一 Node.js是什么
官方对Node.js的定义:
Node.js是一个基于V8 JavaScript引擎的JavaScript运行时环境
Node.js is a JavaScript runtime built on Chrome's V8 JavaScript engine
也就是说Node.js基于V8引擎来执行JavaScript的代码,但是不仅仅只有V8引擎:
V8可以嵌入到任何C++应用程序中,事实上都是嵌入了V8引擎来执行JavaScript代码
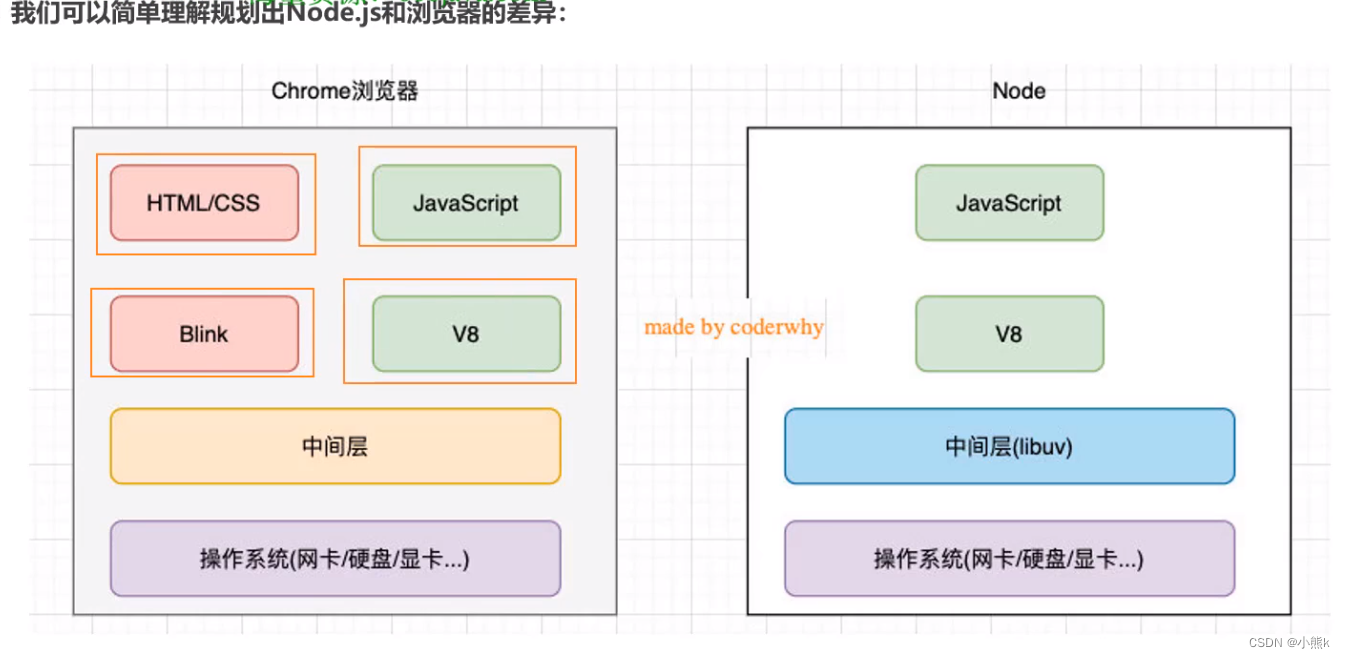
在谷歌浏览器中,需要 解析 渲染HTML CSS等相关渲染引擎,另外还需要提供支持浏览器操作的API 浏览器自己的事件循环等
另外在Node.js中我们也需要进行一些额外的操作 如 文件系统读/写 网络I/O 加密 压缩解压文件等操作.
浏览器和Node.js架构区别

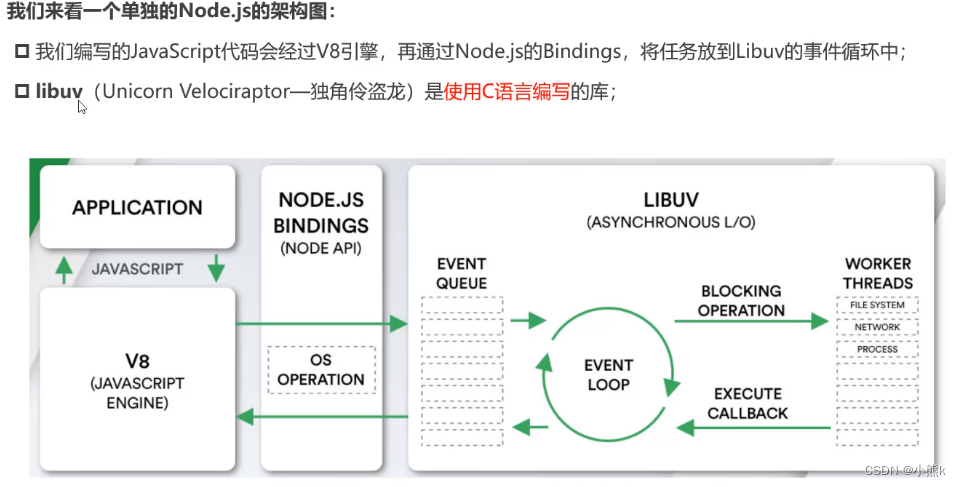
Node.js架构

2 Node.js的应用场景
对于高级前端工程师来说,Node.js是必不可少的技能
应用一:目前 前端开发的库都是以node包的形式进行管理的;
应用二:npm yarn pnpm 工具成为前端开发使用最多的工具
应用三:越来越多的公司 使用Node.js作为web服务器开发 中间件 代理服务器
应用四:大量项目需要借助Node.js完成前后端渲染的同框应用
应用五:资深前端工程师需要为项目编写脚本工具(前端工程师写脚本经常会使用JavaScript而不是python或shell)
应用六:很多企业在使用Electron来开发桌面应用程序
3 Node的安装和管理
Node的安装
Node.js是在2009年诞生
LTS版:(长期支持)相对稳定一些,推荐线上环境使用该版本
Current版:最新Node版本,包含很多新特性
Node的版本工具
想要电脑存有多个版本的Node可以用另外一个工具来管理版本. n(TJ写的)/nvm (不支持window)
Window怎么办?
针对nvm 在github上有提供对应的window版本
通过nvm install latest安装最新的node版本
通过nvm list 展示目前安装的所有版本
通过nvm use 切换版本
4 Javascript代码执行
console.log('aaa');
console.log('bbb');
console.log('ccc');
操作=> 当前目录下 使用 node 文件名Node输入和输出
// 1 输出
console.log("Hello World")
const num1 = 100
const num2 = 200
console.log(num1+num2);
// 2 给程序输入内容
console.log(process.argv)
// 在控制台打印 node .\文件名 num1=20 num2=40Node程序传递参数
正常情况下执行一个node程序,直接跟上我们对应的文件即可: node index.js
但是在某些情况下执行node程序的过程中,我们希望能给node传递一些参数 node index.js env=development coderwhy
如果我们这样来使用程序 ,我们就需要在程序中获取到传递的参数
获取参数其实可以在process的内置对象中的
如果直接打印这个内置对象 里面包含了特别的信息 => 比如 版本 操作系统 等大家可以自行查看
现在我们先找到其中的argv属性:
可以发现他是一个数组,里面包含了我们需要的参数
5 Node的输入和输出
Node的输出
console.log => 最常用的输入内容的方式: console.log
console.clear => 清空控制台 console.clear
console.trace => 打印函数的调用栈
6 Node的全局对象
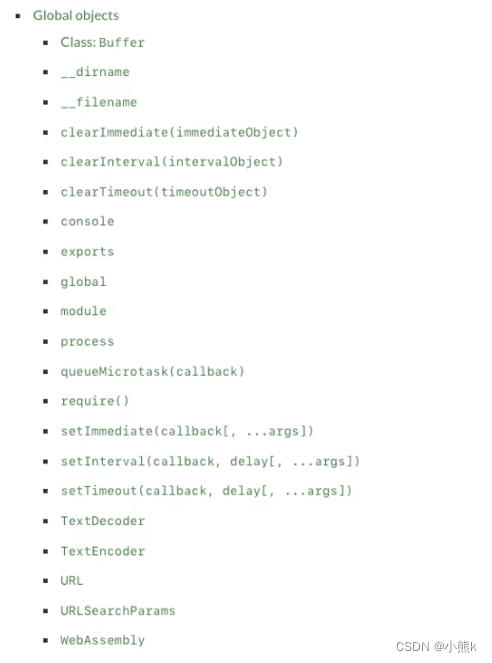
常见的全局对象

Node中给我们提供了一些全局对象 方便进行操作.
process对象:process提供了Node进程中相关的信息==> Node的运行环境 参数信息等
定时器函数:在Node中使用定时器有好几种方式:
setTimeout(callback,delay[,...args]):callback在delay毫秒后执行
setInterval(callback,delay[,...args]):callback每delay毫秒重复执行一次
setImmediate(callback[,...args]):callback I./O事件后的回调的"立即执行"
process.nextTick(callback[,...args]):添加到下一次tick队列中
特殊的全局对象
为什么称为特殊的全局对象?
这些全局对象实际上是 模块中的变量 只是 每个模块都有,看来像是全局变量;
在命令行交互中是不可以使用的; 包括:__dirname __filename exports module require()
__dirname => 获取当前文件所在的路径:
__filename => 获取当前文件所在的路径和文件名称
global对象
我们之前讲过:在新的标准中还有一个globalThis 也是指向全局对象的;类似于浏览器中window
面试题:global和window的区别
在浏览器中 全局变量都是在window上的,如 document setInterval setTimeout等等
在Node中也有一个global属性 并且看起来它里面有很多其他对象
但是在浏览器中执行Javascript代码,如果我们在顶级范围内通过var定义的一个属性 默认会被添加到window对象上,但是在Node中 通过var定义一个变量 他只会在当前模块中的变量 不会放到全局中
二 JavaScrpt模块化开发
1 认识模块化
什么是模块化?
模块化开发最终的目的是将程序划分成一个个小的结构;
这个结构中编写属于 自己的逻辑代码 有自己的作用域 定义变量名称时不会影响到其他的结构
这个结构可以将自己希望暴露的变量 函数 对象 等导出给其他 结构使用
也可以通过某种方式 导入 另外结构中的变量 函数对象 等
上面提到的结构 就是模块 按照这种结构划分开发程序的过程 就是模块化开发的过程
2 CommonJS和Node
CommonJS规范和Node关系
CommonJS是一个规范 可以简称为CJS
Node是CommonJS在服务器端一个具有代表性的实现
Borowserify是CommonJS在浏览器中的一种实现
webpack打包工具 具备对CommonJS的支持和转换
Node中对CommonJS进行了支持和实现 在Node中每一个js文件都是一个单独的模块 在这个模块中包括CommonJS规范的核心变量:exports.exports require 我们可以使用这些变量来方便进行模块化开发
exports和module.exports可以负责对模块中的内容进行导出;
require函数 可以帮助我们导入其他模块(自定义模块 系统模块 第三方模块)中的内容
exports导出
exports是一个对象 可以给对象添加很多个属性 添加的属性可以被导出
exports.name = name;
exports.age = age;
exports.sayHello = sayHello另一个文件导入:
const bar = require('./bar')main中的bar变量等于 exports对象
也就是 require通过各种查找方式 最终找到了exports对象
并且将这根exports对象赋值给了bar变量;
bar变量就是exports对象.
module.exports 导出
在Node中我们经常导出东西的时候,又是通过module.exports导出的:
module.exports和exports有什么关系或者区别呢?
CommonJS中没有module.exports的概念的;
为了实现模块的导出,Node中使用的是Module的类,每一个模块都是Module的一个实例,也就是module;
在Node中真正用于导出的其实 根本不是exports 而是module.exports
module才是导出的真正实现者.
为什么exports也可以导出?
module对象的exports属性是exports对象的一个引用.
3 require函数解析
require细节
require是一个函数,帮助我们引入一个文件(模块)中导出对象
require的查找规则:
导入格式如下:require(X)
情况一:X是一个Node核心模块 如 path http
直接返回核心模块 且停止查找
// 2 导入node提供的内置模块
// require('内置模块的名称')
const path = require('path')
const http = require('path')
console.log(path,http);情况二:X是以./或../ 或/ (根目录)开头的
1:将X当做一个文件在对应的目录下查找:
1.1 如果有后缀名,按照后缀








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 21
21











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








