模板与配置
目标:
- 能够使用WXML模板语法渲染页面结构
- 能够使用WXSS样式美化页面结构
- 能够使用app.json对小程序进行全局性配置
- 能够使用page.json对小程序页面进行个性化配置
- 能够知道如何发起网络数据请求
WXML模板语法
数据绑定
-
数据绑定的基本原则
- 在data中定义数据
- 在WXML中使用数据
-
在data中定义页面的数据
在页面对应的.js文件这种,把数据定义到data对象中即可:
Page({ data:{ //字符串类型数据 info:'init data', //数组类型的数据 msgList:[{msg:'hello'},{msg:'world'}] } }) -
Mustache语法的格式(插值表达式)
把data中的数据绑定到页面中渲染,使用Mustache语法(双大括号)将变量包起来即可。格式为:
<view>{{要绑定的数据名称}}<view> -
Mustache语法的应用场景
主要应用场景如下:
- 绑定内容
- 绑定属性
- 运算(三元运算、算数运算等)
-
动态绑定内容
页面的数据如下:
Page({ data:{ info:'init data' } })页面的结构如下:
<view>{{info}}<view> -
动态绑定属性
(在vue中如果要动态绑定属性的值,需要使用:指令,在小程序中不论是绑定内容还是属性都需要使用Mustache语法)
页面的数据如下:
Page({ data:{ imgSrc:'http://itheima.com/images/logo.png' } })页面的结构如下:
<image src = "{{imgSrc}}"></image>(image的话涉及到mode属性)
-
三元运算
页面的数据如下
Page({ data:{ randomNum:Math.random()*10 //生成10以内的随机数 } })页面的结构如下:
<view>{{randomNum >= 5 ? '随机数字大于等于5' : '随机数字小于5'}}<view> -
算术运算
页面的数据如下:
Page({ data:{ random:Math.random().toFixed(2) //生成一个带两位小数的随机数,例如:0.25 } })页面的结构如下:
<view>生成100以内的随机数{{random * 100}}</view>
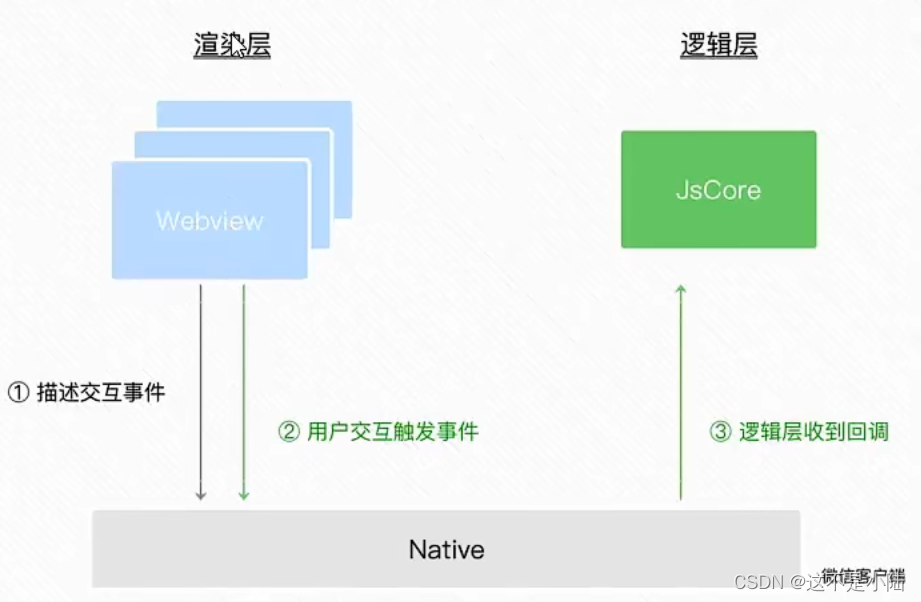
事件绑定
-
什么是事件
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户正在渲染层产生的行为,反馈到逻辑层进行业务的处理。

-
小程序中常用的事件
类型 绑定方式 事件描述 tap bindtap或bind:tap 手指触摸后马上离开,类似于HTML中的click事件 input bindinput或bind:input 文本框的输入事件 change bindchange或bind:change 状态改变时触发 -
事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象event,它的详细属性如下:
属性 类型 说明 type String 事件类型 timeStamp Integer 页面打开到触发事件所经过的毫秒数 target Object 触发事件的组件的一些属性值集合 currentTarget Object 当前组件的一些属性值集合 detail Object 额外的信息 touches Array 触摸事件,当前停留在屏幕中的触摸点信息的数组 changedTouches Array 触摸事件,当前变化的触摸点信息的数组 -
target和currentTarge之间的区别
target是触发该事件的源头组件,而currentTarget则是当前事件所绑定的组件
<view class="outer-view" bindtap="outerHandler"> <button type="primary">按钮</button> </view>点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层view的tap事件处理函数。此时,对于外层的view来说:
- e.target指向的是触发事件的源头组件,因此e.target是内部的按钮组件
- e.currentTarget指向的是当前正在触发事件的那个组件,因此,e.currentTarget是当前的view组件
-
bindtap的语法格式
在小程序中,不存在HTML中的onclick鼠标点击事件,而是通过tap事件来响应用户的触摸行为。
-
通过bindtap,可以为组件绑定tap触摸事件,语法如下:
<button type = "primary" bindtap = "btnTapHandler"> 按钮 </button> -
在页面的.js文件中定义对应的事件处理函数,事件参数通过形参event(常简写为e)来接收:
Page({ btnTapHandler(e){//按钮的tap事件处理函数 console.log(e)//时间参数对象e })js的打印方式为console.log()
-
-
在事件处理函数中为data中的数据赋值
通过调用**this.setData(dataObject)**方法,可以给页面data中的数据重新赋值,如下:
Page({ data:{ count:0 }, //修改count的值 changeCount(){ this.setData({ count:this.data.count + 1 //需要为谁赋值,就在object中写上谁 //this.data就是旧值(访问到data对应的对象在引用其count(.count))然后+1就是新值 }) } })上述实现:每点击一次该按钮,对应的count值+1
-
事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。如下述代码不能正常使用:
<button type = "primary" bindtap = 'btnHandler(123)'> 事件传参 </button>但是小程序会把bindtap的属性值,统一当作事件名称来处理,相当于要调用一个名称为**btnHandler(123)**的事件处理函数
可以为组件提供**data-***自定义属性传参,
其中*代表的是参数的名字,示例如下:
<button bindtap = "btnHandler" data-info = "{{2}}"> 事件传参 </button>- info会被解析为参数的名字(绑定值)
- 数值2会被解析为参数的值(传参)
在事件处理函数中,通过event.target.dataset.参数名,即可获取到具体参数的值示例如下:
js:
btnTap2(e){ //console.log(e) this.setData({ count:this.data.count + e.target.dataset.info }) }wxml:
<button type="primary" bindtap="btnTap2" data-info="{{2}}">+2</button> <!--这里使用mutchache语法确保这个2是数值,如果只是单纯的2的话就是纯文本(字符串)-->目的:通过事件传参,点击一次按钮,data中的count就+2
-
bindiniput的语法格式
在小程序中,通过input事件来响应文本框的输入事件,语法格式如下:
-
通过bindinput,可以为文本框绑定输入事件:
<input bindinput = "inputHandler"><input> -
在页面的.js文件中定义事件处理函数:
inputHandler(e){ //e.detail.value是变化过后文本框的最新值 console.log(e.detail.value) }
-
-
实现文本框和data之间 的数据同步
实现步骤:
-
定义数据
Page({ data:{ msg:'你好' } }) -
渲染结构
<input value="{{msg}}" bindinput="iptHandler"></input>value动态绑定data中的msg值
bindinput预定义一个事件处理函数
触发文本框的input输入事件之后,就会调用iptHandler处理函数
-
美化样式
input{ border:1px solid #eee; padding:5px; margin:5px; border-radius:3px; } -
绑定input事件处理函数
//文本框内容改变的事件 iptHandler(e){ this.setData({ //通过e.detail.value获取到文本框最新的值 msg:e.detail.v }) }
-
条件渲染
-
wx:if
在小程序中,使用wx:if="{{condition}}"来判断是否需要渲染该代码块
<view wx:if="{{condition}}"> True</view>(condition为true时,展示这个view组件)
也可以用wx:elif和wx:else来添加else判断:
<view wx:if = "{{type === 1}}">男</view> <view wx:elif="{{type === 2}}">男</view> <view wx:else="{{type === 1}}">男</view>(在AppData中可以修改type的值从而修改性别)
-
结合使用wx:if
如果要一次性控制多个组件的展示与隐藏,可以使用一个****标签将多个组件包装起来,并在标签上使用wx:if控制属性,示例如下:
<block wx:if = "{{true}}"> <view>view1</view> <view>view2</view> </block>注意:这里的并不是一个组件,只是一个包裹性质的容器,不会在页面中进行任何渲染
使用block标签主要是避免渲染出一些不必要的元素,提高页面的渲染性能(可以用一个大的view包裹这两个小view,但是会自动把大的view也渲染出来)
-
hiddden
在小程序中,直接使用hidden="{{condition}}"也能控制元素的显示和隐藏:
<view hidden="{{condition}}"> 条件为true隐藏,条件为false显示(默认隐藏) </view>(即可以通过wx:if或者hidden来控制元素的显示与隐藏)
-
wx:if与hidden的对比
- 运行方式不同
- wx:if以动态创建和移除元素的方式,控制元素的展示与隐藏
- hidden以切换样式的方式(display:none/block),控制元素的显示与隐藏
- 使用建议
- 频繁切换时,建议使用hidden
- 控制条件复杂时,建议使用wx:if搭配wx:elif、wx:else进行展示与隐藏的切换
- 运行方式不同
列表渲染
-
wx:for
通过wx:for可以根据指定的数组,循环渲染重复的组件结构,示例如下:
<view wx:for="{{array}}"> 索引是:{{index}} 当前项是:{{item}} </view> -
手动指定索引和当前项的变量名
- 使用wx:for-index可以指定当前循环项的索引的变量名
- 使用wx:for-item可以指定当前项的变量名
示例:
<view wx:for = "{{array}}" wx:for-index = "idx" wx:for-item = "itemName"> 索引是:{{idx}} 当前项是:{{itemName}} </view>默认的索引名index,项目变量名为item
-
wx:key使用
类似于Vue列表渲染中的:key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的key值,从而提高渲染的效率,示例如下:
//data数据 data:{ userList:[ {id: 1, name: '小红'}, {id: 2, name: '小黄'}, {id: 3, name: '小白'} ] }<view wx:for="{{userList}}" wx:key = "id"> {{item.name}} </view-
wx:key不用使用Mustache语法,这里的wx:for指定数组时需要使用Mustache语法
-
对wx:for如果不加wx:key声明key值的话,console会提醒:*Now you can provide attr
wx:keyfor awx:forto improve performance.*可以使用wx:key提高渲染效率 -
可以手动声明key值,写为数组的索引即可
-
WXSS模板样式
什么是WXSS
WXSS(WeiXin Style Sheets)是一套样式语言,用于美化WXML的组件样式,类似于网页开发中的CSS。
WXSS和CSS的关系
WXSS具有CSS大部分特性,同时WXSS还对CSS进行了扩充以及修改,以适应微信小程序的开发
与CSS相比,WXSS扩展的特性有:
- rpx尺寸单位
- @import样式导入
rpx
-
什么是rpx尺寸单位
rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位
-
rpx的实现原理
rpx的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx把所有设备的屏幕,在宽度上等分为750份(即:当前屏幕的总宽度为750rpx)
- 在较小的设备上,1rpx所代表的宽度较小
- 在**较小*大的设备上,1rpx所代表的宽度较大
小程序在不同设备上运行的时候,会自动把rpx的样式单位换算成对应的下像素单位来渲染,从而实现屏幕适配
-
rpx与px之间的单位换算
在iPhone6上,屏幕宽度为375px,共有750个物理像素,等分为750rpx。则:
750rpx=375px=750物理像素
1rpx=0.5px=1物理像素
设备 rpx换算px(屏幕宽度/750) px换算rpx(750/屏幕宽度) iPhone5 1rpx=0.42px 1px=2.34rpx iPhone6 1rpx=0.5px 1px=2rpx iPhone6+ 1rpx=0.552px 1px=1.81rpx 开发小程序时,可以使用iPhone6作为视觉稿的标准
举例:在iPhone6上绘制宽200px,高40px的盒子,换算成rpx单位,宽高就分别为400rpx和80rpx
样式导入
-
什么是样式导入
使用WXSS提供的**@import**语法,可以导入外联的样式表
-
@import的语法格式
@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。示例如下:
/*common.wxss*/ .small-p{ padding:5px; }/*app.wxss*/ @import "common.wxss"; .middle-p{ padding:15px; }
全局样式和局部样式
-
全局样式
定义在app.wxss中的样式为全局样式,作用于每一个页面
view{ padding: 10rpx; margin: 10rpx; background-color: lightskyblue; }上述代码实现为所有的view添加的蓝底边框样式
-
局部样式
在当前页面的.wxss文件中定义的样式为局部样式,只作用于当前页面
注意:
- 当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式
- 当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式
全局配置
-
全局配置文件及常用的配置项
小程序根目录下的app.json文件时小程序的全局配置文件。常用的配置项如下:
- pages
- 记录当前小程序所有页面的存放路径
- window
- 全局设置小程序窗口的外观
- tabBar
- 设置小程序底部的tabBar效果
- style
- 是否启用新版的组件样式
- pages
window
-
小程序的窗口组成部分
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gvdVquwq-1658508962839)(C:\Users\hjsadjh\AppData\Roaming\Typora\typora-user-images\image-20220722234828636.png)]](https://img-blog.csdnimg.cn/e9b92c1d30bd4170a2eed6058b97a8c7.png)
-
了解window节点常用的配置项
属性名 类型 默认值 说明 navigationBarTitleText String 字符串 导航栏标题文字内容 navigationBarBackgroundColor HexColor #000000 导航栏背景颜色 navigationBarTextStyle String white 导航栏标题颜色,仅支持black/white backgroundColor String #ffffff 窗口的背景色 backgroundTextStyle String dark 下拉loading的样式,仅支持dark/light enablePullDownRefresh Boolean false 是否全局开启下拉刷新 onReachBottomDistance Number 50 页面上拉触底事件触发时距页面底部距离,单位为px - navigationBar开头都是配置导航栏
- background开头都是配置窗口背景
- 剩下两个是控制页面效果的选项
-
设置导航栏的标题
step:app.json->window->navigationBarTitleText
需求:把导航栏上的标题,从默认的”Weixin“修改为”小陆程序员“,示例:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-M7mlgZx2-1658508962840)(C:\Users\hjsadjh\AppData\Roaming\Typora\typora-user-images\image-20220722235924748.png)]](https://img-blog.csdnimg.cn/61f88f7b77864176b341c10b919847aa.png)
修改为:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1bcsn6Ic-1658508962841)(C:\Users\hjsadjh\AppData\Roaming\Typora\typora-user-images\image-20220723000016375.png)]](https://img-blog.csdnimg.cn/86745472a6b14de7955a7e89e67c17db.png)
-
设置导航栏的背景色
step:app.json->window->navigationBarBackgroundColor
需求:将导航栏的背景颜色从默认的#fff修改为:爱马仕橙 #ff770f
效果:(仅支持16进制颜色,不支持文本颜色)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-a5vWnToR-1658508962841)(C:\Users\hjsadjh\AppData\Roaming\Typora\typora-user-images\image-20220723000422334.png)]](https://img-blog.csdnimg.cn/c4ff0479347f49ca8dd81074633df57f.png)
-
设置导航栏的标题颜色
step:app.json->window->navigationBarTextStyle
需求:将标题颜色从默认的black修改为white
效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3Ef2KOxr-1658508962841)(C:\Users\hjsadjh\AppData\Roaming\Typora\typora-user-images\image-20220723000735740.png)]](https://img-blog.csdnimg.cn/96c680463e6142ffb35e0d3fa525def6.png)
注意:navigationBarTextStyle的可选值只有black和white
-
全局开启下拉刷新功能
概念:下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为
step:app.json->window->把enablePullDownRefresh的值设置为true
注意:在app.json中启用下拉刷新功能,会作用于每个小程序页面!
-
设置下拉刷新时窗口的背景色
当全局开启下拉刷新功能之后,默认的窗口背景为白色。如果自定有下拉刷新窗口背景色,step:
app.json->window->为background指定16进制的颜色值 #f0c2a2,效果如下:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gY2JjVQl-1658508962842)(C:\Users\hjsadjh\AppData\Roaming\Typora\typora-user-images\image-20220723004753541.png)]](https://img-blog.csdnimg.cn/5b3b0a309be84d89964e8681ef4b10b0.png)
-
设置下拉刷新时的loading样式
当全局开启下拉刷新功能之后,默认的loading样式为白色。如果要更改,step:
app.json->window->为backgroundTextStyle指定dark值,效果如下:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6zzjiSPf-1658508962842)(C:\Users\hjsadjh\AppData\Roaming\Typora\typora-user-images\image-20220723005434202.png)]](https://img-blog.csdnimg.cn/86019a74b1694464b005f9d5d09e98e4.png)
9.#### 设置上拉触底的距离
概念:上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为
step:
app.json->window->为onReachBottomDistance设置新的数值
注:默认距离为50px,如没有特殊需求,建议使用默认值即可(写数值即可。不必加单位)
tabBar
-
什么是tabBar
tabBar是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:
底部tabBar 和 顶部tabBar
注意:
- tabBar中只能配置最少2个,最多5个tab页签
- 当渲染顶部tabBar时,不显示icon,只显示文本
-
tabBar的6个组成部分
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cInLAVV9-1659751014758)(C:\Users\hjsadjh\AppData\Roaming\Typora\typora-user-images\image-20220723155329093.png)]](https://img-blog.csdnimg.cn/f3499b9b261c4c5c98c883b150f76a83.png)
-
backgroundColor:tabBar的背景颜色
-
selectedIconPath:选中时的图片路径
-
borderStyle:tabBar上边框的颜色
-
iconPath:未选中时的图片路径
-
selectedColor:tab上的文字选中时的颜色
-
color:tab上文字的默认(未选中)颜色
-
tabBar节点的配置项
属性 类型 必填 默认值 描述 position String 否 bottom tabBar的位置,仅支持bottom/top borderStyle String 否 black tabBar上边框的颜色,仅支持black/white color HexColor 否 tabBar上文字的默认(未选中)颜色 selectedColor HexColor 否 tab上文字选中时的颜色 backgroundColor HexColor 否 tabBar的背景色 list Array 是 tab页签的列表,最少2个,最多5个tab -
每个tab向的配置选项
属性 类型 必填 描述 pagePath String 是 页面路径,页面必须在pages中预先定义 text String 是 tab上显示的文字 iconPath String 否 未选中时的图标路径;当position为top时,不显示icon selectedIconPath String 否 选中时的图标路径;当position为top时,不显示icon tabBar结构内,list是一个必填项,这个数组存放了不同页面的数据封装结构,个数为2-5
在list某一个元素内部,pagePath和text是必填项,pagePath代表这个页签的路径,text代表这个页签的文字标识
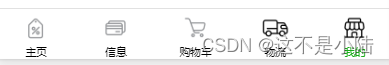
案例:配置tabBar
-
需求描述
实现以下的tabBar效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BMhOX616-1659751014759)(C:\Users\hjsadjh\AppData\Roaming\Typora\typora-user-images\image-20220723171349487.png)]](https://img-blog.csdnimg.cn/e1cc1481373a43a5880c72ab6615562a.png)

-
实现步骤
-
寻找icon图标资源
把图片资源拷贝到小程序项目根目录中
把小程序图标分为5组,分别是未选中和选中的
-
新建5个对应的tab页面
通过app.json文件的pages节点,快速新建5个对应的tab页面,如下:
"pages":[/*tabBar必须有一项是首页面,否则不显示*/ "pages/home1/home1", "pages/message/message", "pages/shopping/shopping", "pages/transport/transport", "pages/mine/mine", "pages/index/index", "pages/logs/logs" ],home1是首页,message是消息页面,shopping是购物车页面,transport是物流页面,mine是我的页面
-
配置tabBar选项
- 打开app.json配置文件,和pages、window平级,新增tabBar节点
- tabBar节点中,新增list数组,这个数组中存放的是每个tab项的配置对象
- 在list数组中,新增每一个tab项的配置对象。对象中包含的属性如下:
- pagePath指定当前tab对应的页面路径
- text指定当前tab按钮的文字
- iconPath指定当前tab未选中时候的图片路径
- selectedIconPath指定当前tab被选中后高亮的图片路径
-
页面配置
-
页面配置文件的作用
小程序中,每个页面都有自己的.json配置文件,用来对当前页面的窗口外观、页面效果等进行配置
-
页面配置和全局配置的关系
小程序中,app.json中的window节点,可以全局配置小程序中每个页面的窗口表现
如果某些小程序的页面想要拥有特殊的窗口表现,此时,”页面级别的.json配置文件“就可以实现这种需求。
注意:当页面配置和全局配置冲突时,根据就近原则,最终的效果以页面配置为准
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-AAMDVLvZ-1659751014759)(C:\Users\hjsadjh\AppData\Roaming\Typora\typora-user-images\image-20220723174159558.png)]](https://img-blog.csdnimg.cn/a853b92de2d549fcb57b356fc9defd4a.png)
-
页面配置中常用的配置项
属性 类型 默认值 描述 navigationBarBackgroundColor HexColor #000000 当前导航栏背景颜色 navigationBarTextStyle String white 当前页面导航栏标题颜色,仅支持black/white navigationBarTitleText String 当前页面导航栏标题文字内容 backgroundTextStyle String dark 当前页面下拉loading样式,仅支持dark/white backgroundColor HexColor #ffffff 当前页面窗口的背景色 enablePullDownRefresh Boolean false 是否为当前页面开启下拉刷新的效果 onReachBottomDistance Number 50 页面上拉触底事件触发时距页面底部距离,单位px(默认50px) 注:enablePullDownRefresh下拉刷新属性,一般来说没有必要在所有界面都使用,当需要单独使用的时候在该页面的.json配置文件中进行设置即可
网络数据请求
-
小程序中网络数据请求的限制
出于安全性方面的考虑,小程序官方对数据接口的请求做出了如下两个限制”
- 只能请求HTTPS类型的接口
- 必须将接口的域名添加到信任列表中
-
配置request合法域名
需求描述:假设在自己的微信小程序中,希望请求https://www.escook.cn/域名下的接口
配置步骤:登录微信小程序管理后台->开发->开发设置->服务器域名->修改request合法域名
注意事项:
- 域名只支持https协议
- 域名不能使用IP地址或localhost
- 域名必须经过ICP备案(后端备案)
- 服务器域名一个月内最多可修改5次
-
发起GET请求
调用微信小程序提供的wx.request()方法,可以发起GET数据请求,示例如下:
getInfo(){ wx.request({ url: 'https://www.escook.cn', method:'GET', data:{//进入服务器的数据 name:'zs', age:20 }, //回调函数success success:(res) => {//res接收回调数据 console.log(res.data) } }) }结果:
{message: "get ok", data: {…}} data: age: "20" name: "zs" __proto__: Object message: "get ok" __proto__: Object -
发起POST请求
调用微信小程序提供的wx.request()方法,可以发起POST请求,示例如下:
postInfo(){ wx.request({ url: 'https://www.escook.cn/api/post',//请求的接口地址,必须基于HTTPS协议 method:'POST',//请求的方式 data:{ name:'ls', gender:'男' }, success:(res)=>{//sucess指定回调函数 console.log(res) } }) }结果:
{data: {…}, header: {…}, statusCode: 200, cookies: Array(0), errMsg: "request:ok"} cookies: [] data: data: {name: "ls", gender: "男"} message: "post ok" __proto__: Object errMsg: "request:ok" header: {Server: "nginx/1.18.0", Date: "Wed, 27 Jul 2022 13:34:16 GMT", Transfer-Encoding: "chunked", Connection: "keep-alive", X-Powered-By: "Express", …} statusCode: 200 __proto__: Object二者的使用区别就是request方法内的method的值为GET还是POST
-
在页面刚加载时请求数据
在很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的onLoad事件中调用获取数据的函数,示例代码如下:
onLoad: function (options) { this.getInfo() this.postInfo() }, -
跳过request合法域名校验
如果后端程序员仅仅提供了http协议的接口、暂时没有提供https协议的接口。
为了不耽误开发的进度,可以在微信开发者工具中,临时开启[开发环境不校验请求域名,TLS版本以及HTTPS证书]选项,跳过request合法域名的校验。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-W3tsHkKa-1659751014760)(C:\Users\hjsadjh\AppData\Roaming\Typora\typora-user-images\image-20220727215950187.png)]
注意:只能在开发和调试时使用,上线时必须使用https协议配置合法域名
-
关于跨域和Ajax的说明
跨域问题只存在于基于浏览器的Web开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序中不存在跨域的问题。
Ajax技术的核心时依赖于浏览器中的XMLHttpRequest这个对象,由于小程序的宿主环境时微信客户端,所以小程序中不能叫做“发起Ajax请求”,而是叫做“发起网络数据请求”。
案例-本地生活(首页)
-
首页效果以及实现步骤
- 新建项目并梳理项目结构
- 配置导航栏效果
- 配置tabBar效果
- 实现轮播图效果
- 实现九宫格效果
- 实现图片布局
-
接口地址
-
获取轮播图数据列表的接口
【GET】https://www.escook.cn/slides
-
获取九宫格数据列表的接口
【GET】https:www.escook.cn/categories

-
琐记:
project.config.json文件中:“checkSiteMap”:false//不显示index将被索引的黄色警告
总结
- 能够使用WXML模板语法渲染页面结构
- wx:i*f、wx:elif、wx:else、hidden、wx:for、wx:key
- 能够使用WXSS样式美化页面结构
- 能够使用app.json对小程序进行全局性配置
- 能够使用page.json对小程序页面进行个性化配置
- 能够知道如何发起网络数据请求






















 5674
5674











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








