前言
今天在使用html、css画柱形图来进行数据可视化时使用到弹性盒子布局,借此文章来记录一下有关弹性盒子的基本使用。
一、什么是弹性布局?
在弹性布局模型中,弹性容器的子元素的水平对齐和垂直对齐都能很方便的进行操控,并且可以在任何方向上排布,也可以“弹性伸缩”其尺寸,既可以增加尺寸以填满未使用的空间,也可以收缩尺寸以避免父元素溢出。通过嵌套这些框(水平框在垂直框内,或垂直框在水平框内)可以在两个维度上构建布局。
二、基本使用
使用弹性盒子首先要给盒子添加属性 display: flex ,再通过使用 justify-content 定义浏览器如何沿着弹性容器的主轴分配内容元素之间和周围的空间 以及 align-items 控制子元素在交叉轴上的对齐 。
请注意: 设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
1、弹性盒子的主轴和交叉轴
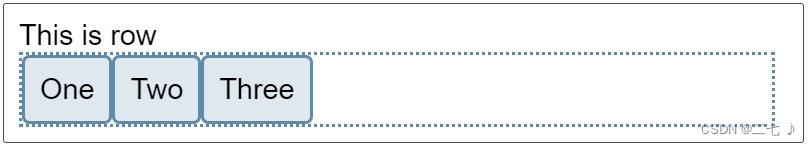
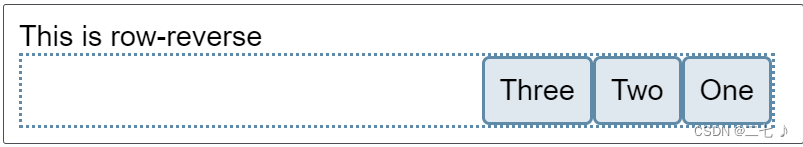
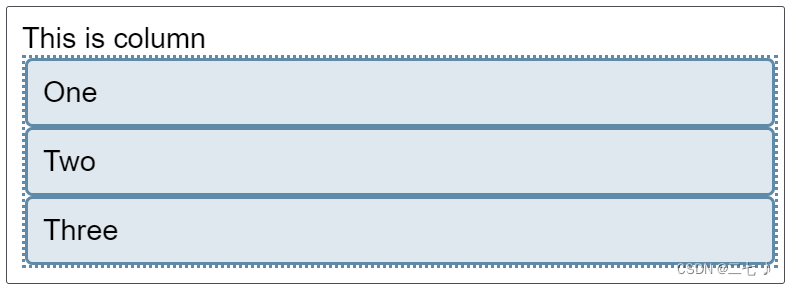
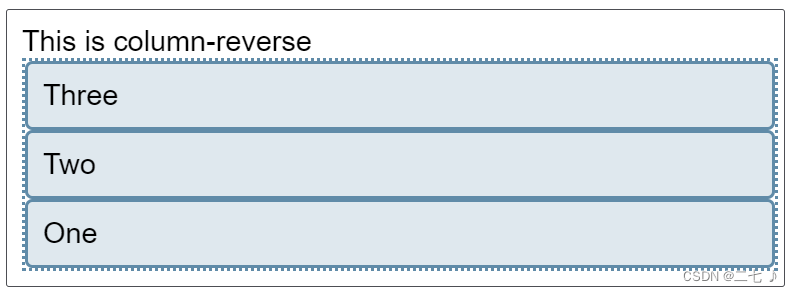
flex-direction 属性定义了弹性容器主轴的方向(正方向或反方向),弹性盒子的交叉轴则与主轴垂直,如 flex-direction: row,说明主轴是水平轴,交叉轴是垂直于它的竖轴。
One Two Three 分别是第一个、第二个、第三个盒子。
① flex-direction: row; //表示从左到右定向的主轴

② flex-direction: row-reverse; //表示从右到左定向的主轴

③ flex-direction: column; //表示从上到下定向的主轴

④ flex-direction: column-reverse; //表示从下到上定向的主轴

了解了弹性盒子的主轴和交叉轴,接下来我们就可以更好的理解其他属性。
3、justify-content 属性
justify-content 属性定义了子元素如何沿主轴分配子元素及其空间。
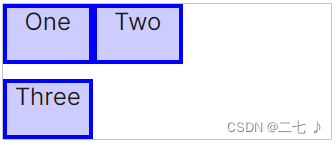
①justify-content: start; 从行首开始排列。每行第一个元素与行首对齐,同时所有后续的元素与前一个对齐。

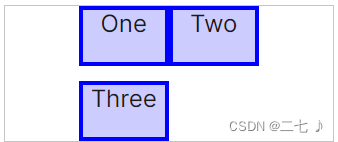
②justify-content: center; 伸缩元素向每行中点排列。每行第一个元素到行首的距离将与每行最后一个元素到行尾的距离相同。

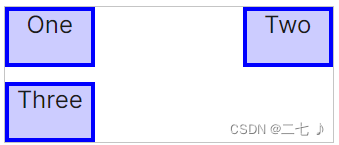
③justify-content: space-between; 在每行上均匀分配弹性元素。相邻元素间距离相同。每行第一个元素与行首对齐,每行最后一个元素与行尾对齐。

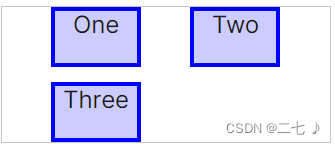
④justify-content: space-around; 在每行上均匀分配弹性元素。相邻元素间距离相同。每行第一个元素到行首的距离和每行最后一个元素到行尾的距离将会是相邻元素之间距离的一半。

⑤justify-content: space-evenly; flex 项都沿着主轴均匀分布在指定的对齐容器中。相邻 flex 项之间的间距,主轴起始位置到第一个 flex 项的间距,主轴结束位置到最后一个 flex 项的间距,都完全一样。

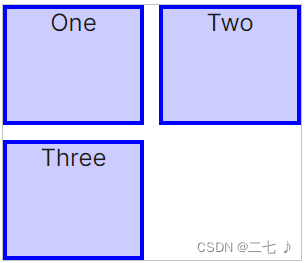
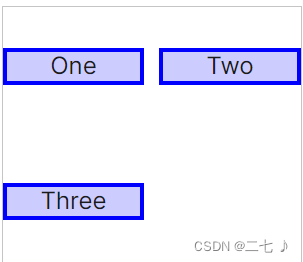
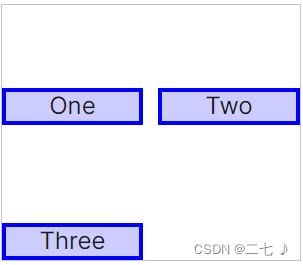
4、align-items 属性
align-items属性设置了所有直接子元素的的在交叉轴上的对齐。
① align-items: stretch; 如果(多个)元素的组合大小小于容器的大小,其中自动调整大小的元素将等量增大,以填满容器,同时这些元素仍然保持其宽高比例的约束。

② align-items: center; flex 元素的外边距框在交叉轴上居中对齐。如果元素的交叉轴尺寸大于 flex 容器,它将在两个方向上等距溢出。

③ align-items: start; 将子元素与容器的主轴起点或交叉轴起点对齐。

④ align-items: end; 将元素与容器的主轴末端或交叉轴末端对齐。

三、总结
弹性盒子把一系列项目(元素)沿着同一方向布局。在放置元素过程中,可以控制元素在那个方向的维度,或者控制它们彼此之间的间距。在制作导航栏、放置表单控件等等场景时,使用弹性盒子会更加方便快捷。
如有任何问题,可私信我,一定会及时回复。
相关的参考链接: https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_flexible_box_layout






















 2816
2816











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








