下载vite
npm create vite
首先找个文件夹然后在空的文件夹内打开cmd
运行上面的命令

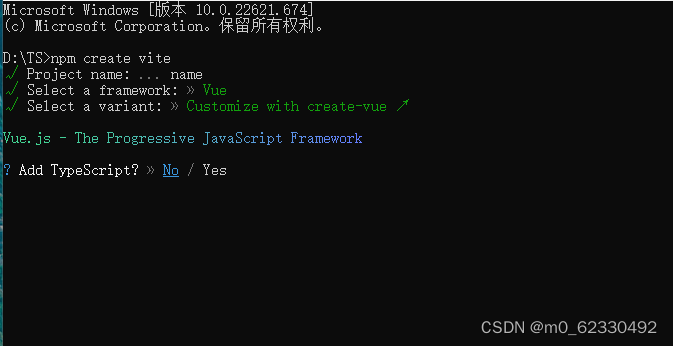
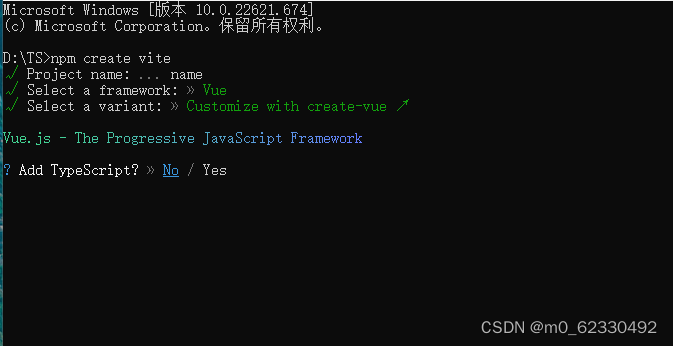
起文件名字

选择框架 这里选择的是VUE

选择使用语言,因为要使用TS所以要选择第二个 蓝色的!!!!

然后是配置一些东西

根据需要去配置相关的需要

然后跳转到文件里面
cd 你的文件名字
然后开始下载
npm i
然后就可以运行了
还需要什么记得去下载
比如说ui axios 啥的
下载vite
npm create vite
首先找个文件夹然后在空的文件夹内打开cmd
运行上面的命令

起文件名字

选择框架 这里选择的是VUE

选择使用语言,因为要使用TS所以要选择第二个 蓝色的!!!!

然后是配置一些东西

根据需要去配置相关的需要

然后跳转到文件里面
cd 你的文件名字
然后开始下载
npm i
然后就可以运行了
还需要什么记得去下载
比如说ui axios 啥的
 861
861
 6318
6318
 7106
7106
 574
574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


