描述一下自己的部署过程(windows部署)
1.下载nginx,我是下载后直接拷到服务器那台机子上
2.将项目的打包文件拷贝到ngix下的html文件下,看下图

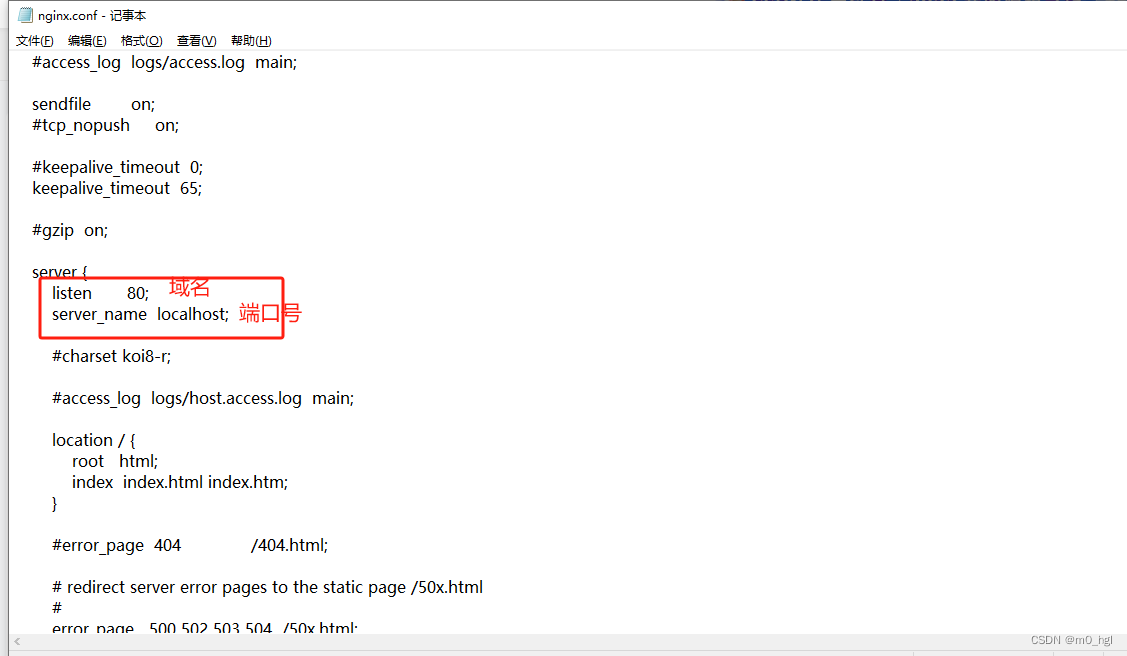
3.配置文件,配置文件是conf下的nginx.conf,打开文件,找到server ,配置sever下的域名,端口号

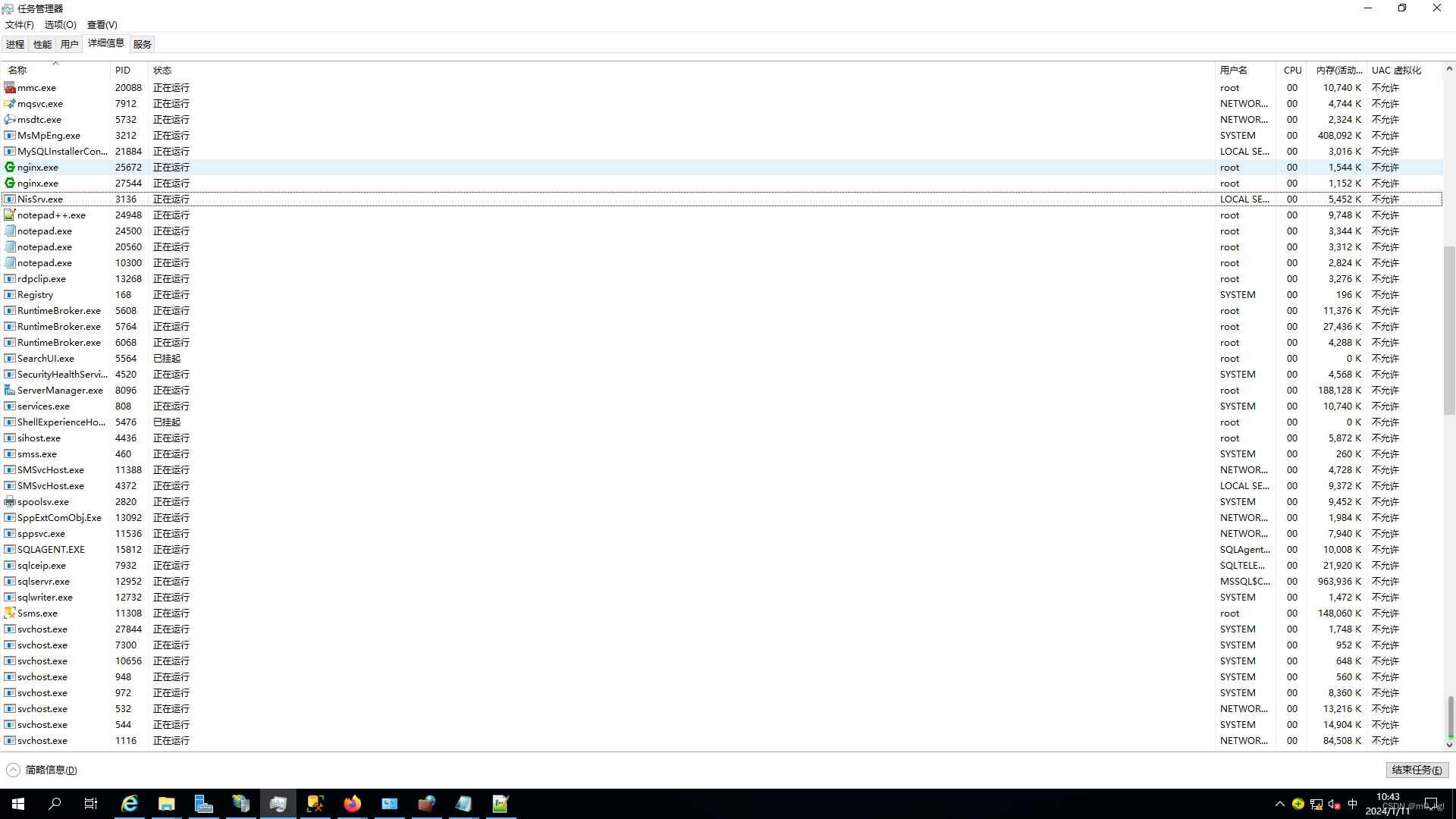
配置好后,就直接启动nginx 双击启动或者 切换到安装nignx的目录下,nginx命令启动(双击重启会闪一下是很正常的)双击后打开任务管理器,查看详细信息,详细信息里面nginx正在运行,则启动成果
注意:看教程时,有前辈反应双击启动不成功,如果启动不成功,建议使用命令启动,我没有遇到过双击启动不成果的情况

启动成功后,浏览器访问部署地址,页面正常显示,此时就部署成功了
下面我说一下我遇到的一些问题
1.部署后原本的样式被覆盖,原因:使用element组件,修改组件样式时候,没有做穿透样式,样式会被原生组件样式覆盖掉;解决方法,做样式穿透
2.我的项目默认使用的是hash路由模式,所以项目部署上去没有什么问题,后面我们经理说路径不好看,就把路由模式切换成了history模式,此时就出现了一些问题
问题1:刷新后页面404
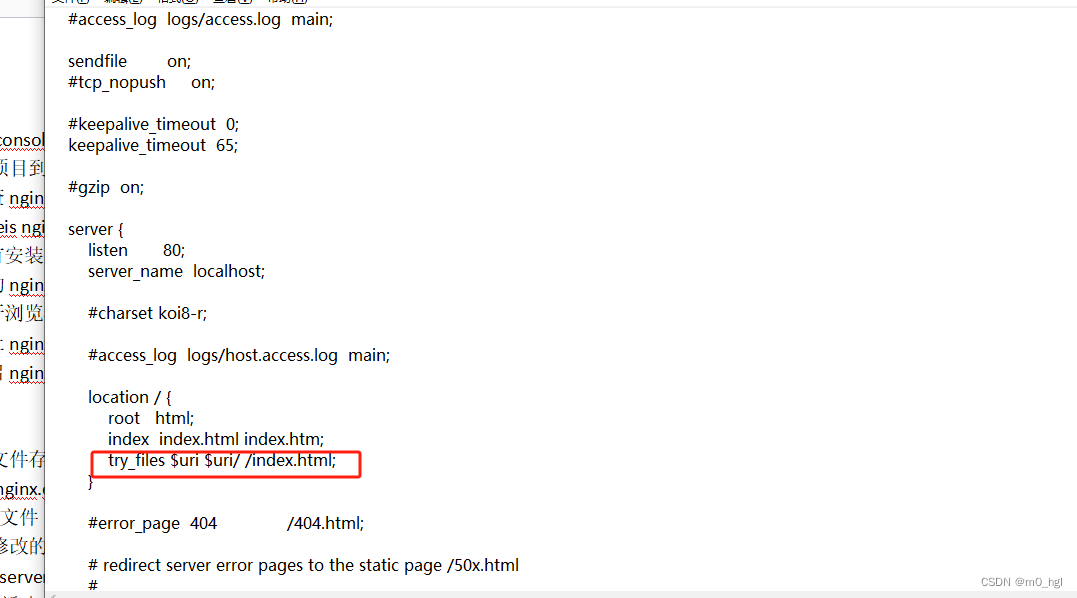
解决方法:在配置文件下加如下配置
配置加好后,重启nginx 重启命令 nginx -s reload 或者直接到任务管理器中结束任务,都行,看自己喜好什么方法
问题2:重启后,刷新不报404了,但是刷新后,页面空白了
原因:网站加载资源时候,地址发生了变化
试了很多方法,都解决不了这个问题,后面看到一个前辈和我一样的情况,主要是打包后加载资源的路径是相对路劲,这导致在刷新后,页面拿到的地址是根路径地址,所以就加载不了相应的资源

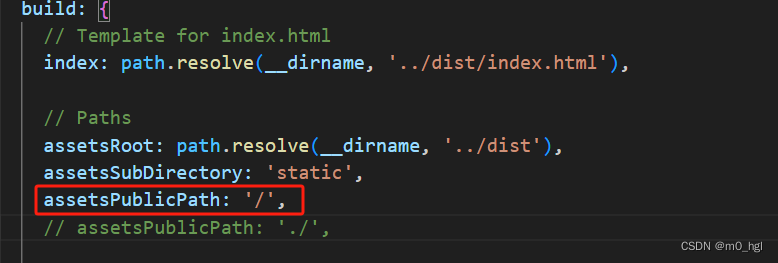
解决办法,将项目中配置文件中build下的assetsPublicPath路径改为绝对路径

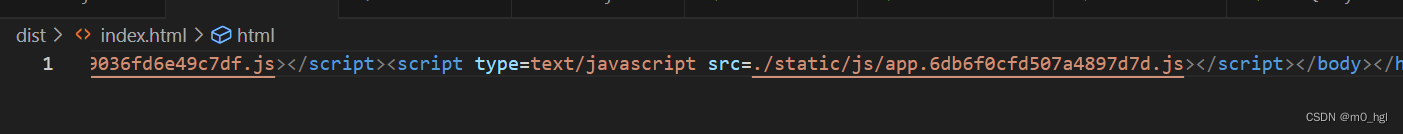
改好后重新打包,打包后路径变为绝对路径

拷贝打包文件到html路径下,此时刷新页面,页面就正常了
当然我看网上还有很多解决办法比如在配置文件中修改配置什么的,只要能解决问题,什么方法都无所谓,大佬勿喷,谢谢





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








