记录uniapp组件递归调用的坑(花了几个小时在jym的帮助小终于完美解决了)
组件递归调用的原理和方法递归调用自己一样,写好终止条件就行,但是,今天在组件递归调用的时候,死活递归不出来,直接给我整郁闷了
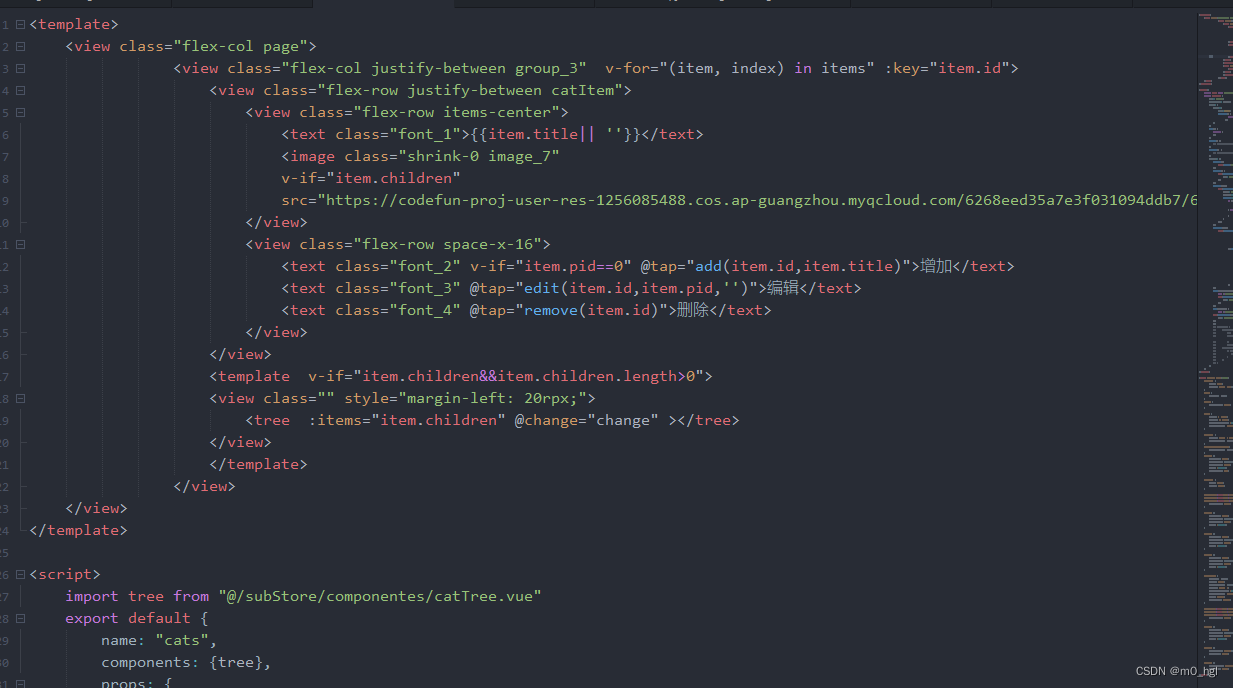
直接上成功代码:
父组件
import tree from '@/subStore/componentes/catTree.vue'
components: {tree},
<tree :items="items" @change="change"></tree>
子组件

这样使用就成功了
我在成功之前踩的坑:
对于vue开发起家的前端来说,组件自己调用自己,不就是name取个名字,然后直接
<cats :items='item.children'></cats>嘛
结果死活递归不出来,后面尝试了很多方法,主要也是听取jym的意见,让我咋改就咋改,主打一个无脑执行。
重点来了,一个很热情的jy一直在给我想办法,最后来了一句,vue中可以使用name自己调用自己,其他地方不知道兼容不,我简直醍醐灌顶,赶快去改了试试看行不行,一改,就成了。有一种拔云见日的感觉。
附图:(感动wwww~~~~ 再次感谢it大佬们)






















 2803
2803











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








