提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
前言
Vue路由
Vue Router是Vue.js官方的路由管理器。它和 Vue.js 的核⼼深度集成,让构建单⻚⾯应⽤变得易如反掌。包含的功能有:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于 Vue.js 过渡系统的视图过渡效果
- 细粒度的导航控制
- 带有⾃动激活的 CSS class 的链接
- HTML5 历史模式或 hash 模式,在 IE9 中⾃动降级
- ⾃定义的滚动条⾏为
一、路由的基本使用
⽤ Vue.js + Vue Router 创建单⻚应⽤,是⾮常简单的。使⽤ Vue.js,我们已经可以通过组合组件来组成应⽤程序,当你要把 Vue Router添加进来,我们需要做的是,将组件 (components) 映射到路由(routes),然后告诉 Vue Router 在哪⾥渲染它们
- 下载
VueRouter模块到当前工程,版本3.6.5
yarn add vue-router@3.6.5
- 引入
VueRouter
import VueRouter from 'vue-router'
- 安装注册(Vue插件都需要先
use注册)
Vue.use(VueRouter)
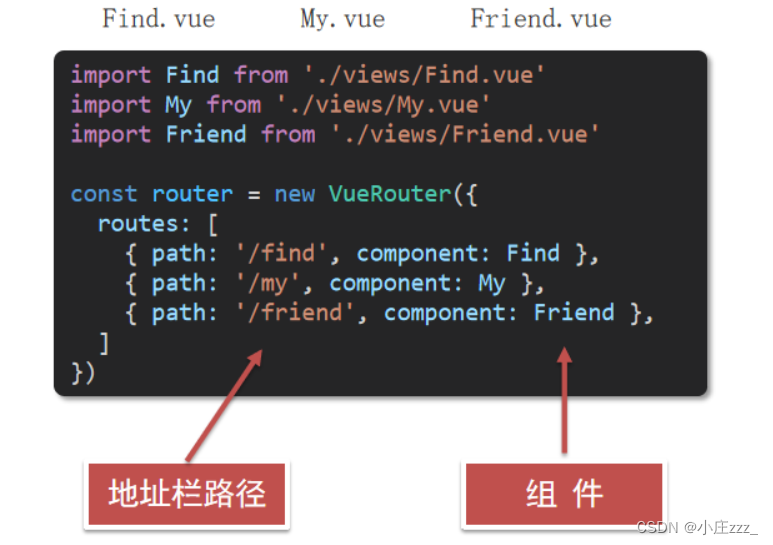
- 创建路由对象
const router = new VueRouter()
- 注入,将
路由对象注入到new Vue实例中,建立关联
new Vue({
render: h => h(App),
router,
}).$mount('#app')
- 创建需要的组件 (
views目录),配置路由规则

- 配置
导航,配置路由出口(路径匹配的组件显示的位置)
<div>
<div class="footer_wrap">
<router-link to="/find">发现音乐</router-link>
<router-link to="/my">我的音乐</router-link>
<router-link to="/friend">朋友</router-link>
</div>
<div class="top">
<!-- 路由出口 → 匹配的组件所展示的位置 -->
<router-view></router-view>
</div>
</div>
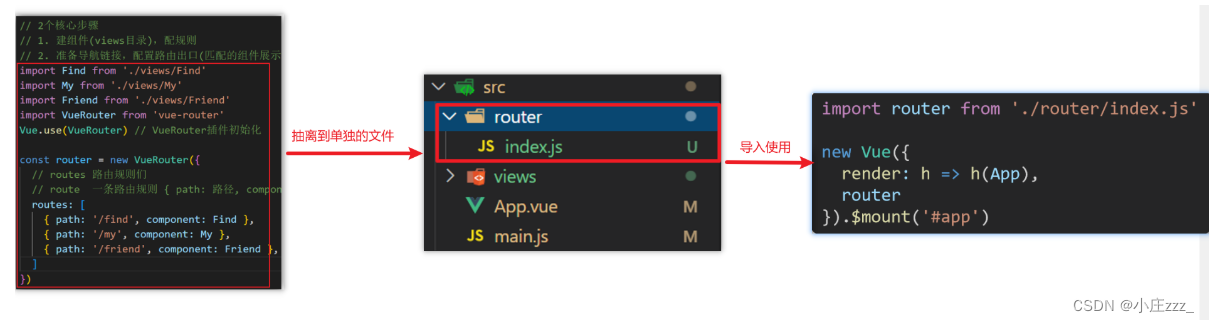
路由的封装抽离:

二、声明式导航-查询参数传参
如何传参?
<router-link to="/path?参数名=值"></router-link>
如何接收参数?
固定用法:$router.query.参数名
代码演示:
App.vue
<template>
<div id="app">
<div class="link">
<router-link to="/home">首页</router-link>
<router-link to="/search">搜索页</router-link>
</div>
<router-view></router-view>
</div>
</template>
<script>
export default {};
</script>
<style scoped>
.link {
height: 50px;
line-height: 50px;
background-color: #495150;
display: flex;
margin: -8px -8px 0 -8px;
margin-bottom: 50px;
}
.link a {
display: block;
text-decoration: none;
background-color: #ad2a26;
width: 100px;
text-align: center;
margin-right: 5px;
color: #fff;
border-radius: 5px;
}
</style>
Home.vue
<template>
<div class="home">
<div class="logo-box"></div>
<div class="search-box">
<input type="text">
<button>搜索一下</button>
</div>
<div class="hot-link">
热门搜索:
<router-link to="/search?key=百度热搜">百度热搜</router-link>
<router-link to="/search?key=微博热搜">微博热搜</router-link>
<router-link to="/search?key=新闻头条">新闻头条</router-link>
</div>
</div>
</template>
<script>
export default {
name: 'FindMusic'
}
</script>
<style>
.logo-box {
height: 150px;
background: url('@/assets/logo.jpeg') no-repeat center;
}
.search-box {
display: flex;
justify-content: center;
}
.search-box input {
width: 400px;
height: 30px;
line-height: 30px;
border: 2px solid #c4c7ce;
border-radius: 4px 0 0 4px;
outline: none;
}
.search-box input:focus {
border: 2px solid #ad2a26;
}
.search-box button {
width: 100px;
height: 36px;
border: none;
background-color: #ad2a26;
color: #fff;
position: relative;
left: -2px;
border-radius: 0 4px 4px 0;
}
.hot-link {
width: 508px;
height: 60px;
line-height: 60px;
margin: 0 auto;
}
.hot-link a {
margin: 0 5px;
}
</style>
Search.vue
<template>
<div class="search">
<p>搜索关键字: {{ $route.query.key }} </p>
<p>搜索结果: </p>
<ul>
<li>.............</li>
<li>.............</li>
<li>.............</li>
<li>.............</li>
</ul>
</div>
</template>
<script>
export default {
name: 'MyFriend',
created () {
// 在created中,获取路由参数
// this.$route.query.参数名 获取
console.log(this.$route.query.key);
}
}
</script>
<style>
.search {
width: 400px;
height: 240px;
padding: 0 20px;
margin: 0 auto;
border: 2px solid #c4c7ce;
border-radius: 5px;
}
</style>
三、声明式导航-动态路由传参
- 配置动态路由
动态路由后面的参数可以随便起名,但要有语义
const router = new VueRouter({
routes: [
...,
{
path: '/search/:words?',
component: Search
}
]
})
-
配置导航链接
to="/path/参数值" -
对应页面组件接收参数
$route.params.参数名params后面的参数名要和动态路由配置的参数保持一致
查询参数传参 VS 动态路由传参:
-
查询参数传参 (比较适合传多个参数)
- 跳转:
to="/path?参数名=值&参数名2=值" - 获取:
$route.query.参数名
- 跳转:
-
动态路由传参 (优雅简洁,传单个参数比较方便)
- 配置动态路由:
path: "/path/:参数名" - 跳转:
to="/path/参数值" - 获取:
$route.params.参数名
注意:动态路由也可以传多个参数,但一般只传一个(
/search/:words表示,必须要传参数。如果不传参数,也希望匹配,可以加个可选符"?") - 配置动态路由:
四、Vue路由 - 重定向
重定向 → 匹配 / 后, 强制跳转 /home 路径
语法:
{ path: 匹配路径, redirect: 重定向到的路径 },
比如:
{ path:'/' ,redirect:'/home' }
代码演示:
const router = new VueRouter({
routes: [
{ path: '/', redirect: '/home'},
...
]
})
五、Vue路由-404
1.作用:
当路径找不到匹配时,给个提示页面
2.位置:
404的路由,虽然配置在任何一个位置都可以,但一般都配置在其他路由规则的最后面
3.语法:
path: “*” (任意路径) – 前面不匹配就命中最后这个
import NotFound from '@/views/NotFound'
const router = new VueRouter({
routes: [
...
{ path: '*', component: NotFound } //最后一个
]
})
六、Vue路由-模式设置
1.问题:
路由的路径看起来不自然, 有#,能否切成真正路径形式?
- hash路由(默认) 例如: http://localhost:8080/#/home
history路由(常用) 例如:http://localhost:8080/home(以后上线需要服务器端支持,开发环境webpack给规避掉了history模式的问题)
2.语法:
const router = new VueRouter({
mode:'histroy', //默认是hash
routes:[]
})
七、编程式导航-两种路由跳转方式
编程式导航:用JS代码来进行跳转
两种语法:
path 路径跳转(简易方便)name 命名路由跳转(适合 path 路径长的场景)
path路径跳转语法:
//简单写法
this.$router.push('路由路径')
//完整写法
this.$router.push({
path: '路由路径'
})
name命名路由跳转语法:
- 路由规则,必须配置
name配置项
{ name: '路由名', path: '/path/xxx', component: XXX },
- 通过
name来进行跳转
this.$router.push({
name: '路由名'
})
八、编程式导航-path路径跳转传参
path路径跳转传参(query传参):
//简单写法
this.$router.push('/路径?参数名1=参数值1&参数2=参数值2')
//完整写法
this.$router.push({
path: '/路径',
query: { 参数名1: '参数值1', 参数名2: '参数值2'
}
})
接受参数的方式依然是:$route.query.参数名
path路径跳转传参(动态路由传参):
//简单写法
this.$router.push('/路径/参数值')
//完整写法this.$router.push({
path: '/路径/参数值'
})
接受参数的方式依然是:$route.params.参数值
注意: path不能配合params使用
九、编程式导航-name命名路由传参
1.name 命名路由跳转传参 (query传参)
this.$router.push({
name: '路由名字',
query: {
参数名1: '参数值1',
参数名2: '参数值2'
}
})
2.name 命名路由跳转传参 (动态路由传参)
this.$router.push({
name: '路由名字',
params: {
参数名: '参数值',
}
})
总结:
-
query传参跟? -
动态传参跟/${参数名}























 2887
2887











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










