目录
一、导入新课
- 安卓应用中,按钮一般用于用户点击确认某项功能,当然也可以用图像按钮。显示图片,我们经常使用图像视图(ImageView)。一个界面最好能图文并茂,给用户较好的体验。
二、新课讲解

(一)按钮控件
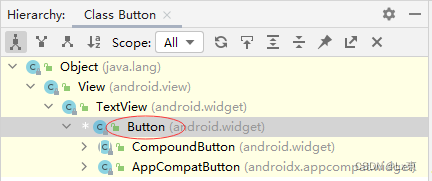
1、继承关系图
- Button是TextView的子类

2、常用属性
| 属性 | 含义 |
|---|---|
| text | 文本内容 |
| textSize | 文本字号,单位:sp |
| textColor | 文本颜色,#ff0000 - 红色 |
| background | 背景颜色或背景图片 |
| layout_height | 高度,单位:dp (wrap_content, match_parent) |
| layout_weight | 宽度,单位:dp (wrap_content, match_parent) |
| onClick | 单击事件(用于绑定事件处理方法) |
(二)图像视图
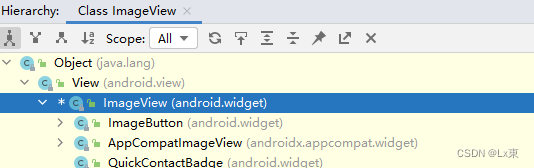
1、继承关系图
- ImageView是View的子类

| 属性 | 含义 |
|---|---|
| layout_height | 高度,单位:dp (wrap_content, match_parent) |
| layout_weight | 宽度,单位:dp (wrap_content, match_parent) |
| src | 源(用于设置图片源) |
| background | 背景(用于设置背景图片) |
| scaleType | 缩放类型(fitXY) |
| tint | 蒙版 |
(三)图像按钮
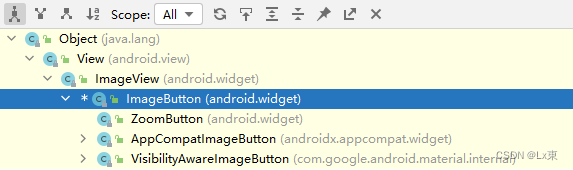
1、继承关系图
- ImageButton是ImageView的子类

2、常用属性
| 属性 | 含义 |
|---|---|
| layout_height | 高度,单位:dp (wrap_content, match_parent) |
| layout_weight | 宽度,单位:dp (wrap_content, match_parent) |
| src | 源(用于设置图片源) |
| background | 背景(用于设置背景图片) |
(四)教学案例:通过按钮缩放图片
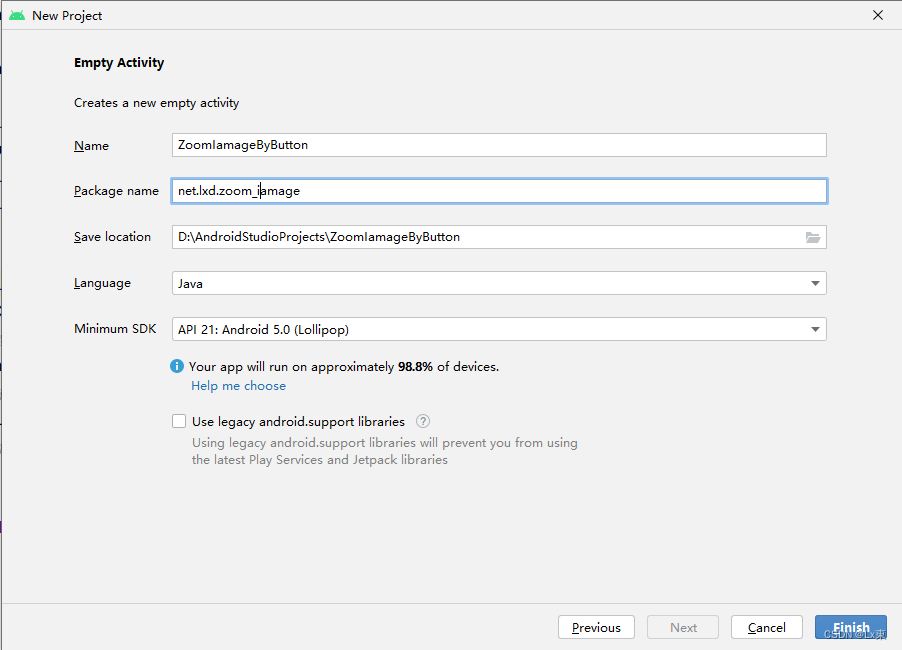
1、创建安卓应用
- 基于
Empty Activity模板创建安卓应用 -ZoomImageByButton

- 单击【Finish】
2、准备图片素材
- 将三张图片拷贝到drawable目录

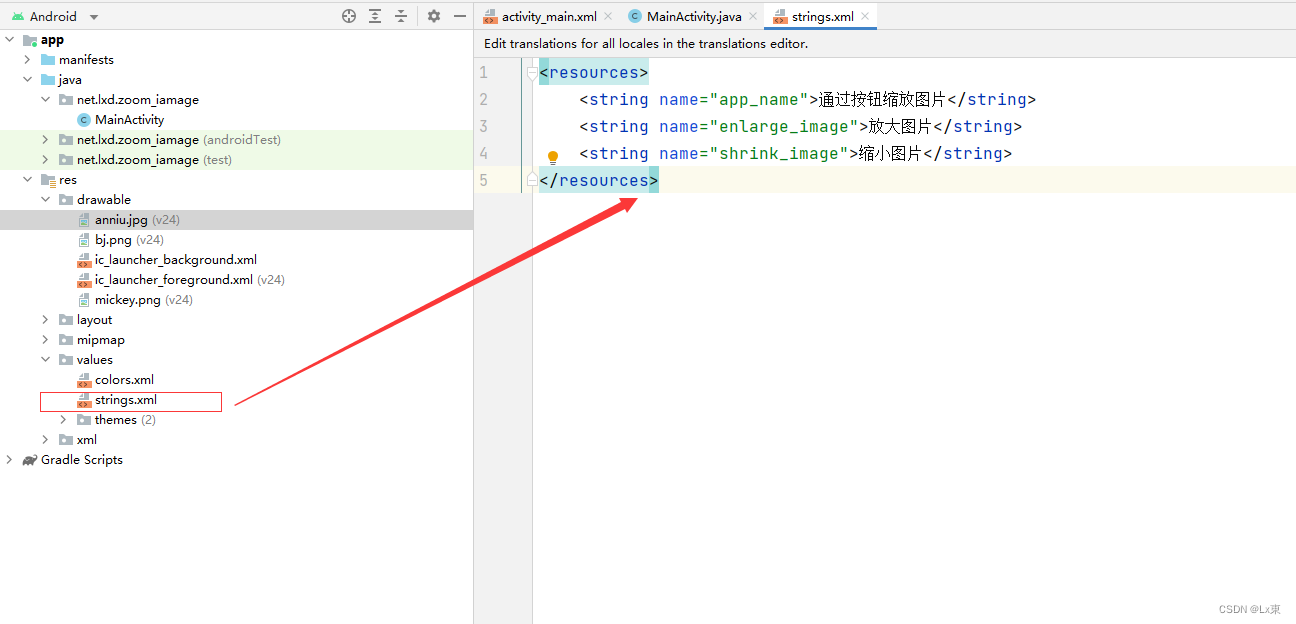
3、字符串资源文件
- 字符串资源文件 -
strings.xml

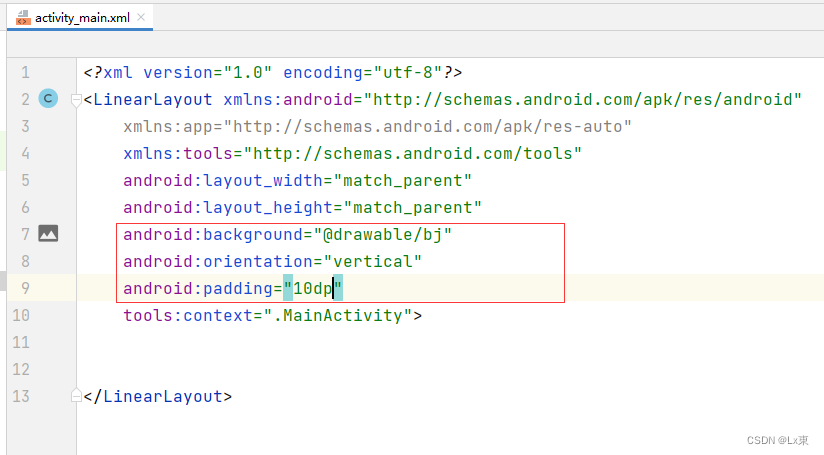
4、主布局资源文件
-
主布局资源文件 -
activity_main.xml -
将默认的约束布局改成线性布局,设置相关属性

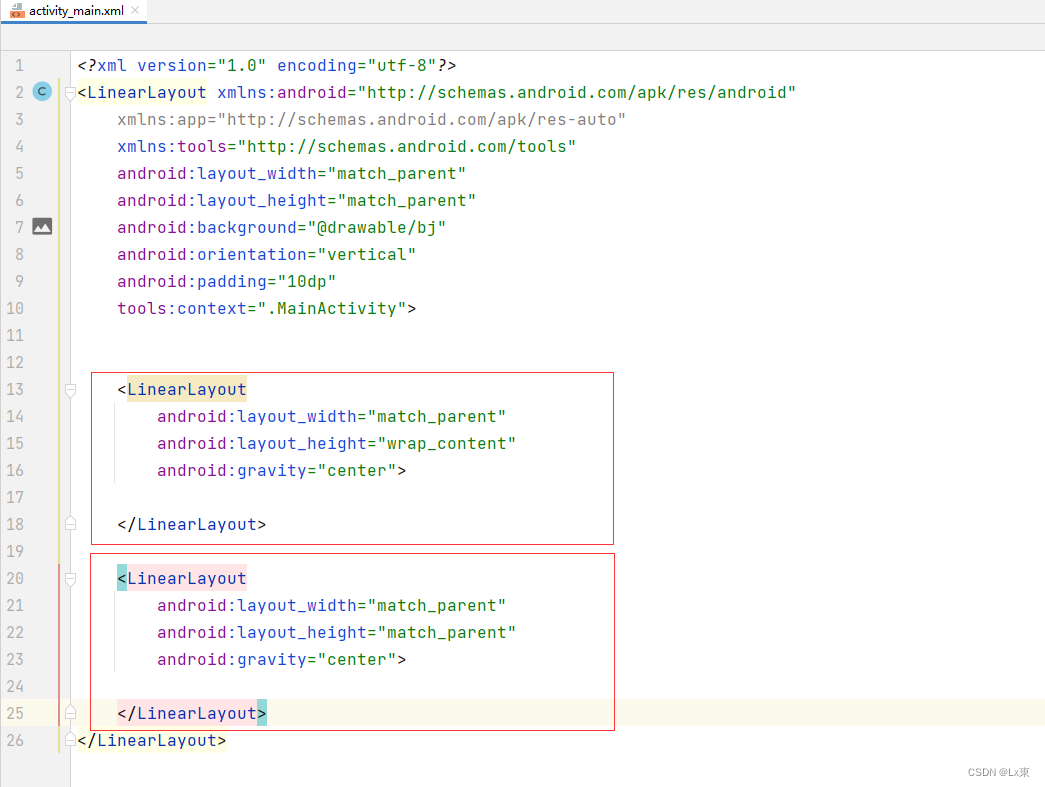
-
添加两个线性布局

完整代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1143
1143











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








