注册用户【客户注册在外部注册,商业人员由已登录的人员代为注册】【用户名不能相同】【idcard通过有无session来确认是0是1】


{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册</title>
<style>
.box{
width: 600px;
margin: 0 auto;
margin-top: 100px;
}
.font{
font-size: 20px;
font-weight: bold;
display: block;
margin-left: 43%;
}
</style>
<link rel="stylesheet" href={% static 'plugins/bootstrap-3.4.1-dist/css/bootstrap.min.css' %}>
</head>
<body>
<div class="box">
<span class="font">
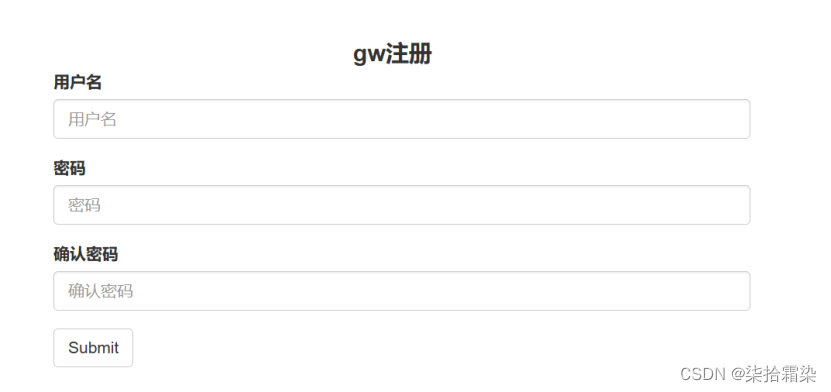
gw注册
</span>
<form action="/reg/" method="post">
{% csrf_token %}
{% for i in form %}
<div class="form-group">
<label>{{ i.label }}</label>
{{ i }}<!-- 输入框组 -->
<span style="color: red">{{ i.errors.0 }}</span>
</div>
{% endfor %}
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
<script src={% static 'js/jquery-3.6.0.min.js' %} ></script>
<script src={% static 'plugins/bootstrap-3.4.1-dist/js/bootstrap.min.js' %}></script>
</body>
</html>def reg(request):
if request.method == 'GET':
fm = RModelForm()
return render(request, 'reg.html', {'form':fm}) # 样式选用一个样式
fm = RModelForm(data=request.POST)
if fm.is_valid():
if 'idd' in request.session:#客户通过登陆页面注册,商业是商业人员注册
models.Commodity.objects.create(username=fm.cleaned_data['username'], password=fm.cleaned_data['password'],idcard=0)
return redirect('/show/')#商业注册成功返回至自己的账号
models.Commodity.objects.create(username=fm.cleaned_data['username'],password=fm.cleaned_data['password'],idcard=1)
return redirect('/index/')#客户注册成功到登陆页面进行登陆
return render(request, 'reg.html', {'form':fm}) #报错#ModelForm继承会超类中判断完类中所有的钩子,子类也会继承钩子方法
class RModelForm(IModelForm):
repassword = forms.CharField(
label='确认密码',
widget=forms.PasswordInput(render_value=True)
)
#继承超类的class Meta
def clean_username(self):
txt_user = self.cleaned_data["username"]
exits = models.Commodity.objects.filter(username=txt_user).exists()
if exits:
raise ValidationError("账号已被注册")
return txt_user
def clean_password(self):#重写clean_password方法
#print('---------------->',self.cleaned_data.get('password'),self.cleaned_data.get('repassword'))
return self.cleaned_data.get('password')
def clean_repassword(self):
#print('re---------------->', self.cleaned_data.get('password'), self.cleaned_data.get('repassword'))
pwd = self.cleaned_data.get('password')
pwd2 = self.cleaned_data.get('repassword')
if pwd != pwd2:
raise ValidationError("密码不一致")
return pwd2客户
在index.html中加上跳转至注册页面的链接,在bootstrap中选择此样式


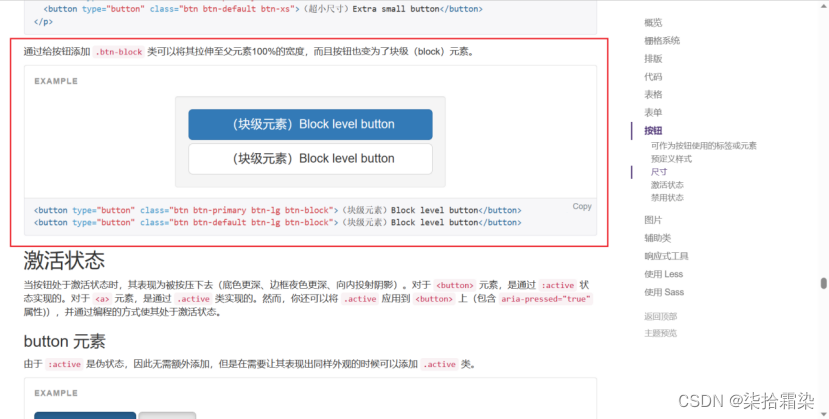
<a class="btn btn-default" href="/reg/" role="button" style="margin-left: 104px;">注册</a>商业


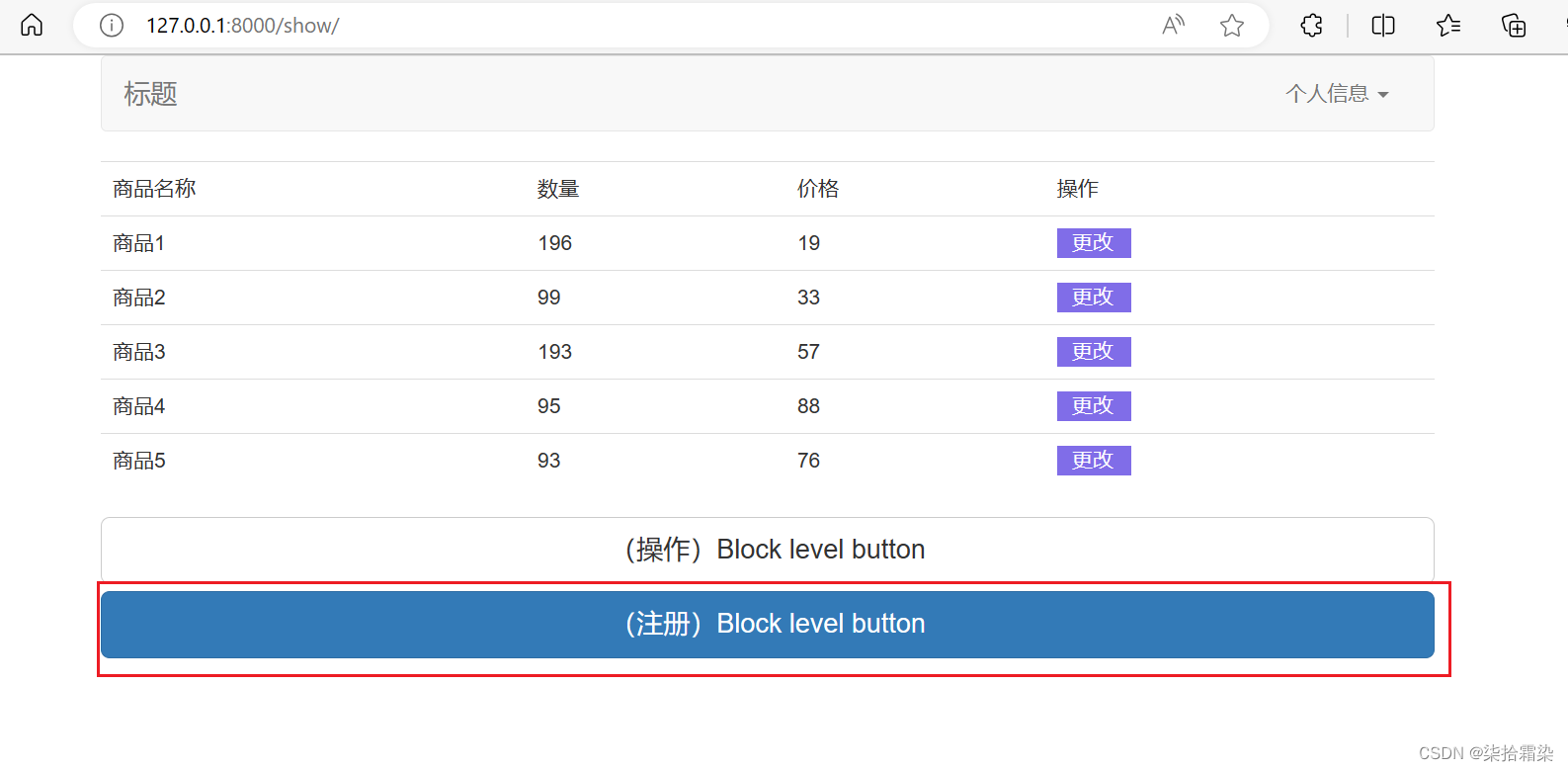
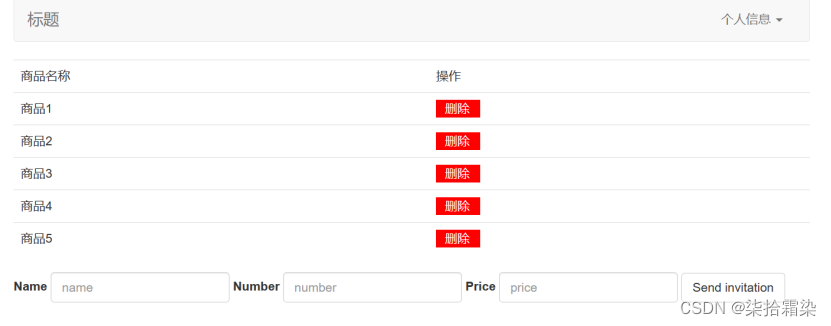
商品操作【白底按钮】
跳转至另一页面,页面有table与form
table只显示商品名称和删除按钮两列
最后添加一个form表单
该表单内包含【商品名称,商品数量,商品定价及提交按钮】点击提交按钮,跳转至本页面
表格内更新新增商品


有兴趣加上对商品的校验【是否重名】
class EIModelForm(IModelForm):#继承,不用再写构造方法,重写Meta
class Meta:
model = models.Super
fields = ['name', 'price','number']{% extends 'nav.html' %}
{% block title %}商业{% endblock %}
{% block css %}
.change{
display: block;
background-color: red;
color: #fff;
width: 50px;
padding: 0 10px;
text-decoration: none;
}
{% endblock %}
{% block table %}
<table class="table table-hover">
<tr>
<td>商品名称</td>
<td>操作</td>
</tr>
{% for i in info %}
<tr>
<td>{{ i.name }}</td>
<td>
<a href="/{{ i.id }}/dels/" class="change">删除</a>
</td>
</tr>
{% endfor %}
</table>
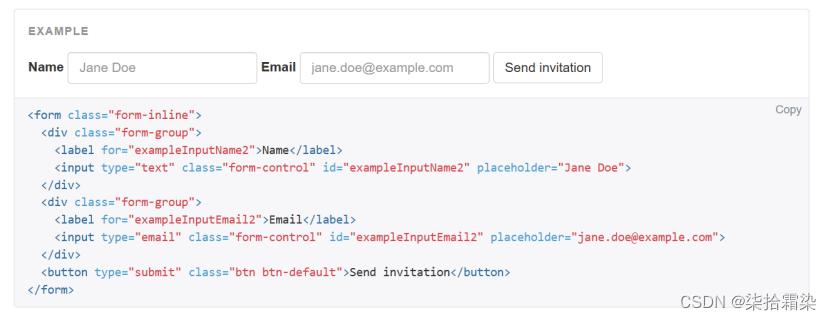
<form class="form-inline" method="post">
{% csrf_token %}
{% for i in form %}
<div class="form-group">
<label for="exampleInputName2">{{ i.label }}</label>
{# <input type="text" name="name" class="form-control" id="exampleInputName2" placeholder="name">#}
{{ i }}
</div>
{% endfor %}
<button type="submit" class="btn btn-default">Send Sure</button>
</form>
{% endblock %}通过点击操作按钮,以get形式进入einfo,使用ModelForm生成input框,填写form并提交(post)更新该页面数据,点击删除也是一样的,info可以写在外围
def einfo(request):#商业修改
fm=EIModelForm()
if request.method == 'GET':
info = models.Super.objects.all()
return render(request,'einfo.html',{'info':info,'form':fm})
'''新增的商品加入表格中'''
# print(request.POST.get('name'),request.POST.get('number'),request.POST.get('price'))
models.Super.objects.create(name=request.POST.get('name'),price=request.POST.get('price'),number=request.POST.get('number'))
info = models.Super.objects.all()
return render(request,'einfo.html',{'info':info,'form':fm})删除商品【不做停留,直接返回127.0.0.1:8000/einfo/页面】
def dels(request,nid):
# print(models.Super.objects.filter(id=nid).first().name)
models.Super.objects.filter(id=nid).delete()
return redirect('/einfo/')




















 9807
9807











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








