vue-router入门学习
-
什么是vue-router?
vue-router 是 vue.js 官方给出的路由解决方案。它只能结合vue项目进行使用,能够轻松的管理SPA项目中组件的切换。
- vue-router的版本

查看vue版本的错误方法是打开cmd控制台,输入Vue-v。
这是vue脚手架的版本,不是vue版本
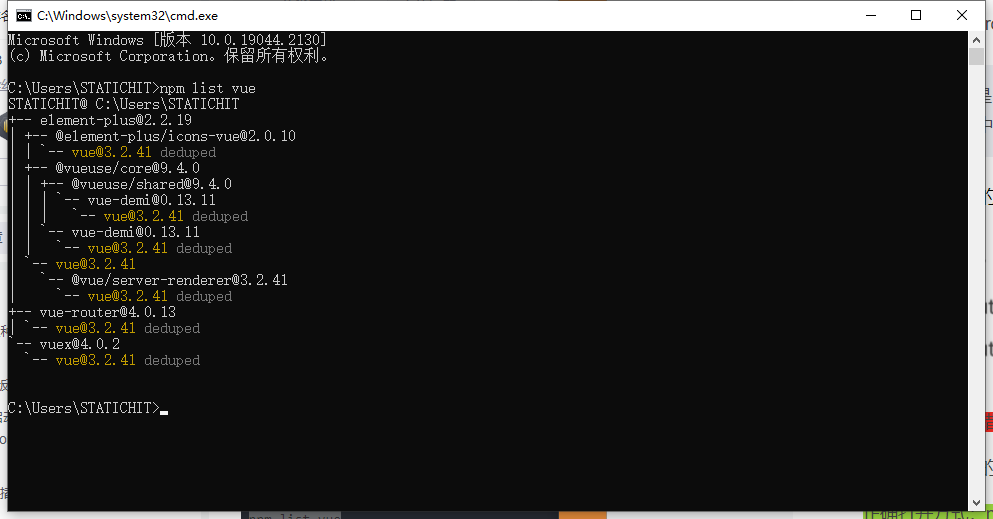
正确打开方式:npm list vue

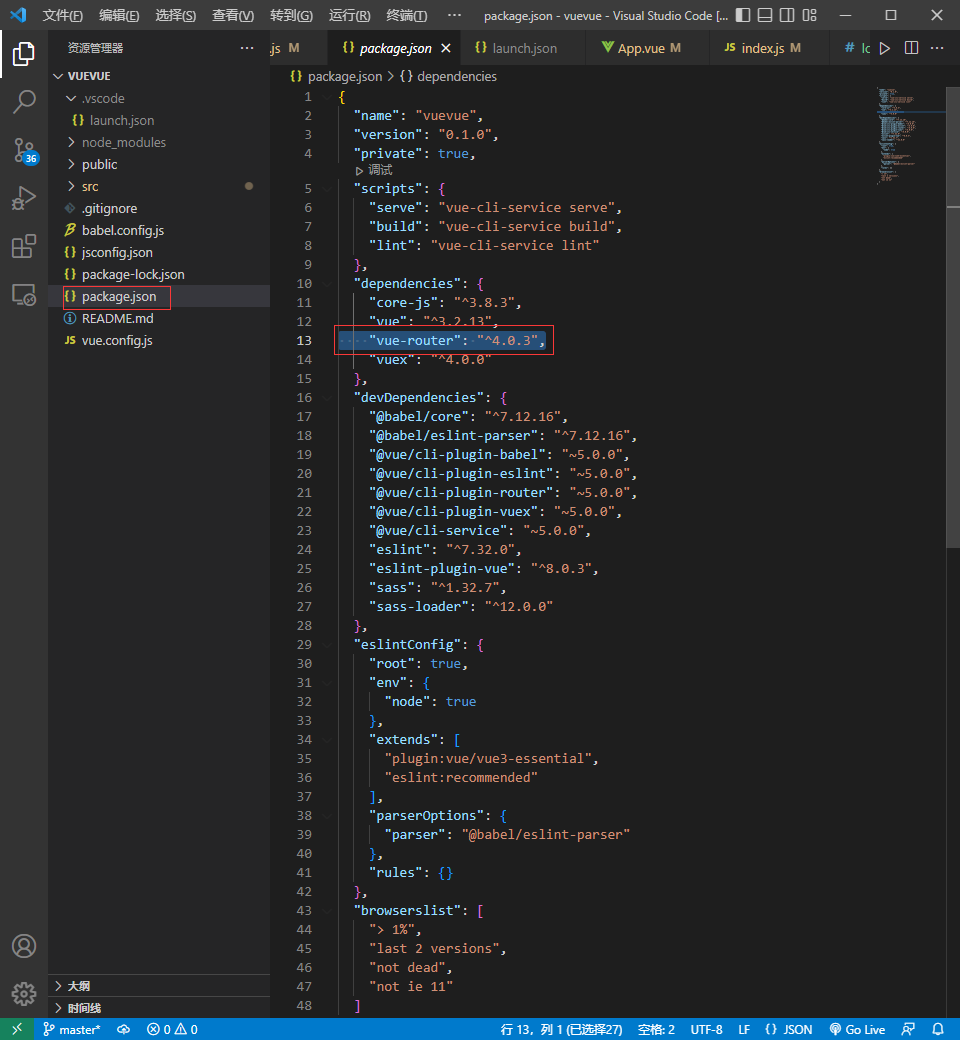
vue-router的版本在package.json里查看(其实vue版本也可以在这里看)

🍕 学习过程中我用的是vue3+vue-router 4.0.3
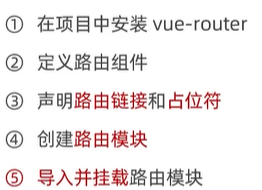
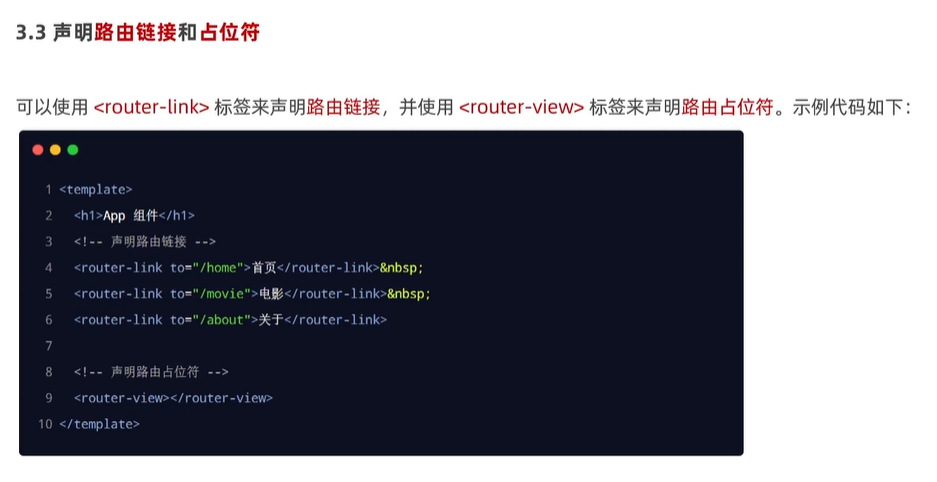
- vue-router 4.x的基本使用步骤


路由占位符的意义是,当我们点击不同的路由链接时,在占位符的位置呈现对应的组件。
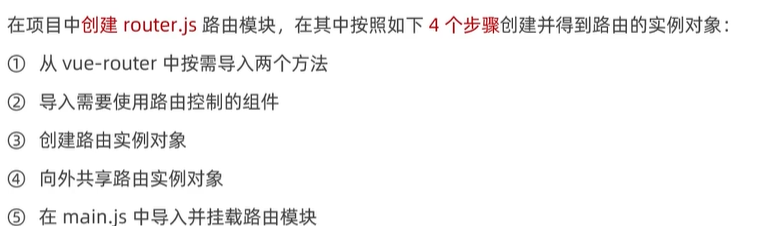
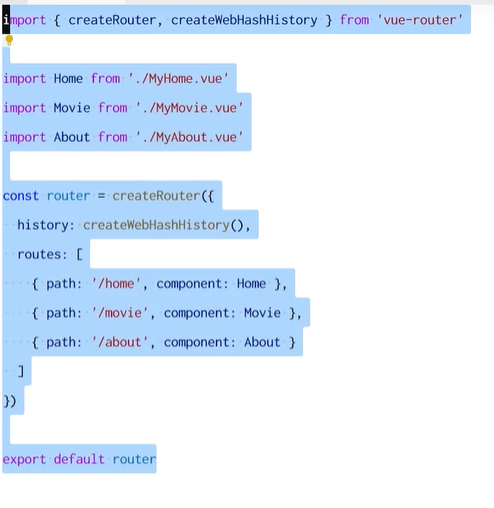
- 创建路由模块

番外【export default xxx是什么?有什么用?】
把xxx共享出去,让外界可以使用。
![]()
createRouter:创建一个路由实例,并用export defaule router共享出去
createWebHashHistory:指定hash方式的路由工作模式

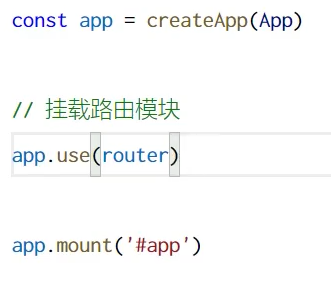
在main.js中要导入路由模块
import xxx from ’地址‘ //导入路由模块
例:![]()
固定写法

或
![]()
(可以挂载多个路由)
路由重定向

路由高亮

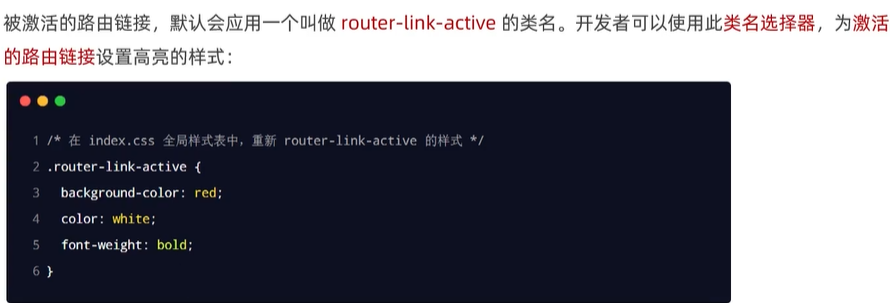
一.使用默认高亮的class类

二.自定义路由高亮的class类























 3594
3594











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








