我是跟着b站学的邓瑞编程学习vue
安装好vscode ,下载必要的插件
创建一个文件夹,把vue官网下载的js文件复制进去,vs code打开这个文件夹

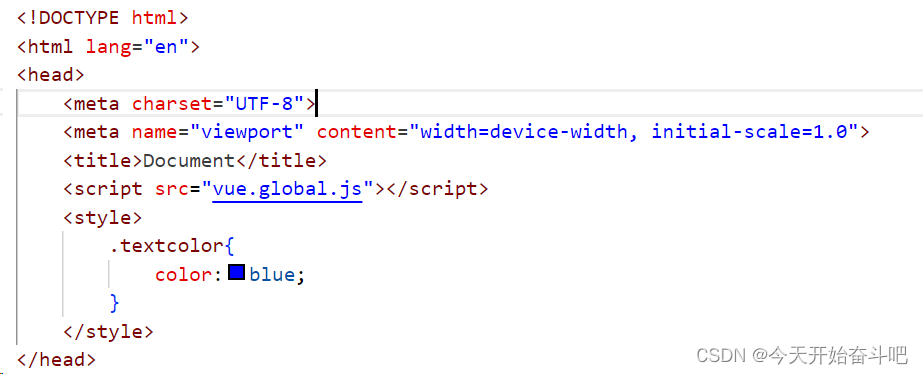
创建一个1.html文件,全是空白,输入html,选第二个html:5 ,就会出现基础的语句
输入#app再按enter会出现<div id="app"> </div>
注释分两种 为<!--我是注释--> 和 //我是注释
传统模式开发:
用<script src="vue.global.js"></script>
<script> 嵌入可执行代码或数据,在网页中引入外部 JavaScript 文件
src 提供外部 JavaScript 文件的路径
vue.global.js文件包含了 Vue.js 的完整功能,可以在网页中直接使用 Vue.js 而不需要其他额外的设置

const {createApp,reactive} = Vue 从Vue对象中导入了createApp和reactive两个函数
`const`是用来声明一个常量,其值在声明后不能被修改
.mount("#app")`: createApp函数创建了一个Vue应用实例,并将其挂载到id为"app"的DOM元素上
DOM:文档对象模型(Document Object Model),是HTML文档的对象表示,它定义了访问和操作HTML文档的标准方法。在这里,指的是HTML文档中的元素和结构
const 函数名 =(函数参数,函数参数)=>{ }
没有参数的匿名函数()=>{ }

下面的内容都会显示到网页上
v-show ="true"会显示元素 为false会隐藏
v-bind:value="url"可以简写成:value="url"是单向动态绑定
//实现数据到视图的单向传递
双向动态绑定v-model //数据的变化会同步更新视图,视图的变化也会同步更新数据
<img :src="web.img">图片标签 图片路径
<button @click="targ">切换状态</button> 按钮 点击后会触发targ事件@click="targ"
<b> </b>加粗
为true,则应用`textcolor`样式类,使文本显示为蓝色

模块化开发:
要使用Open with Live Server打开
用./vue.esm-browser.js文件
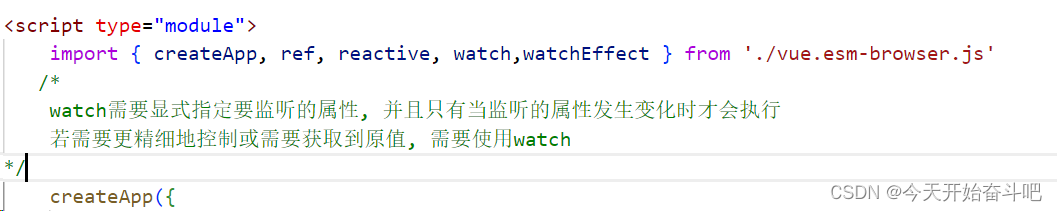
<script type="module">
import { createApp, ref, reactive, watch,computed } from './vue.esm-browser.js'
从名为 vue.esm-browser.js 的文件中导入 createApp, ref, reactive, watch, 和 computed 这些功能
这样就不用写成Vue.createApp之类的

ref和reactive:

绑定事件如点击、空格键
v-on:click可以简写@click
keyup是在用户松开按键时才触发
keydown是在用户按下按键时立即触发

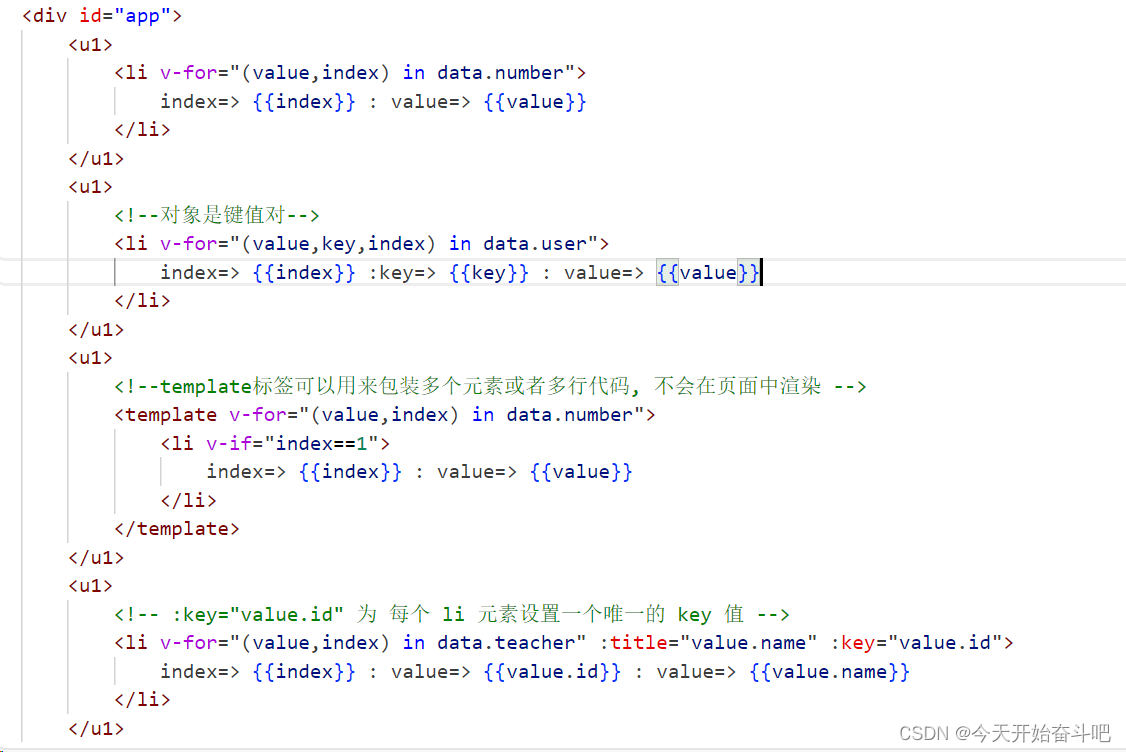
创建对象和数组v-for

v-for:遍历取出数组的值和索引 遍历取出对象的键值对和索引
<ul> </ul> 无序列表 <li> </li> 列表项

结果

各种input的type 复选框下拉框
初始值

输入框

单选框type="radio"
复选框checkbox
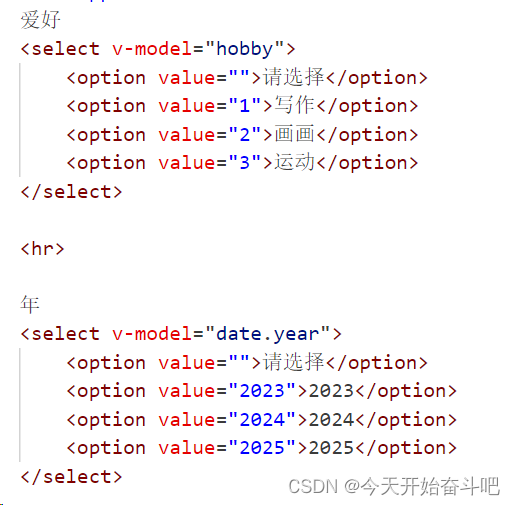
下拉框
<select v-model.lazy="data.select">//v-model.lazy在失去焦点或按下回车键之后渲染
<option value = " ">请选择</option>
<option value = "a">花花</option>

结果

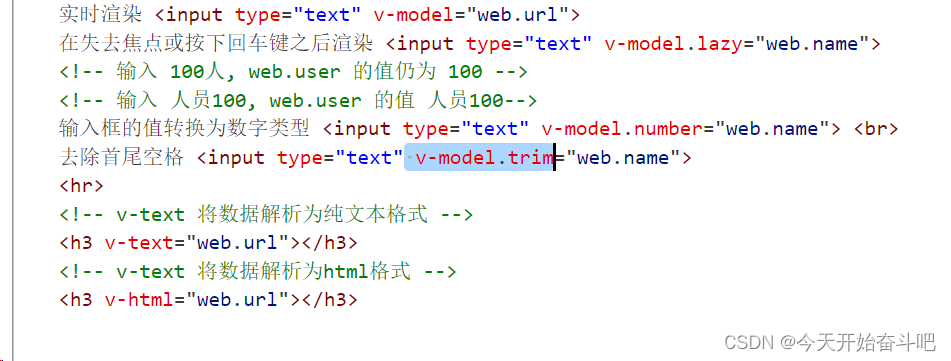
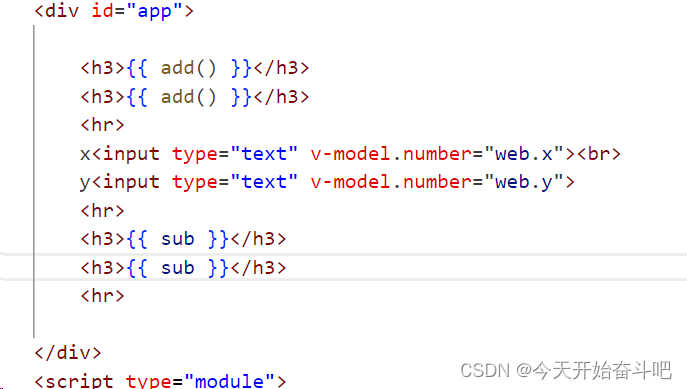
v-model的修饰符
v-model.number转化数字类型 v-model.trim去除首尾空格
v-model.lazy在失去焦点或按下回车键之后渲染
<br>换行符
url:"<i style='color:blue;'>zhang.com</i>" <i></i>表示斜体
为包含HTML标记的字符串,其中包含了一个带有蓝色样式的文本"zhang.com"
<!-- v-text 将数据解析为纯文本格式 -->
<h3 v-text="web.url"></h3>
<!-- v-text 将数据解析为html格式 -->
<h3 v-html="web.url"></h3>

computed方法

computed计算属性,有缓存(不懂哈哈哈,先放着)

侦听器watch和自动侦听器watchEffect
watch(要侦听的属性或对象,如果变化则执行函数)

运行结果,每次hobby元素变化,会打印出新值和旧值 如果新值为2会在控制台输出“画画”

监听date整个对象
监听date对象的某个属性()=>date.xx

自动侦听器watchEffect(函数)
当一打开网页没有修改数据时也会执行watchEffect 控制台会打印信息
都会侦听到


图片轮播器
要实现图片路径的变化
<!--对src动态属性绑定: 双引号替换为反引号 &{}变量-->
<img :src=`/img/${number}.PNG` style="width: 300px;"> <hr> //图片宽度300像素


记事本案例
list.length数组的长度

alert("请填写内容")会弹出弹窗

.push(xx)//push 向数组末尾添加一个或多个元素
//splice(要删除元素的索引位置, 要删除的元素数量)

效果

购物车用到watch侦听器案例
样式
px 是长度单位,表示像素(Pixel)。600px 表示表格的宽度为600像素。
像素是屏幕上显示的最小单位,用来衡量元素的大小。
text-align: center;//文本在元素中的水平居中对齐
order-collapse: collapse 表格的边框合并在一起,使得相邻单元格的边框重叠在一起
表格行的高度为30px,行高为30px,以及边框为1px实线

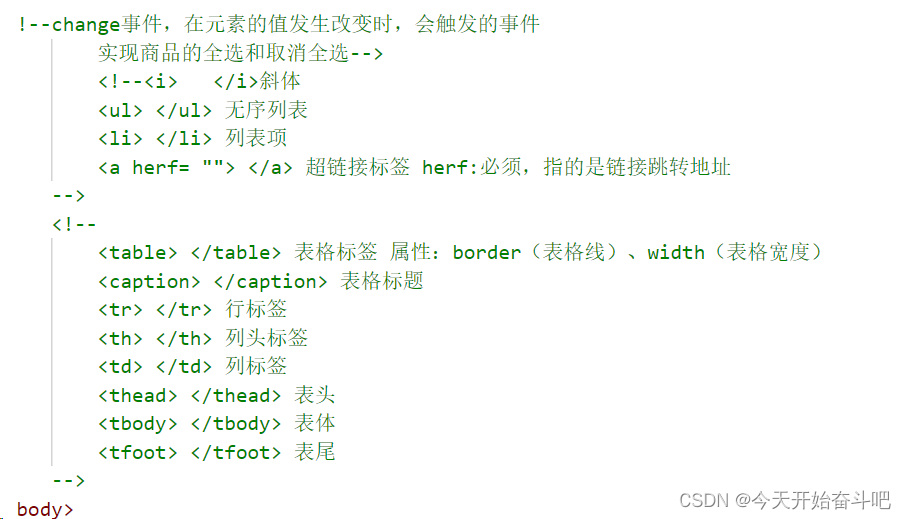
<table>表格标签




+ -功能

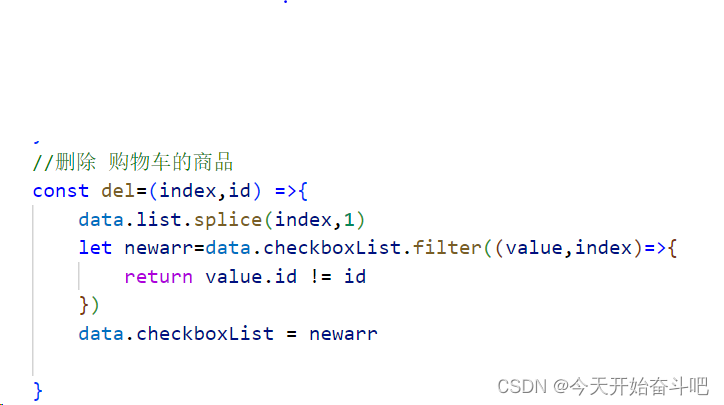
删除


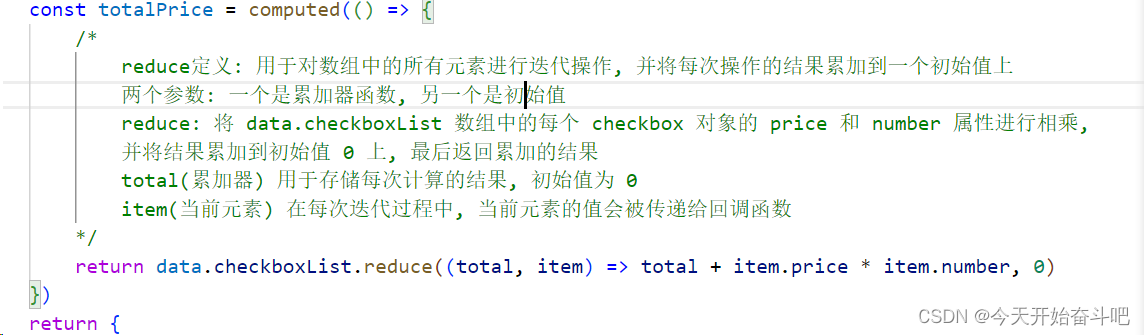
reduce(累加函数,初始值): 对数组中的所有元素进行迭代操作, 并将每次操作的结果累加到一个初始值上

购物车用到watch侦听器案例的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
width: 600px;
color: #8f8e8e;
text-align: center;
border-collapse: collapse;
}
table thead {
background: #F5F5F5;
}
table tr {
height: 30px;
line-height: 30px;
border: 1px solid #ececec;
}
</style>
</head>
<body>
<div id="app">
<table>
<thead>
<tr>
<td><input type="checkbox" v-model="data.selected" ></td><!--全选-->
<td>商品</td>
<td>单价</td>
<td>库存</td>
<td colspan="2">操作</td><!--定义单元格应跨越的列数-->
</tr>
</thead>
<tbody>
<tr v-for="(value,index) in data.list">
<!--每个复选框都需要唯一的value属性来标识商品-->
<td><input type="checkbox" v-model="data.checkboxList" :value="value" ></td>
<td>{{value.name}}</td>
<td>{{ value.price }}</td>
<td>{{ value.stock }}</td>
<td>
<button @click="sub(value)">-</button><!--“减少一件"按钮-->
{{ value.number }}
<button @click="add(value)">+</button><!--“增加一件"按钮-->
</td>
<td><button @click="del(index,value.id)">删除</button></td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总价 {{ totalPrice }}</td>
</tr>
</tfoot>
</table>
</div>
<script type="module">
import { createApp, ref, reactive, watch,computed } from './vue.esm-browser.js'
createApp({
setup() {
const data = reactive({
selected: false, //绑定全选以及取消全选
checkboxList: [],//存储购物车种选中的商品
list: [{//商品列表 以及想购买的数量
id: 1,
name: "铅笔",
price: 10,
number: 1,
stock: 3
},
{
id: 2,
name: "鼠标",
price: 20,
number: 2,
stock: 5
},
{
id: 3,
name: "键盘",
price: 30,
number: 1,
stock: 6
}],
})
//要购买的商品数量
const sub=(value)=>{
value.number--
if(value.number <= 1){
value.number=1
}
}
const add=(value)=>{
value.number++
if(value.number >= value.stock){
value.number=value.stock
}
}
//删除 购物车的商品
const del=(index,id) =>{
data.list.splice(index,1)
let newarr=data.checkboxList.filter((value,index)=>{
return value.id != id
})
data.checkboxList = newarr
}
let flag = true
//watch(属性,函数) 全选
watch(()=>data.selected,(newValue,oldValue)=>{
console.log("newValue",newValue,"oldValue",oldValue)
if(newValue){
data.checkboxList=data.list
}else{
if(flag){
data.checkboxList=[]
}
}
})
watch(()=>data.checkboxList,(newValue,oldValue)=>{
console.log("newValue",newValue,"oldValue",oldValue)
if(newValue.length != data.list.length || data.list.length==0){
//取消某个商品的勾选 不需要设为空数组
flag = false
data.selected=false
}else{
flag = true
data.selected=true
}
})
//计算属性-有缓存
/*
computed会根据 data.checkboxList 的内容计算出总价,并在 data.checkboxList 发生变化时更新
用普通函数代替 computed
但需要手动调用该函数来更新总价
使用 computed 可以让 Vue 自动追踪依赖并更新计算属性,更加方便和自动化
上一个10.html 没用computed也能实时更新??
*/
const totalPrice = computed(() => {
/*
reduce定义: 用于对数组中的所有元素进行迭代操作, 并将每次操作的结果累加到一个初始值上
两个参数: 一个是累加器函数, 另一个是初始值
reduce: 将 data.checkboxList 数组中的每个 checkbox 对象的 price 和 number 属性进行相乘,
并将结果累加到初始值 0 上, 最后返回累加的结果
total(累加器) 用于存储每次计算的结果, 初始值为 0
item(当前元素) 在每次迭代过程中, 当前元素的值会被传递给回调函数
*/
return data.checkboxList.reduce((total, item) => total + item.price * item.number, 0)
})
return {
data,
sub,
add,
del,
totalPrice
}
}
}).mount("#app")
</script>
</body>
</html>





















 518
518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








