1,app端问题
app端pdf预览直接下载
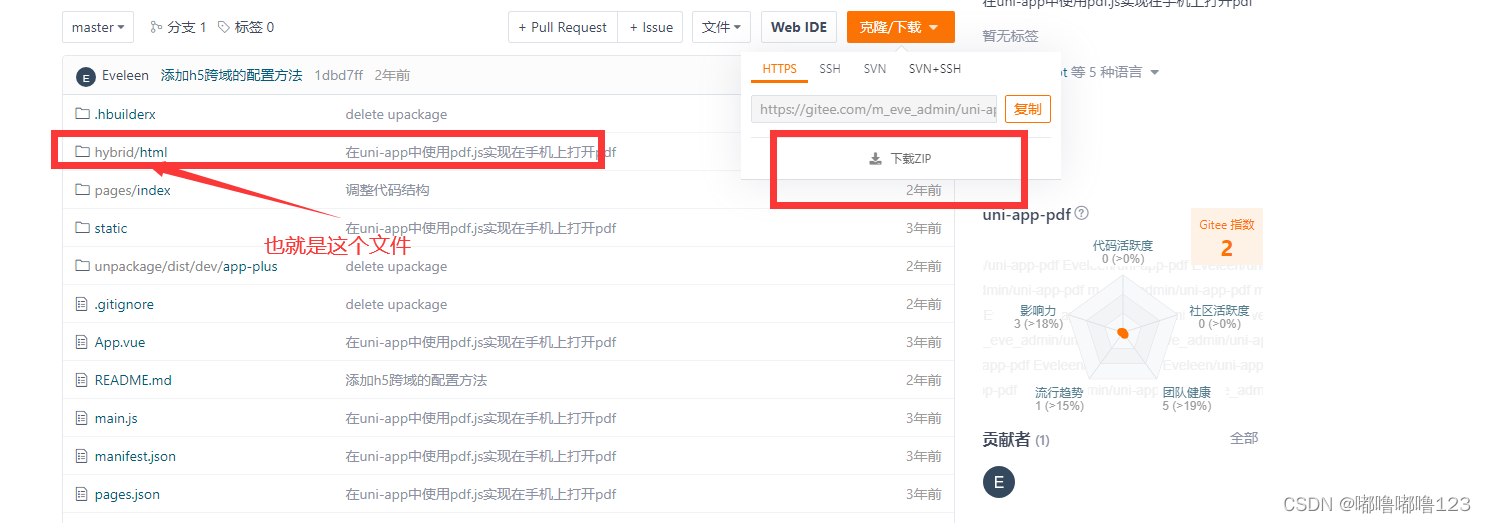
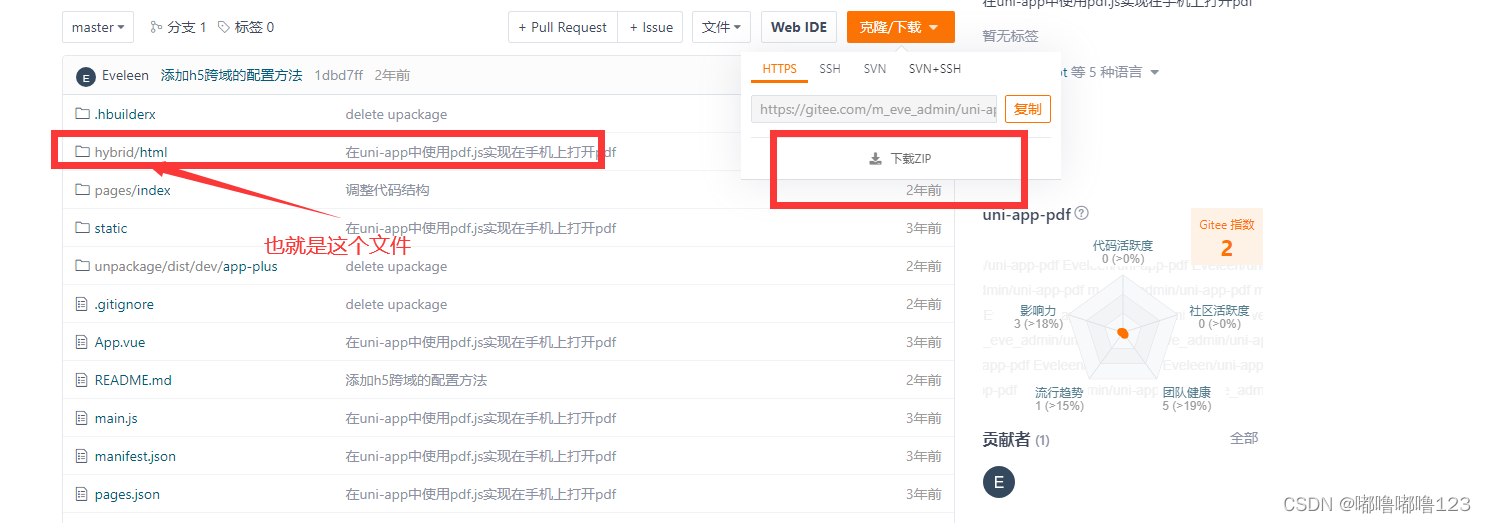
需要引入一个文件夹 (hybrid) 下载地址点击
<template>
<view class="web-view">
<web-view :src="webViewSrc"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
viewerUrl: '/hybrid/html/web/viewer.html',
webViewSrc: null
};
},
onLoad(options){
let deviceInfo = uni.getDeviceInfo()
if(deviceInfo.platform !== 'ios') {
this.webViewSrc =`${this.viewerUrl}?file=${encodeURIComponent(options.src)}`
}else {
this.webViewSrc = encodeURIComponent(options.src)
}
}
}
</script>
<style lang="scss">
</style>
下载使用方式
1.下载pdf.js压缩包

直接将下载下来的项目的 hybrid 文件夹,直接拷贝到你项目的根目录
主要的文件夹就是箭头标注部分
2,uniapp 开发小程序的话 直接按官方使用即可























 3724
3724











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








