之前学的时候没学明白,导致写项目有些功能的实现上走了歪路。
今天询问了学长,更加深刻的理解的Vue的设计思想。
因为vue是单页面应用,所以学会用router-view来切换频繁变化的地方的组件是非常重要的。
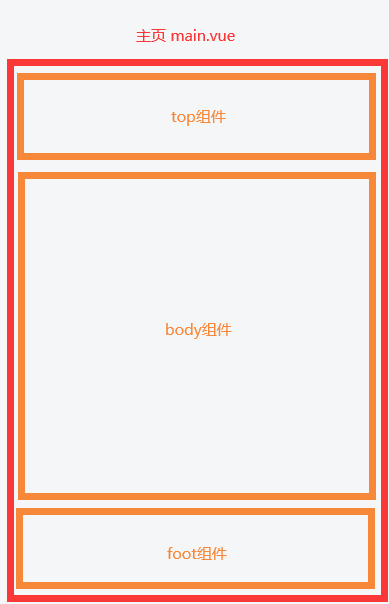
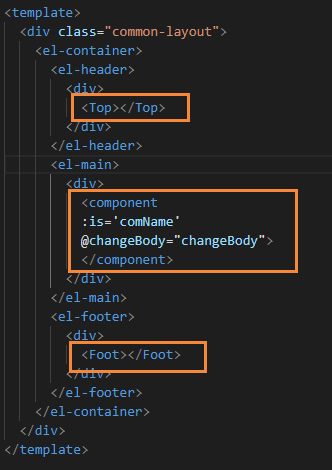
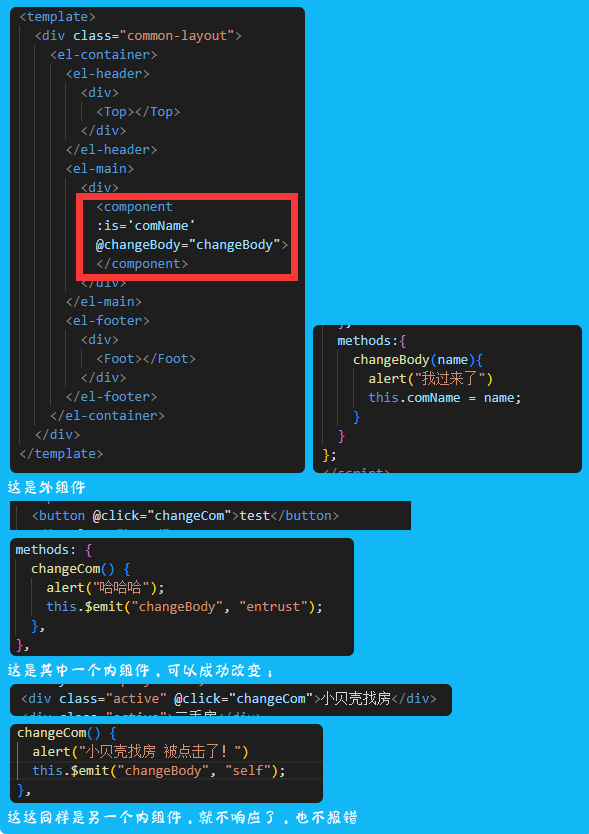
之前,我的一个主页组件由三个子组件构成,简单来讲就像这样:

我的整个项目界面的top和foot是不需要改变的,而body的内容会频繁改变。
我想要在在不同的body组件(即相对于我的main组件来说它的内组件)中进行一些点击操作时更换外部main组件的body部分。
比如我在最开始的body组件中进行了搜索,我就希望搜索按钮点击之后,把body部分换成搜索结果页面的组件。
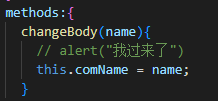
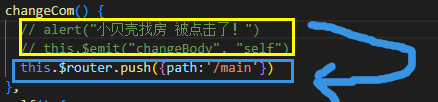
我一开始的方法是 监听+emit改变外组件的值(我改变的就是body处使用的组件的名字)
当只有一个页面更换时感觉还可以,但其实是比较复杂的。


( 内外组件调用该方法名字必须一致)


是可以实现在子组件内部改变外部组件的值,从而更换body处的组件的。
但是仔细想想会发现这非常麻烦。
一开始我也用的没问题,但后来第二个子组件部分需要用到该方法更换组件时,问题就出现了。
我在top组件中,即顶部导航,想要点击网站名称时,body处换位最初的body组件。
一模一样的监听+emit方法,可是在top中就是不响应。

问了学长,说是该方法只能进行第一次更换,后续其他地方继续调用就无法更新了。
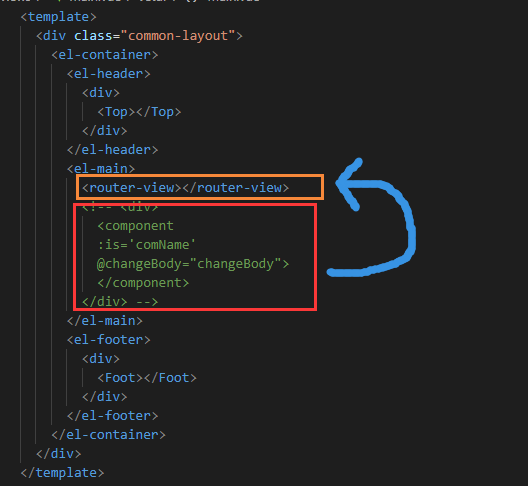
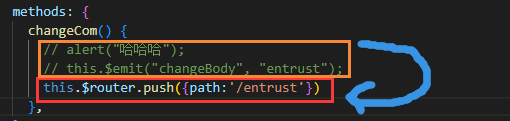
并且建议我这里可以直接使用router-view + push的方法切换组件。
这样子才体现了vue的优秀之处。
router-view的响应完全依赖于router的配置,只要配置清楚了,将会十分方便简洁。
弄懂了这点之后非常好改。
只需要在main组件的router声明中,设置children属性,列举后续需要替换到该main组件中<router-view></router-view>处的组件的路径即可。然后就可以直接在声明了的子组件中直接通过this.$router.push({path:'/{{已配置子路径}}'}) 即可。
实际操作展示:

其中redirect是重定向,在此处声明意思是初始时默认router-view处使用body组件。


























 9万+
9万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








