目录
一.DOM简介
1.DOM是文档对象模型:当网页被加载时,浏览器会创建页面的文档对象模型。
2.通过DOM,可访问JavaScript HTML文档的所有元素。
3.DOM模型被构造为对象的树:通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的HTML。
4.在DOM中,所有HTML元素被定义为对象,编程接口是对象的属性、方法、事件。属性是能够获取或设置的值。方法是能够完成的动作(类似函数,比如添加或删除HTML元素)。

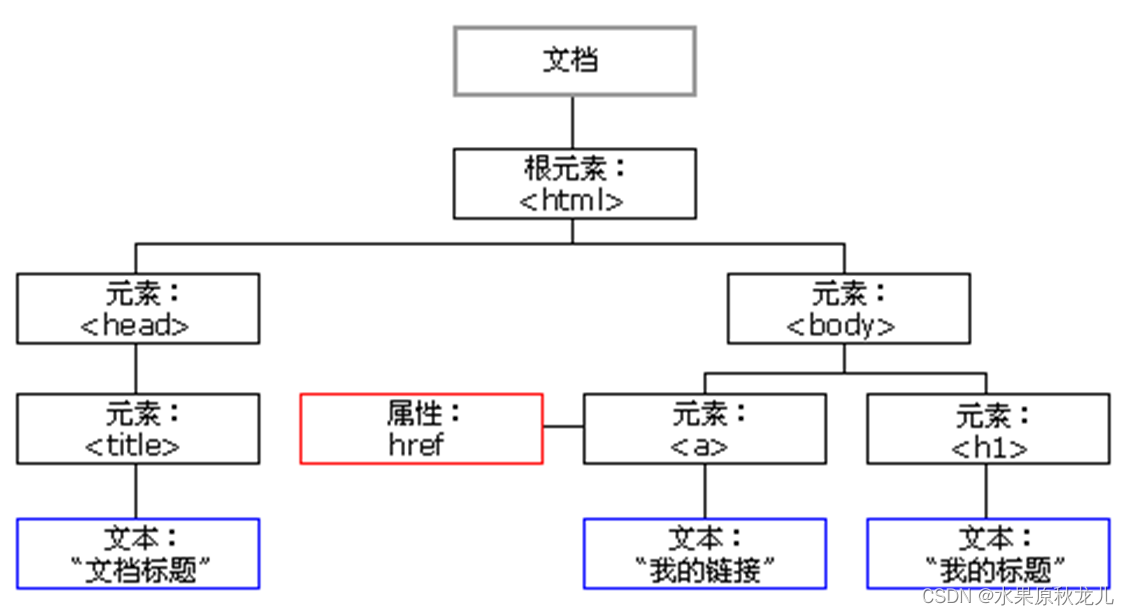
5.整个文档是文档节点,每个 HTML 元素是元素节点,HTML 元素内的文本是文本节点,每个 HTML 属性是属性节点,所有注释是注释节点。

二.DOM查找
1.document.getElementById(id) 返回给定 id 的元素;
2.document.getElementsByTagName(name) 返回标签名对应的元素集合,length属性是元素个数;
3.document.getElementsByClassName(name) 返回类名对应的元素集合;
4.预定义名称的 HTML 对象或对象集合,例如:
document.title 元素<title>
document.body 元素<body>
document.images 所有 <img> 元素的集合
document.anchors 拥有 name 属性的所有 <a> 元素的集合
document.forms 表单
5.document.querySelector("css选择器") 若有多个符合条件的元素,则返回第一个(个人感觉最好用,也兼容IE8)
6.document.querySelectorAll("css选择器") 将返回的元素封装为一个数组,只能通过下标访问,其 length 属性值是节点个数。
三.DOM增删改
1.element.innerHTML = new html content 改变元素内容
2.element.attribute = new value 改变 HTML 元素的属性值
3.element.setAttribute(attribute, value) 改变 HTML元素的属性值
4.inputelement.value = new value 改变 input 元素的 value 值
5.element.style.property = new style 改变 HTML 元素的CSS样式
6.document.createElement(tag) 创建 HTML 元素
7.element.appendChild(node) 添加 HTML 元素
8.element.removeChild(node) 删除 HTML 元素
9.element.replaceChild(newNode, oldNode) 替换 HTML 元素
10.document.write(text) 写入 HTML 输出流
11.document.createTextNode(text) 创建一个文本节点
12.element.appendChild(node) 添加 HTML 元素
13.element.insertBefore(newChildNode,childNode) 已有的子节点前插入一个新的子节点,并返回对新的子节点的引用
14.element.removeChild(node) 删除 HTML 元素
15.element.remove() 删除元素的子节点
16.element.replaceChild(newNode, oldNode) 替换 HTML 元素
四.DOM节点导航
1.childNodes,子节点,包括文本节点,ie8不包括
2.children,获取当前元素所有的子元素
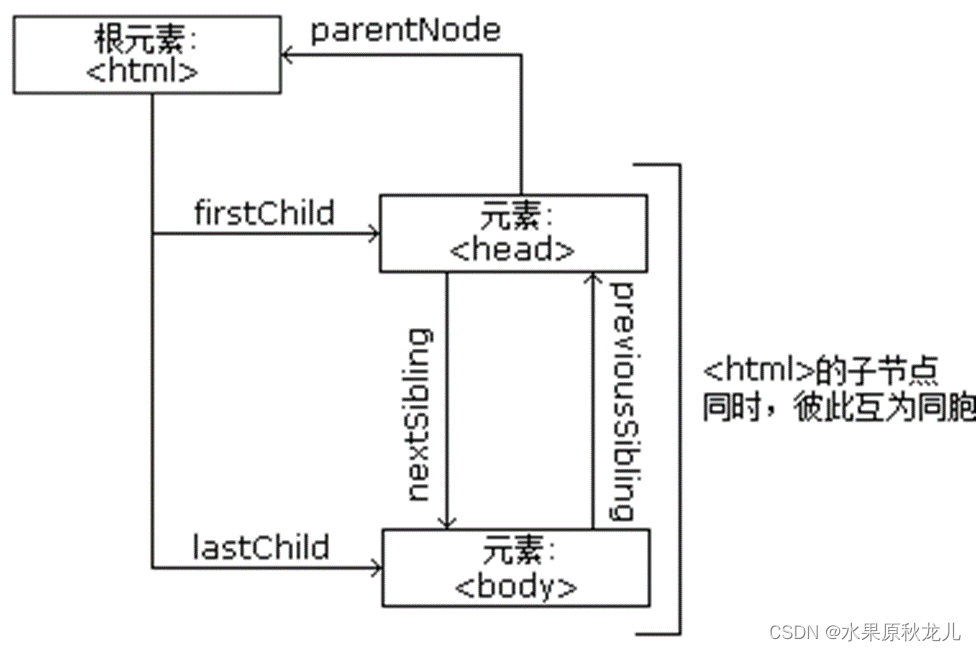
3.firstChild,获取当前第一个子节点
4.firstElementChild,获取当前第一个子元素,不支持IE8
5.lastChild,获取当前最后一个子节点
6.parentNode,表示当前节点的父节点、
7.previousSibling,获取当前的前一个兄弟节点
8.previousElementSibling,获取前一个兄弟元素
9.nextSibling,获取下一个兄弟元素

五.DOM属性
1.innerHTML,可以获取元素内的代码
2.innerText,可以获取元素内的文本内容
3.所有表单元素的属性都可读写
type 可读写表单元素类型
value 可读写表单元素值
checked 可改变表单选中状态
selected 可改变表单选择状态
4.style 可读写元素的行内样式
5.className 可读写元素的类名
六.DOM操作属性
1.setAttribute("属性名","属性值") 可给元素设置属性
2.getAttribute ("属性名") 可获取指定属性的值
3.removeAttribute ("属性名") 可删除指定的属性
七.DOM事件
1.onclick 通过鼠标点击来触发事件
2.onmouseover 鼠标被移到某元素上
3.onmouseout 鼠标移开某元素
4.onfocus 元素获得焦点
5.onchange 当输入域的内容改变并失去焦点后发生
6.onload 页面或图像加载完成后立即发生
7.onblur 元素失去焦点
8.onkeyup 在键盘按键被松开时发生
9.onsubmit 表单提交事件






















 9089
9089











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










