<el-cascader
v-model="form.areaIds"
:options="cityJson"
show-all-levels
clearable
:props="cityProps"
:filterable="true"
:size="$store.state.elFormSize"
ref="areaIdsCascader"
@visible-change="handleVisibleChange"
@change="clearGis">
</el-cascader>
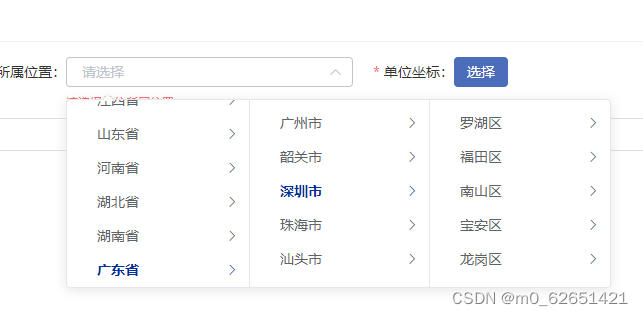
//默认展开省市 广东深圳
handleVisibleChange(value){
if(value && !this.form.areaIds.length){
const areaIdsCascader = this.$refs.areaIdsCascader
const path = areaIdsCascader.panel.store.flattedNodes.filter(item => [440000, 440300].includes(item.value))
this.$nextTick(() =>{
areaIdsCascader.panel.activePath = [...path]
areaIdsCascader.panel.syncActivePath()
this.$nextTick(areaIdsCascader.panel.scrollIntoView);
})
}
},
结果:






















 5663
5663

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








