value: "4",
},
{
label: "月数据",
value: "5",
},
],
dateType: "date", // 时间类型
timeFormat: "", // 默认时间格式
rules1: {
type: [{ required: true, message: "请选择数据类型", trigger: "change" }],
startTime: [
{
required: true,
message: "请选择开始时间",
trigger: "blur",
},
],
endTime: [
{
required: true,
message: "请选择结束时间",
trigger: "blur",
},
{
validator: checkTime,
trigger: "blur",
},
],
};
},
watch: {
"form1.type": function (newType) {
if (newType === "1") {
// 设置时间格式为分钟
this.dateType = "datetime";
this.timeFormat = "yyyy-MM-dd HH:mm";
} else if (newType === "2") {
// 设置时间格式为小时
this.dateType = "datetime";
this.timeFormat = "yyyy-MM-dd HH";
} else if (newType === "3") {
// 设置时间格式为日期
this.dateType = "date";
this.timeFormat = "yyyy-MM-dd";
} else if (newType === "4") {
// 设置时间格式为周,这里周德格式后台要求还显示日的
this.dateType = "date";
this.timeFormat = "yyyy-MM-dd";
} else if (newType === "5") {
// 设置时间格式为月份
this.dateType = "month";
this.timeFormat = "yyyy-MM";
}
// 更新值和格式,如果不按顺序选择类型的话可能会报错,所以dom更新后清空
this.$nextTick(() => {
this.form1.startTime = "";
this.form1.endTime = "";
if (this.$refs.startTimePickerRef) {
this.$refs.startTimePickerRef.$el.querySelector("input").value = "";
}
if (this.$refs.endTimePickerRef) {
this.$refs.endTimePickerRef.$el.querySelector("input").value = "";
}
});
},
},























 653
653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








