一、什么是上拉触底事件
上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
二、监听上拉触底事件
在页面的.js文件中,通过onReachBottom()函数即可监听当前页面的上拉触底事件。
三、配置上拉触底距离
上拉触底距离指的是触发上拉触底事件时,滚动条距离页面底部的距离。
可以在全局或页面的 .json 配置文件中,通过 onReachBottomDistance 属性来配置上拉触底的距离。
小程序默认的触底距离是 50px,在实际开发中,可以根据自己的需求修改这个默认值。
四、微信小程序上拉触底案例
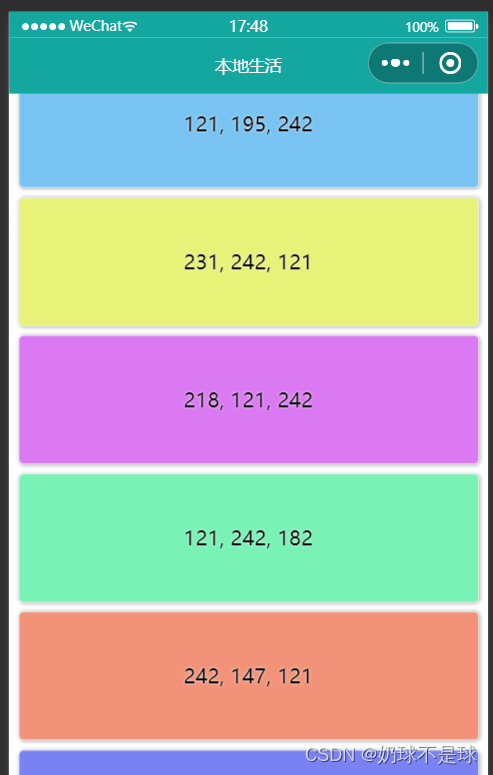
1. 页面效果

2. 实现步骤
- 定义获取随机颜色的方法
- 在页面加载时初始化数据
- 渲染UI结构并且美化页面效果
- 在上拉触底时调用获取随机颜色的方法
- 添加loading提示效果
- 对上拉触底进行节流处理
3. 具体实现
- 定义获取随机颜色的方法
getColors() {
wx.request({
url: 'https://applet-base-api-t.itheima.net/api/color',
method: 'GET',
success: ( {data:res})=>{
// console.log(res.data);
this.setData({
colorList: this.data.colorList.concat(res.data)
})
console.log(this.data.colorList);
},
});
},
- 在页面加载时初始化数据
onLoad(options) {
this.getColors();
},
- 渲染UI结构并且美化页面效果
<view wx:for="{{colorList}}" wx:key="index" class="num-item" style="background-color: rgba({{item}});">{{item}}</view>
/* pages/connect/connect.wxss */
.num-item {
border: 1rpx solid #efefef;
border-radius: 8rpx;
line-height: 200rpx;
margin: 15rpx;
text-align: center;
text-shadow: 0rpx 0rpx 5rpx #fff;
box-shadow: 1rpx 1rpx 6rpx #aaa;
}
- 在上拉触底时调用获取随机颜色的方法
onReachBottom() {
this.getColors();
},
- 添加loading提示效果
在调用getColors( )函数的内部,发送请求之前展示loading效果,发送请求获取数据之后隐藏loading效果。
getColors() {
// 需要展示loading效果
wx.showLoading({
title: '正在加载中...',
}); // 展示loading效果
wx.request({
url: 'https://applet-base-api-t.itheima.net/api/color',
method: 'GET',
success: ( {data:res})=>{
console.log(res.data);
this.setData({
colorList: this.data.colorList.concat(res.data)
})
console.log(this.data.colorList);
},
complete: ()=>{
wx.hideLoading();
}
});
},
- 对上拉触底进行节流处理
- 在data中定义isLoading节流阀:true 正在进行数据请求,false 当前没有进行任何数据请求
- 在getColor()方法中修改isLoading节流阀的值:刚调用 设置为 true,在网络请求的complete中 重置为 false
- 在onReachBottom中判断节流阀的值,从而对数据请求进行节流控制:true 阻止当前请求,false 可以发起数据请求
data: {
colorList: [],
isLoading: false
},
getColors() {
this.setData({
isLoading: true
});
// 需要展示loading效果
wx.showLoading({
title: '正在加载中...',
}); // 展示loading效果
wx.request({
url: 'https://applet-base-api-t.itheima.net/api/color',
method: 'GET',
success: ( {data:res})=>{
console.log(res.data);
this.setData({
colorList: this.data.colorList.concat(res.data)
})
console.log(this.data.colorList);
},
complete: ()=>{
wx.hideLoading();
this.setData({
isLoading: false
})
}
});
},
onReachBottom() {
if (this.data.isLoading===true) {
return;
}
this.getColors();
},
4. 完整.js文件代码
// pages/connect/connect.js
Page({
/**
* 页面的初始数据
*/
data: {
colorList: [],
isLoading: false
},
getColors() {
this.setData({
isLoading: true
});
// 需要展示loading效果
wx.showLoading({
title: '正在加载中...',
}); // 展示loading效果
wx.request({
url: 'https://applet-base-api-t.itheima.net/api/color',
method: 'GET',
success: ( {data:res})=>{
console.log(res.data);
this.setData({
colorList: this.data.colorList.concat(res.data)
})
console.log(this.data.colorList);
},
complete: ()=>{
wx.hideLoading();
this.setData({
isLoading: false
})
}
});
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.getColors();
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
if (this.data.isLoading===true) {
return;
}
this.getColors();
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})




















 743
743











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








