🖥️ Vue3专栏:Vue 从入门到入土
🧑💼 个人简介:一个不甘平庸的平凡人🍬✨ 个人主页:CoderKim的个人主页
🍀 格言☀️ 路漫漫其修远兮,吾将上下而求索☀️
👉 你的一键三连是我更新的最大动力❤️
📑 目录
1 前端路由的发展历程(了解)
认识前端路由
路由-> 网络工程中的一个术语:
在架构一个网络时 非常重要的两个设备就是 路由器和交换机
事实上,路由器 主要维护的是一个映射表;
映射表 会决定数据的流向
路由的概念在软件工程中出现,最早是在后端路由中实现,原因是web的发展主要经历了这样一些阶段:
后端路由阶段
前后端分离阶段
单页面富应用(SPA)
后端路由阶段
早期的网站开发整个HTML页面是由服务器来渲染的.
服务器直接生产渲染好对应的HTML页面, 返回给客户端进行展示
一个网站, 这么多页面服务器如何处理呢?
一个页面有自己对应的网址, 也就是URL
URL会发送到服务器, 服务器会通过正则对该URL进行匹配, 并且最后交给一个Controller进行处理;
Controller进行各种处理, 最终生成HTML或者数据, 返回给前端.
上面的这种操作, 就是后端路由:
当我们页面中需要请求不同的路径内容时, 交给服务器来进行处理, 服务器渲染好整个页面, 并且将页面返回给客户端
这种情况下渲染好的页面, 不需要单独加载任何的js和css, 可以直接交给浏览器展示, 这样也有利于SEO的优化.
后端路由的缺点:
一种情况是整个页面的模块由后端人员来编写和维护的
另一种情况是前端开发人员如果要开发页面, 需要通过PHP和Java等语言来编写页面代码
而且通常情况下HTML代码和数据以及对应的逻辑会混在一起, 编写和维护都是非常糟糕的事情;
前后端分离阶段
前端渲染的理解:
每次请求涉及到的静态资源都会从静态资源服务器获取,这些资源包括HTML+CSS+JS,然后在前端对这些请求回来的资源进行渲染
需要注意的是,客户端的每一次请求,都会从静态资源服务器请求文件
同时可以看到,和之前的后端路由不同,这时后端只是负责提供API了
前后端分离阶段:
随着Ajax的出现, 有了前后端分离的开发模式
后端只提供API来返回数据,前端通过Ajax获取数据,并且通过JavaScript将数据渲染到页面中
这样做最大的优点就是前后端责任的清晰,后端专注于数据上,前端专注于交互和可视化上
并且当移动端出现后,后端不需要进行任何处理,依然使用之前的一套API即可
单页面富应用阶段:
其实SPA最主要的特点就是在前后端分离的基础上加了一层前端路由
也就是前端来维护一套路由规则.
前端路由的核心是什么呢? ==> 改变URL,但是页面不进行整体的刷新
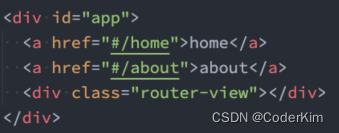
URL的hash
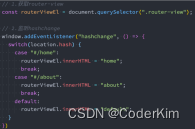
前端路由是如何做到URL和内容进行映射呢? ==> 监听URL的改变
URL的hash p URL的hash也就是锚点(#), 本质上是改变window.location的href属性
我们可以通过直接赋值location.hash来改变href, 但是页面不发生刷新
|
|
|
hash的优势就是兼容性更好,在老版IE中都可以运行.但是缺陷是有一个#.显得不像一个真实的路径
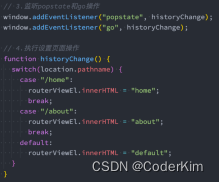
H5的History
history接口是H5新增的, 它有六种模式改变URL而不刷新页面:
replaceState:替换原来的路径
pushState:使用新的路径
popState:路径的回退
go:向前或向后改变路径
forward:向前改变路径
back:向后改变路径;
|
|
|












 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6598
6598











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








