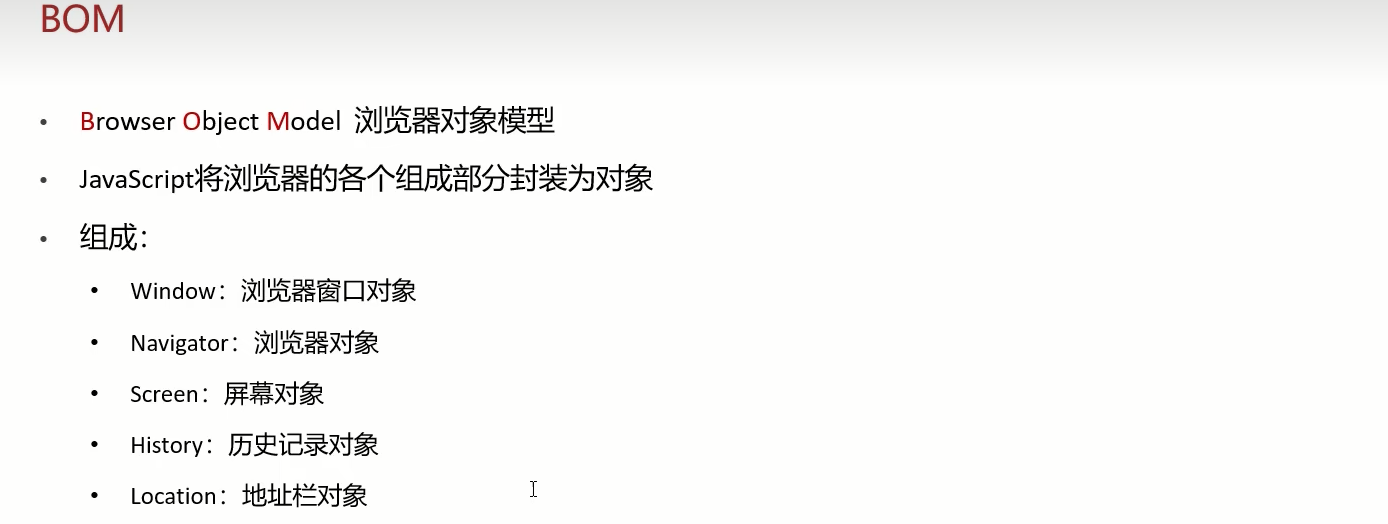
BOM:浏览器对象模型,用来描述一些与浏览器行为相关的接口和方法,比如我们利用JS调整浏览器窗口大小、标签页跳转等等,这些都是BOM对象。

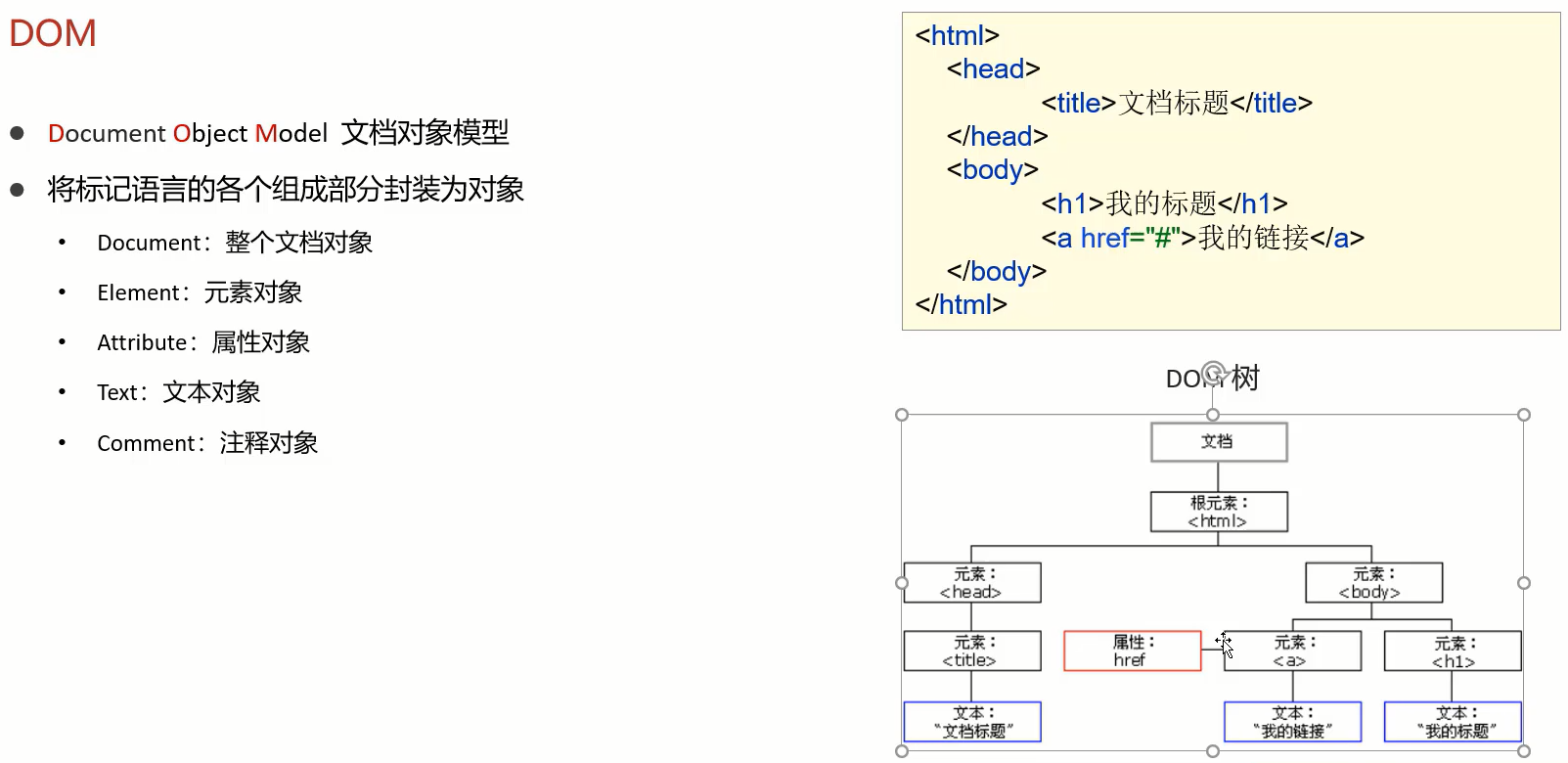
DOM:又称文档对象模型,它是HTML和XML文档的编程接口,它主要描述了一些我们使用JS处理网页内容的方法和接口,它的目标是网页内容。比如说我们使用JS修改页面内容,其实就是操作的DOM文档。
window对象:是BOM的核心对象,表示浏览器的实例。在JS中则代表全局对象,在网页中定义的所有全局变量、方法等都可以在window对象下找到。
window对象获取:
可以直接使用window,也可以省略window.
// alert
window.alert("abc");
alert("bbb");属性:获取其他BOM对象

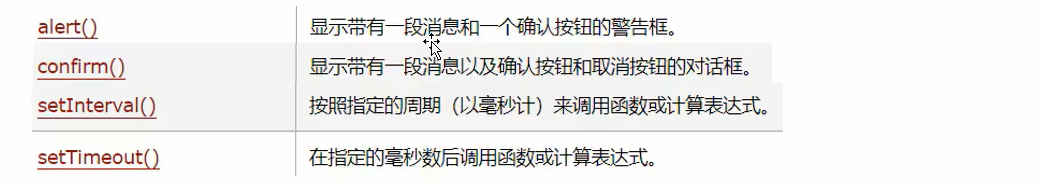
方法:

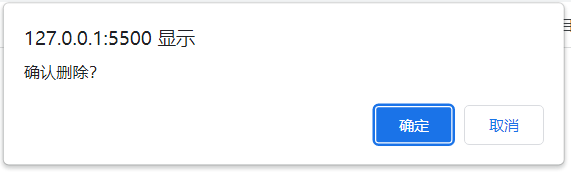
confirm()常用场景如下,弹出一个
var flag = confirm("确认删除?"); 
// setTimeout(function,毫秒值): 在一定的时间间隔后执行一个function,只执行一次
// setInterval(function,毫秒值):在一定的时间间隔后执行一个function,循环执行
setTimeout(function () {
alert("hehe");
}, 3000);
setInterval(function () {
alert("hehe");
}, 2000);

定时器案例

这里使用了DOM通过id获取当前页面上的img元素,根据时间不断的更改img的src属性的源,达到了开灯关灯的效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript演示</title>
</head>
<body>
<input type="button" onclick="on()" value="开灯">
<img id="myImage" border="0" src="../imgs/off.gif" style="text-align:center;">
<input type="button" onclick="off()" value="关灯">
<script>
function on(){
document.getElementById('myImage').src='../imgs/on.gif';
}
function off(){
document.getElementById('myImage').src='../imgs/off.gif'
}
var x = 0;
// 根据一个变化的数字,产生固定个数的值; 2 x % 2 3 x % 3
//定时器
setInterval(function (){
if(x % 2 == 0){
on();
}else {
off();
}
x ++;
},1000);
</script>
</body>
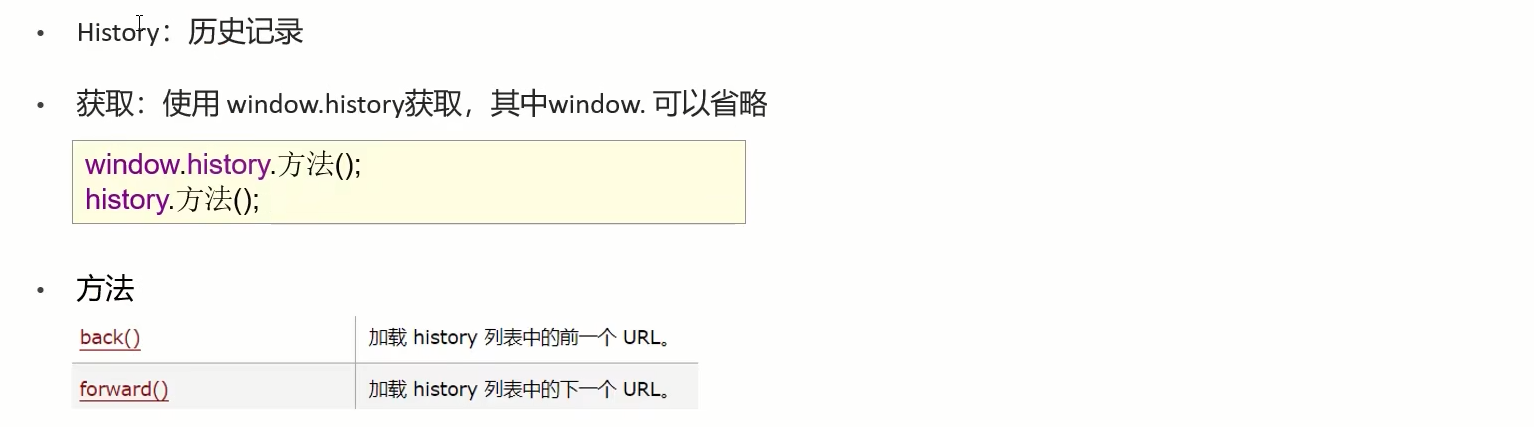
</html>History对象&Location对象


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
alert("要跳转了");
location.href = "https://www.baidu.com";
//3秒跳转到首页
document.write("3秒跳转到首页...");
setTimeout(function () {
location.href = "https://www.baidu.com"
}, 3000);
</script>
</body>
</html>DOM对象



获取Element
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img id="light" src="../imgs/off.gif"> <br>
<div class="cls">传智教育</div> <br>
<div class="cls">黑马程序员</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
<br>
<script>
/*
获取:使用Document对象的方法来获取
* getElementById:根据id属性值获取,返回一个Element对象
* getElementsByTagName:根据标签名称获取,返回Element对象数组
* getElementsByName:根据name属性值获取,返回Element对象数组
* getElementsByClassName:根据class属性值获取,返回Element对象数组
*
*/
//1. getElementById:根据id属性值获取,返回一个Element对象
var img = document.getElementById("light");
//alert(img);
//2. getElementsByTagName:根据标签名称获取,返回Element对象数组
var divs = document.getElementsByTagName("div");
// alert(divs.length);
/* for (let i = 0; i < divs.length; i++) {
alert(divs[i]);
}*/
//3. getElementsByName:根据name属性值获取,返回Element对象数组
var hobbys = document.getElementsByName("hobby");
/* for (let i = 0; i < hobbys.length; i++) {
alert(hobbys[i]);
}*/
//4. getElementsByClassName:根据class属性值获取,返回Element对象数组
var clss = document.getElementsByClassName("cls");
for (let i = 0; i < clss.length; i++) {
alert(clss[i]);
}
</script>
</body>
</html>获取html对象后对其进行修改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img id="light" src="../imgs/off.gif"> <br>
<div class="cls">传智教育</div> <br>
<div class="cls">黑马程序员</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
<br>
<script>
//1. getElementById:根据id属性值获取,返回一个Element对象
var img = document.getElementById("light");
// alert(img);
img.src = "../imgs/on.gif";
//2. getElementsByTagName:根据标签名称获取,返回Element对象数组
var divs = document.getElementsByTagName("div");
/*
style:设置元素css样式
innerHTML:设置元素内容
*/
for (let i = 0; i < divs.length; i++) {
//divs[i].style.color = 'red';
divs[i].innerHTML = "呵呵";
}
//3. getElementsByName:根据name属性值获取,返回Element对象数组
var hobbys = document.getElementsByName("hobby");
for (let i = 0; i < hobbys.length; i++) {
//alert(hobbys[i]);
hobbys[i].checked = true;
}
//4. getElementsByClassName:根据class属性值获取,返回Element对象数组
var clss = document.getElementsByClassName("cls");
/*for (let i = 0; i < clss.length; i++) {
alert(clss[i]);
}*/
</script>
</body>
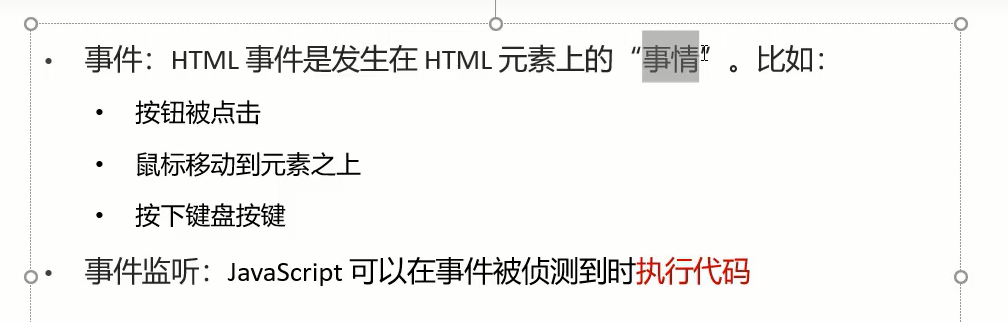
</html>事件监听:

 如图就是监听按钮的事件,对应代码如下。
如图就是监听按钮的事件,对应代码如下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="点我" onclick="on()"> <br>
<input type="button" value="再点我" id="btn">
<script>
function on() {
alert("我被点了");
}
document.getElementById("btn").onclick = function () {
alert("我被点了");
}
</script>
</body>
</html>






















 368
368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








