一、前言
项目后端必须部署在拥有SSL证书的服务器上,域名安全才可使用。本文章仅限于分享微信小程序前端的经验。
二、原型设计
2.1 首页

首页是失物公示列表,可以按类型查询或者名称查询丢失物品,一开始只会向服务器获取10个数据,避免数据多而卡顿,往下滑则会触发事件继续获取10个数据,直至所有数据传完为止。
页面可下拉,则会刷新该页面,以获取最新的失物数据。
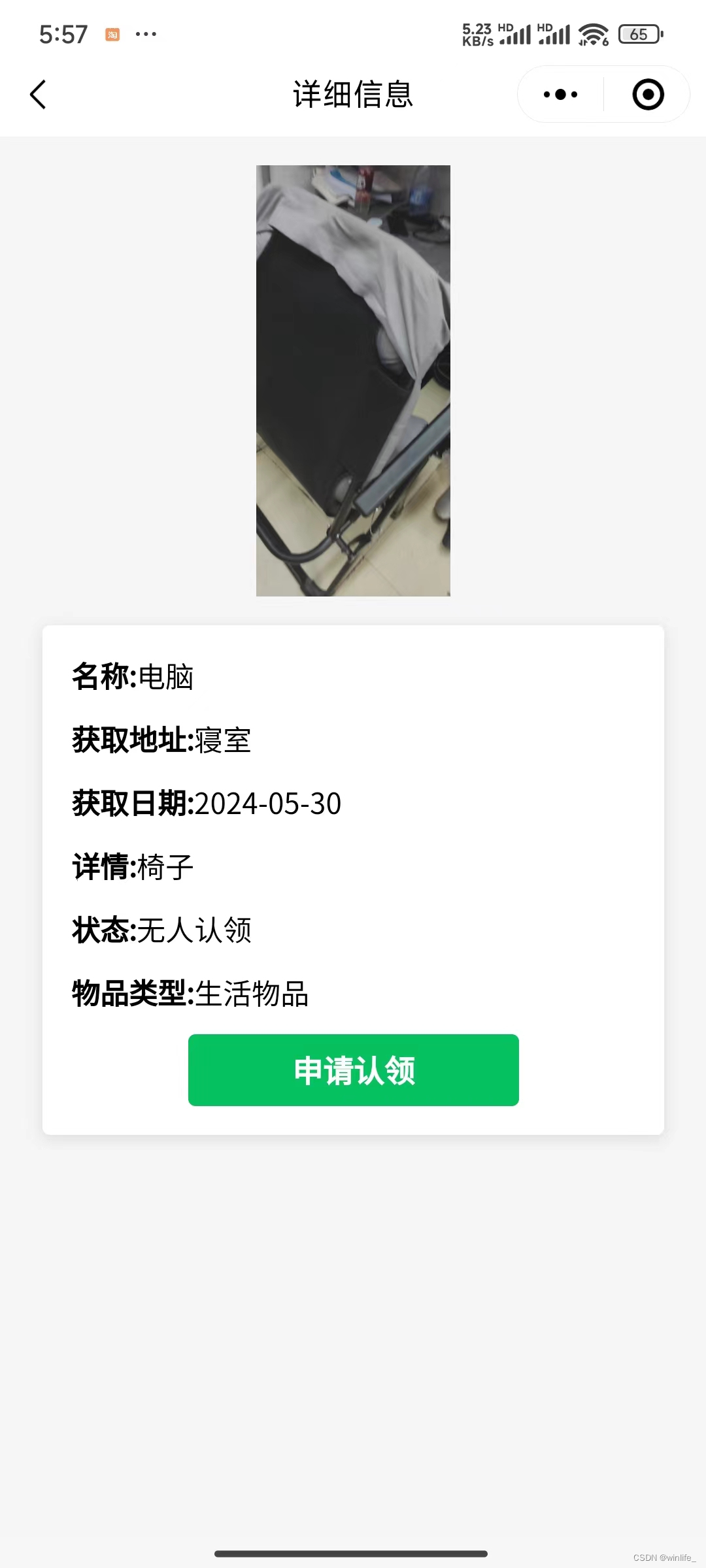
2.2 物品详细信息页面

在首页点击某一个物品就会跳转该页面,无论你是否登录都可以查看。但是只能在登录过后才能申请领取,且点击图片则能进入图片预览,可以放大或者缩小进行查看。
2.3 失物信息登记页面

在这个页面中可以输入失物相关信息进行登记,但登记成功后不会立即出现在失物列表中,还需经过管理员审核才能展示出来。
2.4 我的页面

点击我的页面下方登录按钮即可使用微信账号自动登录,账号分为用户和管理员两种,用户登录成功后可以使用用户服务,管理员登录成功后可使用管理员服务,但其他栏里的内容不登录也可查看。
2.5 登记记录页面

在该页面可查看历史登记记录和审核情况,在进入这个页面时会向服务器发起请求访问数据。
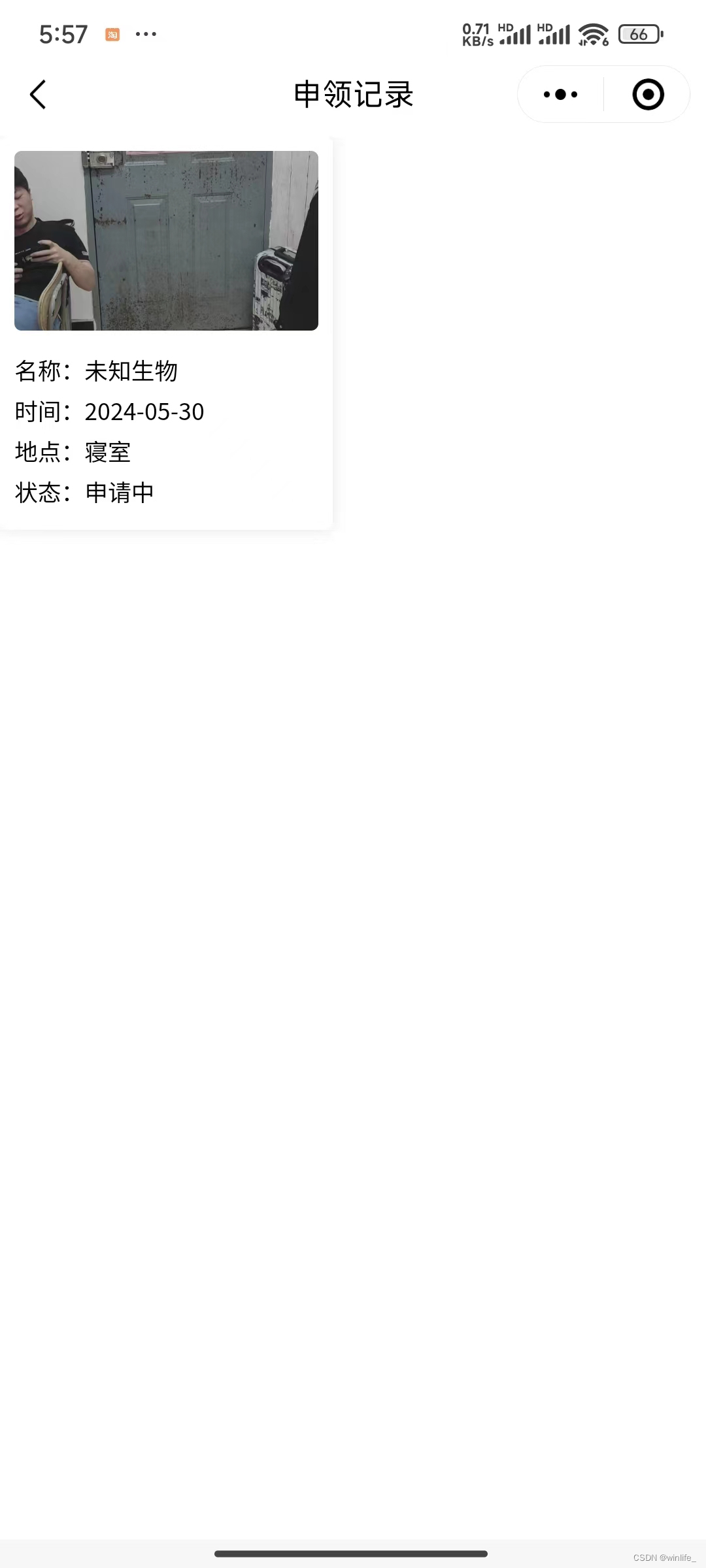
2.6 申领记录页面

在该页面可查看自己的申领情况,在进入这个页面时会向服务器发起请求访问数据。
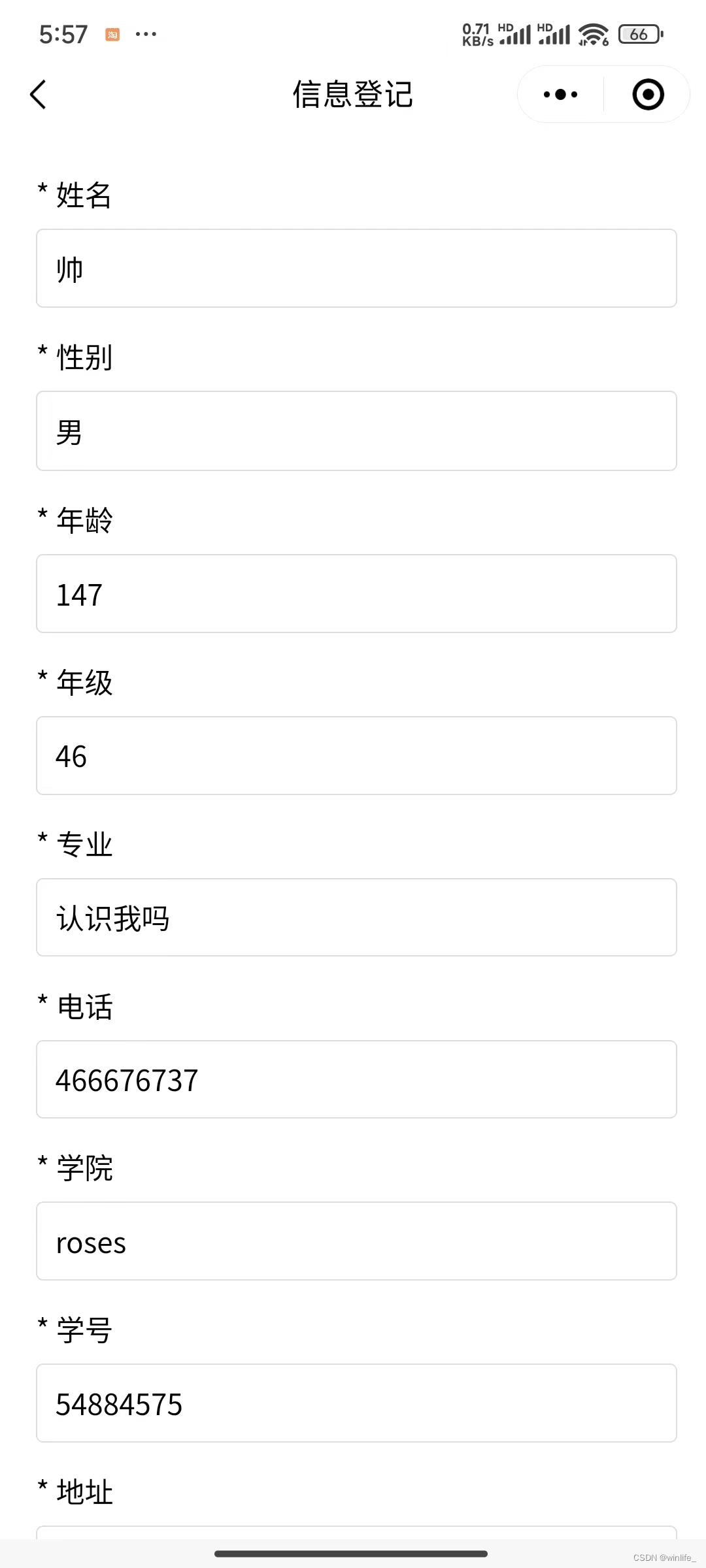
2.7 个人信息页面

在此页面可以查看或者更改自己的信息。
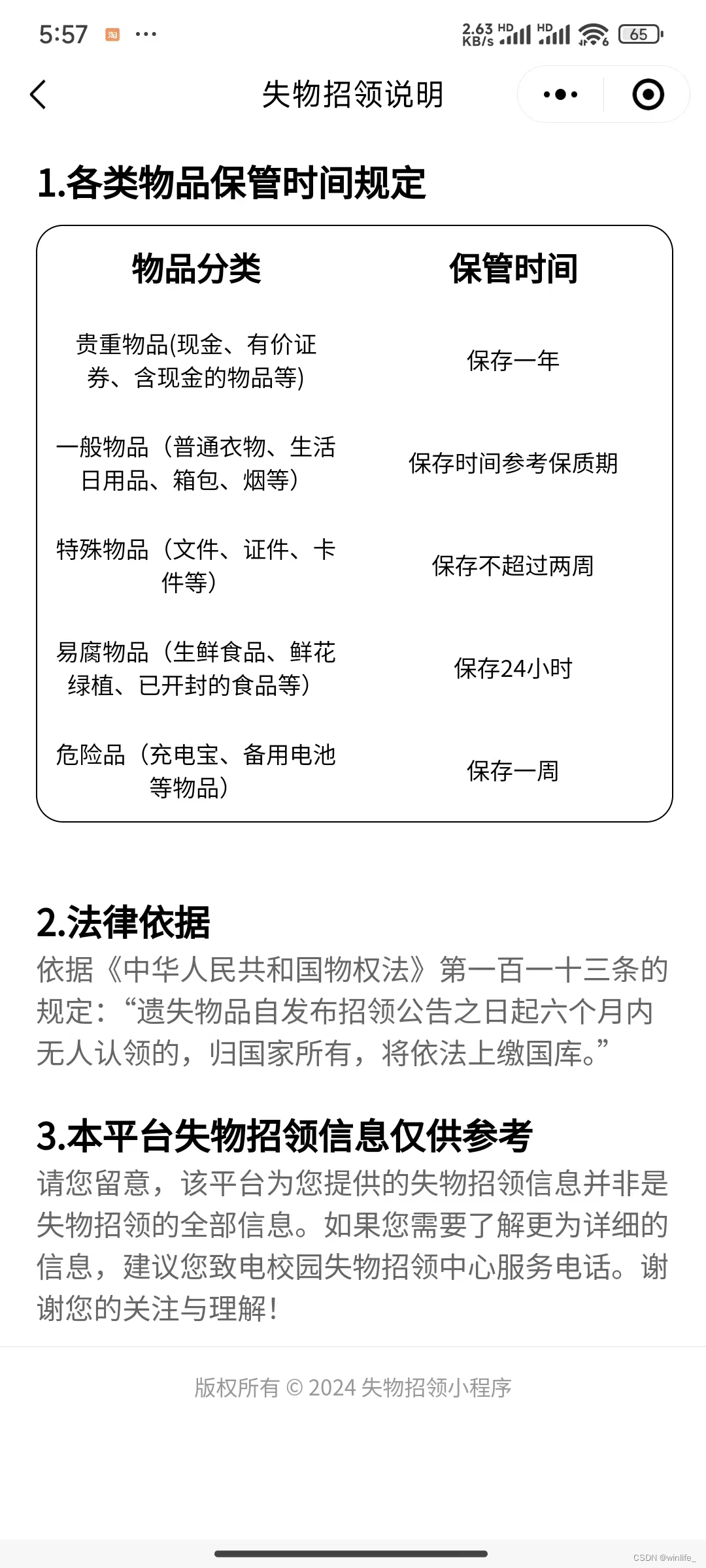
2.8 失物招领说明页面

这个页面为静态页面。
2.9 认领流程说明页面

也是静态页面。
2.10 处理申请上传页面

这是管理员专属页面,用来处理用户发出的失物登记申请请求,一段时间后不同意则数据库自动删除,处理一个请求后页面自动刷新,在进入这个页面时会向服务器发起请求访问数据,交互同首页一个逻辑。。
2.11 处理申请领取页面

这是管理员专属页面,用来处理用户发出的领取申请请求,一段时间后不同意则会自动驳回这个请求,处理一个请求后页面自动刷新,在进入这个页面时会向服务器发起请求访问数据,交互同首页一个逻辑。
三、结语
微信小程序自带的api还是挺好用的,包括上拉下翻,向服务器发起请求等等的操作。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










