选择器:选择标签
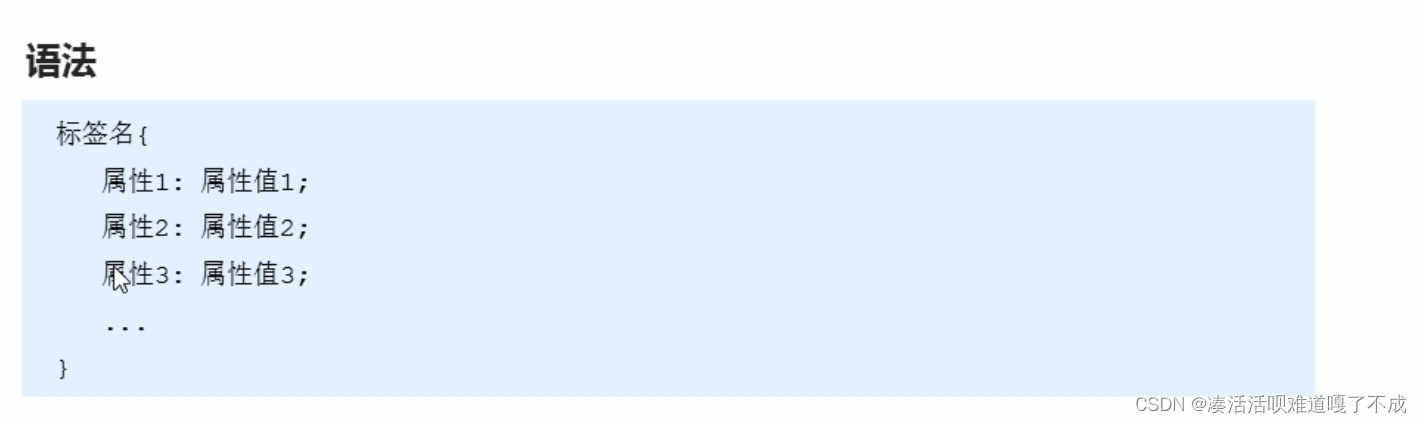
标签名后加空格再加花括号
选择器在style中,style在head中
选择器分为基础选择器,复合选择器
基础选择器:
1.标签选择器

快速为页面中的同类型的标签设置统一的样式
不能差异化设置
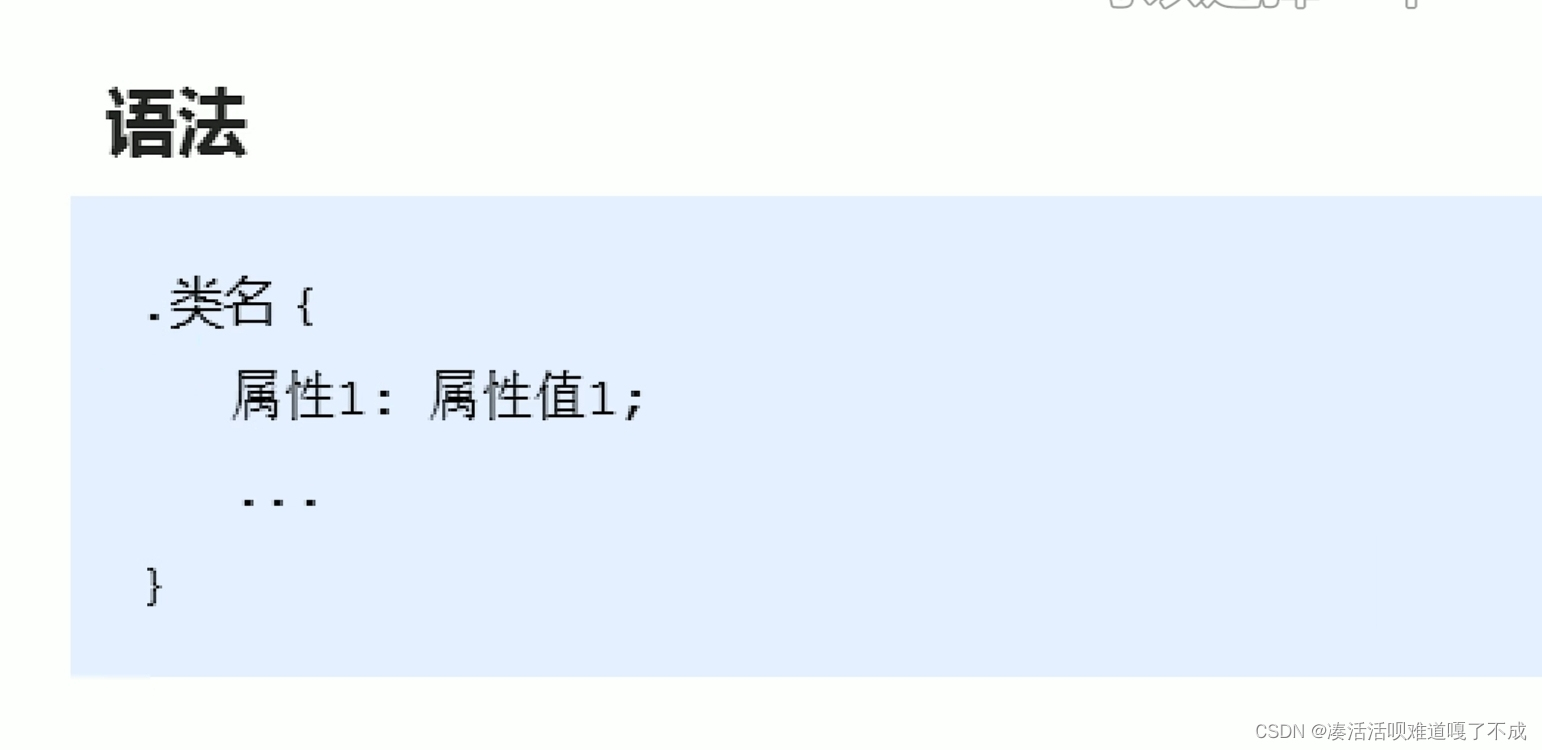
2.类选择器
单独使用其中一个或者某几个标签


类选择器用.来标识,后面跟类名(自定义)
长名称或者词组可以使用短横线来命名
用英文命名,不要纯数字,中文等命名
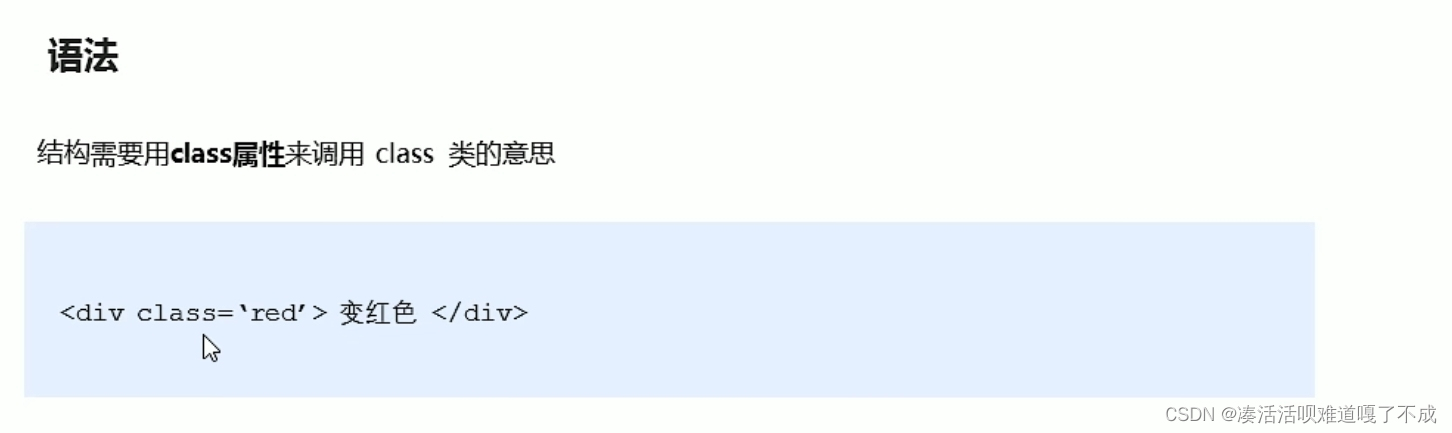
样式点(.)定义,结构类(class)调用
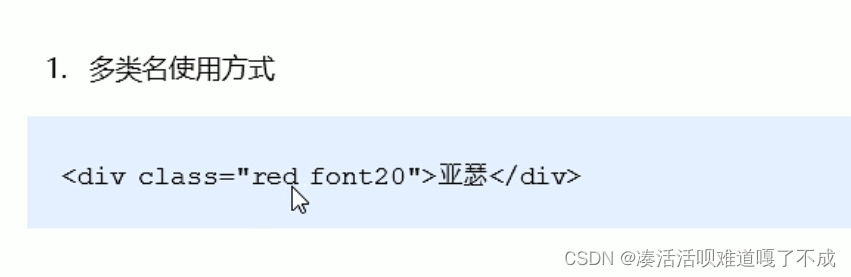
多类名

在标签class属性中可以写多个类名
多个类名之间必须用空格隔开
3.id选择器
以#来定义 以id属性来调用

id属性每个html中只能出现一次
4.通配符选择器
通配符选择器用*定义,表示选取的页面的所有的元素(标签)

通配符选择器不需要调用,自动就可以给所有的元素使用样式





















 322
322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








