代码在最后哦,有需要直接去看代码哦~(外部样式表方法)

分析:1. 大标题
样式; 居中,比标题自带粗细更细
2. 2019.... 中国天气网(链接) 文本框 按钮
样式:居中,灰色,字体变小,文本框及框内字体颜色,按钮文字更粗
3.一条横线
4.所有段落文本缩进2个文字大小
5.图像居中(写在段落标签里加上类)
6.最后一行:文字小,颜色变,文本缩进
HTML文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="zonghe.css">
</head>
<body>
<h1>北方高温明日达鼎盛 京津冀多地地表温度将超60℃</h1>
<div class="gray">2019-07-03 16:31:47 来源: <a href="#">中国天气网</a>
<input type="text" value="请输入查询条件..." class="search">
<!-- button 普通按钮 -->
<button>搜索</button>
<!--提交<input type="submit" value="搜索"> -->
</div>
<hr> <!-- <hr>是一个不常用的水平线标签 -->
<p>
中国天气网讯
今天(3日),华北、黄淮多地出现高温天气,截至下午2点,北京、天津、郑州等地气温突破35℃。预报显示,今后三天(3-5日),这一带的高温天气将继续发酵,高温范围以及强度将在4日达到鼎盛,预计北京、天津、石家庄、济南等地明天的最高气温有望突破38℃,其中北京和石家庄的最高气温还有望创今年以来的新高。
</p>
<h4>气温41.4℃!地温66.5!北京强势迎七月首个高温日</h4>
<p>
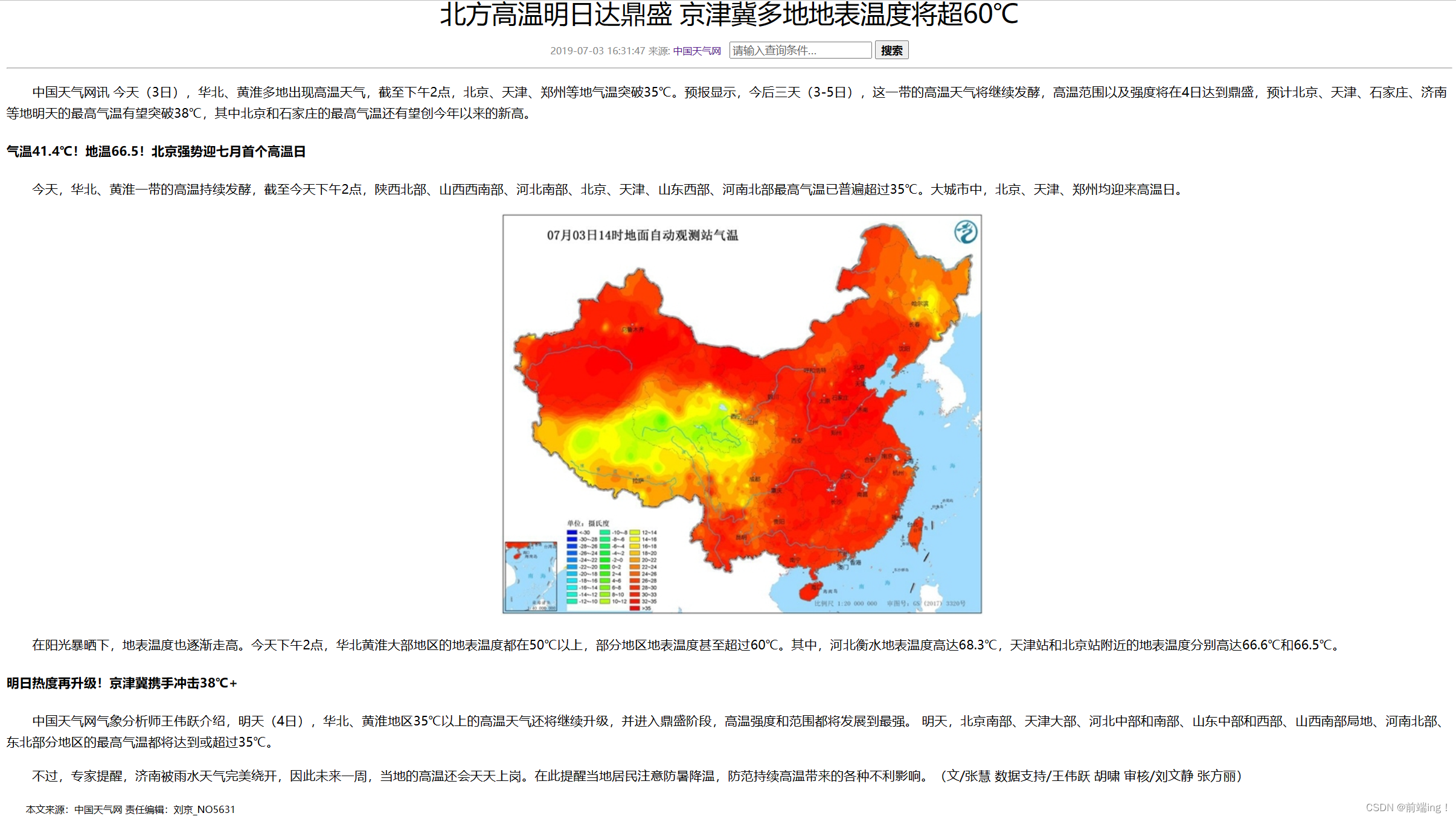
今天,华北、黄淮一带的高温持续发酵,截至今天下午2点,陕西北部、山西西南部、河北南部、北京、天津、山东西部、河南北部最高气温已普遍超过35℃。大城市中,北京、天津、郑州均迎来高温日。
</p>
<!-- 让图片居中,给其加上p标签,再让其居中 -->
<p class="pic"><img src="images/pic.jpeg"></p>
<p>
在阳光暴晒下,地表温度也逐渐走高。今天下午2点,华北黄淮大部地区的地表温度都在50℃以上,部分地区地表温度甚至超过60℃。其中,河北衡水地表温度高达68.3℃,天津站和北京站附近的地表温度分别高达66.6℃和66.5℃。
</p>
<h4>明日热度再升级!京津冀携手冲击38℃+</h4>
<p>中国天气网气象分析师王伟跃介绍,明天(4日),华北、黄淮地区35℃以上的高温天气还将继续升级,并进入鼎盛阶段,高温强度和范围都将发展到最强。
明天,北京南部、天津大部、河北中部和南部、山东中部和西部、山西南部局地、河南北部、东北部分地区的最高气温都将达到或超过35℃。</p>
<p>不过,专家提醒,济南被雨水天气完美绕开,因此未来一周,当地的高温还会天天上岗。在此提醒当地居民注意防暑降温,防范持续高温带来的各种不利影响。(文/张慧 数据支持/王伟跃 胡啸 审核/刘文静 张方丽)</p>
<p class="small">本文来源:中国天气网 责任编辑:刘京_NO5631</p>
</body>
</html>css文件:
body {
/* 注意:这里最后不加分号 */
font: 16px/26px 'Microsoft yahei'
/* 大小/行高 字体 */
/* size line-weight style 顺序: style weight ^size/line-weight ^family; */
}
a {
text-decoration: none;
}
h1 {
/* 居中 */
text-align: center;
/* 不加粗 */
font-weight: 400;
}
.gray {
font-size: 12px;
color: #888888;
text-align: center;
font-weight: 500;
}
.search {
color: #666;
/* 修改文本框的大小,改变宽度,高度会随之改变 */
width: 170px;
}
button {
font-weight: 600;
}
.pic {
text-align: center;
}
h4 {
font-weight: 600;
}
p {
text-indent: 2em;
line-height: 26px;
}
.small {
font-size: 12px;
font-weight: 500;
}






















 420
420











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










