安装富文本编辑器:npm i @tinymce/tinymce-vue
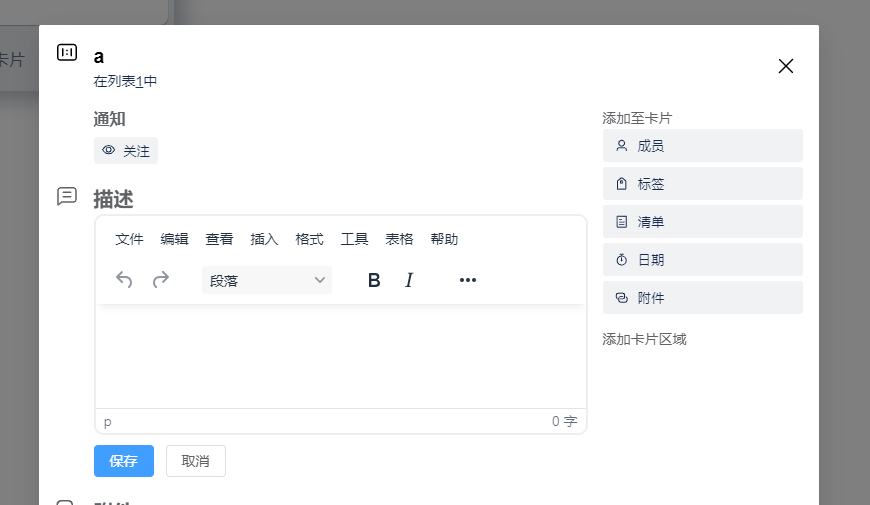
当前项目中富文本是放在一个dialog中,因此部分样式会有层叠问题,该组件样式部分不添加scope。这里图片上传只是前端静态数据展示收集。
<template>
<div class="desc-editor" style="overflow-y: auto">
<Editor
api-key="eat8j5kgv25uac1uviaowlkcfrz1o48jnjkjjbnm8h54bkmy"
:init="config"
v-model="editorValue"
ref="editorRef"
@change="inputTinymceFun"
/>
<!-- 编辑器底部操作区域 -->
<slot name="opt" />
</div>
</template>
<script setup>
import { onMounted, ref } from "vue";
import Editor from "@tinymce/tinymce-vue";
let props = defineProps({
user: {
//代表什么地方使用的,主要用于处理图片逻辑
type: String,
default: "desc",
},
});
const editorValue = ref("");
const editorRef = ref("");
const imgUrlList = ref([]); //图片以数组的形式存储,不放在富文本中显示
const config = {
plugins: "lists link image table code help wordcount autoresize",
language_url: "/tinymce/language/langs/zh_CN.js",
language: "zh_CN",
branding: false, //取出底部官网提示
//Enter或者shift+Enter都添加<br>标签,不添加<p>标签
// newline_behavior: "linebreak",
images_upload_handler(blobInfo, success, failure) {
return new Promise((resolve, reject) => {
// 创建 FileReader 对象
var reader = new FileReader();
// 设置加载完成后的回调
reader.onload = function (e) {
// 获取Base64编码的结果
var base64 = e.target.result;
imgUrlList.value.push(base64);
resolve(base64);
};
// 读取文件
reader.readAsDataURL(blobInfo.blob());
});
},
};
function inputTinymceFun(data) {
// 获取富文本内容
const content = data.target.getContent();
// 删除 base64 图片
if (props.user === "desc" && content.includes('<img src="data:image/')) {
const newContent = content.replace(
/<img[^>]+src="data:image\/[^"]+"[^>]*>/g,
""
);
data.target.setContent(newContent);
}
}
function handleSave() {
return editorValue.value;
}
function handleCancel(val) {
editorValue.value = val;
}
defineExpose({
handleSave,
handleCancel,
imgUrlList,
});
</script>
<style lang="scss">
/* 这里不能加scope,否则富文本样式出问题 */
.tox-tinymce-aux {
z-index: 99999 !important;
}
.tinymce.ui.FloatPanel {
z-index: 99;
}
.tox-menu {
&::-webkit-scrollbar {
width: 10px;
}
&::-webkit-scrollbar-track {
background: #444444;
border-radius: 10px;
}
&::-webkit-scrollbar-thumb {
background: #e3ece8;
border-radius: 10px;
}
}
.opt {
margin-top: 10px;
}
</style>

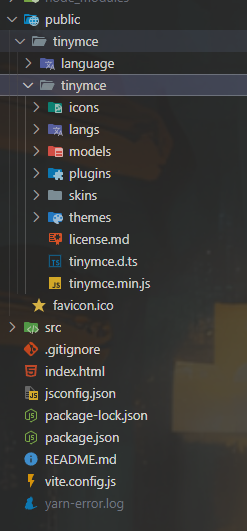
我的项目中这种方式使用,每次打开会请求一些官网的数据,如果网不好会渲染不出来,所以最后还是下载安装包引入的。官网根据需求下载对应版本,解压到如下目录结构中。

在index.html文件中直接引入如下代码
<script src="/public/tinymce/tinymce/tinymce.min.js"></script>
然后修改之前上面的代码如下
<template>
<div class="desc-editor" style="overflow-y: auto">
<textarea :id="editorId" />
</div>
</template>
<script setup>
import { onMounted, ref, onUnmounted, nextTick } from "vue";
import dayjs from "dayjs";
let props = defineProps({
user: {
//代表什么地方使用的,主要用于处理图片逻辑
type: String,
default: "desc",
},
});
const config = {
license_key: "gpl",
plugins: "lists link image table code help wordcount autoresize",
language_url: "/tinymce/language/langs/zh_CN.js",
language: "zh_CN",
branding: false, //取出底部官网提示
promotion: false,
//Enter或者shift+Enter都添加<br>标签,不添加<p>标签
// newline_behavior: "linebreak",
setup(editor) {
editor.on("change", (e) => {
inputTinymceFun(editor);
});
editor.on("keyup", (e) => {
inputTinymceFun(editor);
});
},
images_upload_handler(blobInfo, success, failure) {
return new Promise((resolve, reject) => {
// 创建 FileReader 对象
var reader = new FileReader();
// 设置加载完成后的回调
reader.onload = function (e) {
// 获取Base64编码的结果
var base64 = e.target.result;
let imgObj = {
url: base64,
fileName: blobInfo.blob().name,
createAt: dayjs().format("YYYY-MM-DD HH:mm:ss"),
updateAt: dayjs().format("YYYY-MM-DD HH:mm:ss"),
id: setId(),
};
resolve(base64);
};
// 读取文件
reader.readAsDataURL(blobInfo.blob());
});
},
};
function inputTinymceFun(data) {
//如果想富文本编辑器中上传图片同时显示就注释下面代码
// if (props.user === "desc") {
// const content = tinymce.activeEditor.getContent();
// if (content.includes('<img src="data:image/')) {
// const newContent = content.replace(
// /<img[^>]+src="data:image\/[^"]+"[^>]*>/g,
// ""
// );
// tinymce.activeEditor.setContent(newContent);
// }
// }
}
function handleSave() {
return tinymce.activeEditor.getContent();
}
function handleCancel(val) {
if (!val) val = "";
nextTick(() => {
tinymce.activeEditor.setContent(val);
});
}
//清空编辑器内容
function cleanEditorVal() {
tinymce.activeEditor.setContent("");
}
defineExpose({
handleSave,
handleCancel,
imgUrlList,
setEditorValue,
cleanEditorVal,
handleAddCommentSave,
});
</script>
<style lang="scss">
/* 这里不能加scope,否则富文本样式出问题 */
.tox-tinymce-aux {
z-index: 99999 !important;
}
.tinymce.ui.FloatPanel {
z-index: 99;
}
.tox-menu {
&::-webkit-scrollbar {
width: 10px;
}
&::-webkit-scrollbar-track {
background: #444444;
border-radius: 10px;
}
&::-webkit-scrollbar-thumb {
background: #e3ece8;
border-radius: 10px;
}
}
.opt {
margin-top: 10px;
}
</style>





















 686
686

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








