文章目录
- 一、继承关系图
- 二、编辑框常用的属性
- 三、案例操作
- 1、创建安卓应用【UserRegistration】
- 2、将MainActivity重命名为RegistrationActivity
- 3、将activity_main.xml重命名为activity_regstration.xml
- 4、将两张背景图片拷贝到drawable目录
- 5、基于模板创建InformationActivity
- 6、字符串资源文件strings.xml
- 7、注册界面布局资源文件activity_registration.xml
- 8、显示信息界面布局资源文件activity_information.xml
- 9、用户注册界面类RegistrationActivity
- 10、注册信息显示界面InformationActivity
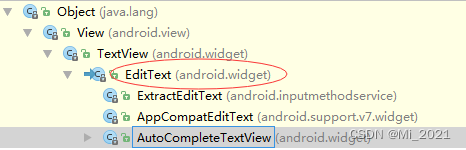
一、继承关系图

EditText都是TextView的子类,用于接收用户输入的数据。课后大家可以去玩一玩EditText的子类AutoCompleteTextView。
二、编辑框常用的属性
- text:文本框的文本内容
- maxLines:最大行数
- lines:行数
- inputType:输入数据类型
- hint:提示
- textColor:文本颜色
- textSize:文本字号
- textColorHint:提示文本颜色
- singleLine:文本是否单行(true, false)
三、案例操作
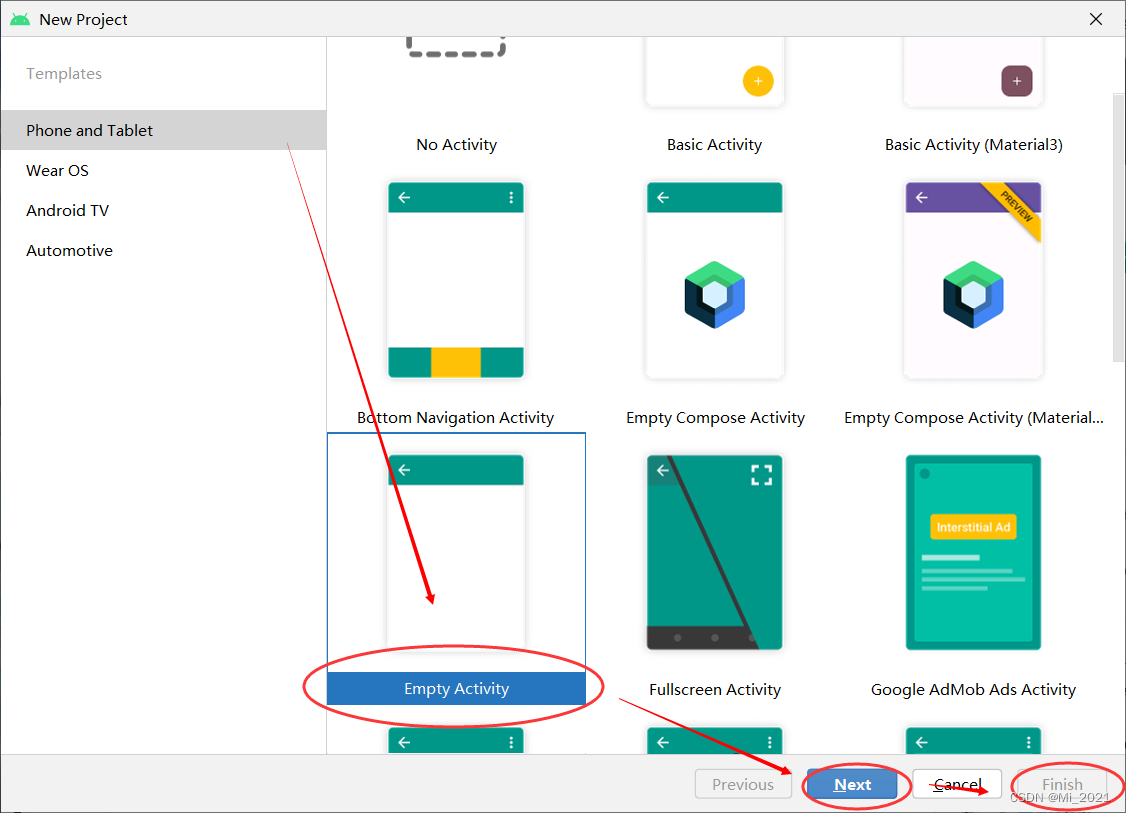
1、创建安卓应用【UserRegistration】


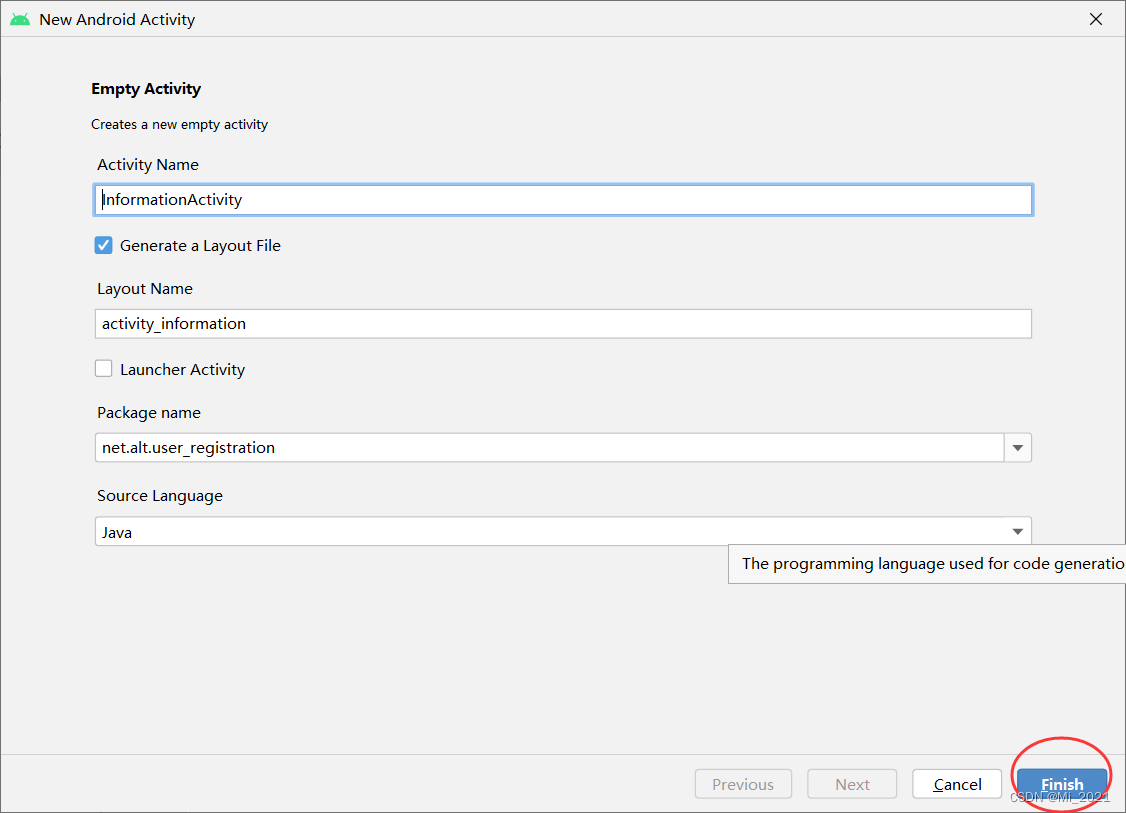
- 单击【Finish】按钮
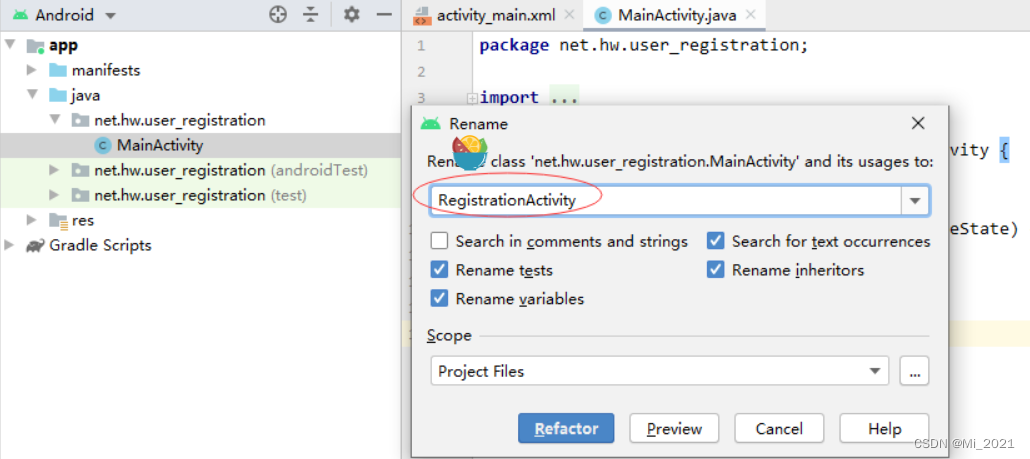
2、将MainActivity重命名为RegistrationActivity


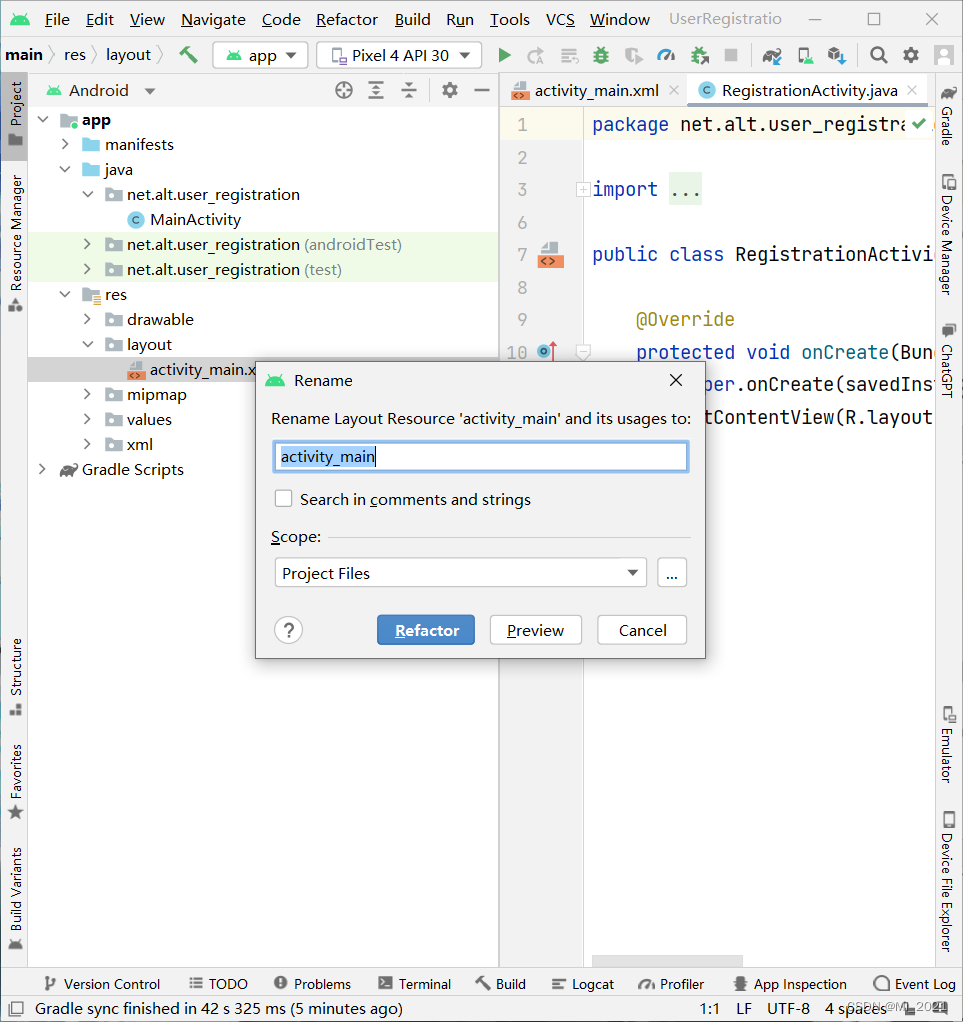
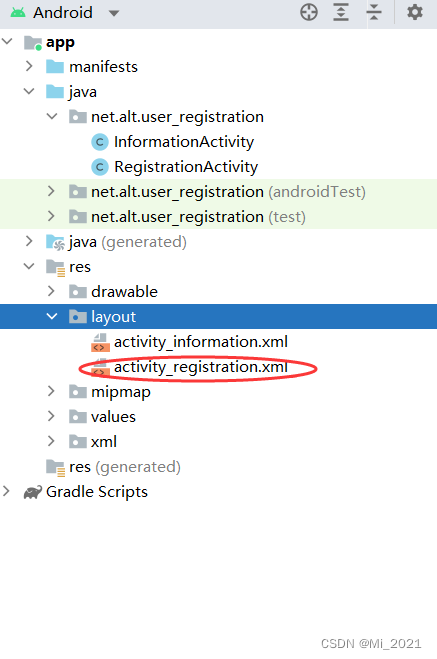
3、将activity_main.xml重命名为activity_regstration.xml
- 重名方法上一张操作相同

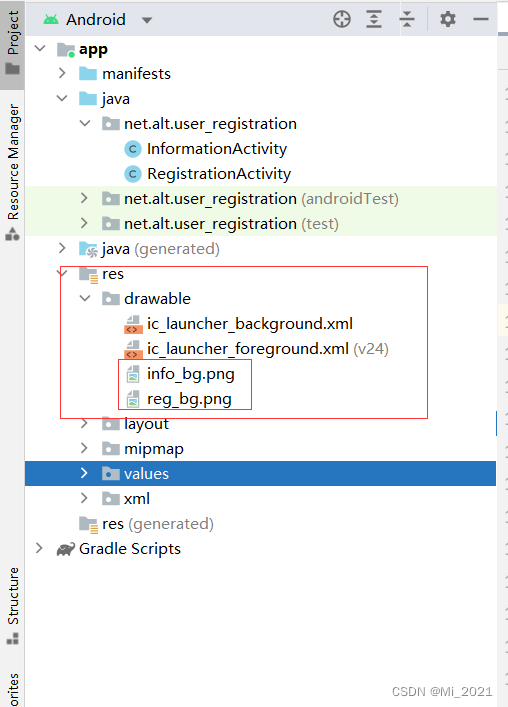
4、将两张背景图片拷贝到drawable目录

5、基于模板创建InformationActivity


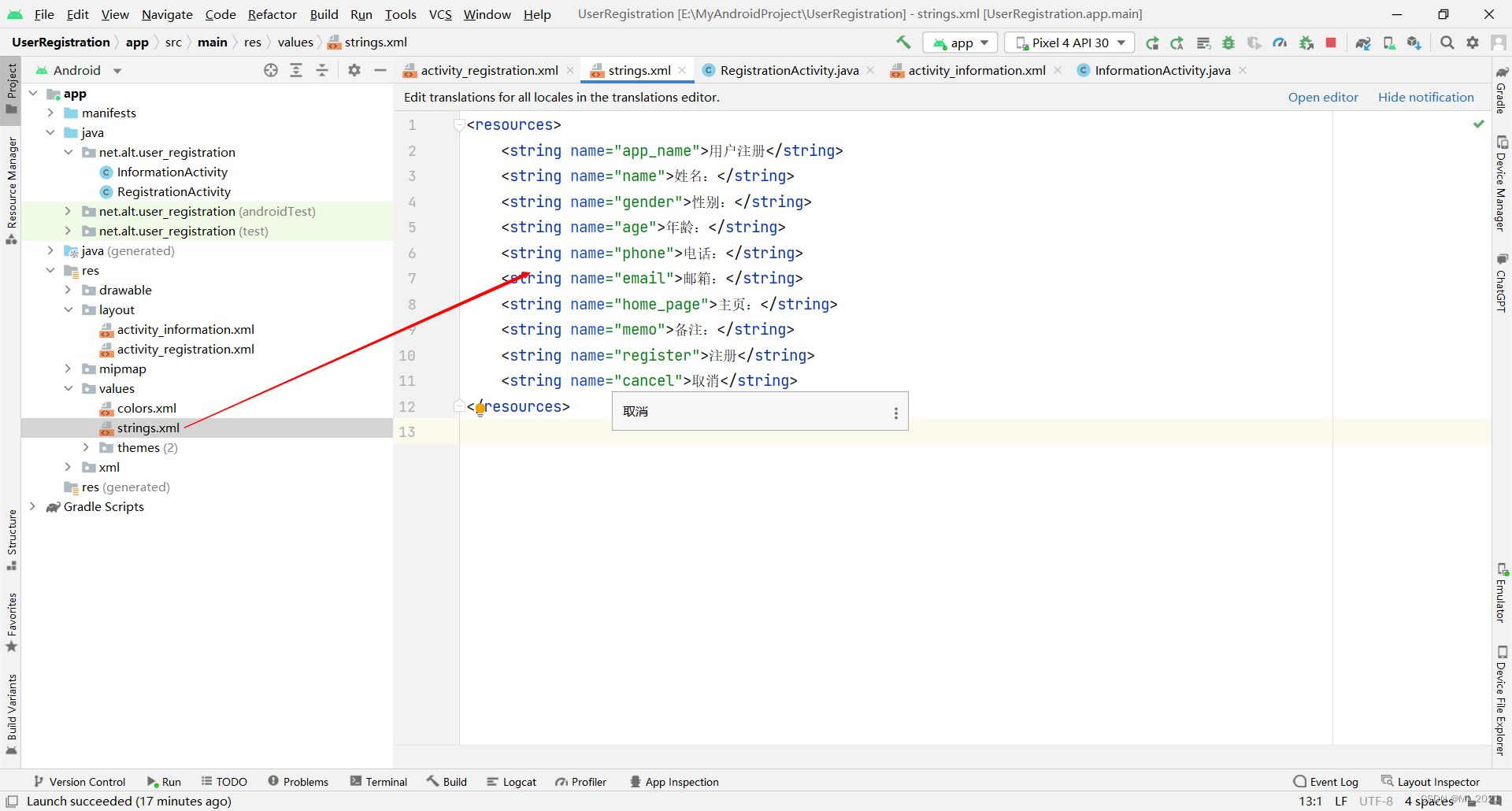
6、字符串资源文件strings.xml

<resources>
<string name="app_name">用户注册</string>
<string name="name">姓名:</string>
<string name="gender">性别:</string>
<string name="age">年龄:</string>
<string name="phone">电话:</string>
<string name="email">邮箱:</string>
<string name="home_page">主页:</string>
<string name="memo">备注:</string>
<string name="register">注册</string>
<string name="cancel">取消</string>
</resources>
7、注册界面布局资源文件activity_registration.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/registration_bg"
android:gravity="center"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center">
<TextView
android:id="@+id/tvName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/name"
android:textColor="#000000"
android:textSize="16sp" />
<EditText
android:id="@+id/edtName"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:ems="10"
android:singleLine="true" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center">
<TextView
android:id="@+id/tvGender"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/gender"
android:textColor="#000000"
android:textSize="16sp" />
<EditText
android:id="@+id/edtGender"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:ems="10"
android:singleLine="true" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center">
<TextView
android:id="@+id/tvAge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/age"
android:textColor="#000000"
android:textSize="16sp" />
<EditText
android:id="@+id/edtAge"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="number"
android:singleLine="true" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center">
<TextView
android:id="@+id/tvPhone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/phone"
android:textColor="#000000"
android:textSize="16sp" />
<EditText
android:id="@+id/edtPhone"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="phone"
android:singleLine="true" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center">
<TextView
android:id="@+id/tvEmail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/email"
android:textColor="#000000"
android:textSize="16sp" />
<EditText
android:id="@+id/edtEmail"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textEmailAddress"
android:singleLine="true" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center">
<TextView
android:id="@+id/tvHomePage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/home_page"
android:textColor="#000000"
android:textSize="16sp" />
<EditText
android:id="@+id/edtHomePage"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textUri"
android:singleLine="true" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center">
<TextView
android:id="@+id/tvMemo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/memo"
android:textColor="#000000"
android:textSize="16sp" />
<EditText
android:id="@+id/edtMemo"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:ems="10"
android:lines="4" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center">
<Button
android:id="@+id/btnRegister"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:onClick="doRegister"
android:text="@string/register" />
<Button
android:id="@+id/btnCancel"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:onClick="doCancel"
android:text="@string/cancel" />
</LinearLayout>
</LinearLayout>
8、显示信息界面布局资源文件activity_information.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/information_bg"
android:orientation="vertical"
android:padding="20dp" >
<TextView
android:id="@+id/tvName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:textColor="#0000ff"
android:textSize="18sp" />
<TextView
android:id="@+id/tvGender"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:textColor="#0000ff"
android:textSize="18sp" />
<TextView
android:id="@+id/tvAge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:textColor="#0000ff"
android:textSize="18sp" />
<TextView
android:id="@+id/tvPhone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:autoLink="phone"
android:textColor="#0000ff"
android:textSize="18sp" />
<TextView
android:id="@+id/tvEmail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:autoLink="email"
android:textColor="#0000ff"
android:textSize="18sp" />
<TextView
android:id="@+id/tvHomePage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:autoLink="web"
android:textColor="#0000ff"
android:textSize="18sp" />
<TextView
android:id="@+id/tvMemo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:textColor="#0000ff"
android:textSize="18sp" />
</LinearLayout>
9、用户注册界面类RegistrationActivity

package net.hw.user_registration;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import androidx.appcompat.app.AppCompatActivity;
public class RegistrationActivity extends AppCompatActivity {
private EditText edtName;
private EditText edtGender;
private EditText edtAge;
private EditText edtPhone;
private EditText edtEmail;
private EditText edtHomePage;
private EditText edtMemo;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_registration);
// 通过资源标识符获得控件实例
edtName = findViewById(R.id.edtName);
edtGender = findViewById(R.id.edtGender);
edtAge = findViewById(R.id.edtAge);
edtPhone = findViewById(R.id.edtPhone);
edtEmail = findViewById(R.id.edtEmail);
edtHomePage = findViewById(R.id.edtHomePage);
edtMemo = findViewById(R.id.edtMemo);
}
/**
* 注册按钮单击事件处理方法
*
* @param view
*/
public void doRegister(View view) {
// 获取用户输入数据
String strName = edtName.getText().toString();
String strGender = edtGender.getText().toString();
String strAge = edtAge.getText().toString();
String strPhone = edtPhone.getText().toString();
String strEmail = edtEmail.getText().toString();
String strHomePage = edtHomePage.getText().toString();
String strMemo = edtMemo.getText().toString();
// 将各项输入数据打包
Bundle data = new Bundle();
data.putString("name", strName);
data.putString("gender", strGender);
data.putString("age", strAge);
data.putString("phone", strPhone);
data.putString("email", strEmail);
data.putString("home_page", strHomePage);
data.putString("memo", strMemo);
// 创建意图,指定起始组件与目标组件
Intent intent = new Intent(RegistrationActivity.this, InformationActivity.class);
// 利用意图携带数据包
intent.putExtras(data);
// 按意图启动目标窗口
startActivity(intent);
}
/**
* 取消按钮单击事件处理方法
*
* @param view
*/
public void doCancel(View view) {
finish();
}
}
10、注册信息显示界面InformationActivity
package net.hw.user_registration;
import android.content.Intent;
import android.os.Bundle;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class InformationActivity extends AppCompatActivity {
private TextView tvName;
private TextView tvGender;
private TextView tvAge;
private TextView tvPhone;
private TextView tvEmail;
private TextView tvHomePage;
private TextView tvMemo;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局文件设置用户界面
setContentView(R.layout.activity_information);
// 通过资源标识获得控件示例
tvName = (TextView) findViewById(R.id.tvName);
tvGender = (TextView) findViewById(R.id.tvGender);
tvAge = (TextView) findViewById(R.id.tvAge);
tvPhone = (TextView) findViewById(R.id.tvPhone);
tvEmail = (TextView) findViewById(R.id.tvEmail);
tvHomePage = (TextView) findViewById(R.id.tvHomePage);
tvMemo = (TextView) findViewById(R.id.tvMemo);
// 获得意图
Intent intent = getIntent();
if (intent != null) {
// 获得意图携带的数据包
Bundle bundle = intent.getExtras();
// 从数据包里按键取值
String strName = bundle.getString("name");
String strGender = bundle.getString("gender");
String strAge = bundle.getString("age");
String strPhone = bundle.getString("phone");
String strEmail = bundle.getString("email");
String strHomePage = bundle.getString("home_page");
String strMemo = bundle.getString("memo");
// 设置各个标签的内容
tvName.setText("姓名:" + strName);
tvGender.setText("性别:" + strGender);
tvAge.setText("年龄:" + strAge);
tvPhone.setText("电话:" + strPhone);
tvEmail.setText("邮箱:" + strEmail);
tvHomePage.setText("主页:" + strHomePage);
tvMemo.setText("备注:" + strMemo);
}
}
}





















 255
255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








