项目是 vue+webpack
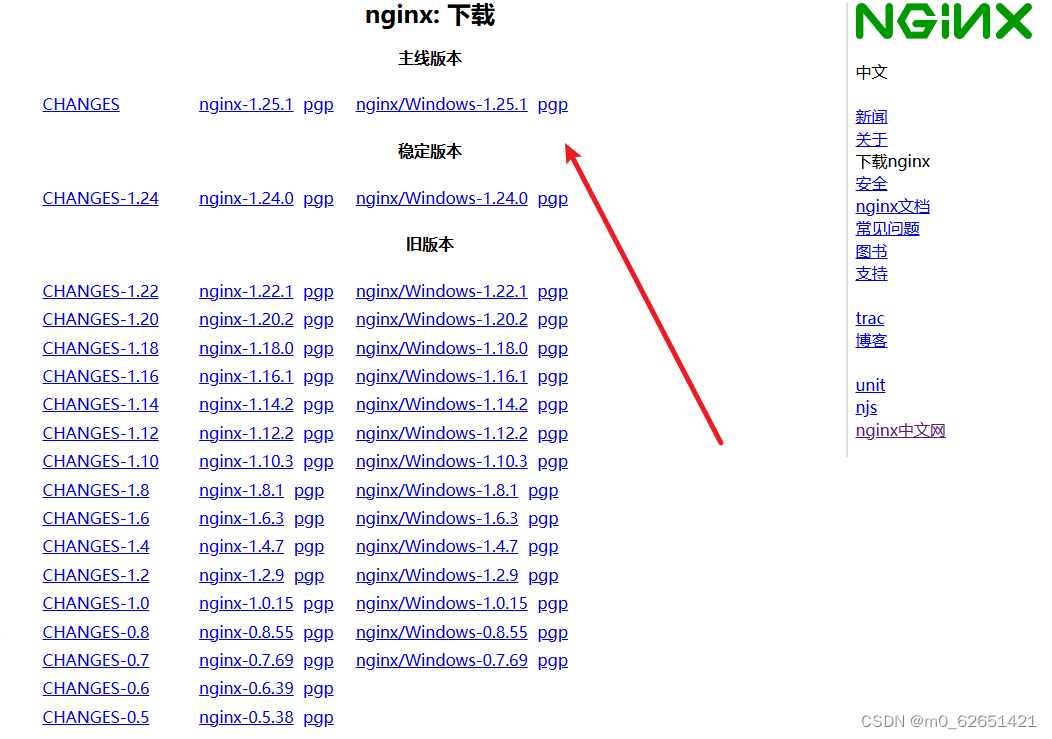
1.到官网下载 nginx
Nginx中文网:点击查看

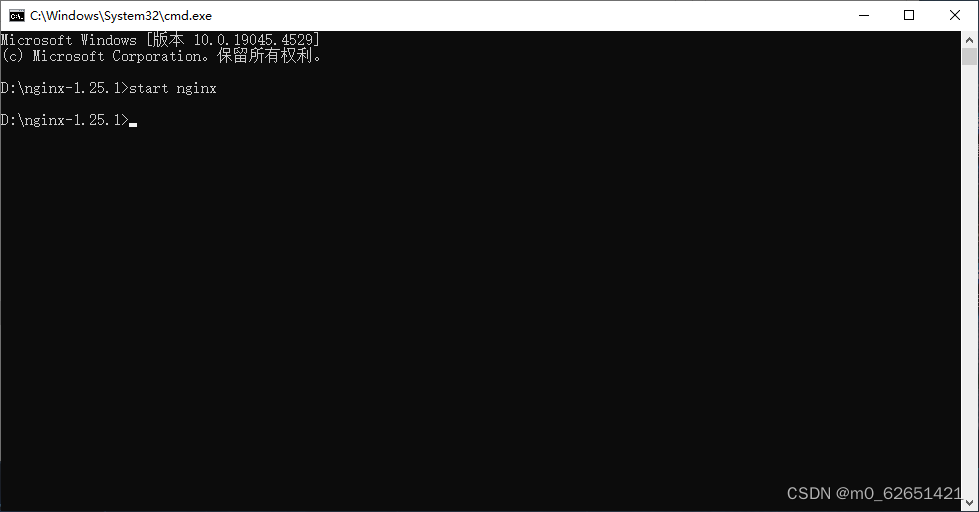
2. 解压文件到本地,尝试启动启动nginx;
2.1 在nginx安装目录的绝对路径的框框内输入 cmd ,在窗口输入 start nginx,然后回车,就可以启动nginx了。


2.2 在浏览器地址栏输入 localhost:80 ,然后再回车(80端口号可以省略,就算输入了也不显示)
看到这个页面就说明启动成功拉!

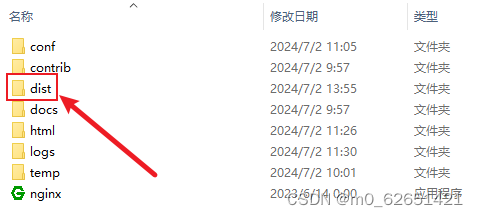
3.导入dist文件(打包后的文件),配置 nginx.conf;
3.1导入dist文件到 nginx文件根目录;

3.2 点击conf文件,打开nginx.conf 修改配置;

3.3 重启nginx
窗口输入 nginx -s reload;
浏览器输入 配置的ip地址+端口号 就可以看到你部署的项目了!
默认配置
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#压缩配置 文件压缩过的需要配置
gzip_static on;
gzip_proxied expired no-cache no-store private auth;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/javascript text/css application/xml;
gzip_vary on;
# 虚拟主机
server {
listen 8080; #端口号
server_name 192.168.1.109; #本地ip地址
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root dist; #访问根目录
index index.html index.htm;#入口文件
}
location ^~ /api/ {
proxy_pass https://test-safety.hj-tec.com/api/; #配置代理
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}基本命令
nginx -t 检查配置文件是否有语法错误
nginx -s reload 热加载,重新加载配置文件
nginx -s stop 快速关闭
nginx -s quit 等待工作进程处理完成后关闭**若查看出错日志发现修改的配置未起效(引用该博客)
1 tasklist /fi “imagename eq nginx.exe” 查看nginx的线程
2 使用 nginx.exe -s quit 安全退出nginx
3 使用 taskkill /IM nginx.exe /F 命令关闭后台所有nginx线程
4 重新 start nginx.exe




















 3400
3400











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








