本周进行开发工具,技术框架选择与学习;基本了解了以下技术框架的部署应用;
一、Springboot:最常用的后端框架之一,通过提供默认配置和自动配置,消除许多手动配置和样板代码,从而加速基于Spring的开发;
1.学习框架结构,Service,Controller等层作用与编写约定;
2.配置Maven环境;
3.学习注解,常用JPA注解如下:
@Entity:@Table(name=“”):表明这是一个实体类。这两个注解一般一块使用,但是如果表名和实体类名相同的话,@Table可以省略。
@MappedSuperClass:用在确定是父类的entity上,父类的属性子类可以继承。
@NoRepositoryBean:一般用作父类的repository,有这个注解,spring不会去实例化该repository。
@Column:如果字段名与列名相同,则可以省略。
@Id:表示该属性为主键。
@GeneratedValue(strategy = GenerationType.SEQUENCE,generator = “repair_seq”):表示主键生成策略是sequence(可以为Auto、IDENTITY、native等,Auto表示可在多个数据库间切换),指定sequence的名字是repair_seq。
@SequenceGeneretor(name = “repair_seq”, sequenceName = “seq_repair”, allocationSize = 1):name为sequence的名称,sequenceName为数据库的sequence名称,两个名称可以一致。
@Transient:表示该属性并非一个到数据库表的字段的映射,ORM框架将忽略该属性。
@JsonIgnore:作用是json序列化时将Java bean中的一些属性忽略掉,序列化和反序列化都受影响。
@JoinColumn(name=“loginId”):一对一:本表中指向另一个表的外键。一对多:另一个表指向本表的外键。
@OneToOne、@OneToMany、@ManyToOne:对应hibernate配置文件中的一对一,一对多,多对一。
测试类如下:
import com.jack.springbootquick.bean.Book;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;
import org.springframework.test.context.junit4.SpringRunner;
@RunWith(SpringRunner.class)
@SpringBootTest
public class SpringbootquickApplicationTests {
@Autowired
Book book;
@Test
public void contextLoads() {
System.out.println(book);
}
}
二、vue:选用vue作为前端框架,Vue.js 的核心库专注于视图层,可以很容易地与其他库或现有项目整合。
Vue.js 的主要特点:
-
响应式数据绑定:Vue.js 使用数据劫持结合发布者-订阅者模式,通过 Object.defineProperty() 来劫持各个属性的 setter 和 getter,在数据变动时发布消息给订阅者,触发相应的监听回调来更新视图。
-
组件化开发:Vue.js 提供了强大的组件化开发支持,允许用户创建可复用的自定义元素,这些元素可以封装你的 HTML、CSS 和 JavaScript 代码。
-
模板语法:Vue.js 使用了一种基于 HTML 的模板语法,允许你以声明式的方式将已渲染的 DOM 绑定至底层 Vue 实例的数据。
-
指令:Vue.js 提供了一些特殊的属性,如
v-if、v-for、v-bind、v-model和v-on,这些被称作“指令”,用于在 DOM 上应用特殊的响应性行为。 -
生命周期钩子:Vue.js 提供了丰富的生命周期钩子函数,允许你在 Vue 实例的不同生命周期阶段执行自定义逻辑。
-
过渡效果:Vue.js 可以在元素或组件有插入、更新或移除时应用过渡效果。
-
状态管理:对于大型应用,Vue.js 提供了 Vuex,一个专为 Vue.js 应用程序开发的状态管理模式和库。
-
路由:对于构建单页面应用(SPA),Vue.js 提供了 vue-router,用于构建路由系统。
-
构建工具:Vue CLI 是一个完整的 Vue.js 开发工具,提供了构建、热重载、代码压缩等功能。
helloworld测试:
<div id="app">
<p>{{ message }}</p>
<button @click="reverseMessage">Reverse Message</button>
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})
</script>三、中间件nacos的学习:
Nacos(Naming and Configuration Service)是一个开源的动态服务发现、配置管理和服务管理平台,专为现代化的微服务架构而设计。它旨在解决服务发现、配置管理和动态路由等关键挑战,并提供了服务健康监测和多语言支持等功能。
核心概念
-
服务(Service): 服务是指一个或一组软件功能,不同的客户端可以为不同的目的重用。Nacos支持主流的服务生态,如Kubernetes Service、gRPC、Dubbo RPC Service或Spring Cloud RESTful Service。
-
服务注册中心(Service Registry): 服务实例及元数据的数据库。服务实例在启动时注册到服务注册表,并在关闭时注销。
-
服务元数据(Service Metadata): 描述服务的数据,包括服务端点、服务标签、版本号、服务实例权重等。
-
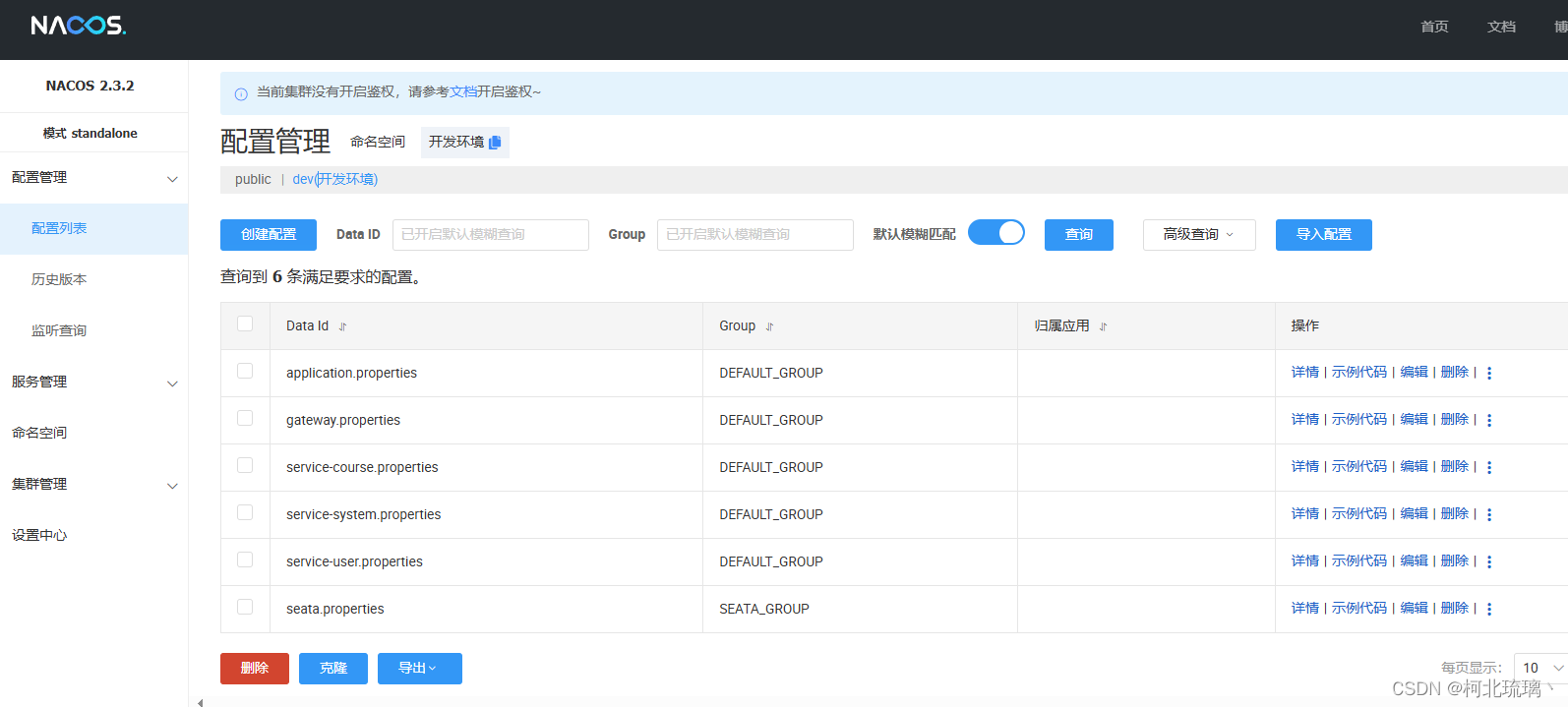
配置(Configuration): 在系统开发过程中,通常会将一些需要变更的参数、变量等从代码中分离出来独立管理,这些配置信息在Nacos中以配置文件的形式存在。
-
名字服务(Naming Service): 提供分布式系统中所有对象、实体的“名字”到关联的元数据之间的映射管理服务。
-
配置服务(Configuration Service): 在服务或者应用运行过程中,提供动态配置管理功能。

-

以上即是本周的学习情况,下周继续学习其他技术栈;























 1175
1175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










