一、使用VS code 软件 新建一个html文件
使用快捷键 !+ tab 快速形成html格式

二、在body里写页面主体

三、简单标签
1、竖着布局标签 div
<div>你好</div>
<div>你好</div>
<div>你好</div>
2、文本标签 span (横着布局,不会换行)
<span>你好</span>
<span>你好</span>
3、标题标签 h1
<h1>你好</h1>
<h2>你好</h2>
<h3>你好</h3>
<h4>你好</h4>
<h5>你好</h5>
<h6>你好</h6>
4、段落标签 p
<p>你好</p>
<p>你好</p>
<p>你好</p>
5、超链接标签 a
href ="设置资源路径"
target = "设置资源打开窗口的方式" _self 在自己窗口打开(默认) _blank在新窗口打开
<a href="https://www.baidu.com/" target="_self">百度链接</a>点击会跳转到百度页面,注意链接要书写完整,不完整会显示网页找不到


6、锚点标签 a (相当于书签一样)
<a name="aaa">第一章</a> //定义锚点
<p>hello</p>
<p>hello</p>
<p>hello</p>
<p>hello</p>
<p>hello</p>
<p>hello</p>
<p>hello</p>
<a name="bbb">第二章</a>
<p>hello</p>
<p>hello</p>
<p>hello</p>
<p>hello</p>
<p>hello</p>
<p>hello</p>
<p>hello</p>
<p>hello</p>
<p>hello</p>
<p>hello</p>
<p>hello</p>
<p>hello</p>
<a href="#aaa">跳转到第一章</a>
<a href="#bbb">跳转到第二章</a>


7、列表标签 table
(1)无序列表 ul (unorderlist)
<ul>
<li>列表第一项</li>
<li>列表第二项</li>
<li>列表第三项</li>
</ul>
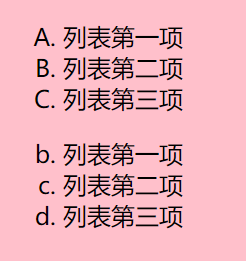
(2)有序列表 ol (orderlist)
<ol>
<li>列表第一项</li>
<li>列表第二项</li>
<li>列表第三项</li>
</ol>
type ="设置顺序号的类型,A / a"
start="从哪个开始排序"
<ol type="A">
<li>列表第一项</li>
<li>列表第二项</li>
<li>列表第三项</li>
</ol>
<ol type="a" start="2"> //从b开始排序
<li>列表第一项</li>
<li>列表第二项</li>
<li>列表第三项</li>
</ol>
8、图片标签 img
src="图片路径" alt="图片失效时,显示文字"
<img src="http://pic.qqtn.com/up/2017-5/14944669632930677.jpg" alt="这是一张猫咪图片">

9、表格标签 table
table-- 表格容器 tr ---代表行 td ---代表列 th ---字体加粗并居中
border="1"表示表格有边框 width="宽度" height="高度"
cellpadding ="表格中的字往中间走走" cellspacing="单元格之间的距离"
<thead>---表格第一行 <tbody>---表格中间位置 <tfoot>---表格最后一行
<table border="1" width="400px" height="300px" cellpadding="20px" cellspacing="10px">
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</thead>
<tbody>
<tr>
<td>001</td>
<td>小黑</td>
<td>女</td>
<td>18</td>
</tr>
<tr>
<td>002</td>
<td>小兰</td>
<td>女</td>
<td>10</td>
</tr>
<tr>
<td>003</td>
<td>小西</td>
<td>女</td>
<td>16</td>
</tr>
</tbody>
</table>
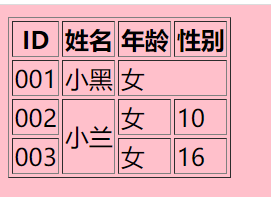
rowspan ="把几行合并" colspan="把几列合并" ,先把初始单元格列出来,再合并、删除
eg: colspan写到想要合并的第一列<td colspan="3">删除后两列元素
rowspan写到想要合并的第一行<td rowspan="2">删除下一行元素
<table border="1">
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th colspan="1">年龄</th>
<th>性别</th>
</tr>
</thead>
<tbody>
<tr>
<td>001</td>
<td>小黑</td>
<td colspan="2">女</td>
</tr>
<tr>
<td>002</td>
<td rowspan="2">小兰</td>
<td>女</td>
<td>10</td>
</tr>
<tr>
<td>003</td>
<td>女</td>
<td>16</td>
</tr>
</tbody>
</table>






















 2415
2415











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








